Fragment thể hiện phần giao diện người dùng có thể tái sử dụng của ứng dụng. Mỗi mảnh xác định và quản lý bố cục riêng, có vòng đời riêng và có thể xử lý các sự kiện đầu vào riêng. Các mảnh không thể tồn tại độc lập mà phải được một hoạt động hoặc mảnh khác lưu trữ. Hệ phân cấp khung hiển thị của mảnh trở thành một phần hoặc đính kèm với hệ phân cấp khung hiển thị của máy chủ lưu trữ.
Mô-đun
Các mảnh cho phép bạn chia giao diện người dùng của hoạt động thành các phần riêng biệt, từ đó giao diện người dùng được phân chia theo mô-đun và có thể tái sử dụng. Các hoạt động là vị trí lý tưởng để đặt các phần tử chung xung quanh giao diện người dùng của ứng dụng, chẳng hạn như một ngăn điều hướng. Ngược lại, các đoạn phù hợp hơn để xác định và quản lý giao diện người dùng của một màn hình hoặc một phần màn hình.
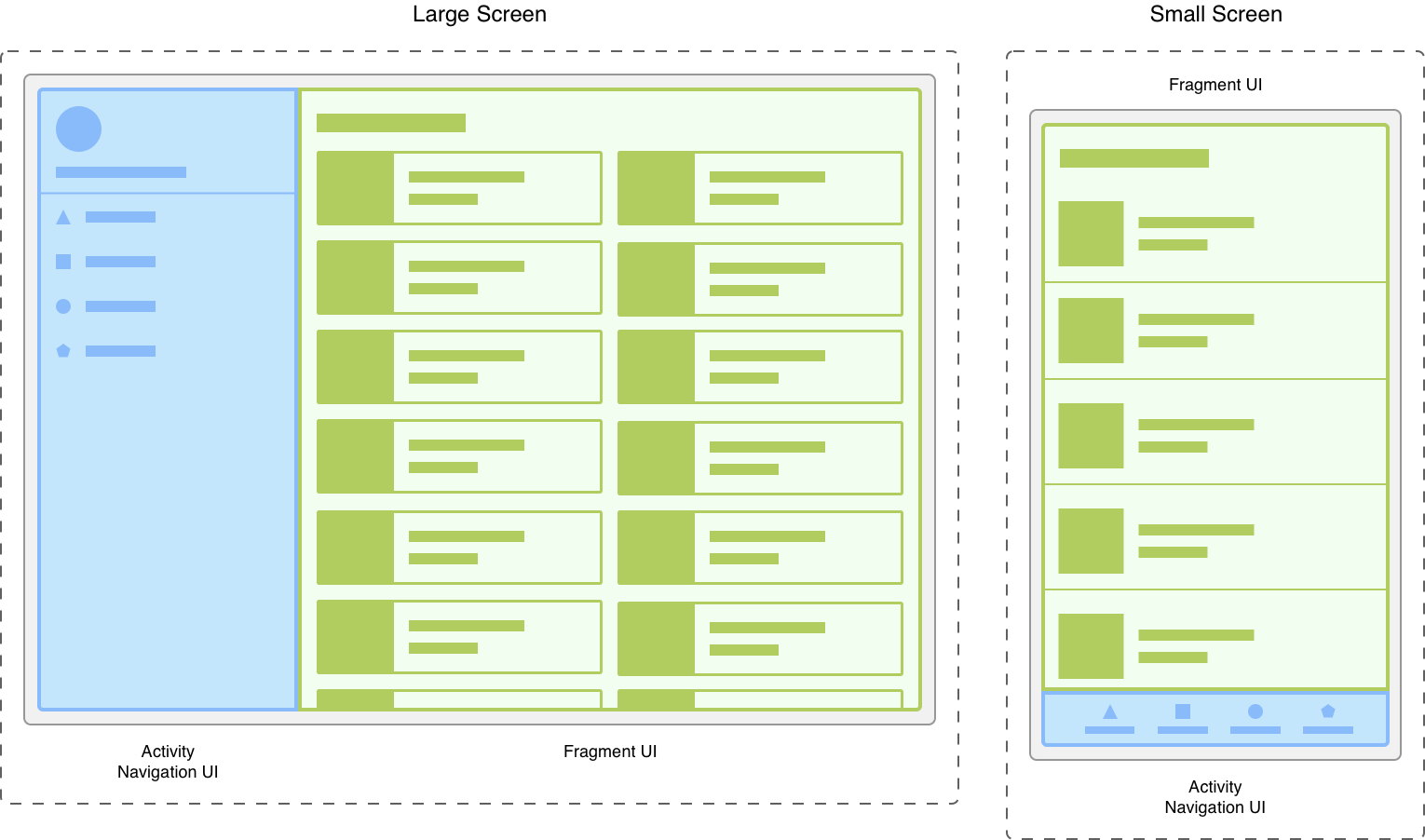
Hãy xem xét một ứng dụng tương thích với nhiều kích thước màn hình. Trên màn hình lớn, bạn có thể muốn ứng dụng hiển thị một ngăn điều hướng tĩnh và một danh sách trong bố cục lưới. Trên màn hình nhỏ hơn, bạn có thể muốn ứng dụng hiển thị một thanh điều hướng ở dưới cùng và một danh sách trong bố cục tuyến tính.
Bạn sẽ khó quản lý các biến thể này trong hoạt động. Việc tách riêng các phần tử điều hướng khỏi nội dung có thể làm cho quá trình này dễ quản lý hơn. Khi đó, hoạt động sẽ chịu trách nhiệm hiển thị giao diện người dùng điều hướng chính xác, còn mảnh hiển thị danh sách với bố cục phù hợp.

Việc chia giao diện người dùng thành các mảnh sẽ giúp bạn dễ dàng sửa đổi giao diện
hoạt động của mình trong thời gian chạy. Khi hoạt động của bạn ở trạng thái vòng đời STARTED trở lên, bạn có thể thêm, thay thế hoặc loại bỏ các mảnh. Bạn có thể lưu giữ bản ghi về những thay đổi này trong ngăn xếp lui do hoạt động quản lý để có thể đảo ngược các thay đổi.
Bạn có thể sử dụng nhiều phiên bản của cùng một lớp mảnh trong cùng một hoạt động, trong nhiều hoạt động hoặc thậm chí dùng làm phần tử con của một mảnh khác. Vì vậy, hãy chỉ cung cấp cho mảnh logic cần thiết để quản lý giao diện người dùng của mảnh đó. Tránh phụ thuộc vào hoặc thao tác với một mảnh từ mảnh khác.
Bước tiếp theo
Để biết thêm tài liệu và tài nguyên liên quan đến mảnh, hãy xem các phần sau.
Bắt đầu
Chủ đề khác
- Trình quản lý mảnh
- Giao dịch mảnh
- Điều hướng giữa các mảnh bằng ảnh động
- Vòng đời của mảnh
- Lưu trạng thái có mảnh
- Giao tiếp với các mảnh
- Thao tác với AppBar
- Hiển thị hộp thoại bằng DialogFragment
- Gỡ lỗi mảnh
- Kiểm thử mảnh
Mẫu
Video
- Single Activity: Why, when, and how (Android Dev Summit '18) (Một hoạt động: Lý do, thời điểm và cách thức (Hội nghị Nhà phát triển Android 2018))
- Mảnh: Quá khứ, hiện tại và tương lai (Hội nghị Nhà phát triển Android 2019)
