ম্যাটেরিয়াল ডিজাইন ৩ হল ম্যাটেরিয়াল ডিজাইনের পরবর্তী বিবর্তন। এতে আপডেটেড থিমিং, কম্পোনেন্ট এবং ডায়নামিক কালার এর মতো ম্যাটেরিয়াল ইউ পার্সোনালাইজেশন বৈশিষ্ট্য অন্তর্ভুক্ত রয়েছে। এটি ম্যাটেরিয়াল ডিজাইন ২ এর একটি আপডেট এবং অ্যান্ড্রয়েড ১২ এবং উচ্চতর ভার্সনে নতুন ভিজ্যুয়াল স্টাইল এবং সিস্টেম UI এর সাথে সামঞ্জস্যপূর্ণ।
এই নির্দেশিকাটি কম্পোজ ম্যাটেরিয়াল (androidx.compose.material) জেটপ্যাক লাইব্রেরি থেকে কম্পোজ ম্যাটেরিয়াল 3 (androidx.compose.material3) জেটপ্যাক লাইব্রেরিতে স্থানান্তরের উপর আলোকপাত করে।
পদ্ধতি
সাধারণভাবে, আপনার দীর্ঘমেয়াদে একটি অ্যাপে M2 এবং M3 উভয়ই ব্যবহার করা উচিত নয় । এর কারণ হল দুটি ডিজাইন সিস্টেম এবং সংশ্লিষ্ট লাইব্রেরি তাদের UX/UI ডিজাইন এবং কম্পোজ বাস্তবায়নের ক্ষেত্রে উল্লেখযোগ্যভাবে ভিন্ন।
আপনার অ্যাপটি Figma ব্যবহার করে তৈরি করা কোনও ডিজাইন সিস্টেম ব্যবহার করতে পারে। এই ধরনের ক্ষেত্রে, আমরা আপনাকে বা আপনার ডিজাইন টিমকে কম্পোজ মাইগ্রেশন শুরু করার আগে এটি M2 থেকে M3 তে স্থানান্তর করার পরামর্শ দিচ্ছি। যদি UX/UI ডিজাইন M2 ভিত্তিক হয় তবে M3 তে স্থানান্তর করার কোনও মানে হয় না।
তাছাড়া, মাইগ্রেশনের ক্ষেত্রে আপনার অ্যাপের আকার, জটিলতা এবং UX/UI ডিজাইন বিবেচনা করা উচিত। এটি করলে আপনার কোডবেসের উপর প্রভাব কমাতে সাহায্য করবে। মাইগ্রেশনের জন্য ধাপে ধাপে পদ্ধতি গ্রহণ করুন।
কখন স্থানান্তরিত হতে হবে
আদর্শভাবে আপনার যত তাড়াতাড়ি সম্ভব মাইগ্রেশন শুরু করা উচিত। তবে, আপনার অ্যাপটি M2 থেকে M3 তে সম্পূর্ণরূপে মাইগ্রেট করার জন্য বাস্তবসম্মত অবস্থানে আছে কিনা তা বিবেচনা করা গুরুত্বপূর্ণ। শুরু করার আগে কিছু ব্লকার পরিস্থিতি বিবেচনা করার কথা বিবেচনা করা উচিত:
| দৃশ্যকল্প | প্রস্তাবিত পদ্ধতি |
|---|---|
| আপনার অ্যাপে কোনও উল্লেখযোগ্য ব্লকার নেই। | ধাপে ধাপে স্থানান্তর শুরু করুন। |
| আপনার অ্যাপটি M2 এর একটি কম্পোনেন্ট ব্যবহার করে যা এখনও M3 তে উপলব্ধ নয়। কম্পোনেন্ট এবং লেআউট বিভাগটি দেখুন। | ধাপে ধাপে স্থানান্তর শুরু করুন। |
