যখন বাস্তবায়িত হয়, বেশিরভাগ উপাদানের বিষয়বস্তু স্থির থাকে না — এটি একটি উপাদানে সরবরাহ করা ডেটার উপর নির্ভর করে পরিবর্তিত হয়। আপনার ডিজাইনে এটি প্রতিফলিত করতে, আপনি বিষয়বস্তু পরামিতি ব্যবহার করতে পারেন। সামগ্রীর পরামিতিগুলি আপনাকে নির্দিষ্ট করতে দেয় যে কোনও ডিজাইনের কোন অংশে ডেটা রয়েছে, প্রকৃত ডেটা হার্ডকোডিং ছাড়াই৷

একটি বিষয়বস্তু প্যারামিটার যোগ করুন
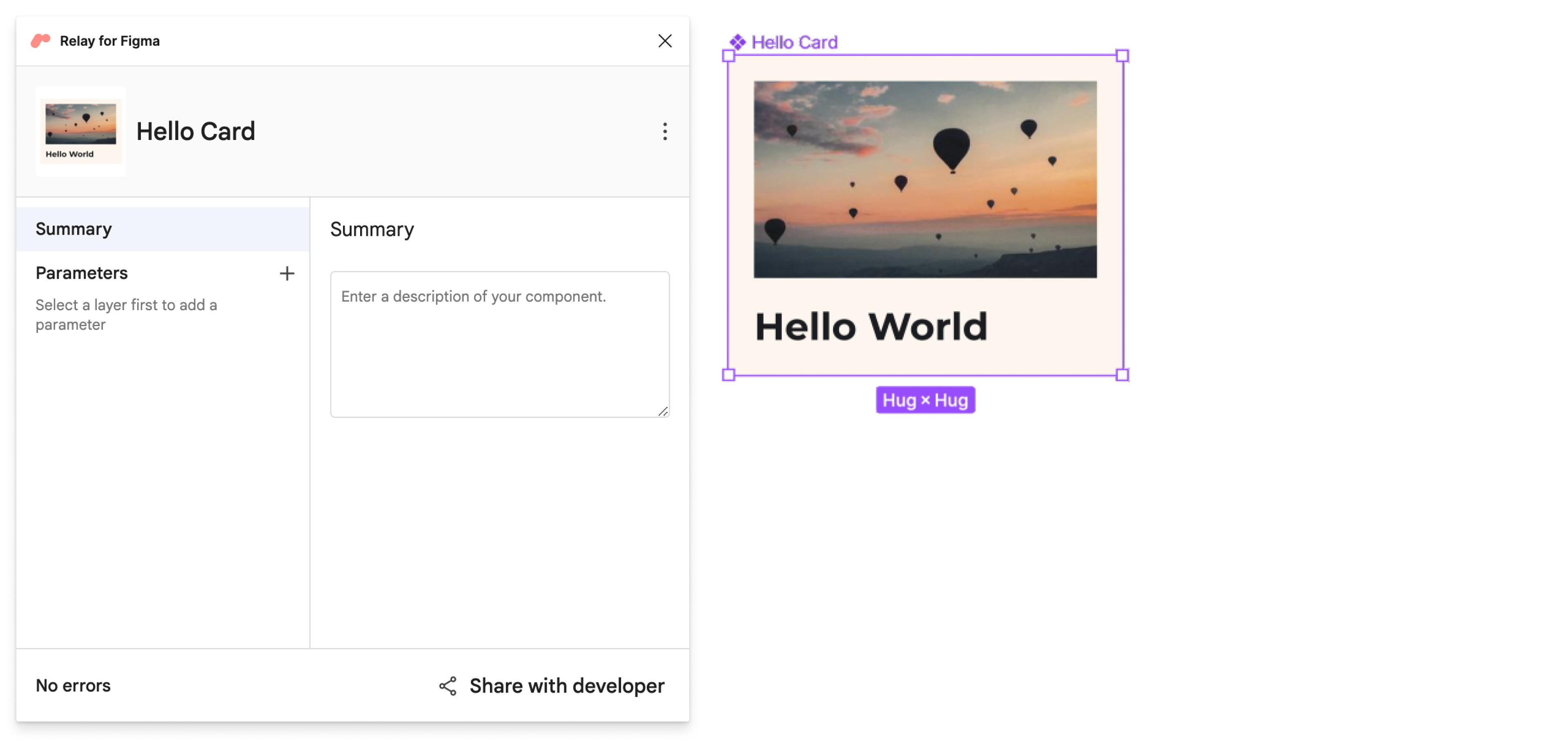
