في Compose، يتم تمثيل عناصر واجهة المستخدم من خلال الدوال القابلة للإنشاء التي تعرض جزءًا من واجهة المستخدم عند استدعائها، ثم تتم إضافة هذا الجزء إلى شجرة واجهة المستخدم التي يتم عرضها على الشاشة. يحتوي كل عنصر من عناصر واجهة المستخدم على عنصر رئيسي واحد والعديد من العناصر الثانوية المحتملة. يقع كل عنصر أيضًا ضمن العنصر الرئيسي، ويتم تحديده كموضع (س، ص)، وكحجم، ويتم تحديده كـ width وheight.
يحدّد الوالدان القيود المفروضة على العناصر الفرعية. ويُطلب من العنصر تحديد حجمه ضمن هذه القيود. تحدّ القيود من الحدّ الأدنى والأقصى width وheight لعنصر ما. إذا كان العنصر يتضمّن عناصر ثانوية، قد يقيس كل عنصر ثانوي للمساعدة في تحديد حجمه. بعد أن يحدّد العنصر حجمه ويبلّغ عنه، يمكنه تحديد كيفية وضع العناصر الثانوية بالنسبة إليه، كما هو موضّح بالتفصيل في مقالة إنشاء تنسيقات مخصّصة.
تتضمّن عملية ترتيب كل عقدة في شجرة واجهة المستخدم ثلاث خطوات. يجب أن تستوفي كل عقدة ما يلي:
- قياس أي عناصر ثانوية
- تحديد حجمها
- وضع العناصر التابعة له

يحدّد استخدام النطاقات متى يمكنك قياس أطفالك ووضعهم في الصورة.
لا يمكن قياس التنسيق إلا أثناء عمليات القياس والتنسيق، ولا يمكن وضع عنصر فرعي إلا أثناء عمليات التنسيق (وبعد قياسه فقط). وبسبب نطاقات Compose، مثل
MeasureScope وPlacementScope،
يتم فرض ذلك في وقت الترجمة.
استخدام أداة تعديل التنسيق
يمكنك استخدام المعدِّل layout لتعديل طريقة قياس عنصر وتنسيقه. Layout هي دالة lambda، وتشمل مَعلماتها العنصر الذي يمكنك قياسه، والذي يتم تمريره كـ measurable، والقيود الواردة الخاصة بهذا العنصر القابل للإنشاء، والتي يتم تمريرها كـ constraints. يمكن أن يبدو معدِّل التنسيق المخصّص على النحو التالي:
fun Modifier.customLayoutModifier() = layout { measurable, constraints -> // ... }
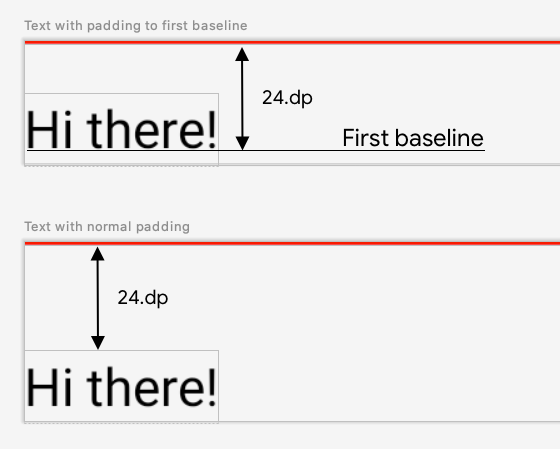
اعرض Text على الشاشة وتحكَّم في المسافة من أعلى الشاشة إلى خط الأساس للسطر الأول من النص. وهذا هو بالضبط ما يفعله المعدِّل
paddingFromBaseline، ويتم تنفيذه هنا كمثال.
لإجراء ذلك، استخدِم المعدِّل layout لوضع العنصر القابل للإنشاء يدويًا على الشاشة. في ما يلي السلوك الناتج حيث تم ضبط مساحة التعبئة العلوية Text على 24.dp:

