Carousel, kullanıcının göz atabileceği bir öğe listesini gösteren özel bant görünümleri oluşturmak için kullanılan bir hareket yardımcı nesnesidir. Bu yardımcı, bu tür görünümleri uygulamak için kullanılan diğer yöntemlere kıyasla MotionLayout'den yararlanarak Carousel için karmaşık hareket ve boyut değişikliklerini hızlı bir şekilde oluşturmanıza olanak tanır.
Carousel örneği.
Carousel widget'ı, başlangıç ve bitiş içeren listelerin yanı sıra dairesel listeleri de destekler.
How Carousel with MotionLayout works
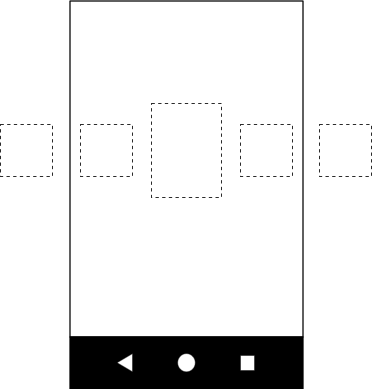
Ortadaki öğenin büyütüldüğü yatay bir Carousel görünüm oluşturmak istediğinizi varsayalım:

Carousel.
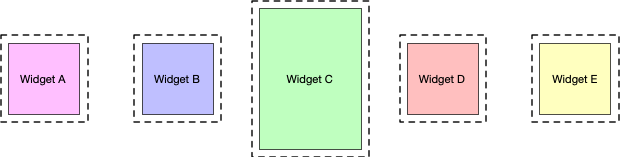
Bu temel düzende, Carousel öğelerini temsil eden çeşitli görünümler bulunur:

Aşağıdaki üç durumu içeren bir MotionLayout oluşturun ve bunlara kimlikler atayın:
- önceki
- başlat
- sonraki
Başlangıç durumu temel düzene karşılık geliyorsa önceki ve sonraki durumda Carousel öğeleri sırasıyla bir birim sola ve sağa kaydırılır.
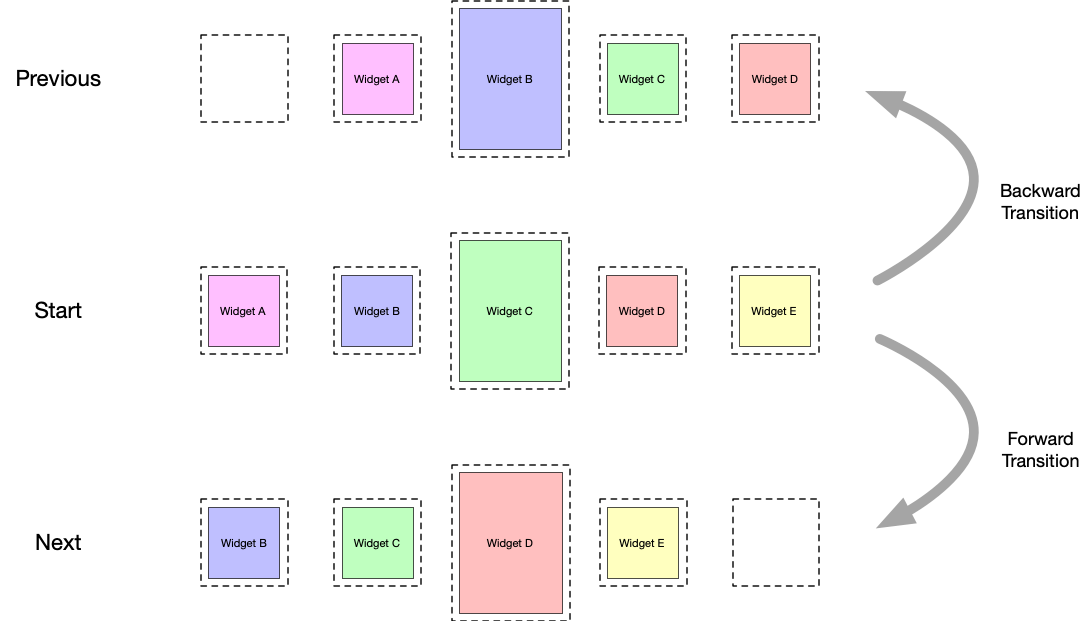
Örneğin, Şekil 3'teki beş görünümü ele alalım ve başlangıç durumunda B, C ve D görünümlerinin görünür, A ve E görünümlerinin ise ekranın dışında olduğunu varsayalım. A, B, C ve D'nin konumları B, C, D ve E'nin konumları olacak şekilde önceki durumu ayarlayın. Görünümler soldan sağa doğru hareket eder. Sonraki durumda ise bunun tam tersi gerçekleşir. B, C, D ve E, A, B, C ve D'nin bulunduğu yere gider, görünümler ise sağdan sola doğru hareket eder. Bu durum, Şekil 4'te gösterilmektedir:

Carousel kaydırma
geçişleri.