| আপনি বা আপনার ডিজাইন টিম অ্যাপের ডিজাইন সিস্টেমটি M2 থেকে M3 তে স্থানান্তরিত করেননি। | ডিজাইন সিস্টেমটি M2 থেকে M3 তে স্থানান্তর করুন, তারপর পর্যায়ক্রমে স্থানান্তর শুরু করুন। |
এমনকি যদি আপনি পূর্ববর্তী পরিস্থিতিগুলির দ্বারা প্রভাবিত হন, তবুও অ্যাপ আপডেট তৈরি এবং প্রকাশ করার আগে আপনার ধাপে ধাপে মাইগ্রেশনের পদ্ধতি গ্রহণ করা উচিত। এই ক্ষেত্রে, আপনি M2 এবং M3 পাশাপাশি ব্যবহার করবেন এবং ধীরে ধীরে M3 তে মাইগ্রেশন করার সময় ধাপে ধাপে M2 বন্ধ করে দেবেন।
পর্যায়ক্রমে পদ্ধতি
পর্যায়ক্রমে স্থানান্তরের সাধারণ পদক্ষেপগুলি নিম্নরূপ:
- M2 নির্ভরতার পাশাপাশি M3 নির্ভরতা যোগ করুন।
- আপনার অ্যাপের থিমের M3 ভার্সনগুলি আপনার অ্যাপের থিমের M2 ভার্সনের সাথে যুক্ত করুন।
- আপনার অ্যাপের আকার এবং জটিলতার উপর নির্ভর করে পৃথক মডিউল, স্ক্রিন বা কম্পোজেবলগুলিকে M3 তে স্থানান্তর করুন (বিস্তারিত জানার জন্য নিম্নলিখিত বিভাগগুলি দেখুন)।
- সম্পূর্ণরূপে স্থানান্তরিত হয়ে গেলে, আপনার অ্যাপের থিমগুলির M2 সংস্করণগুলি সরিয়ে ফেলুন।
- M2 নির্ভরতা সরান।
নির্ভরতা
M3 এর M2 থেকে একটি পৃথক প্যাকেজ এবং সংস্করণ রয়েছে:
M2 সম্পর্কে
implementation "androidx.compose.material:material:$m2-version"
এম৩
implementation "androidx.compose.material3:material3:$m3-version"
কম্পোজ ম্যাটেরিয়াল ৩ রিলিজ পৃষ্ঠায় সর্বশেষ M3 সংস্করণগুলি দেখুন।
প্রধান M2 এবং M3 লাইব্রেরির বাইরে অন্যান্য উপাদান নির্ভরতা পরিবর্তিত হয়নি। তারা M2 এবং M3 প্যাকেজ এবং সংস্করণের মিশ্রণ ব্যবহার করে, তবে এর মাইগ্রেশনের উপর কোনও প্রভাব পড়ে না। এগুলি M3 এর সাথে যেমন আছে তেমন ব্যবহার করা যেতে পারে:
| লাইব্রেরি | প্যাকেজ এবং সংস্করণ |
|---|---|
| কম্পোজ ম্যাটেরিয়াল আইকন | androidx.compose.material:material-icons-*:$m2-version |
| কম্পোজ ম্যাটেরিয়াল রিপল | androidx.compose.material:material-ripple:$m2-version |
পরীক্ষামূলক API গুলি
কিছু M3 API পরীক্ষামূলক হিসেবে বিবেচিত হয়। এই ধরনের ক্ষেত্রে, আপনাকে ExperimentalMaterial3Api অ্যানোটেশন ব্যবহার করে ফাংশন বা ফাইল স্তরে অপ্ট ইন করতে হবে:
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
থিমিং
