সর্বোত্তম অনুশীলন
ত্রুটিগুলি পরীক্ষা করুন এবং ভাগ করার আগে নামযুক্ত সংস্করণ তৈরি করুন৷
আপনি যখন একটি উপাদান বা উপাদানগুলির একটি পৃষ্ঠা ভাগ করার জন্য প্রস্তুত হন, একটি নামযুক্ত সংস্করণ তৈরি করা UI প্যাকেজ সংজ্ঞা স্থিতিশীল রাখে। এটি ফিগমা ফাইলের পরিবর্তনগুলি উত্পাদন উপাদানগুলিকে প্রভাবিত করতে বাধা দেয়।
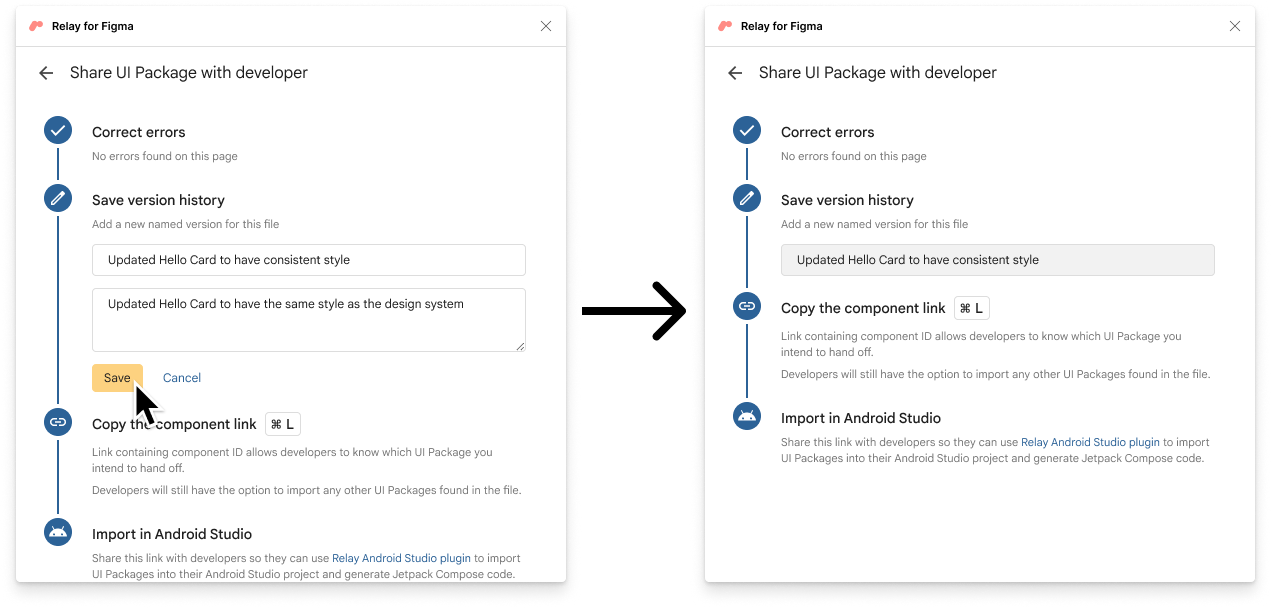
প্লাগইনে "শেয়ার উইথ ডেভেলপার" অপশনে ক্লিক করুন।

আপনার বিকাশকারীকে আপনার উপাদান ব্যবহার করতে বাধা দেয় এমন ত্রুটিগুলি একটি তালিকা হিসাবে প্রদর্শিত হবে৷ প্রথমে ভুলগুলো ঠিক করুন।
সমস্ত ব্লকিং ত্রুটি সংশোধন করার পরে আপনি একটি সংস্করণ ইতিহাস সংরক্ষণ করতে পারেন৷ এটি ফিগমার ভিতরে একটি সংস্করণ ইতিহাস সংরক্ষণ করার সমান। আপনার নতুন সংস্করণের জন্য একটি শিরোনাম এবং বিবরণ লিখুন। Save এ ক্লিক করুন।

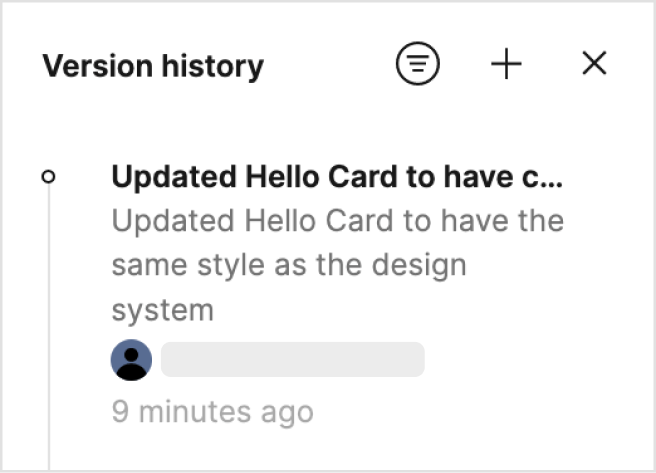
আপনার নতুন সংস্করণ ফিগমার ভিতরে একটি সংস্করণ ইতিহাস হিসাবে সংরক্ষিত হয়েছে।