Görünümlerin, orijinal görünümlerin başladığı yerde sonlanması çok önemlidir.
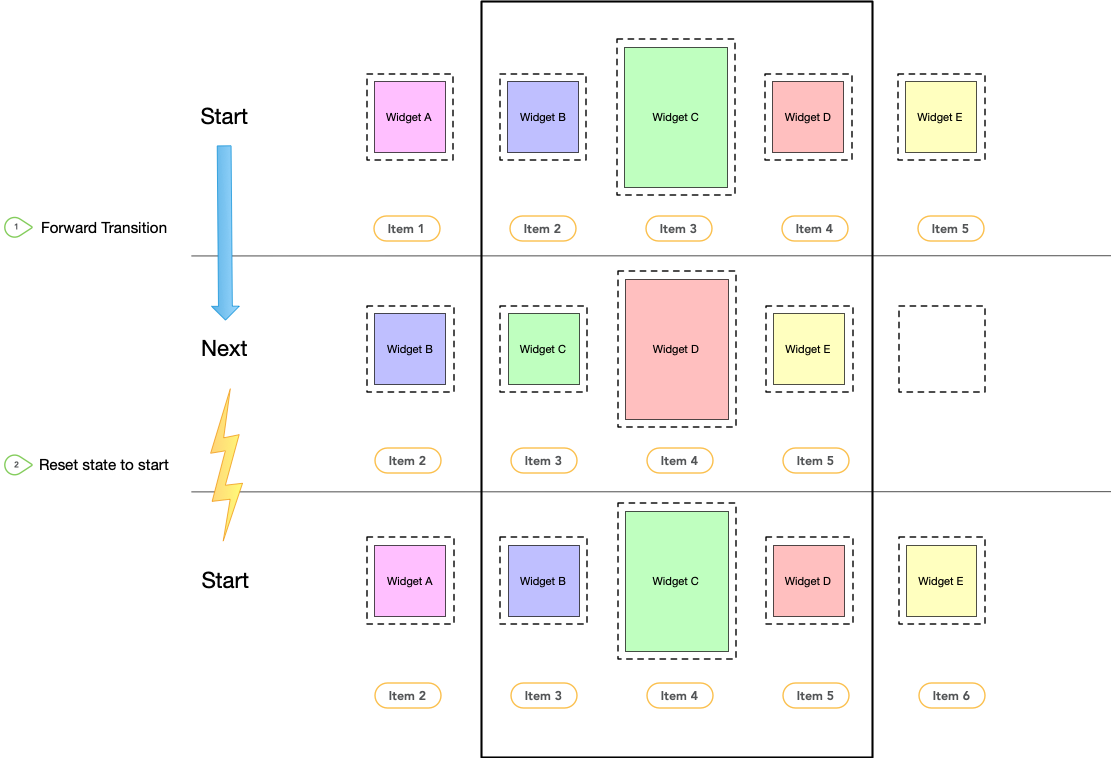
Carousel, gerçek görünümleri tekrar bulundukları yere taşıyarak ancak yeni eşleşen içerikle yeniden başlatarak sonsuz bir öğe koleksiyonu yanılsaması yaratır. Bu mekanizma aşağıdaki şemada gösterilmektedir. "Öğe numarası" değerlerine dikkat edin:

Carousel kaydırma
geçişleri ve durum sıfırlama.
