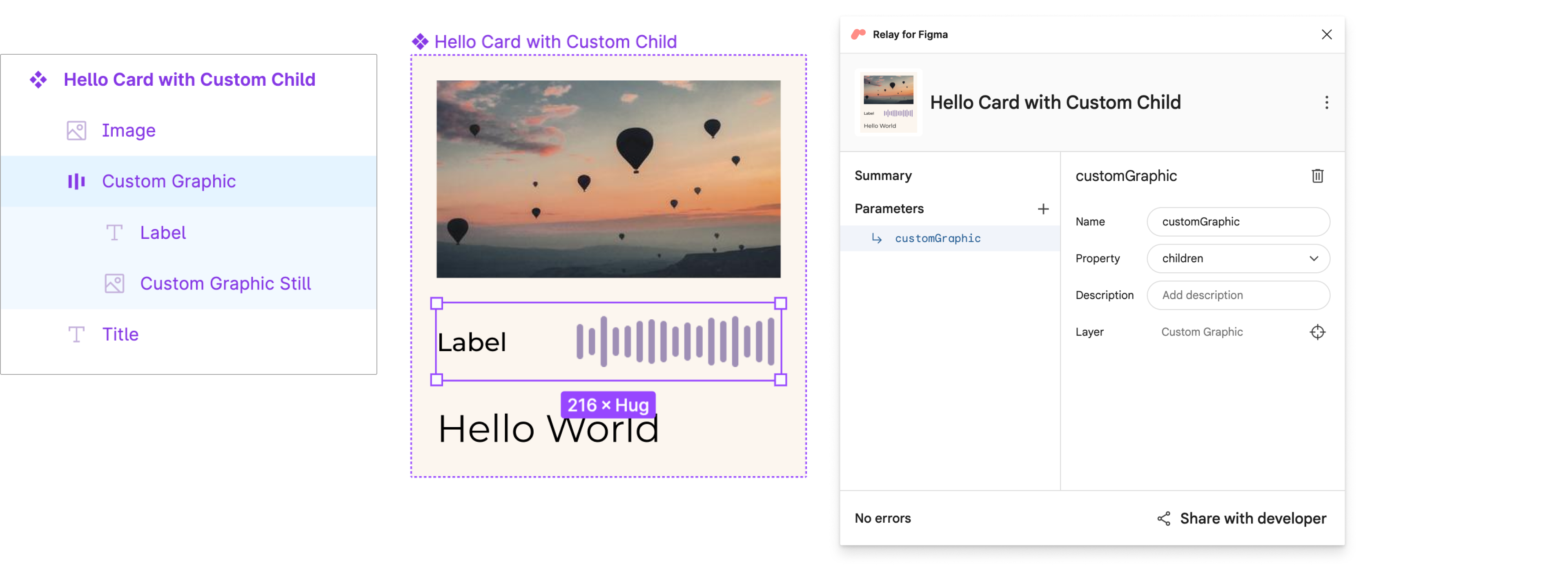
يمكن إضافة تعليقات توضيحية إلى أي طبقة إطار أو مجموعة أو مكون في Figma باستخدام معلمة المحتوى للإشارة إلى أن عناصرها الثانوية ديناميكية. ويمكن استخدام ذلك لتصميم مكونات الحاوية، أو لإنشاء خانات في التصميم حيث يمكن إدخال المكونات المخصّصة عن طريق كود التطبيق.
لإضافة مَعلمة فرعية إلى إطار أو مجموعة، اختَر الطبقة في Figma وانقر
على الزرّ + بجانب "المَعلمات"، ثم اختَر children من
القائمة.

بعد استيراد حزمة واجهة المستخدم إلى "استوديو Android"، تظهر المَعلمة في
توقيع الدالة @Composable الذي تم إنشاؤه بالنوع @Composable
RelayContainerScope.() -> Unit (في هذه الحالة، باسم customGraphic).
