কম্পোজ লেআউট মডেল আপনাকে AlignmentLine ব্যবহার করে কাস্টম অ্যালাইনমেন্ট লাইন তৈরি করতে দেয় যা প্যারেন্ট লেআউটগুলি তাদের বাচ্চাদের সারিবদ্ধ করতে এবং অবস্থান নির্ধারণ করতে ব্যবহার করতে পারে। উদাহরণস্বরূপ, Row তাদের বাচ্চাদের কাস্টম অ্যালাইনমেন্ট লাইনগুলি সারিবদ্ধ করতে ব্যবহার করতে পারে।
যখন একটি লেআউট একটি নির্দিষ্ট AlignmentLine এর জন্য একটি মান প্রদান করে, তখন লেআউটের অভিভাবকরা সংশ্লিষ্ট Placeable ইনস্ট্যান্সে Placeable.get অপারেটর ব্যবহার করে পরিমাপ করার পরে এই মানটি পড়তে পারেন। AlignmentLine এর অবস্থানের উপর ভিত্তি করে, অভিভাবকরা তখন বাচ্চাদের অবস্থান নির্ধারণ করতে পারেন।
Compose-এর কিছু কম্পোজেবল ইতিমধ্যেই অ্যালাইনমেন্ট লাইনের সাথে আসে। উদাহরণস্বরূপ, BasicText কম্পোজেবল FirstBaseline এবং LastBaseline অ্যালাইনমেন্ট লাইনগুলিকে এক্সপোজ করে।
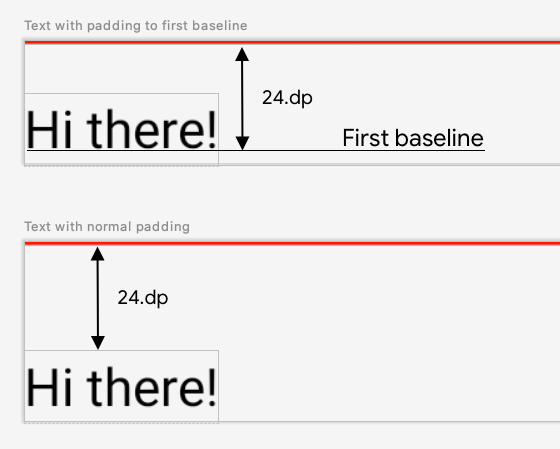
নিম্নলিখিত উদাহরণে, firstBaselineToTop নামক একটি কাস্টম LayoutModifier প্রথম বেসলাইন থেকে শুরু করে Text প্যাডিং যোগ করার জন্য FirstBaseline পড়ে।

fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp, ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } } @Preview @Composable private fun TextWithPaddingToBaseline() { MaterialTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } }
উদাহরণে FirstBaseline পড়ার জন্য, পরিমাপ পর্যায়ে placeable [FirstBaseline] ব্যবহার করা হয়েছে।
কাস্টম অ্যালাইনমেন্ট লাইন তৈরি করুন
একটি কাস্টম Layout কম্পোজেবল বা একটি কাস্টম LayoutModifier তৈরি করার সময়, আপনি কাস্টম অ্যালাইনমেন্ট লাইন প্রদান করতে পারেন যাতে অন্যান্য প্যারেন্ট কম্পোজেবল তাদের সন্তানদের সারিবদ্ধ করতে এবং সেই অনুযায়ী অবস্থান নির্ধারণ করতে পারে।
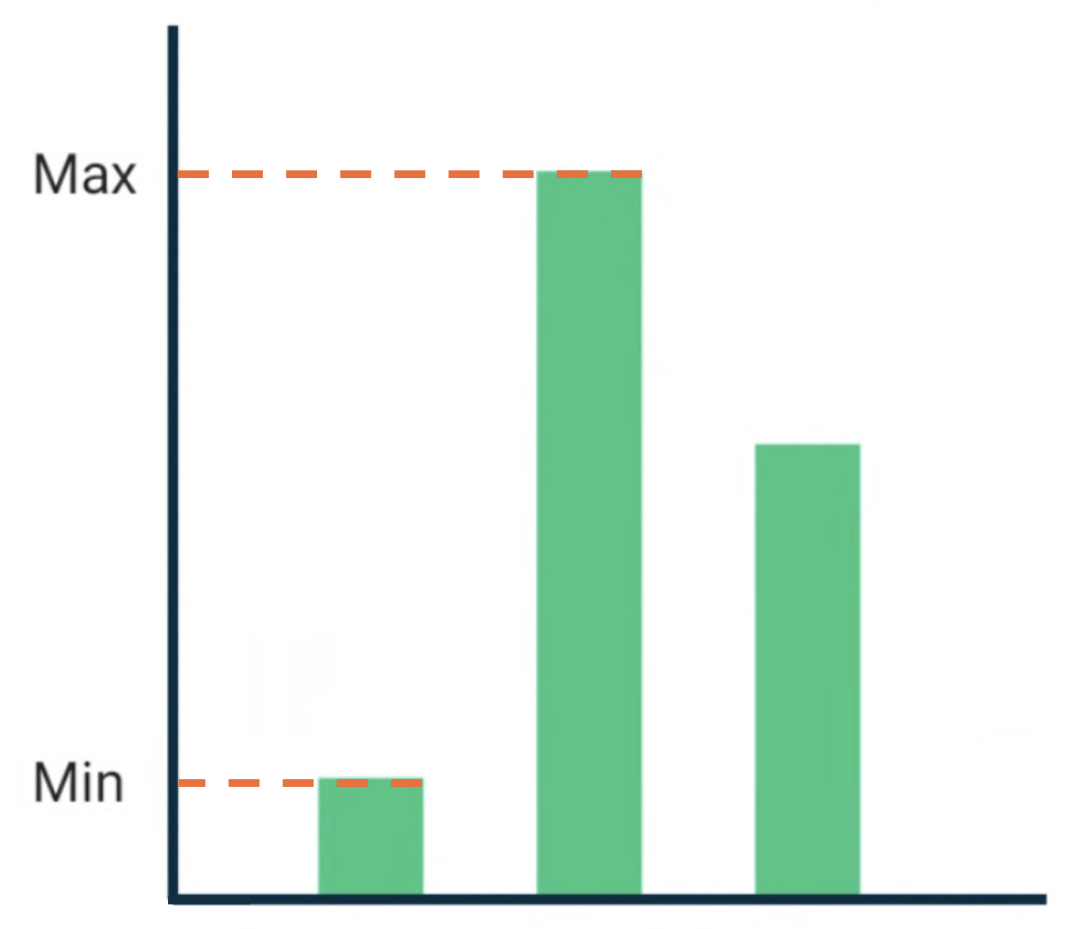
নিচের উদাহরণে একটি কাস্টম BarChart কম্পোজেবল দেখানো হয়েছে যা দুটি অ্যালাইনমেন্ট লাইন, MaxChartValue এবং MinChartValue এক্সপোজ করে, যাতে অন্যান্য কম্পোজেবলগুলি চার্টের সর্বোচ্চ এবং সর্বনিম্ন ডেটা মানের সাথে অ্যালাইন করতে পারে। দুটি টেক্সট এলিমেন্ট, Max এবং Min , কাস্টম অ্যালাইনমেন্ট লাইনের কেন্দ্রে অ্যালাইন করা হয়েছে।

