اندروید استودیو در قسمت ویرایشگر ویژگیهایی دارد که میتواند بهرهوری شما را با Jetpack Compose بهبود بخشد.
قالبهای زنده
اندروید استودیو با این قالبهای زنده مرتبط با Compose ارائه میشود که به شما امکان میدهند با تایپ کردن مخفف قالب مربوطه، قطعه کدهایی را برای درج سریع وارد کنید:
-
compبرای تنظیم یک تابع@Composable -
prevبرای ایجاد یک تابع ترکیبی@Preview -
paddpبرای اضافه کردن یک اصلاحکنندهیpaddingدر dp -
weightبرای اضافه کردن یک اصلاحکنندهweight -
W،WR،WCبرای احاطه کردن عنصر قابل ترکیب فعلی با یک کانتینرBox،RowیاColumn
آیکونهای ناودانی
آیکونهای حاشیهای، اقدامات زمینهای هستند که در نوار کناری، کنار شماره خطوط، قابل مشاهده هستند. اندروید استودیو چندین آیکون حاشیهای مخصوص Jetpack Compose را معرفی میکند تا تجربه توسعهدهندگان را آسانتر کند.
پیشنمایش استقرار
شما میتوانید مستقیماً از طریق آیکون حاشیه، یک @Preview را روی شبیهساز یا دستگاه فیزیکی مستقر کنید:
![]()
