Android Studio में, Compose यूज़र इंटरफ़ेस (यूआई) को डीबग करने के लिए टूल उपलब्ध हैं.
लेआउट इंस्पेक्टर
लेआउट इंस्पेक्टर की मदद से, किसी एम्युलेटर या फ़िज़िकल डिवाइस पर चल रहे ऐप्लिकेशन में, Compose लेआउट की जांच की जा सकती है. लेआउट इंस्पेक्टर का इस्तेमाल करके, यह देखा जा सकता है कि किसी कंपोज़ेबल को कितनी बार फिर से कंपोज़ किया गया है या स्किप किया गया है. इससे आपको अपने ऐप्लिकेशन से जुड़ी समस्याओं का पता लगाने में मदद मिल सकती है. उदाहरण के लिए, कोडिंग से जुड़ी कुछ गड़बड़ियों की वजह से, आपके यूज़र इंटरफ़ेस (यूआई) को बार-बार कंपोज़ करना पड़ सकता है. इससे परफ़ॉर्मेंस खराब हो सकती है. कोडिंग से जुड़ी कुछ गड़बड़ियों की वजह से, यूज़र इंटरफ़ेस (यूआई) फिर से कंपोज़ नहीं हो पाता. इसलिए, यूज़र इंटरफ़ेस (यूआई) में किए गए बदलाव स्क्रीन पर नहीं दिखते. अगर आपने लेआउट इंस्पेक्टर का इस्तेमाल पहली बार किया है, तो इसे चलाने के तरीके के बारे में निर्देश देखें.
रीकंपोज़िशन की संख्या पाना
Compose लेआउट की गड़बड़ियां ठीक करते समय, यह जानना ज़रूरी है कि कंपोज़ेबल कब फिर से कंपोज़ होते हैं. इससे यह समझने में मदद मिलती है कि आपका यूज़र इंटरफ़ेस (यूआई) सही तरीके से लागू किया गया है या नहीं. उदाहरण के लिए, अगर ऐप्लिकेशन में बहुत बार कंपोज़िशन हो रही है, तो हो सकता है कि वह ज़रूरत से ज़्यादा काम कर रहा हो. दूसरी ओर, अगर कॉम्पोनेंट आपकी उम्मीद के मुताबिक रीकंपोज़ नहीं होते हैं, तो इससे अनचाही समस्याएं हो सकती हैं.
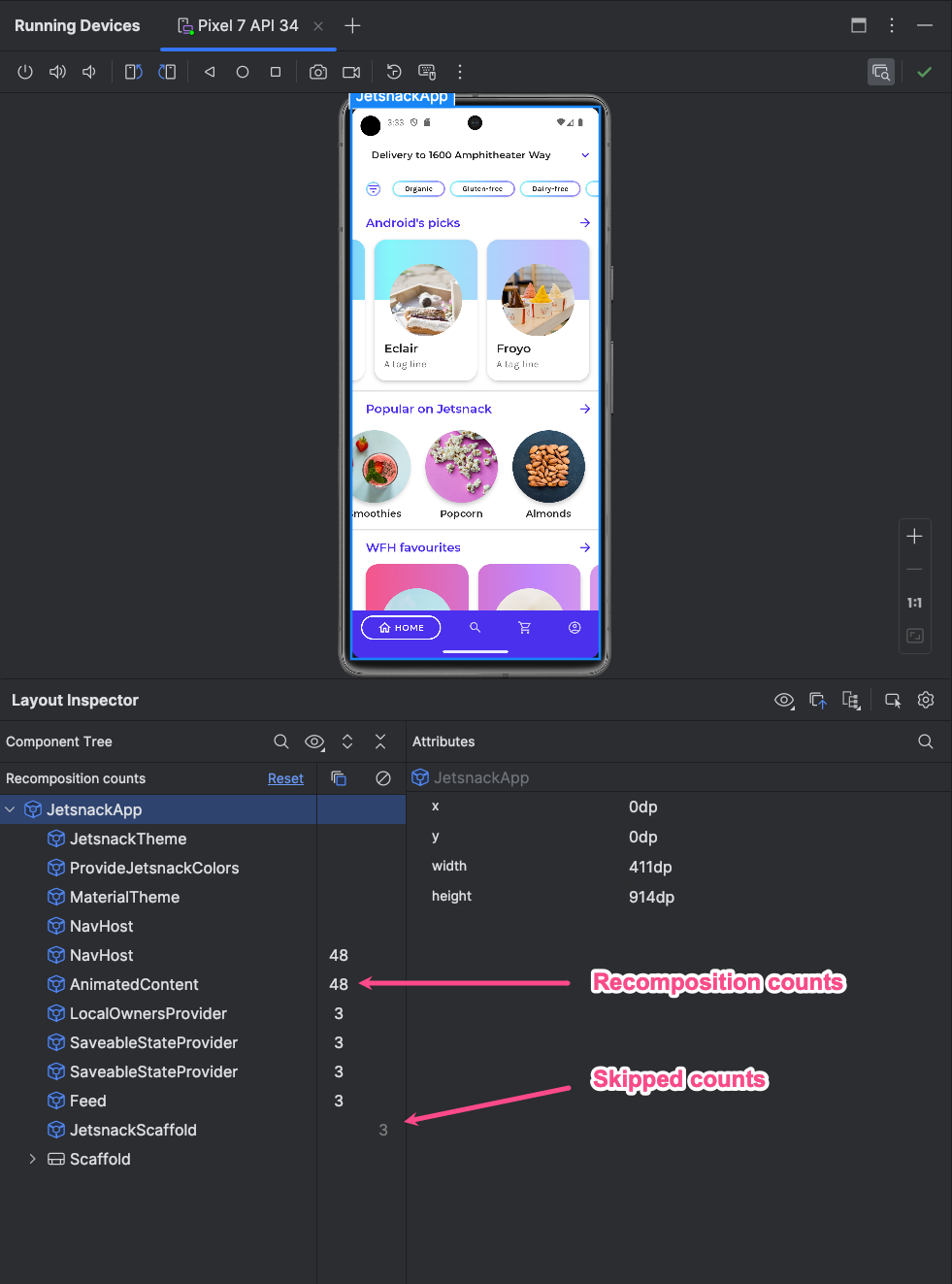
लेआउट इंस्पेक्टर से पता चलता है कि ऐप्लिकेशन के साथ इंटरैक्ट करते समय, आपके लेआउट के अलग-अलग कंपोज़ेबल फिर से कंपोज़ हुए हैं या उन्हें स्किप किया गया है. Android Studio में, फिर से कंपोज़ किए गए कंपोज़ेबल को हाइलाइट किया जाता है. इससे आपको यह पता चलता है कि यूज़र इंटरफ़ेस (यूआई) में आपके कंपोज़ेबल कहां फिर से कंपोज़ हो रहे हैं.