paddingFromBaseline على النص.
إليك الرمز لإنشاء هذه المسافة:
fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } }
إليك ما يحدث في هذا الرمز:
- في مَعلمة lambda
measurable، يمكنك قياسTextالممثَّلة بواسطة المَعلمة القابلة للقياس من خلال استدعاءmeasurable.measure(constraints). - يمكنك تحديد حجم العنصر القابل للإنشاء من خلال استدعاء طريقة
layout(width, height)، التي توفّر أيضًا تعبير lambda يُستخدَم لوضع العناصر المغلَّفة. في هذه الحالة، يكون الارتفاع بين خط الأساس الأخير والمساحة المتروكة العلوية المضافة. - يمكنك تحديد موضع العناصر الملتفّة على الشاشة من خلال استدعاء
placeable.place(x, y). إذا لم يتم وضع العناصر المغلَّفة، لن تكون مرئية. يتوافق الموضعyمع المساحة المتروكة أعلى الصفحة: موضع خط الأساس الأول للنص.
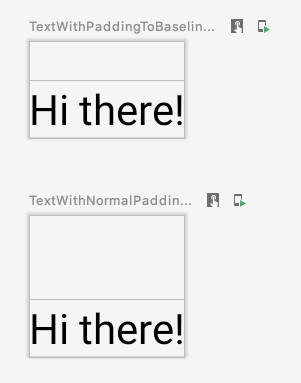
للتأكّد من أنّ هذا الإجراء يعمل على النحو المتوقّع، استخدِم هذا المعدِّل على Text:
@Preview @Composable fun TextWithPaddingToBaselinePreview() { MyApplicationTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } } @Preview @Composable fun TextWithNormalPaddingPreview() { MyApplicationTheme { Text("Hi there!", Modifier.padding(top = 32.dp)) } }

Text ومعاينته.
إنشاء تخطيطات مخصّصة
يغيّر المعدِّل layout العنصر القابل للإنشاء الخاص بالمكالمات فقط. لقياس وتنسيق عناصر مركّبة متعددة، استخدِم العنصر المركّب Layout بدلاً من ذلك. تتيح لك هذه الدالة البرمجية القابلة للإنشاء قياس العناصر الفرعية وتنسيقها يدويًا. يتم إنشاء جميع التصاميم ذات المستوى الأعلى، مثل Column وRow، باستخدام الدالة البرمجية القابلة للإنشاء Layout.
ينشئ هذا المثال إصدارًا أساسيًا جدًا من Column. تتّبع معظم التنسيقات المخصّصة النمط التالي:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // measure and position children given constraints logic here // ... } }
على غرار المعدِّل layout، تمثّل measurables قائمة العناصر التابعة التي يجب قياسها، بينما تمثّل constraints القيود التي يفرضها العنصر الرئيسي.
باتّباع المنطق نفسه كما في السابق، يمكن تنفيذ MyBasicColumn على النحو التالي:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // Don't constrain child views further, measure them with given constraints // List of measured children val placeables = measurables.map { measurable -> // Measure each children measurable.measure(constraints) } // Set the size of the layout as big as it can layout(constraints.maxWidth, constraints.maxHeight) { // Track the y co-ord we have placed children up to var yPosition = 0 // Place children in the parent layout placeables.forEach { placeable -> // Position item on the screen placeable.placeRelative(x = 0, y = yPosition) // Record the y co-ord placed up to yPosition += placeable.height } } } }
يتم تقييد العناصر القابلة للإنشاء الفرعية بواسطة قيود Layout (بدون قيود minHeight)، ويتم وضعها استنادًا إلى yPosition للعنصر القابل للإنشاء السابق.
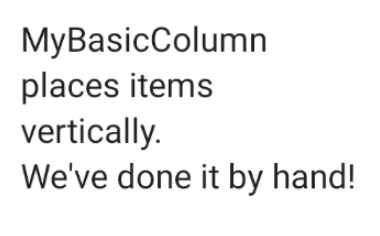
في ما يلي كيفية استخدام الدالة البرمجية القابلة للإنشاء المخصّصة:
@Composable fun CallingComposable(modifier: Modifier = Modifier) { MyBasicColumn(modifier.padding(8.dp)) { Text("MyBasicColumn") Text("places items") Text("vertically.") Text("We've done it by hand!") } }

Column مخصّص
اتجاه التنسيق
يمكنك تغيير اتجاه التنسيق لعنصر قابل للإنشاء من خلال تغيير
LocalLayoutDirection في التركيبة المحلية.
إذا كنت تضع عناصر قابلة للإنشاء يدويًا على الشاشة، يكون LayoutDirection جزءًا من LayoutScope في أداة التعديل layout أو العنصر القابل للإنشاء Layout.
عند استخدام layoutDirection، ضَع العناصر القابلة للإنشاء باستخدام place. على عكس طريقة
placeRelative،
لا يتغيّر place استنادًا إلى اتجاه التنسيق
(من اليسار إلى اليمين أو من اليمين إلى اليسار).
التنسيقات المخصّصة أثناء العمل
يمكنك الاطّلاع على مزيد من المعلومات حول التنسيقات والمعدِّلات في التنسيقات الأساسية في Compose، ومشاهدة التنسيقات المخصّصة أثناء العمل في أمثلة على Compose تنشئ تنسيقات مخصّصة.
مزيد من المعلومات
لمزيد من المعلومات حول التصاميم المخصّصة في Compose، يُرجى الاطّلاع على المراجع الإضافية التالية.
الفيديوهات
مُقترَحة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة.
- القياسات الجوهرية في تنسيقات Compose
- الرسومات في Compose
- معدِّلات الإنشاء