আপনার Figma ফাইলে, উপাদান নির্বাচন করুন এবং Figma প্লাগইন এর জন্য রিলে খুলুন ( Plugins > Figma এর জন্য রিলে )।

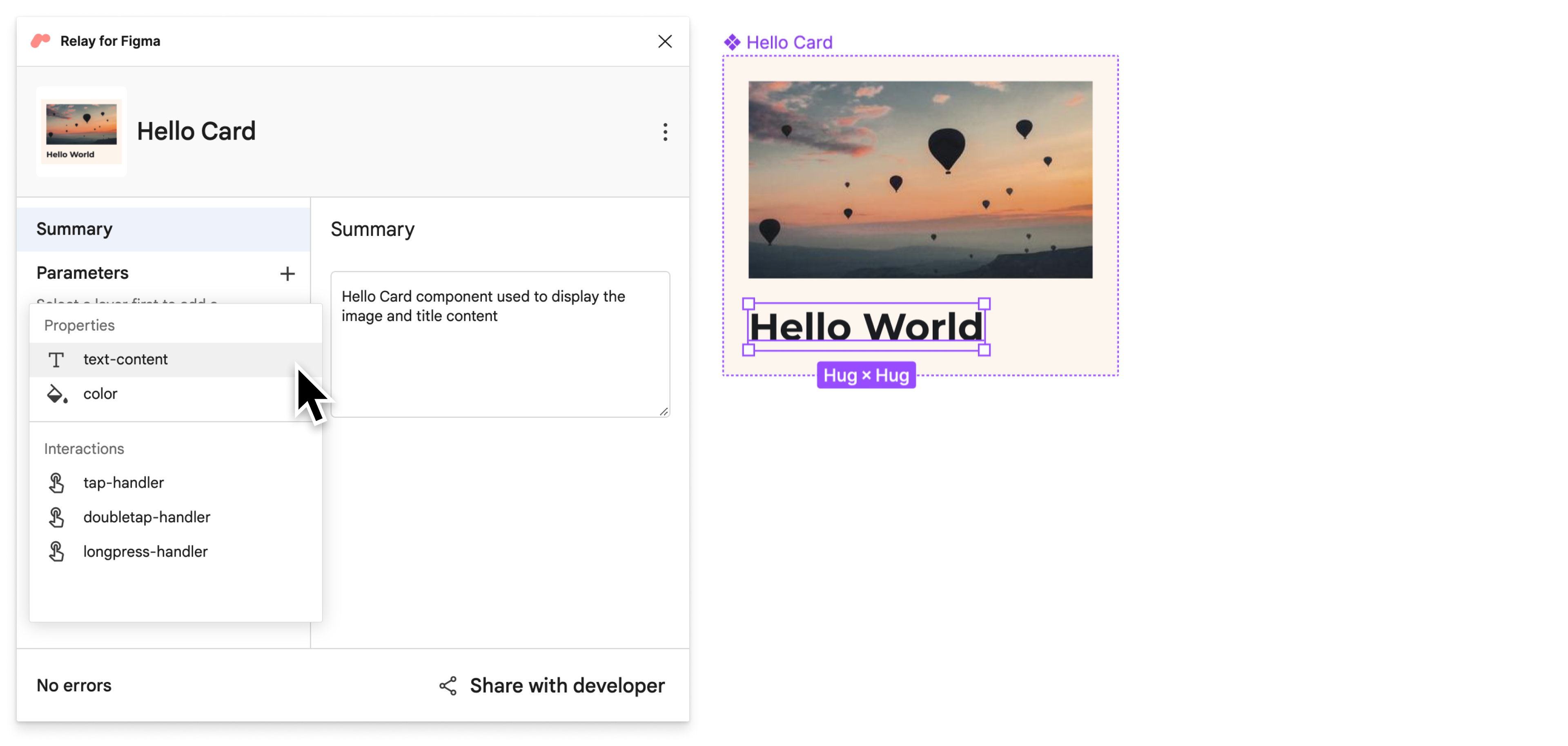
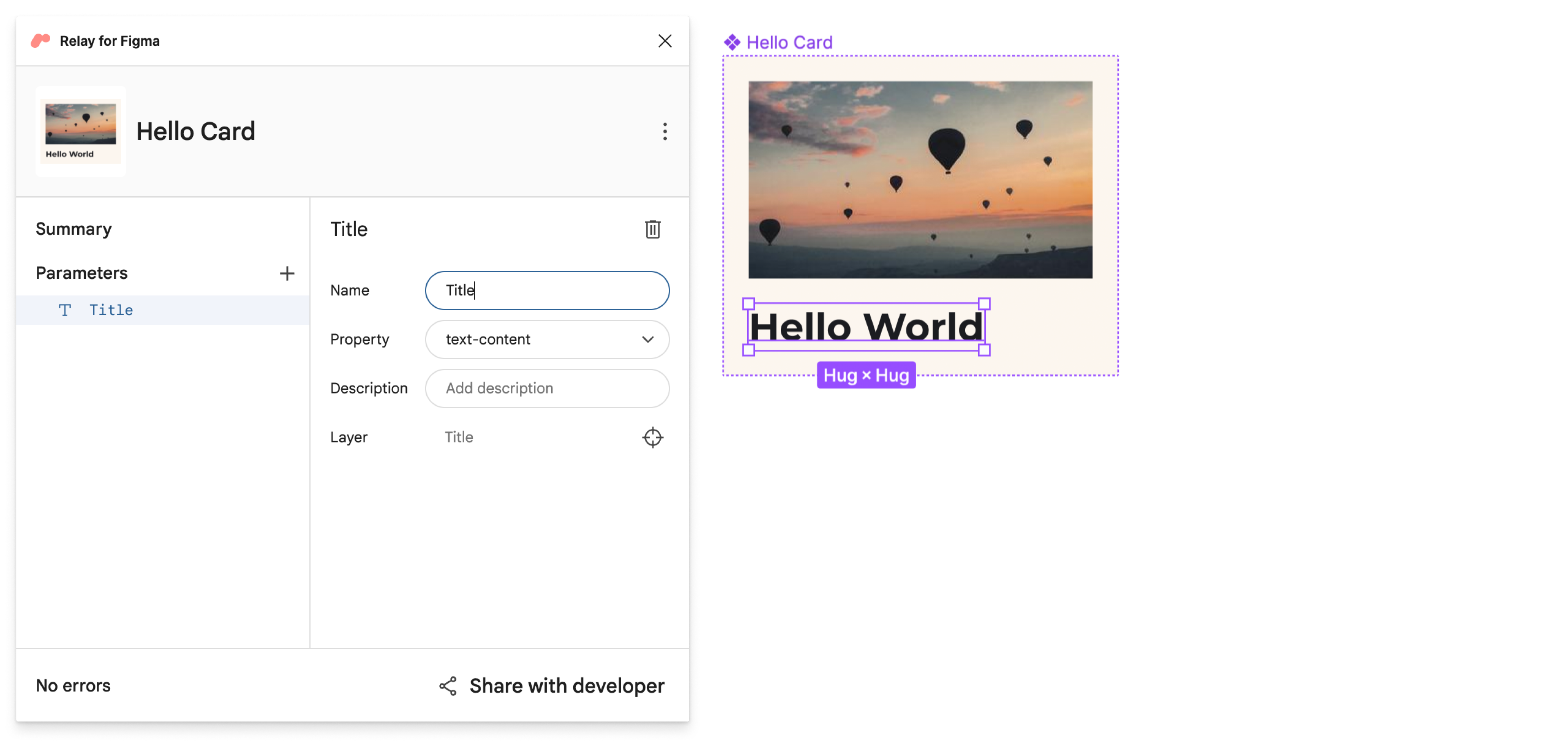
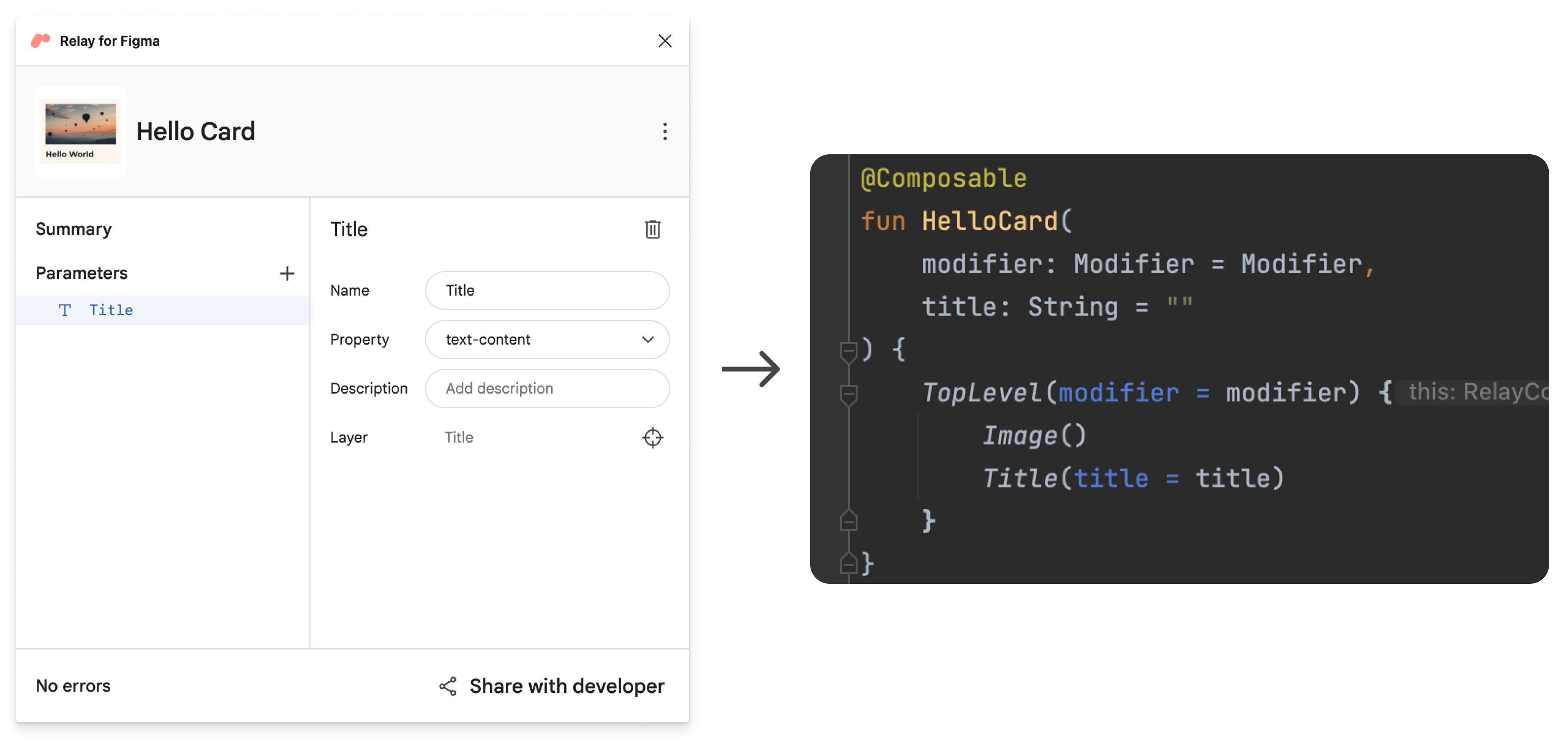
প্রধান ফিগমা উইন্ডোতে, টাইটেল লেয়ারটি নির্বাচন করুন ⌘ + ম্যাকে ক্লিক করুন , অথবা Ctrl + উইন্ডোজ এবং লিনাক্সে ক্লিক করুন । তারপর, প্লাগইনে, "প্যারামিটার" এর পাশে + ক্লিক করুন এবং স্তরটির জন্য একটি প্যারামিটার যোগ করতে পাঠ্য-বিষয়বস্তু নির্বাচন করুন।