M2 এবং M3 উভয় ক্ষেত্রেই, থিম কম্পোজেবলের নাম MaterialTheme কিন্তু আমদানি প্যাকেজ এবং প্যারামিটারগুলি ভিন্ন:
M2 সম্পর্কে
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
এম৩
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
রঙ

M3-এর রঙ ব্যবস্থা M2-এর থেকে উল্লেখযোগ্যভাবে আলাদা। রঙের প্যারামিটারের সংখ্যা বৃদ্ধি পেয়েছে, তাদের আলাদা নাম রয়েছে এবং তারা M3 উপাদানগুলিতে ভিন্নভাবে ম্যাপ করে। Compose-এ, এটি M2 Colors ক্লাস, M3 ColorScheme ক্লাস এবং সম্পর্কিত ফাংশনগুলির ক্ষেত্রে প্রযোজ্য:
M2 সম্পর্কে
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
এম৩
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
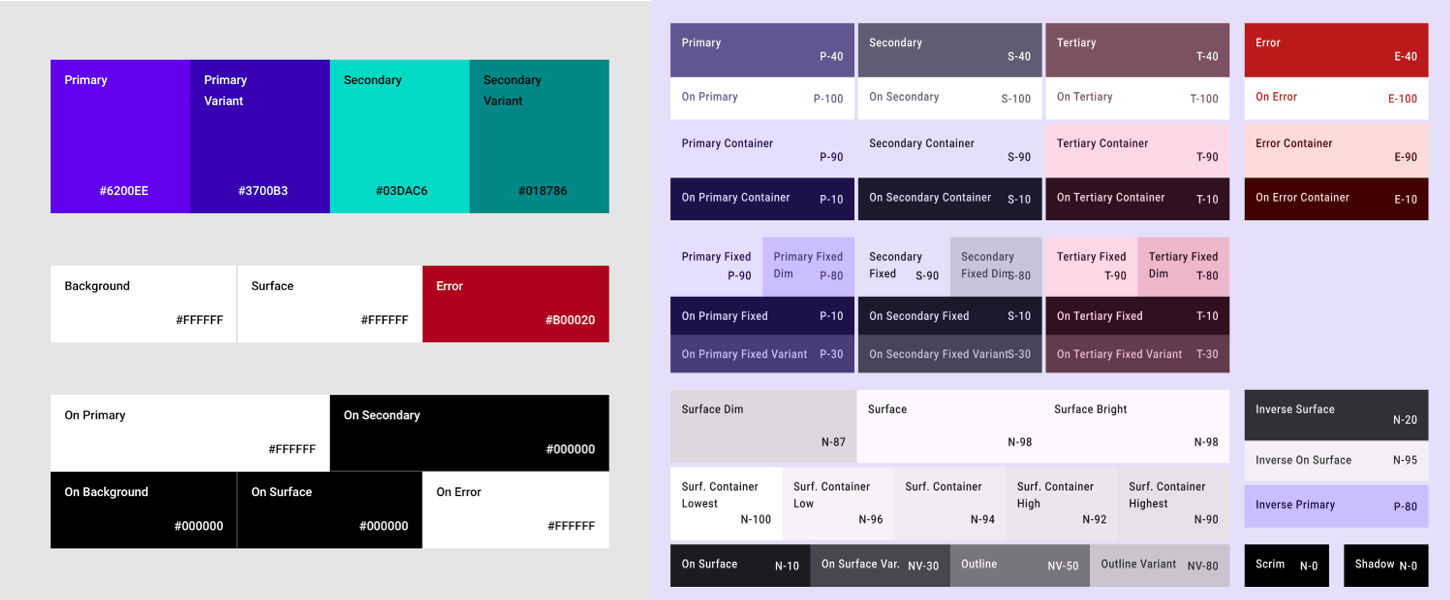
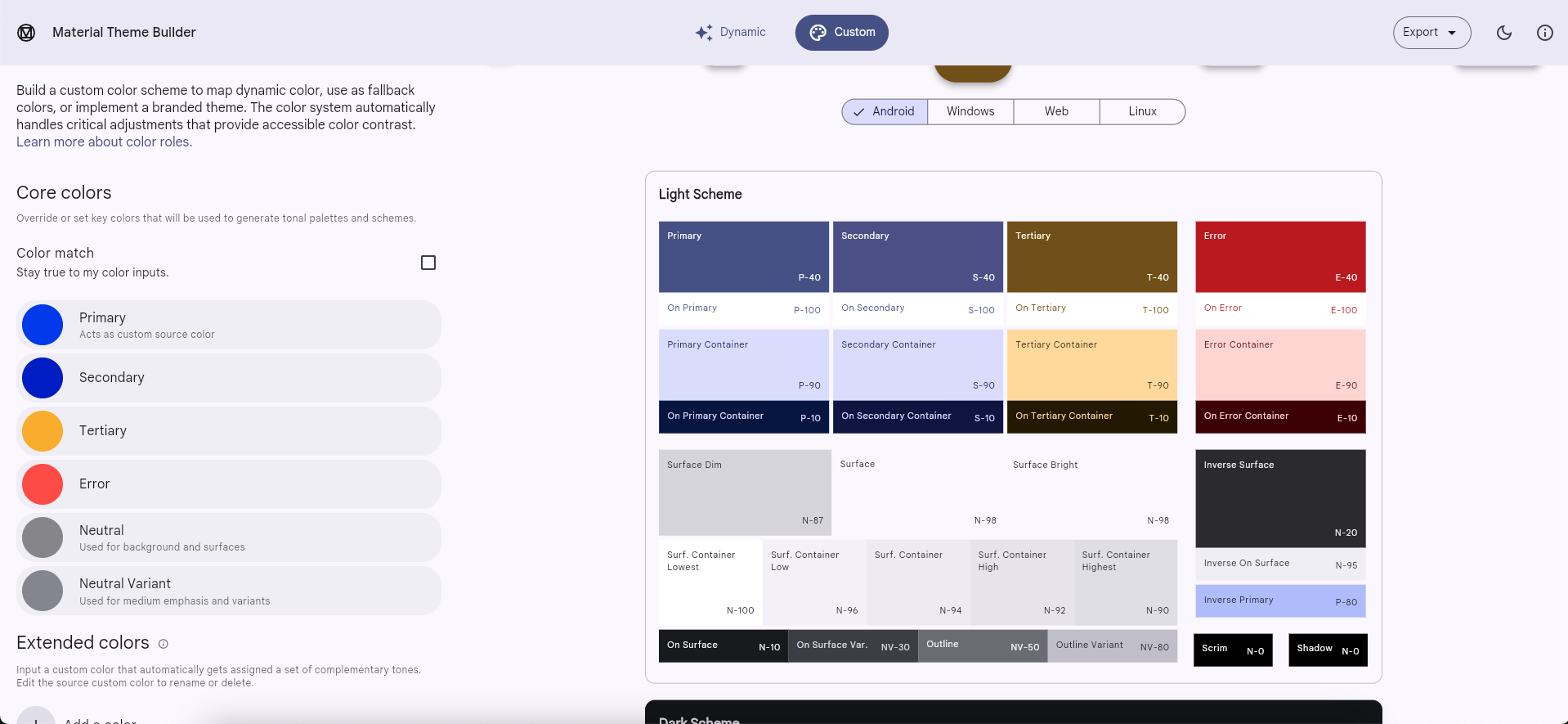
M2 এবং M3 কালার সিস্টেমের মধ্যে উল্লেখযোগ্য পার্থক্যের কারণে, Color প্যারামিটারের জন্য কোনও যুক্তিসঙ্গত ম্যাপিং নেই। পরিবর্তে, M3 কালার স্কিম তৈরি করতে ম্যাটেরিয়াল থিম বিল্ডার টুল ব্যবহার করুন। টুলে মূল সোর্স কালার হিসেবে M2 কালার ব্যবহার করুন, যা টুলটি M3 কালার স্কিম দ্বারা ব্যবহৃত টোনাল প্যালেটে প্রসারিত করে। শুরু করার জন্য নিম্নলিখিত ম্যাপিংগুলি সুপারিশ করা হচ্ছে:
| M2 সম্পর্কে | মেটেরিয়াল থিম বিল্ডার |
|---|---|
primary | প্রাথমিক |
primaryVariant | মাধ্যমিক |
secondary | তৃতীয় স্তর |
surface বা background | নিরপেক্ষ |

আপনি টুল থেকে হালকা এবং গাঢ় থিমের জন্য রঙের হেক্স কোডের মানগুলি অনুলিপি করতে পারেন এবং একটি M3 ColorScheme ইনস্ট্যান্স বাস্তবায়নের জন্য সেগুলি ব্যবহার করতে পারেন। বিকল্পভাবে, ম্যাটেরিয়াল থিম বিল্ডার কম্পোজ কোড রপ্তানি করতে পারে।
isLight
M2 Colors ক্লাসের বিপরীতে, M3 ColorScheme ক্লাসে isLight প্যারামিটার থাকে না। সাধারণভাবে, থিম স্তরে এই তথ্যের যা প্রয়োজন তা মডেল করার চেষ্টা করা উচিত। উদাহরণস্বরূপ:
M2 সম্পর্কে
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
এম৩
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
আরও তথ্যের জন্য কম্পোজ গাইডে কাস্টম ডিজাইন সিস্টেম দেখুন।
গতিশীল রঙ