انتخابگر رنگ
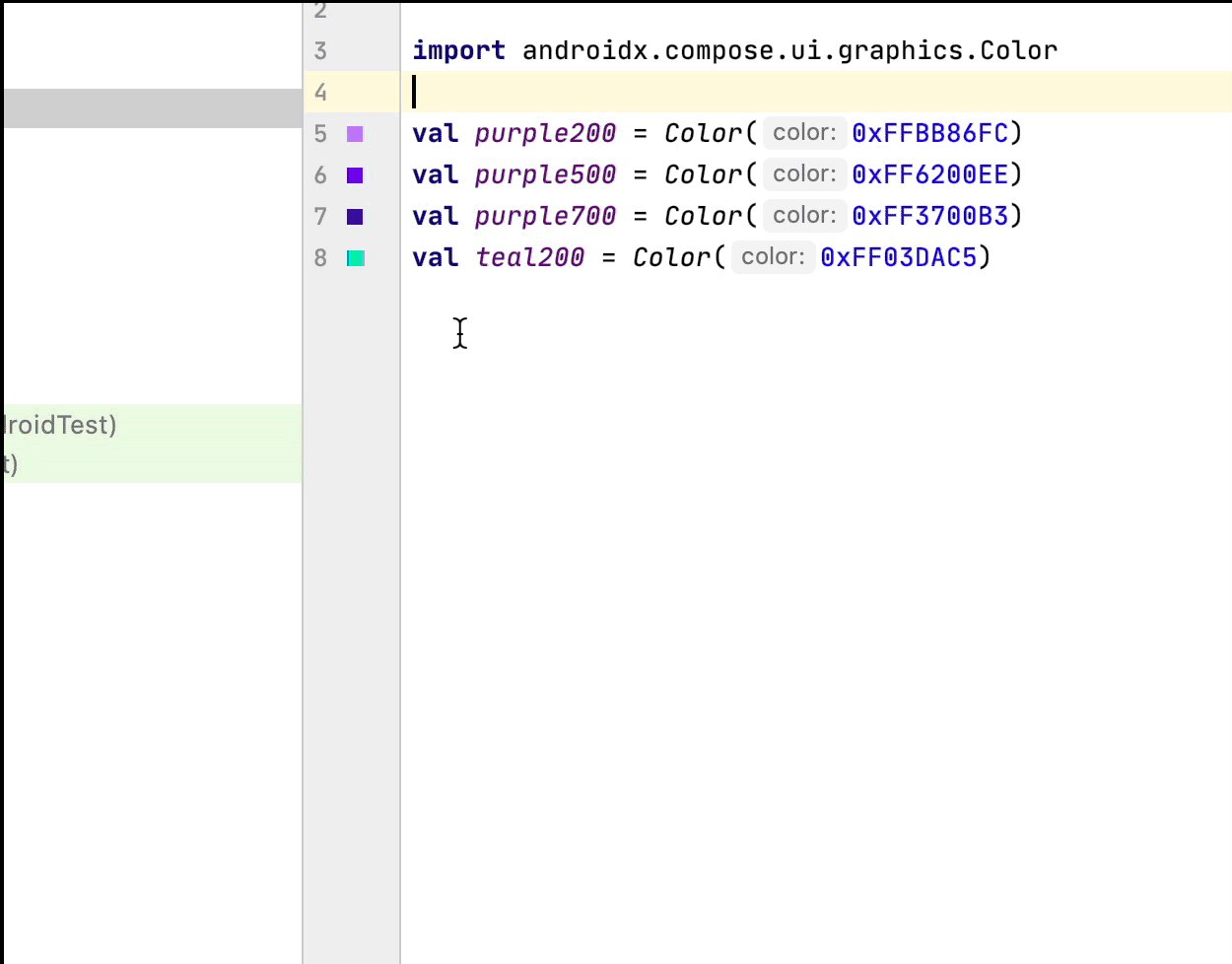
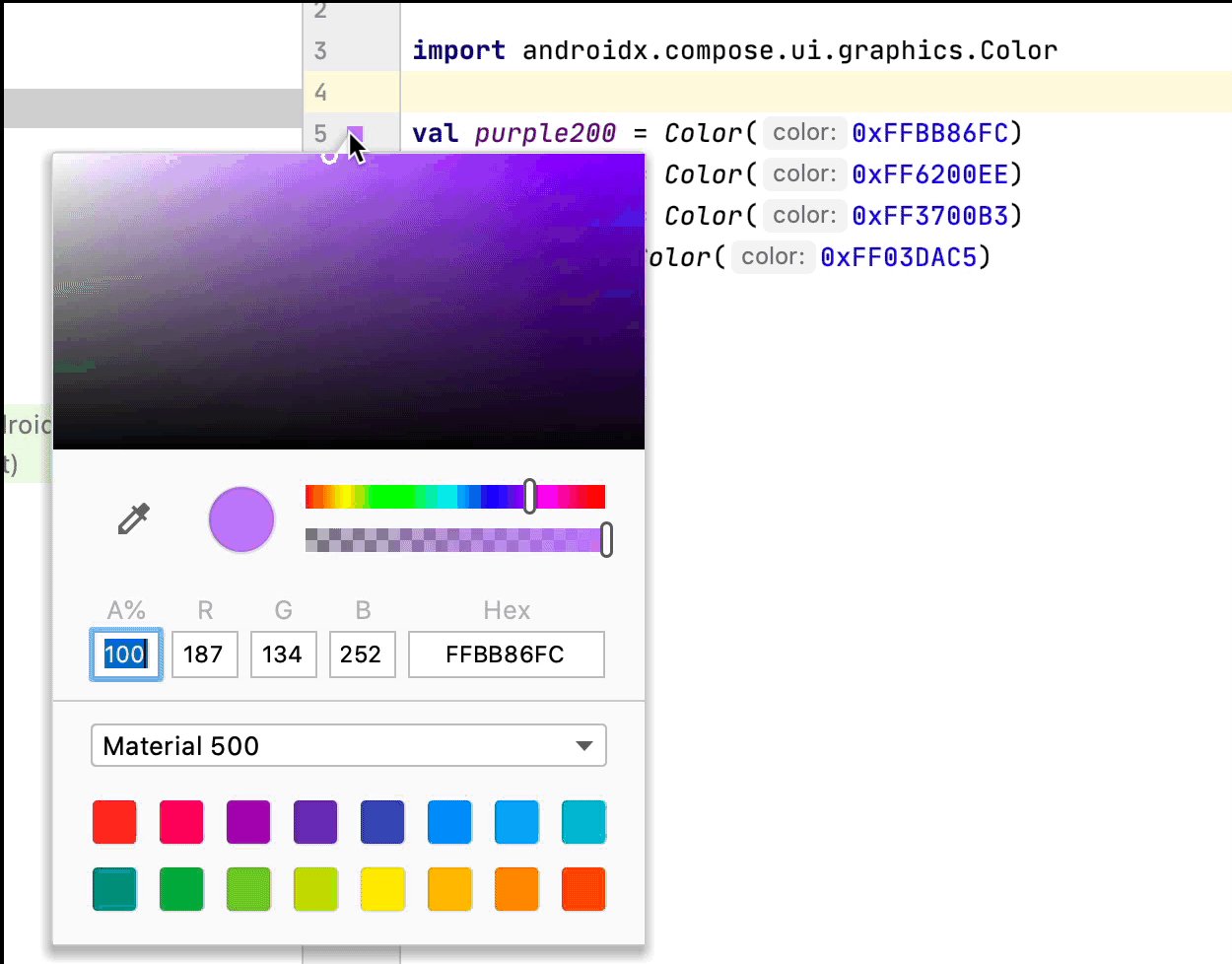
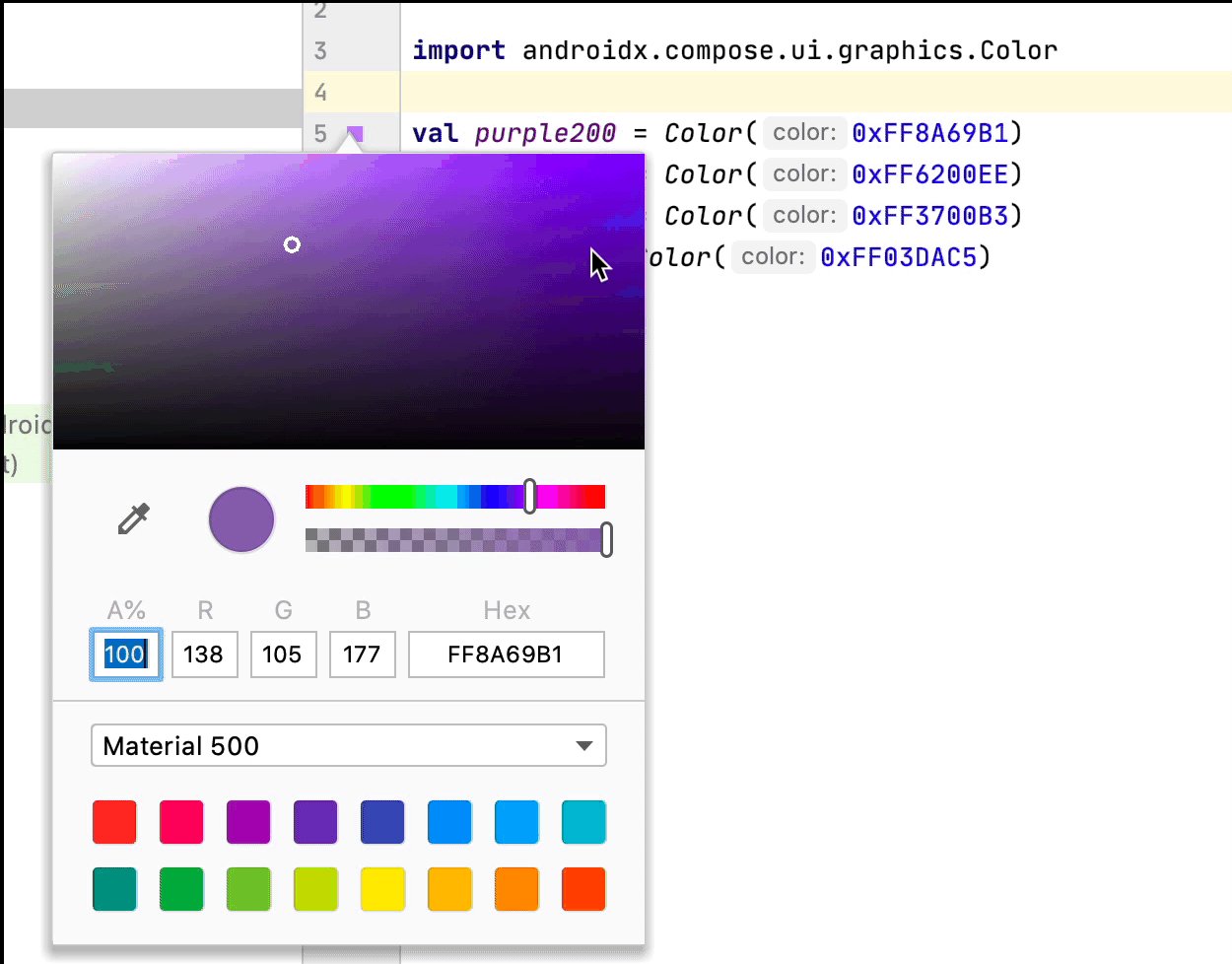
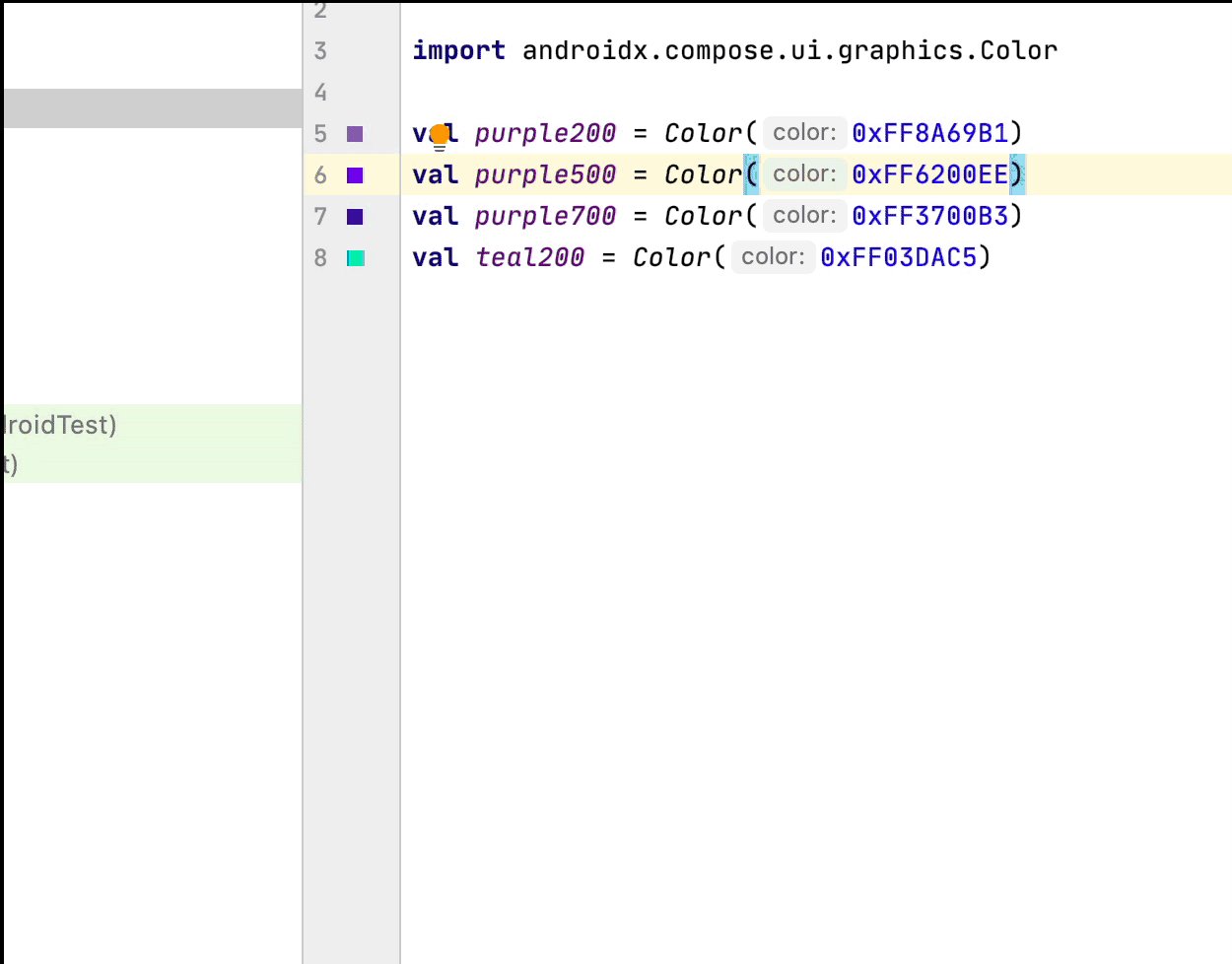
هر زمان که رنگی داخل یا خارج از یک