BarChart কম্পোজেবল।আপনার প্রকল্পে কাস্টম অ্যালাইনমেন্ট লাইনগুলিকে শীর্ষ স্তরের ভেরিয়েবল হিসাবে সংজ্ঞায়িত করা হয়।
/** * AlignmentLine defined by the maximum data value in a [BarChart] */ private val MaxChartValue = HorizontalAlignmentLine(merger = { old, new -> min(old, new) }) /** * AlignmentLine defined by the minimum data value in a [BarChart] */ private val MinChartValue = HorizontalAlignmentLine(merger = { old, new -> max(old, new) })
আমাদের উদাহরণ তৈরি করার জন্য কাস্টম অ্যালাইনমেন্ট লাইনগুলি HorizontalAlignmentLine ধরণের, কারণ এগুলি শিশুদের উল্লম্বভাবে অ্যালাইন করতে ব্যবহৃত হয়। একাধিক লেআউট এই অ্যালাইনমেন্ট লাইনের জন্য একটি মান প্রদান করলে একটি মার্জ নীতি একটি প্যারামিটার হিসাবে পাস করা হয়। যেহেতু Compose লেআউট সিস্টেম স্থানাঙ্ক এবং Canvas স্থানাঙ্ক [0, 0] প্রতিনিধিত্ব করে, উপরের বাম কোণ এবং x এবং y অক্ষ নীচের দিকে ধনাত্মক হয়, তাই MaxChartValue মান সর্বদা MinChartValue চেয়ে ছোট হবে। অতএব, মার্জ নীতিটি সর্বাধিক চার্ট ডেটা মান বেসলাইনের জন্য min এবং সর্বনিম্ন চার্ট ডেটা মান বেসলাইনের জন্য max ।
একটি কাস্টম Layout বা LayoutModifier তৈরি করার সময়, MeasureScope.layout পদ্ধতিতে কাস্টম অ্যালাইনমেন্ট লাইন নির্দিষ্ট করুন, যা একটি alignmentLines: Map<AlignmentLine, Int> প্যারামিটার নেয়।
@Composable private fun BarChart( dataPoints: List<Int>, modifier: Modifier = Modifier, ) { val maxValue: Float = remember(dataPoints) { dataPoints.maxOrNull()!! * 1.2f } BoxWithConstraints(modifier = modifier) { val density = LocalDensity.current with(density) { // ... // Calculate baselines val maxYBaseline = // ... val minYBaseline = // ... Layout( content = {}, modifier = Modifier.drawBehind { // ... } ) { _, constraints -> with(constraints) { layout( width = if (hasBoundedWidth) maxWidth else minWidth, height = if (hasBoundedHeight) maxHeight else minHeight, // Custom AlignmentLines are set here. These are propagated // to direct and indirect parent composables. alignmentLines = mapOf( MinChartValue to minYBaseline.roundToInt(), MaxChartValue to maxYBaseline.roundToInt() ) ) {} } } } } }