M3-এর একটি নতুন বৈশিষ্ট্য হল গতিশীল রঙ । কাস্টম রঙ ব্যবহার করার পরিবর্তে, একটি M3 ColorScheme নিম্নলিখিত ফাংশনগুলি ব্যবহার করে Android 12 এবং উচ্চতর সংস্করণে ডিভাইস ওয়ালপেপারের রঙ ব্যবহার করতে পারে:
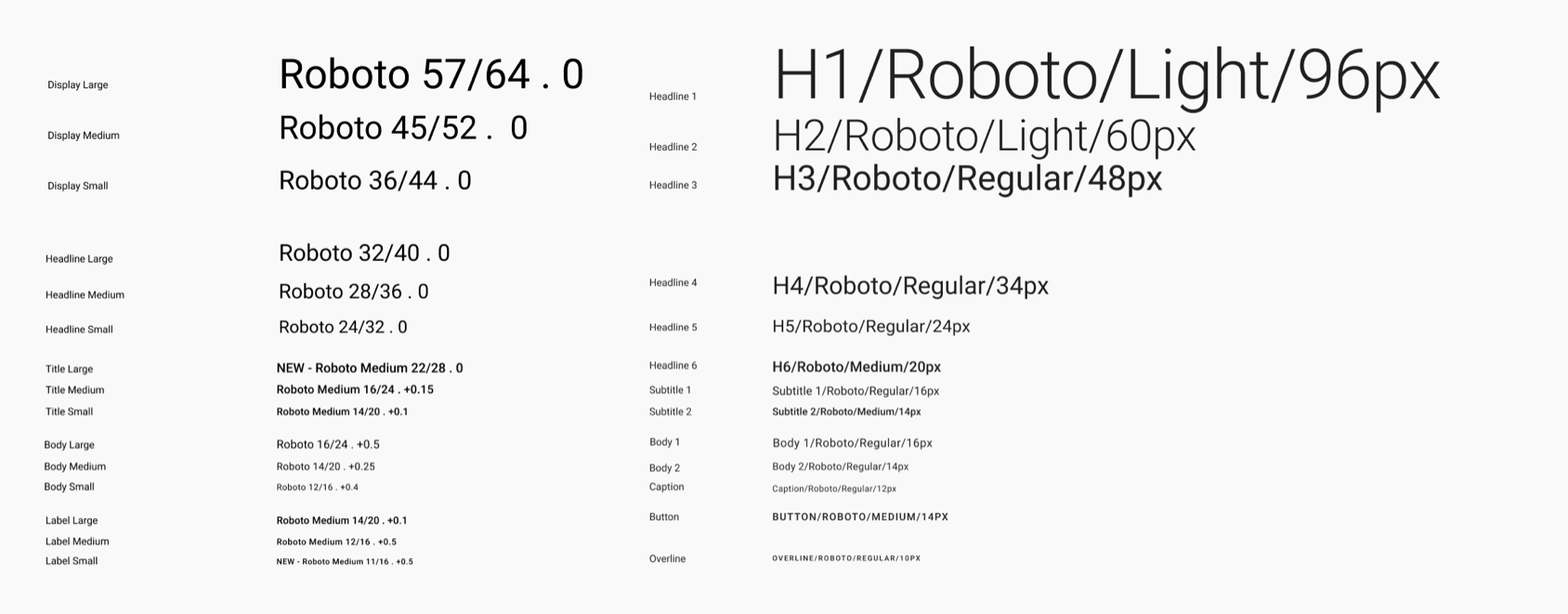
টাইপোগ্রাফি

M3-এর টাইপোগ্রাফি সিস্টেম M2-এর থেকে আলাদা। টাইপোগ্রাফির প্যারামিটারের সংখ্যা প্রায় একই, কিন্তু তাদের নাম আলাদা এবং M3 কম্পোনেন্টের সাথে ম্যাপিং আলাদা। কম্পোজে, এটি M2 Typography ক্লাস এবং M3 Typography ক্লাসের ক্ষেত্রে প্রযোজ্য:
M2 সম্পর্কে
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
এম৩
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
শুরু করার জন্য নিম্নলিখিত TextStyle প্যারামিটার ম্যাপিংগুলি সুপারিশ করা হচ্ছে:
| M2 সম্পর্কে | এম৩ |
|---|---|
h1 | displayLarge |
h2 | displayMedium |
h3 | displaySmall |
| নিষিদ্ধ | headlineLarge |
h4 | headlineMedium |
h5 | headlineSmall |
h6 | titleLarge |
subtitle1 | titleMedium |
subtitle2 | titleSmall |
body1 | bodyLarge |
body2 | bodyMedium |
caption | bodySmall |
button | labelLarge |
| নিষিদ্ধ | labelMedium |
overline | labelSmall |
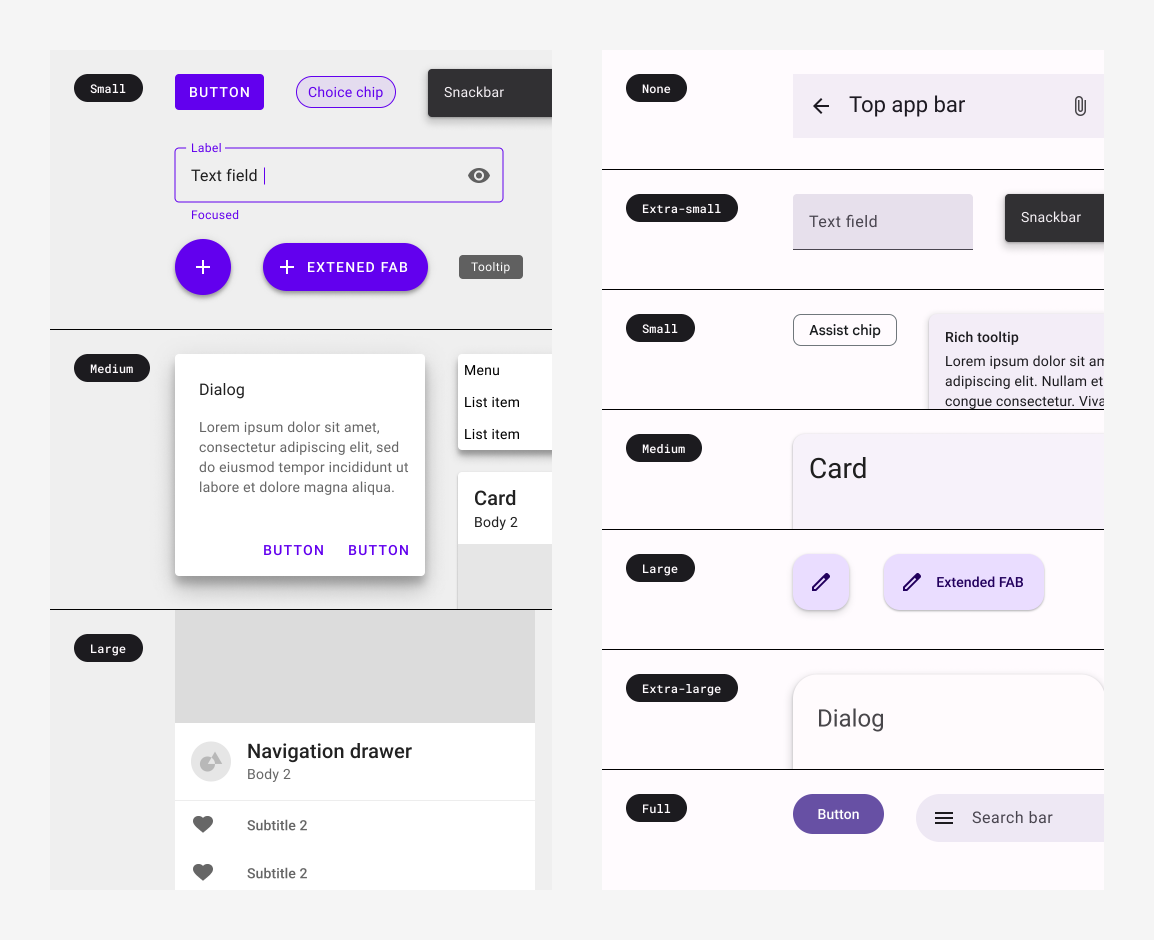
আকৃতি

M3-এর শেপ সিস্টেম M2-এর থেকে আলাদা। শেপ প্যারামিটারের সংখ্যা বৃদ্ধি পেয়েছে, তাদের নামকরণ ভিন্নভাবে করা হয়েছে এবং তারা M3 উপাদানগুলিতে ভিন্নভাবে ম্যাপ করে। কম্পোজে, এটি M2 Shapes ক্লাস এবং M3 Shapes ক্লাসের ক্ষেত্রে প্রযোজ্য:
M2 সম্পর্কে
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
এম৩
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
শুরুর বিন্দু হিসেবে নিম্নলিখিত Shape প্যারামিটার ম্যাপিংগুলি সুপারিশ করা হচ্ছে:
| M2 সম্পর্কে | এম৩ |
|---|---|
| নিষিদ্ধ | extraSmall |
small | small |
medium | medium |
large | large |
| নিষিদ্ধ | extraLarge |
উপাদান এবং বিন্যাস
M2 এর বেশিরভাগ উপাদান এবং লেআউট M3 তে পাওয়া যায়। তবে, কিছু অনুপস্থিত এবং নতুন উপাদান রয়েছে যা M2 তে বিদ্যমান ছিল না। তদুপরি, কিছু M3 উপাদানের M2 তে তাদের সমতুল্যের তুলনায় বেশি বৈচিত্র্য রয়েছে। সাধারণভাবে, M3 API পৃষ্ঠতলগুলি M2 তে তাদের নিকটতম সমতুল্যের সাথে যতটা সম্ভব মিল রাখার জন্য ডিজাইন করা হয়েছে।