শিরোনাম পাঠ্য বিষয়বস্তু প্যারামিটারের নাম পরিবর্তন করতে, এটি নাম লিখুন। এই টিউটোরিয়ালের জন্য, শিরোনাম লিখুন।

নাম সম্পাদনা করার পাশাপাশি, আপনি বিভিন্ন ধরনের সম্পত্তি নির্বাচন করতে পারেন, অথবা কোডে একটি মন্তব্য তৈরি করতে একটি বিবরণ যোগ করতে পারেন। সবচেয়ে উপযুক্ত নামকরণ স্কিম খুঁজে পেতে আপনার বিকাশকারীদের সাথে কাজ করুন। বিষয়বস্তু পরামিতিগুলির নামগুলি তৈরি করা কম্পোজেবলের প্যারামিটারগুলির নামগুলিতে অনুবাদ করে৷
নামযুক্ত সংস্করণ সংরক্ষণ করুন
এখন এই সংস্করণটিকে কোডে আমদানি করার জন্য প্রস্তুত হিসাবে চিহ্নিত করা যাক।
- ফিগমা রিলে প্লাগইন খুলুন, যদি ইতিমধ্যে খোলা না থাকে।
- বিকাশকারীর সাথে ভাগ করুন ক্লিক করুন।
বিকাশকারীর সাথে ভাগ করুন স্ক্রিনে, সংস্করণটির জন্য একটি নাম এবং বিবরণ লিখুন৷
উদাহরণ শিরোনাম : হ্যালো ওয়ার্ল্ড কার্ড V3
উদাহরণ বর্ণনা : পরামিতি যোগ করা হয়েছে
অ্যান্ড্রয়েড স্টুডিওতে কম্পোনেন্ট আপডেট করুন
অ্যান্ড্রয়েড স্টুডিওতে কম্পোনেন্ট আপডেট করা যাক।
অ্যান্ড্রয়েড স্টুডিওতে, প্রজেক্ট টুল উইন্ডোটি অ্যান্ড্রয়েড ভিউতে রয়েছে তা নিশ্চিত করুন। তারপর,