এই কম্পোজেবলের প্রত্যক্ষ এবং পরোক্ষ অভিভাবকরা অ্যালাইনমেন্ট লাইন ব্যবহার করতে পারেন । নিম্নলিখিত কম্পোজেবলটি একটি কাস্টম লেআউট তৈরি করে যা একটি প্যারামিটার হিসাবে দুটি Text স্লট এবং ডেটা পয়েন্ট নেয় এবং দুটি টেক্সটকে সর্বোচ্চ এবং সর্বনিম্ন চার্ট ডেটা মানের সাথে সারিবদ্ধ করে। এই কম্পোজেবলের প্রিভিউ চিত্র 2-এ দেখানো হয়েছে।
@Composable private fun BarChartMinMax( dataPoints: List<Int>, maxText: @Composable () -> Unit, minText: @Composable () -> Unit, modifier: Modifier = Modifier, ) { Layout( content = { maxText() minText() // Set a fixed size to make the example easier to follow BarChart(dataPoints, Modifier.size(200.dp)) }, modifier = modifier ) { measurables, constraints -> check(measurables.size == 3) val placeables = measurables.map { it.measure(constraints.copy(minWidth = 0, minHeight = 0)) } val maxTextPlaceable = placeables[0] val minTextPlaceable = placeables[1] val barChartPlaceable = placeables[2] // Obtain the alignment lines from BarChart to position the Text val minValueBaseline = barChartPlaceable[MinChartValue] val maxValueBaseline = barChartPlaceable[MaxChartValue] layout(constraints.maxWidth, constraints.maxHeight) { maxTextPlaceable.placeRelative( x = 0, y = maxValueBaseline - (maxTextPlaceable.height / 2) ) minTextPlaceable.placeRelative( x = 0, y = minValueBaseline - (minTextPlaceable.height / 2) ) barChartPlaceable.placeRelative( x = max(maxTextPlaceable.width, minTextPlaceable.width) + 20, y = 0 ) } } } @Preview @Composable private fun ChartDataPreview() { MaterialTheme { BarChartMinMax( dataPoints = listOf(4, 24, 15), maxText = { Text("Max") }, minText = { Text("Min") }, modifier = Modifier.padding(24.dp) ) } }
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- কম্পোজে গ্রাফিক্স
- কাস্টম লেআউট {:#custom-layouts }
- কম্পোজ লেআউটে অভ্যন্তরীণ পরিমাপ