এটি অ্যান্ড্রয়েড স্টুডিও প্রোজেক্টকে সর্বশেষ নামযুক্ত সংস্করণের সাথে লিঙ্ক করে, যা নিরবচ্ছিন্ন আপডেটের অনুমতি দেয়। ফাইলটির কোনো নামযুক্ত সংস্করণ না থাকলে, Android স্টুডিওতে আপডেটগুলি সর্বদা সর্বশেষ স্বয়ংক্রিয়-সংরক্ষিত সংস্করণটি টেনে আনে। যাইহোক, আমরা নামযুক্ত সংস্করণ ব্যবহার করার পরামর্শ দিই।
ফিগমা লিঙ্ক শেয়ার করা হচ্ছে
আপনি প্রস্তুত হলে, আপনি Figma URL লিঙ্কের মাধ্যমে আপনার বিকাশকারীদের সাথে আপনার UI প্যাকেজগুলি ভাগ করতে পারেন৷
একটি পৃষ্ঠায় সমস্ত UI প্যাকেজ শেয়ার করা
বাম প্যানেলে পৃষ্ঠায় ডান-ক্লিক করুন এবং পৃষ্ঠায় লিঙ্কটি অনুলিপি করুন নির্বাচন করুন
পৃষ্ঠার সমস্ত UI প্যাকেজ শেয়ার করা হয়েছে। ডেভেলপাররা ফিগমা পৃষ্ঠায় যেকোনো বা সমস্ত UI প্যাকেজ আমদানি করতে নির্বাচন করতে পারেন।
একটি নির্দিষ্ট UI প্যাকেজ ভাগ করা
কম্পোনেন্ট নির্বাচিত হলে, রাইট-ক্লিক করুন এবং Copy/Paste as > Copy Link নির্বাচন করুন।
শুধুমাত্র নির্বাচিত UI প্যাকেজ URL এর মাধ্যমে শেয়ার করা হয়। বিকাশকারীরা শুধুমাত্র ভাগ করা UI প্যাকেজ আমদানি করতে পারে৷
একটি ফাইলে সমস্ত UI প্যাকেজ শেয়ার করা
ফিগমা ডেস্কটপে, ট্যাবটিতে ডান-ক্লিক করে URLটি অনুলিপি করুন এবং লিঙ্কটি অনুলিপি করুন নির্বাচন করুন।
https://www.figma.com/file/sample_file_id/FileName?node-id=1234567
ইউআরএলে নোড-আইডির পরে সবকিছু সরান। আপনার ডেভেলপারের সাথে নতুন URL শেয়ার করুন।
https://www.figma.com/file/sample_file_id/FileName
ডেভেলপাররা ফিগমা ফাইলে সমস্ত UI প্যাকেজ আমদানি করতে পারে।
একটি নির্দিষ্ট সংস্করণের সাথে একটি পৃষ্ঠায় সমস্ত UI প্যাকেজ ভাগ করুন৷
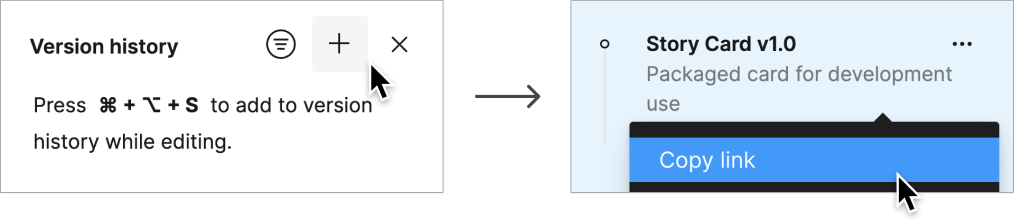
Figma সংস্করণ ইতিহাস প্যানেল খুলুন. ডান-ক্লিক করুন এবং অনুলিপি লিঙ্ক নির্বাচন করুন।
বিকাশকারীরা নির্দিষ্ট নামযুক্ত সংস্করণে পৃষ্ঠার সমস্ত UI প্যাকেজ আমদানি করতে পারে৷

উন্নত ব্যবহার
রিলে ওয়ার্কফ্লো একই প্রকল্পে বিভিন্ন UI প্যাকেজ সংস্করণ আমদানি করতে সমর্থন করে, তবে এটির জন্য ম্যানুয়ালি একটি Figma ফাইল URL তৈরি করা প্রয়োজন৷
আপনি যে উপাদানটি আমদানি করতে চান তার সরাসরি লিঙ্কটি অনুলিপি করুন। কম্পোনেন্ট লেয়ার সিলেক্ট করুন, রাইট ক্লিক করুন এবং Copy/Paste as > Copy link নির্বাচন করুন। উদাহরণ:
www.figma.com/file/sample_file_id/FileName?node-id=123%3A45আপনি যে উপাদানটি ব্যবহার করতে চান তার সংস্করণ নির্বাচন করুন। ফাইলে যান > সংস্করণের ইতিহাস দেখান এবং একটি সংস্করণ নির্বাচন করুন। তারপরে ডান-ক্লিক করে এবং অনুলিপি লিঙ্ক বেছে নিয়ে সংস্করণটির URL অনুলিপি করুন। উদাহরণ:
www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=0%3A1&viewport=2425%2C1794%2C2.99উপাদানটির জন্য একটি সংস্করণযুক্ত URL তৈরি করতে দুটি URL একসাথে একত্রিত করুন। আপনি হয় সংস্করণযুক্ত লিঙ্কে
node-idমানটিকে উপাদান লিঙ্কের একটি দিয়ে প্রতিস্থাপন করতে পারেন, অথবা উপাদানটির লিঙ্কেversion-idপ্যারামিটারটি সন্নিবেশ করতে পারেন, যতক্ষণ না আপনি URL-এ উপস্থিত উভয় পরামিতি সহ শেষ করেন। উদাহরণ:www.figma.com/file/sample_file_id/FileName?version-id=7654321&node-id=123%3A45