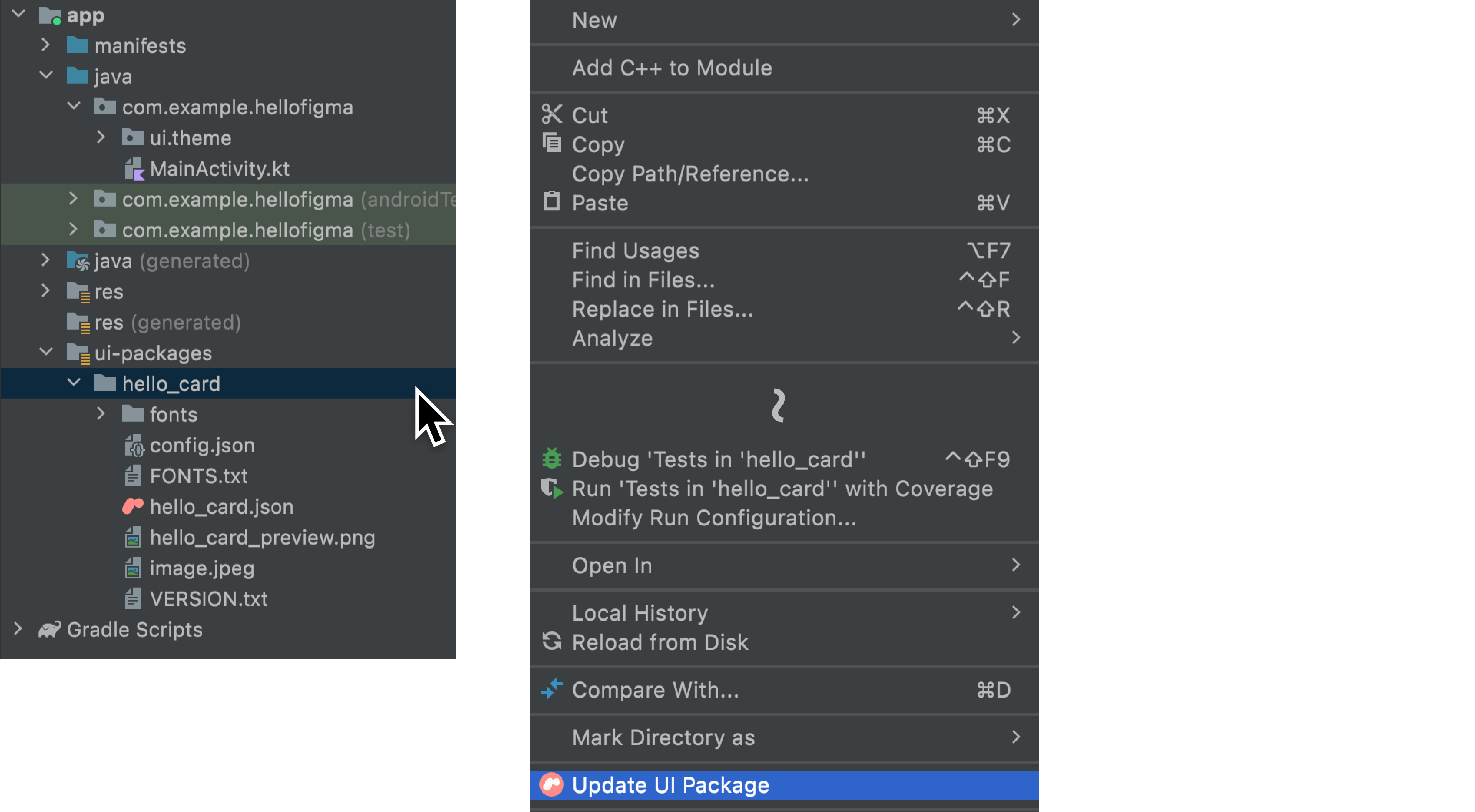
app/ui-packages/hello_card/এ ডান-ক্লিক করুন এবং UI প্যাকেজ আপডেট করুন-এ ক্লিক করুন।
ক্লিক করুন
 আবার আপনার প্রকল্প তৈরি করতে।
আবার আপনার প্রকল্প তৈরি করতে। 
আপনি
app/java/com/example/hellofigma/hellocard/HelloCard.ktখুললে, আপনি লক্ষ্য করবেন যে একটি প্যারামিটার যোগ করা হয়েছে:title। প্যারামিটারের নাম হল কন্টেন্ট প্যারামিটারের নাম যা আমরা ফিগমাতে নির্দিষ্ট করেছি:
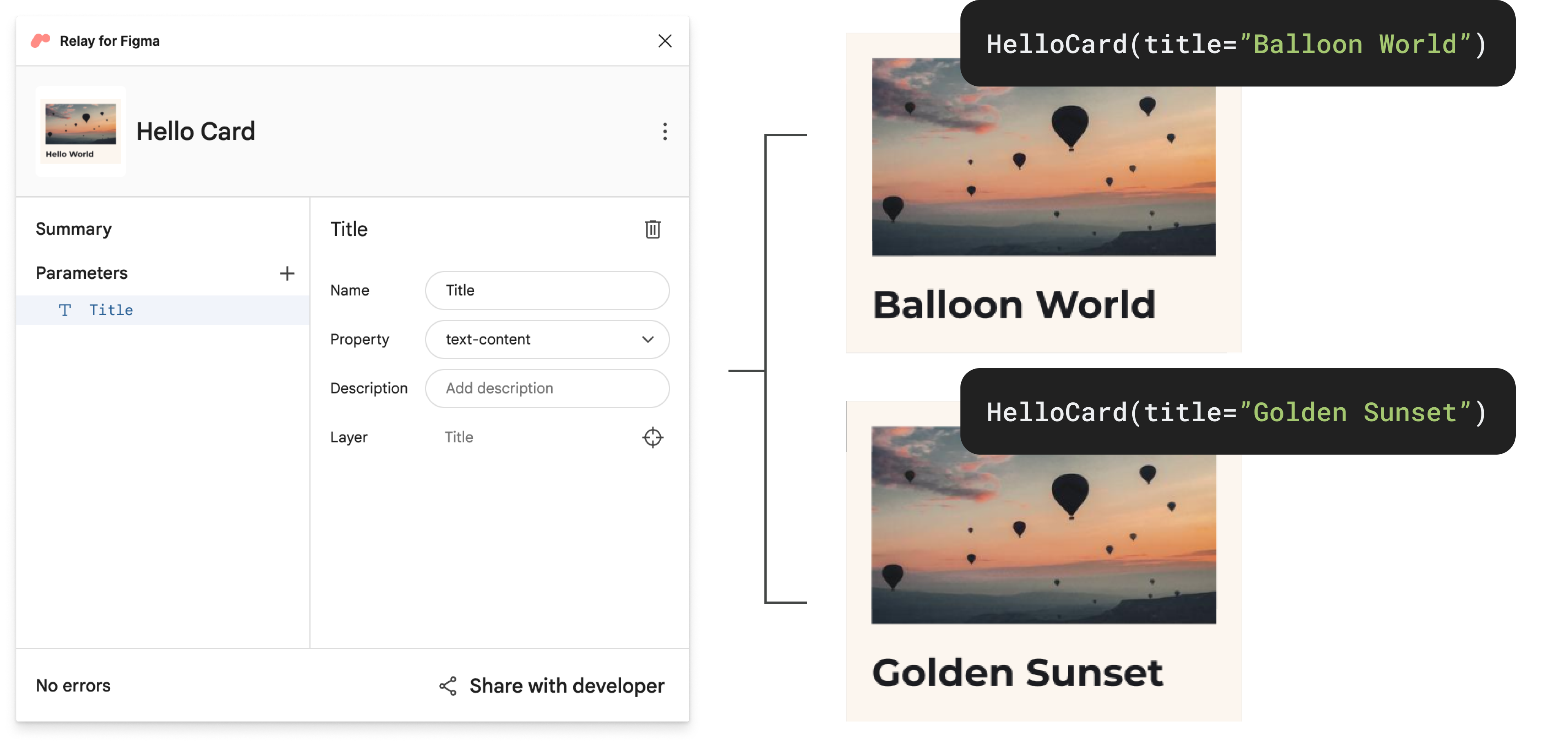