ترکیببندی تعریف شود، پیشنمایش آن در حاشیه نمایش داده میشود. میتوانید رنگ را از طریق انتخابگر رنگ و با کلیک روی آن به این شکل تغییر دهید:

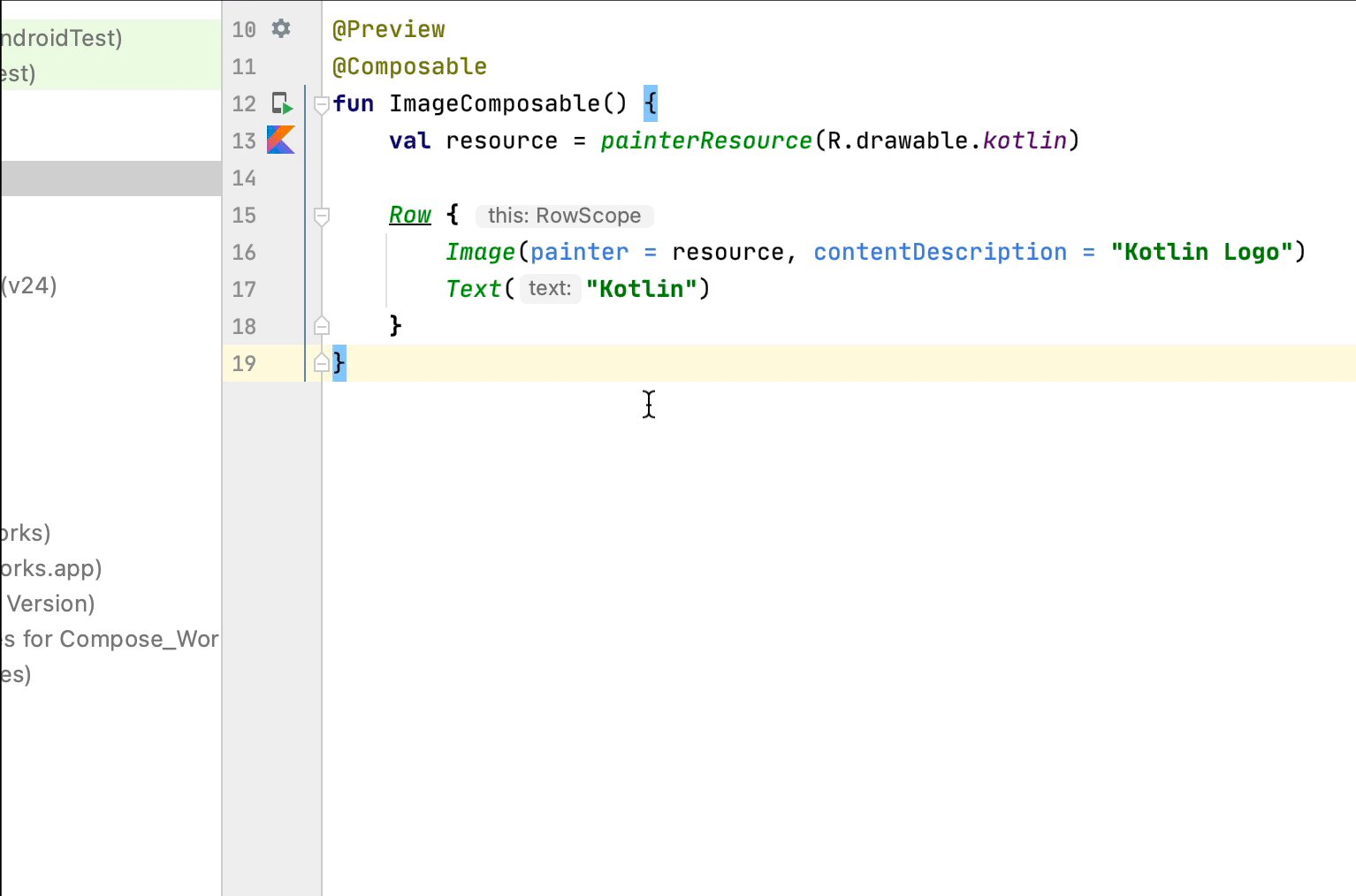
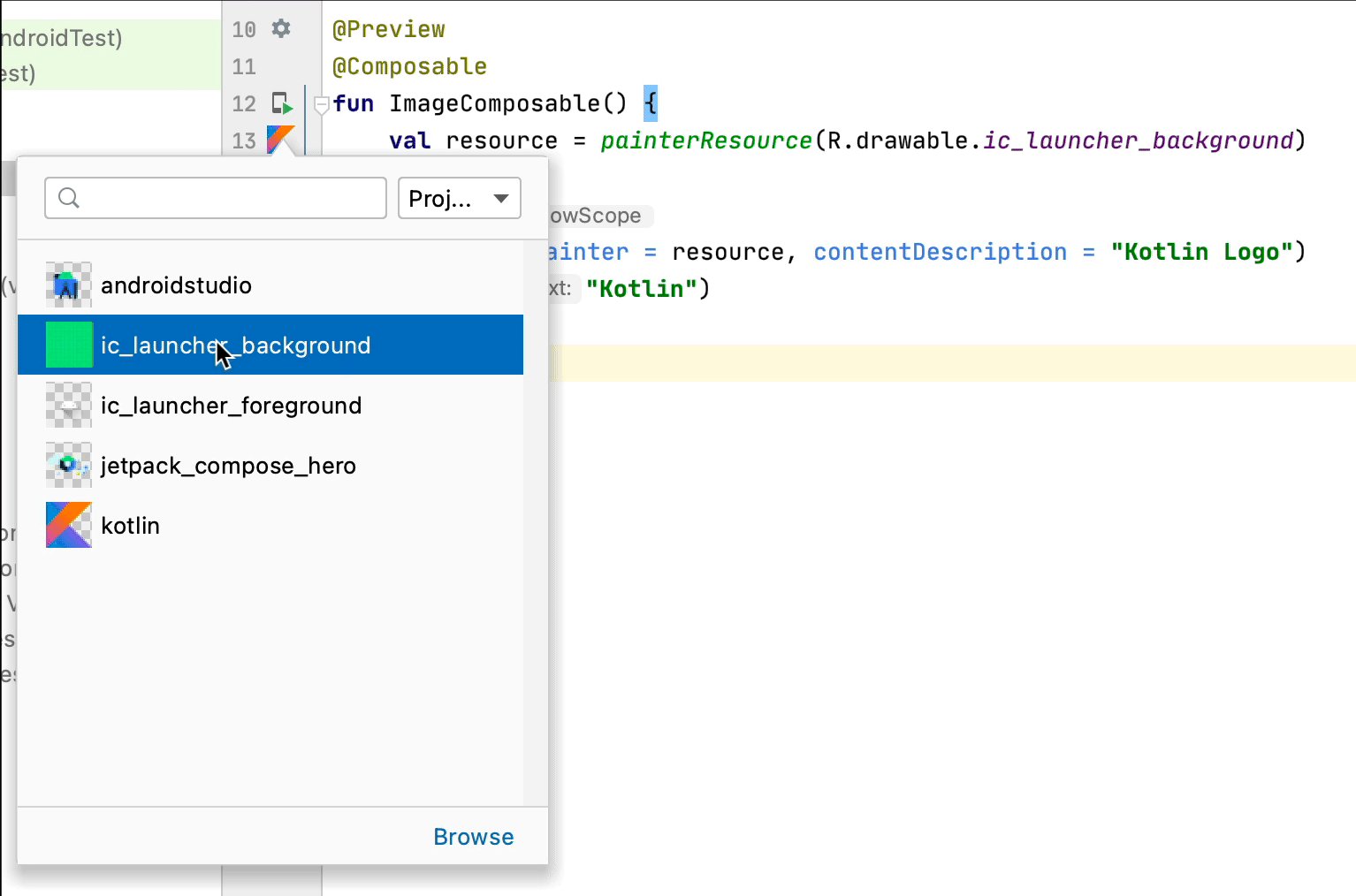