আপডেট করা রঙ, টাইপোগ্রাফি এবং আকৃতি সিস্টেমের কারণে, M3 উপাদানগুলি নতুন থিমিং মানগুলির সাথে ভিন্নভাবে ম্যাপ করার প্রবণতা রাখে। এই ম্যাপিংয়ের সত্যতার উৎস হিসেবে Compose Material 3 সোর্স কোডের টোকেন ডিরেক্টরিটি পরীক্ষা করা ভালো।
যদিও কিছু উপাদানের জন্য বিশেষ বিবেচনার প্রয়োজন হয়, নিম্নলিখিত ফাংশন ম্যাপিংগুলি শুরু করার জন্য সুপারিশ করা হয়:
অনুপস্থিত API গুলি :
| M2 সম্পর্কে | এম৩ |
|---|---|
androidx.compose.material.swipeable | এখনও উপলব্ধ নয় |
প্রতিস্থাপিত API গুলি :
| M2 সম্পর্কে | এম৩ |
|---|---|
androidx.compose.material.BackdropScaffold | M3 সমতুল্য নয়, পরিবর্তে Scaffold অথবা BottomSheetScaffold এ মাইগ্রেট করুন |
androidx.compose.material.BottomDrawer | M3 সমতুল্য নয়, পরিবর্তে ModalBottomSheet এ মাইগ্রেট করুন |
পুনঃনামকরণ করা API গুলি :
অন্যান্য সকল API :
কম্পোজ ম্যাটেরিয়াল 3 API রেফারেন্স ওভারভিউতে সর্বশেষ M3 উপাদান এবং লেআউটগুলি দেখুন এবং নতুন এবং আপডেট হওয়া APIগুলির জন্য রিলিজ পৃষ্ঠায় নজর রাখুন।
স্ক্যাফোল্ড, স্ন্যাকবার এবং নেভিগেশন ড্রয়ার

M3-এর স্ক্যাফোল্ড M2 থেকে আলাদা। M2 এবং M3 উভয় ক্ষেত্রেই, মূল লেআউট কম্পোজেবলের নাম Scaffold কিন্তু আমদানি প্যাকেজ এবং প্যারামিটারগুলি ভিন্ন:
M2 সম্পর্কে
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
এম৩
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
M2 Scaffold একটি backgroundColor প্যারামিটার রয়েছে যা এখন M3 Scaffold এ containerColor নামে নামকরণ করা হয়েছে:
M2 সম্পর্কে
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
এম৩
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
M2 ScaffoldState ক্লাসটি আর M3 তে বিদ্যমান নেই কারণ এতে একটি drawerState প্যারামিটার রয়েছে যা আর প্রয়োজন হয় না। M3 Scaffold দিয়ে স্ন্যাকবারগুলি দেখানোর জন্য, পরিবর্তে SnackbarHostState ব্যবহার করুন:
M2 সম্পর্কে
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
এম৩