Geçişler
Hareket sahnesi dosyanızda tanımlanan bu üç kısıtlama grubuyla, başlangıç ve sonraki durumlar ile başlangıç ve önceki durumlar arasında iki geçiş (ileri ve geri) oluşturun. Aşağıdaki örnekte gösterildiği gibi, bir harekete yanıt olarak geçişleri tetiklemek için bir OnSwipe işleyici ekleyin:
<Transition
motion:constraintSetStart="@id/start"
motion:constraintSetEnd="@+id/next"
motion:duration="1000"
android:id="@+id/forward">
<OnSwipe
motion:dragDirection="dragLeft"
motion:touchAnchorSide="left" />
</Transition>
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/previous"
android:id="@+id/backward">
<OnSwipe
motion:dragDirection="dragRight"
motion:touchAnchorSide="right" />
</Transition>
Bant ekleme
Bu temel hareket sahnesi oluşturulduktan sonra düzene bir Carousel yardımcı ekleyin ve görünümlere, önceki ve sonraki animasyonunuzu uyguladığınız sırayla referans verin.
Carousel yardımcı programı için aşağıdaki özellikleri ayarlayın:
app:carousel_firstView:Carouselöğesinin ilk öğesini temsil eden görünüm (bu örnekte C).app:carousel_previousState: Önceki durumunConstraintSetkimliği.app:carousel_nextState: Sonraki durumunConstraintSetkimliği.app:carousel_backwardTransition: Başlangıç ve önceki durumlar arasında uygulananTransitionkimliği.app:carousel_forwardTransition:Transitionkimliği, başlangıç ve sonraki durumlar arasında uygulanır.
Örneğin, düzen XML dosyanızda şuna benzer bir kod var:
<androidx.constraintlayout.motion.widget.MotionLayout ... >
<ImageView android:id="@+id/imageView0" .. />
<ImageView android:id="@+id/imageView1" .. />
<ImageView android:id="@+id/imageView2" .. />
<ImageView android:id="@+id/imageView3" .. />
<ImageView android:id="@+id/imageView4" .. />
<androidx.constraintlayout.helper.widget.Carousel
android:id="@+id/carousel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:carousel_forwardTransition="@+id/forward"
app:carousel_backwardTransition="@+id/backward"
app:carousel_previousState="@+id/previous"
app:carousel_nextState="@+id/next"
app:carousel_infinite="true"
app:carousel_firstView="@+id/imageView2"
app:constraint_referenced_ids="imageView0,imageView1,imageView2,imageView3,imageView4" />
</androidx.constraintlayout.motion.widget.MotionLayout>
Kodda Carousel bağdaştırıcısı ayarlama:
Kotlin
carousel.setAdapter(object : Carousel.Adapter { override fun count(): Int { // Return the number of items in the Carousel. } override fun populate(view: View, index: Int) { // Implement this to populate the view at the given index. } override fun onNewItem(index: Int) { // Called when an item is set. } })
Java
carousel.setAdapter(new Carousel.Adapter() { @Override public int count() { // Return the number of items in the Carousel. } @Override public void populate(View view, int index) { // Populate the view at the given index. } @Override public void onNewItem(int index) { // Called when an item is set. } });
Ek notlar
Carousel içinde "seçilen" öğeye bağlı olarak, önceki veya sonraki öğeleri temsil eden görünümlerin Carousel başlangıç ve bitiş tarihlerini doğru şekilde hesaba katmak için gizlenmesi gerekebilir. Carousel yardımcı tutamaçları bu işlemi otomatik olarak yapar. Varsayılan olarak bu görüntülemeler, bu durumlarda View.INVISIBLE olarak işaretlenir. Böylece genel düzen değişmez.
Alternatif bir modda, Carousel yardımcı bunun yerine bu görünümleri View.GONE olarak işaretler. Bu modu aşağıdaki özelliği kullanarak ayarlayabilirsiniz:
app:carousel_emptyViewsBehavior="gone"
Örnekler
Bant yardımcı programının kullanıldığı daha fazla örnek için GitHub'daki örnek projelere göz atın.