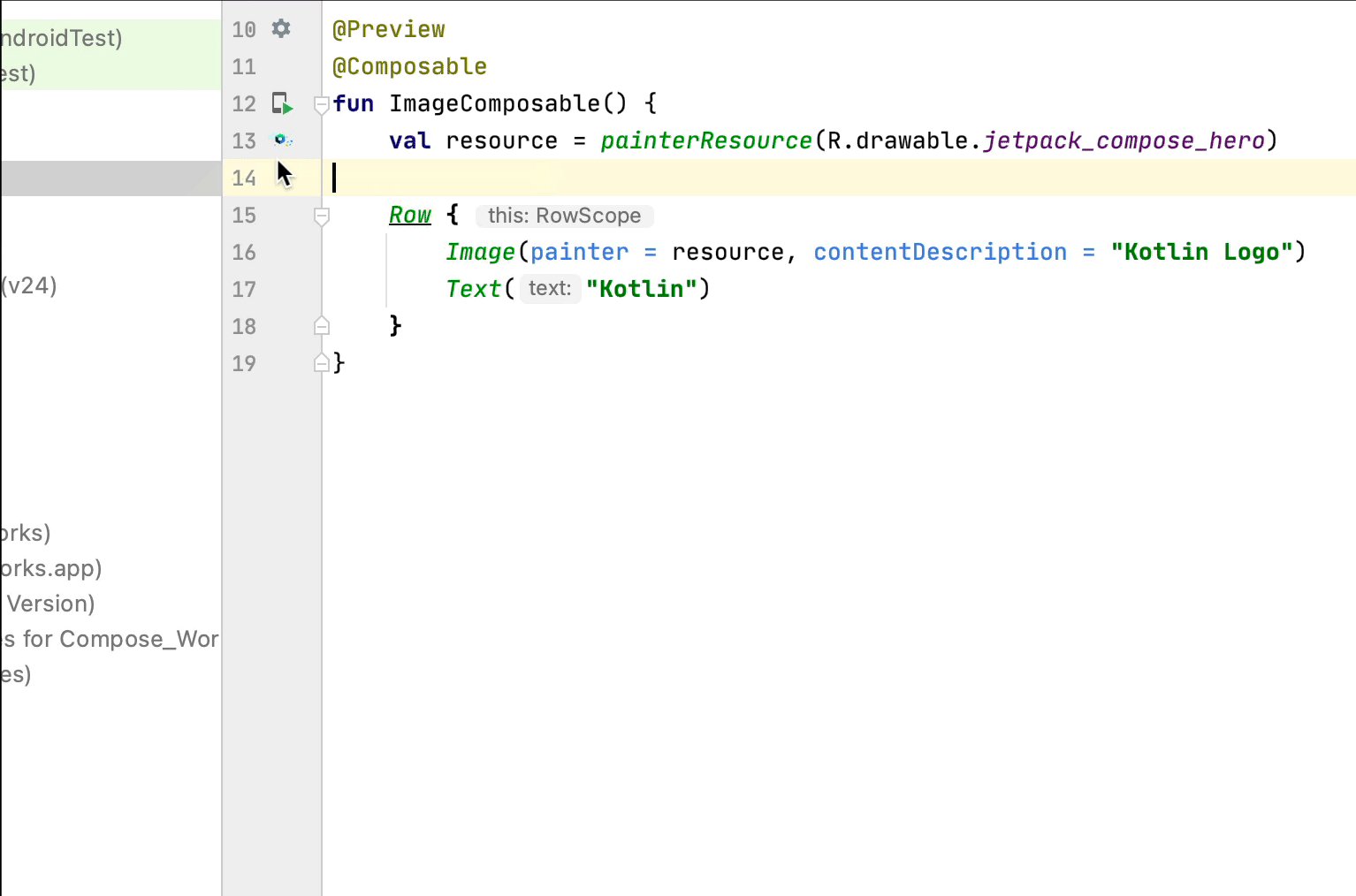
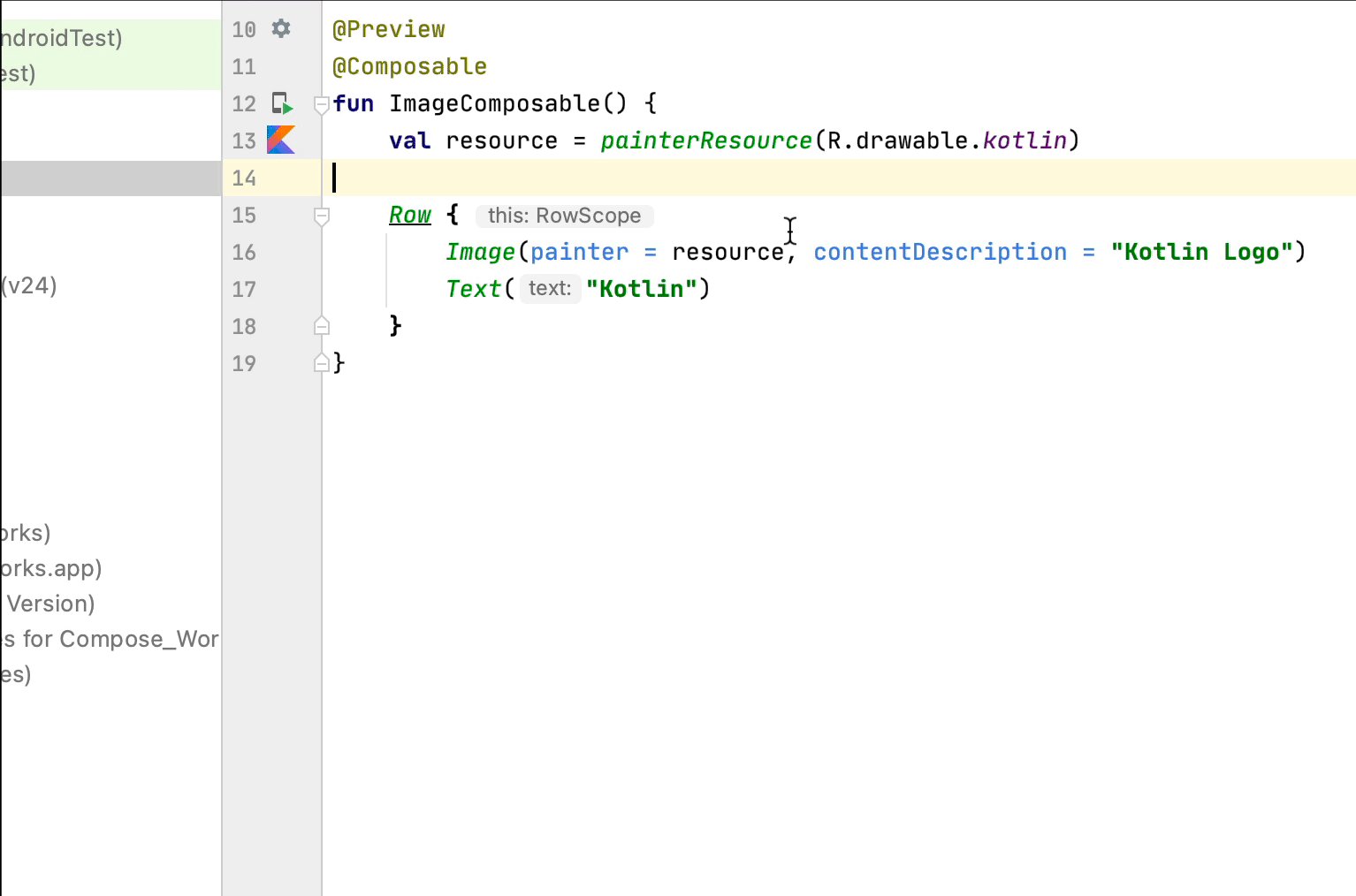
انتخابگر منابع تصویر
هر زمان که یک drawable، vector یا تصویر درون یا بیرون یک composable تعریف شود، پیشنمایش آن در حاشیه نمایش داده میشود. میتوانید آن را از طریق image resource picker با کلیک روی آن به این شکل تغییر دهید:

برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- اصول اولیه طرح بندی را بنویسید
- اصلاحکنندههای ترکیب
- لیستها و شبکهها