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
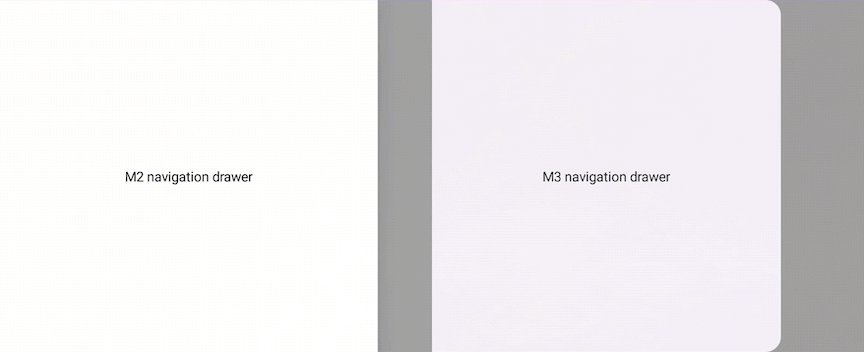
M2 Scaffold থেকে সমস্ত drawer* প্যারামিটার M3 Scaffold থেকে সরানো হয়েছে। এর মধ্যে রয়েছে drawerShape এবং drawerContent এর মতো প্যারামিটার। M3 Scaffold সহ একটি ড্রয়ার দেখানোর জন্য, ModalNavigationDrawer এর মতো একটি নেভিগেশন ড্রয়ার কম্পোজেবল ব্যবহার করুন:
M2 সম্পর্কে
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
এম৩
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
শীর্ষ অ্যাপ বার

M3-এর টপ অ্যাপ বারগুলি M2-এর থেকে আলাদা। M2 এবং M3 উভয় ক্ষেত্রেই, কম্পোজেবলের প্রধান টপ অ্যাপ বারটির নাম TopAppBar কিন্তু আমদানি প্যাকেজ এবং প্যারামিটারগুলি ভিন্ন:
M2 সম্পর্কে
import androidx.compose.material.TopAppBar
TopAppBar(…)
এম৩
import androidx.compose.material3.TopAppBar
TopAppBar(…)
যদি আপনি পূর্বে M2 TopAppBar এর মধ্যে কন্টেন্ট সেন্টার করে থাকেন, তাহলে M3 CenterAlignedTopAppBar ব্যবহার করার কথা বিবেচনা করুন। MediumTopAppBar এবং LargeTopAppBar সম্পর্কেও সচেতন থাকা ভালো।
M3 টপ অ্যাপ বারগুলিতে একটি নতুন scrollBehavior প্যারামিটার রয়েছে যা TopAppBarScrollBehavior ক্লাসের মাধ্যমে স্ক্রোল করার সময় বিভিন্ন কার্যকারিতা প্রদান করে, যেমন উচ্চতা পরিবর্তন করা। এটি Modifier.nestedScroll ব্যবহার করে স্ক্রোল করা কন্টেন্টের সাথে একত্রে কাজ করে। M2 TopAppBar এ elevation প্যারামিটার ম্যানুয়ালি পরিবর্তন করে এটি সম্ভব হয়েছিল:
M2 সম্পর্কে
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
এম৩
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
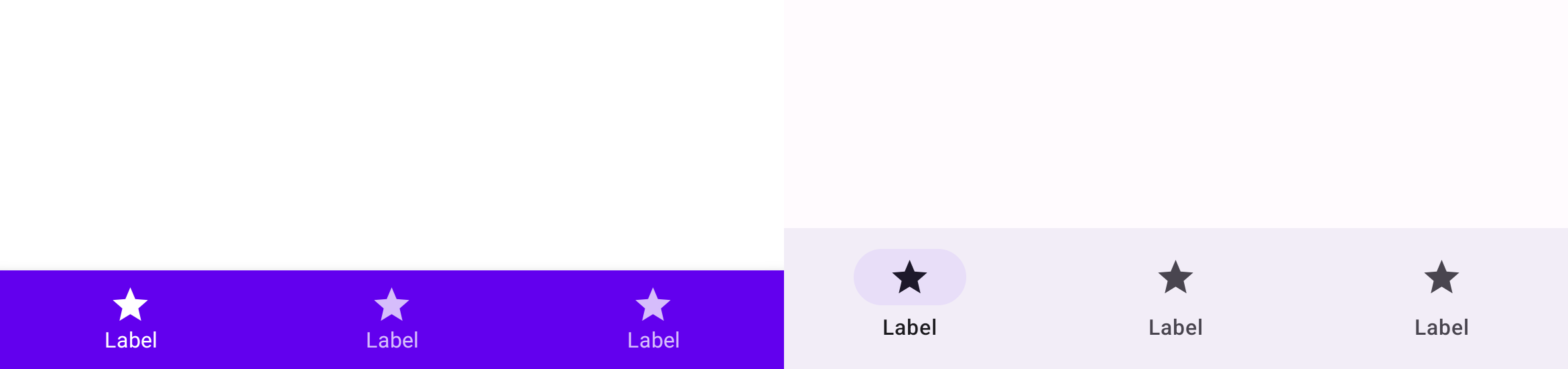
নীচের নেভিগেশন এবং নেভিগেশন বার

M2-তে বটম নেভিগেশনের নাম পরিবর্তন করে M3-তে নেভিগেশন বার রাখা হয়েছে। M2-তে BottomNavigation এবং BottomNavigationItem কম্পোজেবল রয়েছে, অন্যদিকে M3-তে NavigationBar এবং NavigationBarItem কম্পোজেবল রয়েছে:
M2 সম্পর্কে
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
এম৩
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
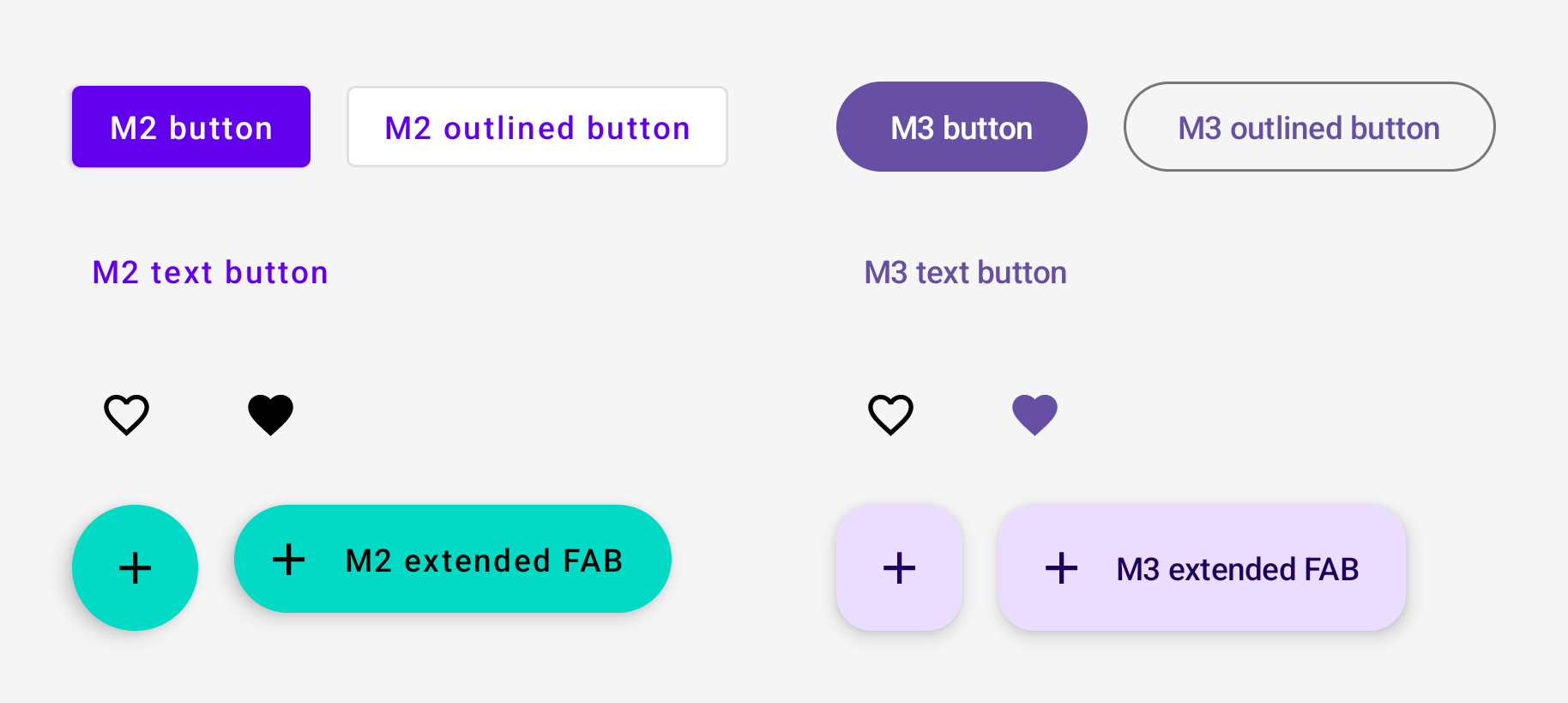