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
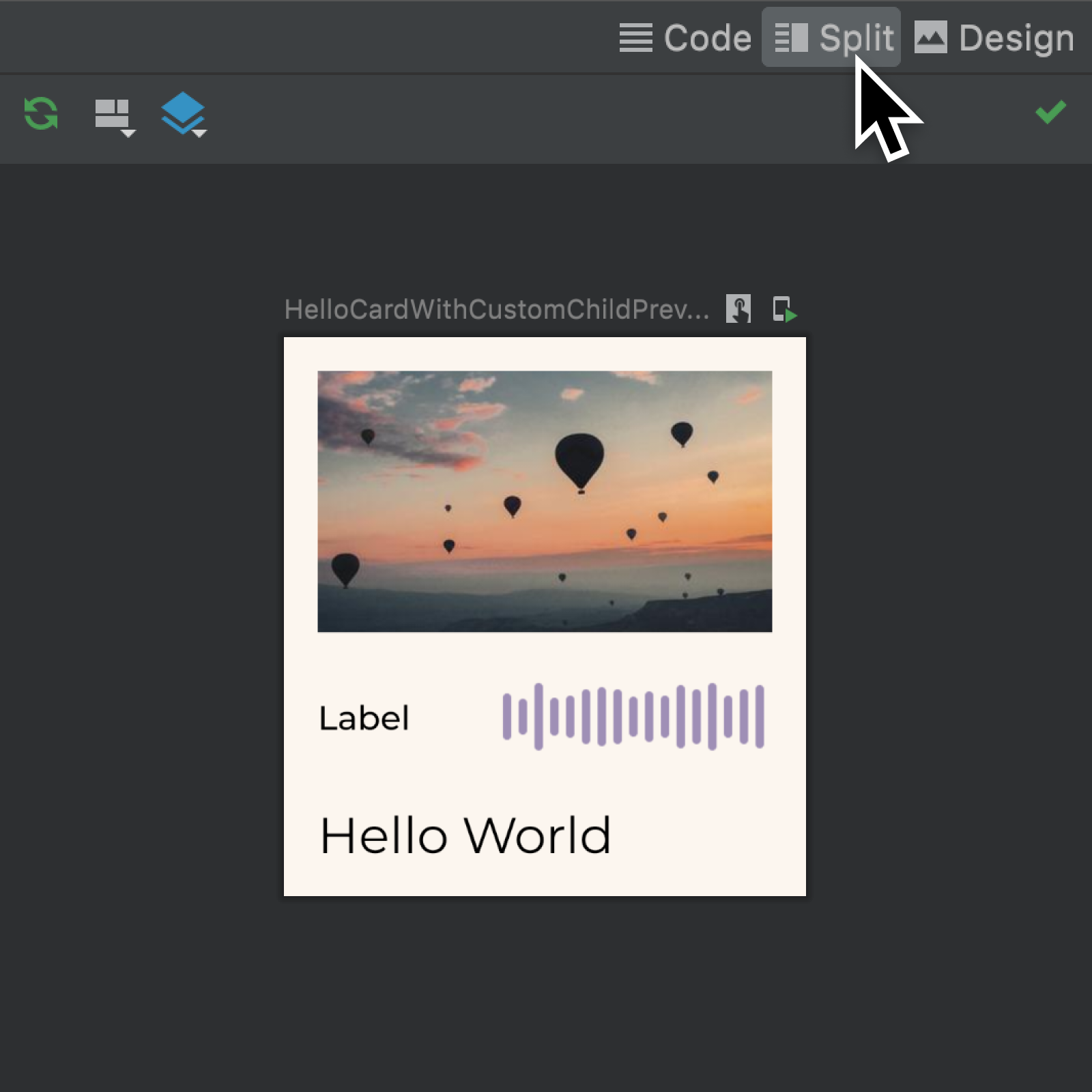
في الدالة @Preview، يُستخدم التصميم من ملف Figma لملء
الخانة (في هذه الحالة، يتم تعيين المعلمة customGraphic).

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
تؤثر إضافة مَعلمة فرعية إلى أيّ طبقة في الطبقة أيضًا بالطرق التالية:
- أي معلمات ترحيل تمت إضافتها إلى الطبقة من قبل غير مرئية في واجهة مستخدم المكوّن الإضافي Relay for Figma، وغير متوفرة في التعليمات البرمجية التي تم إنشاؤها.
- في الرمز الذي تم إنشاؤه، لا يتم عرض محتوى الطبقة بشكل افتراضي. يصبح محتوى العنصر القابل للإنشاء المقابل في المعاينة فقط. لكي يتضمن العنصر القابل للإنشاء أي محتوى، يجب أن يكتب مطوّر البرامج رمزًا لتمرير المحتوى إلى المعلمة الثانوية.
أفلام مُقترَحة لك
- ملاحظة: يتم عرض نص الرابط عند إيقاف JavaScript.
- أساسيات إنشاء التنسيق
- إضافة مَعلمات
- معاينة واجهة المستخدم باستخدام معاينات قابلة للإنشاء