app/java/com/example/hellofigma/MainActivity.ktখুলুন।titleপ্যারামিটারে একটি মান যোগ করতেMainActivityক্লাসে একটি লাইন পরিবর্তন করুন:class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloFigmaTheme { // A surface container using the 'background' color from the theme Surface(color = MaterialTheme.colors.background) { HelloCard(title="Balloon World!") // Change this line } } } } }একই ফাইলে আরও নিচে, কম্পোজেবলের প্রিভিউতে, একটি লাইন পরিবর্তন করুন:
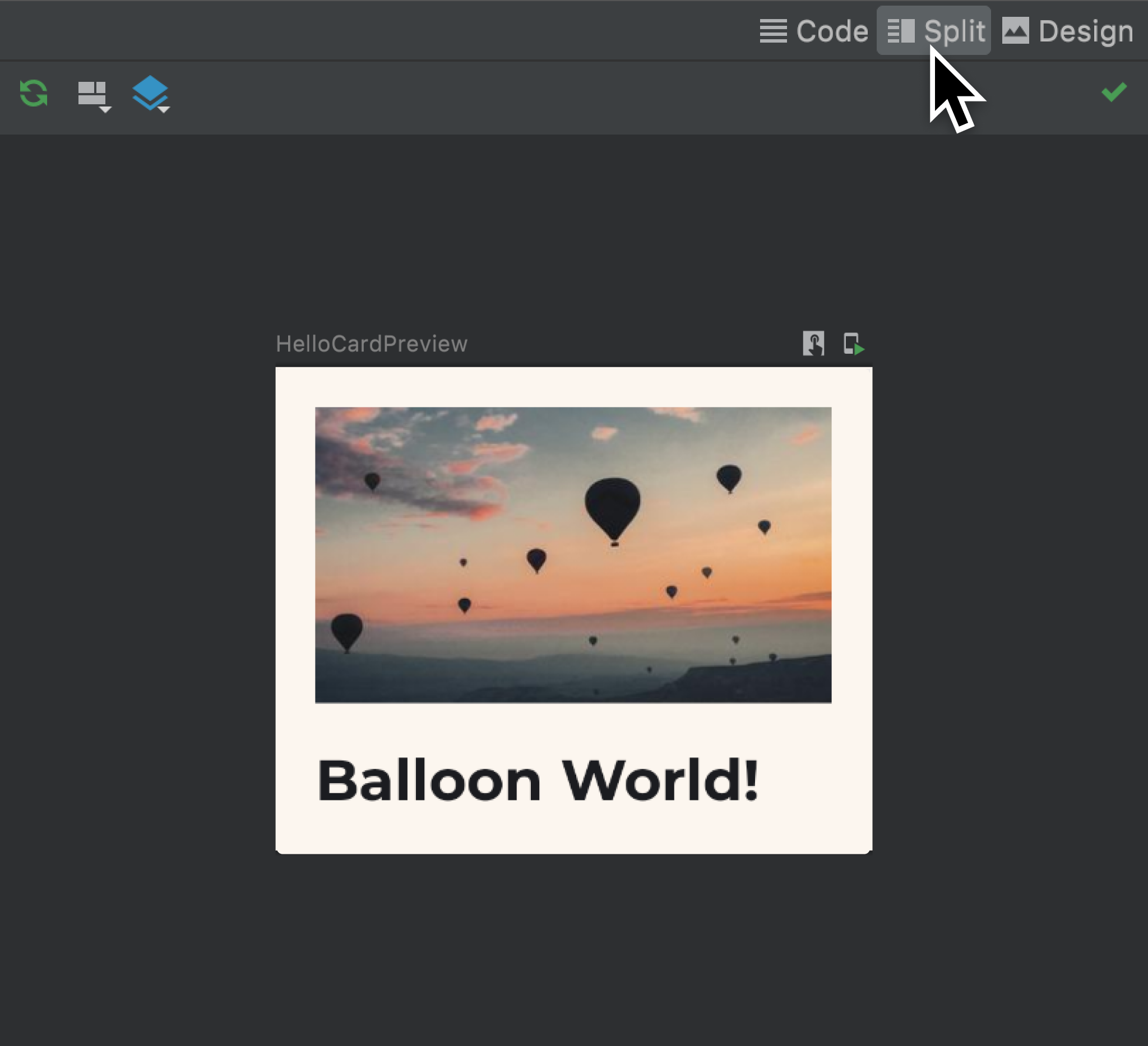
@Preview(showBackground = true) @Composable fun DefaultPreview() { HelloFigmaTheme { HelloCard(title="Balloon World!") // Change this line } }আপনার প্রকল্প আবার তৈরি করুন, এবং প্রিভিউতে আপডেট হওয়া উপাদান দেখুন! নোট করুন যে নতুন প্যারামিটার মান এখন দৃশ্যমান।

এমুলেটরে একই আপডেট দেখতে অ্যাপটি চালান।
হুরে! আপনি রিলে কর্মপ্রবাহের মূল বিষয়গুলি শিখেছেন৷
পরবর্তী ধাপ
এটি প্রাথমিক টিউটোরিয়ালটি শেষ করে। আপনি যখন রিলে ওয়ার্কফ্লো-এর অনেকগুলি বৈশিষ্ট্য দেখেছেন, সেখানে আরও বেশ কিছু বৈশিষ্ট্য উপলব্ধ রয়েছে৷ আপনি যদি ইন্টারঅ্যাকশন হ্যান্ডলারের মতো বৈশিষ্ট্যগুলি ব্যবহার করতে শিখতে আগ্রহী হন, একাধিক ফিগমা ভেরিয়েন্ট এবং আরও অনেক কিছু আছে এমন উপাদানগুলির সাথে কাজ করতে, তাহলে উন্নত টিউটোরিয়ালটিতে যান!
{% শব্দার্থে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- অ্যান্ড্রয়েড স্টুডিওতে ডিজাইনগুলিকে কোডে রূপান্তর করুন
- ডিজাইন আপডেট করুন এবং প্রচার করুন
- লেআউট বেসিক রচনা করুন