বোতাম, আইকন বোতাম এবং FAB

M3-তে বোতাম, আইকন বোতাম এবং ফ্লোটিং অ্যাকশন বোতাম (FABs) M2-তে থাকা বোতামগুলির থেকে আলাদা। M3-তে সমস্ত M2 বোতাম কম্পোজেবল অন্তর্ভুক্ত রয়েছে:
M2 সম্পর্কে
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
এম৩
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3 তে নতুন বোতামের ধরণও অন্তর্ভুক্ত রয়েছে। কম্পোজ মেটেরিয়াল 3 API রেফারেন্স ওভারভিউতে সেগুলি দেখুন।
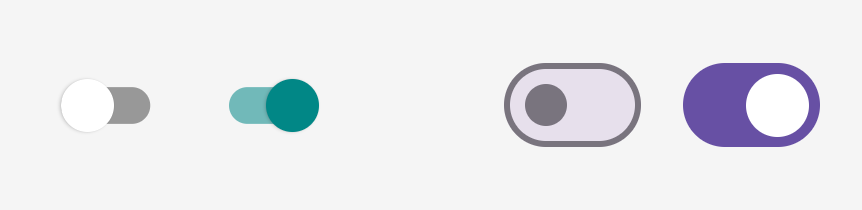
সুইচ

M3-এর সুইচ M2 থেকে আলাদা। M2 এবং M3 উভয় ক্ষেত্রেই, সুইচ কম্পোজেবলের নাম Switch কিন্তু আমদানি প্যাকেজগুলি ভিন্ন:
M2 সম্পর্কে
import androidx.compose.material.Switch
Switch(…)
এম৩
import androidx.compose.material3.Switch
Switch(…)
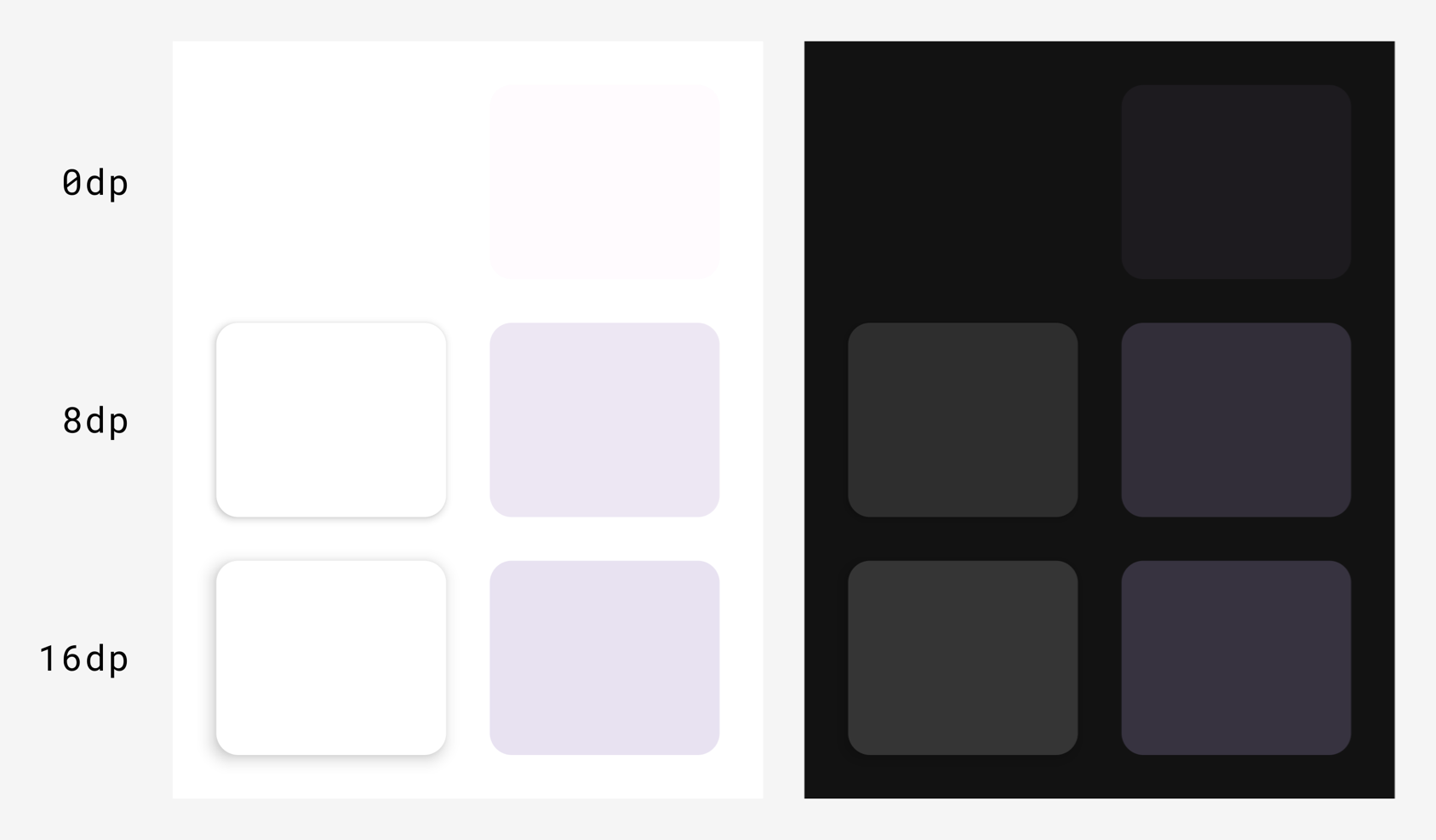
পৃষ্ঠতল এবং উচ্চতা

M3-এর পৃষ্ঠ এবং উচ্চতা ব্যবস্থা M2-এর থেকে আলাদা। M3-তে দুই ধরণের উচ্চতা রয়েছে:
- ছায়ার উচ্চতা (M2 এর মতোই একটি ছায়া ফেলে)
- টোনাল উচ্চতা (একটি রঙ ওভারলে করে, M3 তে নতুন)
কম্পোজে, এটি M2 Surface ফাংশন এবং M3 Surface ফাংশনের ক্ষেত্রে প্রযোজ্য:
M2 সম্পর্কে
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
এম৩
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
UX/UI ডিজাইনের পছন্দের উপর নির্ভর করে, আপনি M2 তে shadowElevation এবং/অথবা tonalElevation উভয়ের জন্যই elevation Dp মান ব্যবহার করতে পারেন। বেশিরভাগ উপাদানের পিছনে Surface হল ব্যাকিং কম্পোজেবল, তাই কম্পোনেন্ট কম্পোজেবলগুলিও একইভাবে আপনাকে মাইগ্রেট করতে হবে এমন উচ্চতা পরামিতিগুলি প্রকাশ করতে পারে।
M3-এ টোনাল এলিভেশন M2 ডার্ক থিমে এলিভেশন ওভারলে-এর ধারণাকে প্রতিস্থাপন করে। ফলস্বরূপ, M3-এ ElevationOverlay এবং LocalElevationOverlay বিদ্যমান নেই, এবং M2-এ LocalAbsoluteElevation M3-এ LocalAbsoluteTonalElevation এ পরিবর্তিত হয়েছে।
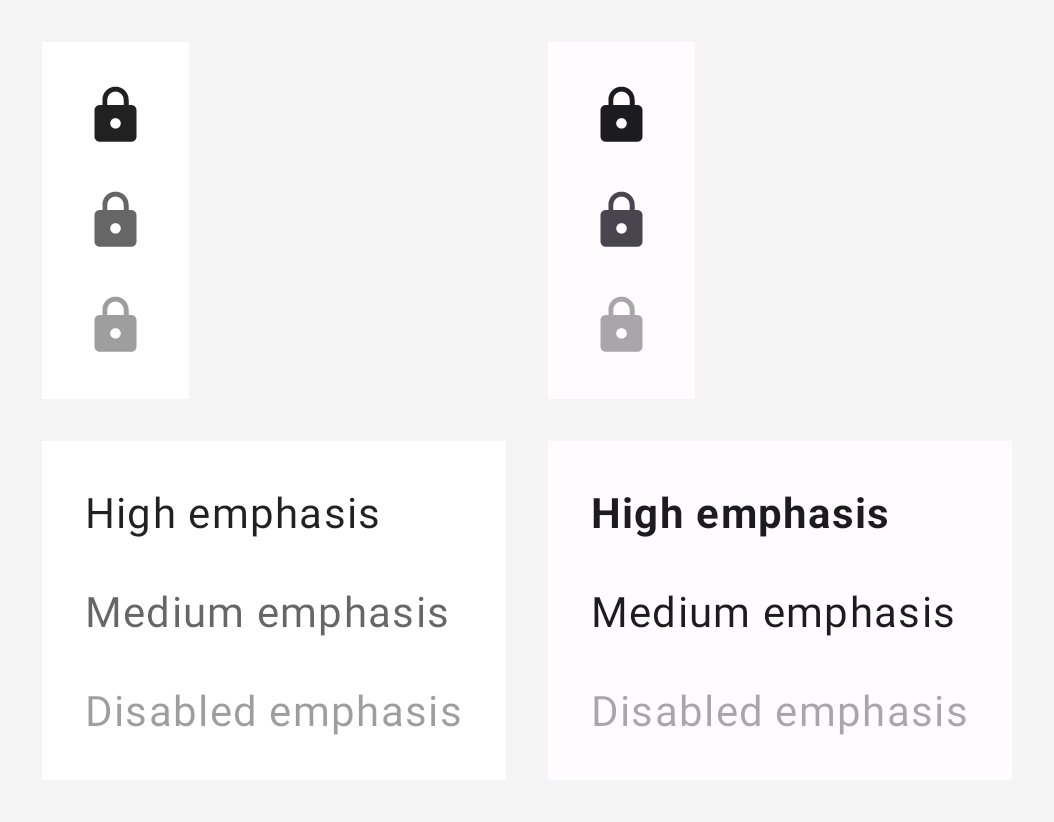
জোর এবং বিষয়বস্তুর আলফা

M3-তে জোর দেওয়া M2-এর থেকে উল্লেখযোগ্যভাবে আলাদা। M2-তে, টেক্সট এবং আইকনের মতো বিষয়বস্তুকে আলাদা করার জন্য নির্দিষ্ট আলফা মান সহ রঙের উপর জোর দেওয়া হয়। M3-তে, এখন কয়েকটি ভিন্ন পদ্ধতি রয়েছে:
- সম্প্রসারিত M3 রঙ সিস্টেম থেকে রঙের উপর তাদের বৈকল্পিকের পাশাপাশি রঙের ব্যবহার ।
- লেখার জন্য বিভিন্ন ফন্টের ওজন ব্যবহার করা।
ফলস্বরূপ, M3 তে ContentAlpha এবং LocalContentAlpha বিদ্যমান নেই এবং এগুলি প্রতিস্থাপন করা প্রয়োজন।
শুরু করার জন্য নিম্নলিখিত ম্যাপিংগুলি সুপারিশ করা হচ্ছে:
| M2 সম্পর্কে | এম৩ |
|---|---|
ContentAlpha.high সহ onSurface | সাধারণভাবে onSurface , FontWeight.Medium - টেক্সটের জন্য FontWeight.Black |
ContentAlpha.medium সহ onSurface | সাধারণভাবে onSurfaceVariant , FontWeight.Thin - টেক্সটের জন্য FontWeight.Normal |
ContentAlpha.disabled সহ onSurface | onSurface.copy(alpha = 0.38f) |
M2 বনাম M3-এ আইকন জোরের একটি উদাহরণ এখানে দেওয়া হল:
M2 সম্পর্কে
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
এম৩
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
M2 এবং M3 তে টেক্সটের উপর জোর দেওয়ার উদাহরণ এখানে দেওয়া হল:
M2 সম্পর্কে
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
এম৩
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
পটভূমি এবং কন্টেইনার
M2-এর ব্যাকগ্রাউন্ডগুলিকে M3-তে কন্টেইনার বলা হয়। সাধারণভাবে, আপনি একই মান ব্যবহার করে M2-এর background* প্যারামিটারগুলিকে M3-তে container* দিয়ে প্রতিস্থাপন করতে পারেন। উদাহরণস্বরূপ:
M2 সম্পর্কে
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
এম৩
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
উপকারী সংজুক
কম্পোজে M2 থেকে M3 তে স্থানান্তর সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন।
ডক্স
নমুনা অ্যাপ
- উত্তর M3 নমুনা অ্যাপ
- জেটচ্যাট নমুনা অ্যাপ M2 থেকে M3 মাইগ্রেশন
- জেটনিউজ নমুনা অ্যাপ M2 থেকে M3 মাইগ্রেশন
- এখন অ্যান্ড্রয়েড এম৩ হিরো অ্যাপে:কোর-ডিজাইনসিস্টেম মডিউল
ভিডিও
API রেফারেন্স এবং সোর্স কোড
{% অক্ষরে অক্ষরে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- কম্পোজে মেটেরিয়াল ডিজাইন ২
- কম্পোজে মেটেরিয়াল ডিজাইন ৩
- কম্পোজে কাস্টম ডিজাইন সিস্টেম