पहली इमेज. लेआउट इंस्पेक्टर में, फिर से कंपोज़ किए गए लेआउट को हाइलाइट किया जाता है.
हाइलाइट किए गए हिस्से में, लेआउट इंस्पेक्टर के इमेज सेक्शन में कंपोज़ेबल का ग्रेडिएंट ओवरले दिखता है. यह धीरे-धीरे गायब हो जाता है, ताकि आपको यह पता चल सके कि यूज़र इंटरफ़ेस (यूआई) में, सबसे ज़्यादा बार रेंडर होने वाला कंपोज़ेबल कहां है. अगर कोई कंपोज़ेबल, दूसरे कंपोज़ेबल की तुलना में ज़्यादा तेज़ी से फिर से कंपोज़ हो रहा है, तो पहले कंपोज़ेबल को ज़्यादा गहरे रंग का ग्रेडिएंट ओवरले मिलता है. लेआउट इंस्पेक्टर में किसी कंपोज़ेबल पर दो बार क्लिक करने पर, आपको विश्लेषण के लिए उसके कोड पर ले जाया जाता है.

लेआउट इंस्पेक्टर विंडो खोलें और अपने ऐप्लिकेशन की प्रोसेस से कनेक्ट करें. कॉम्पोनेंट ट्री में, लेआउट हैरारकी के बगल में दो कॉलम दिखते हैं. पहले कॉलम में, हर नोड के लिए कंपोज़िशन की संख्या और दूसरे कॉलम में, हर नोड के लिए स्किप की संख्या दिखती है. किसी कंपोज़ेबल नोड को चुनने पर, कंपोज़ेबल के डाइमेंशन और पैरामीटर दिखते हैं. हालांकि, अगर यह कोई इनलाइन फ़ंक्शन है, तो पैरामीटर नहीं दिखाए जा सकते. लेआउट डिसप्ले या कॉम्पोनेंट ट्री से किसी कंपोज़ेबल को चुनने पर, आपको एट्रिब्यूट पैनल में भी ऐसी ही जानकारी दिख सकती है.
रीकंपोज़िशन की संख्या को रीसेट करने से, आपको यह समझने में मदद मिल सकती है कि आपके ऐप्लिकेशन के साथ किसी खास इंटरैक्शन के दौरान, कितनी बार रीकंपोज़िशन हुआ या कितनी बार स्किप किया गया. अगर आपको रीकंपोज़िशन की संख्या को रीसेट करना है, तो कॉम्पोनेंट ट्री पैन के सबसे ऊपर मौजूद रीसेट करें पर क्लिक करें.

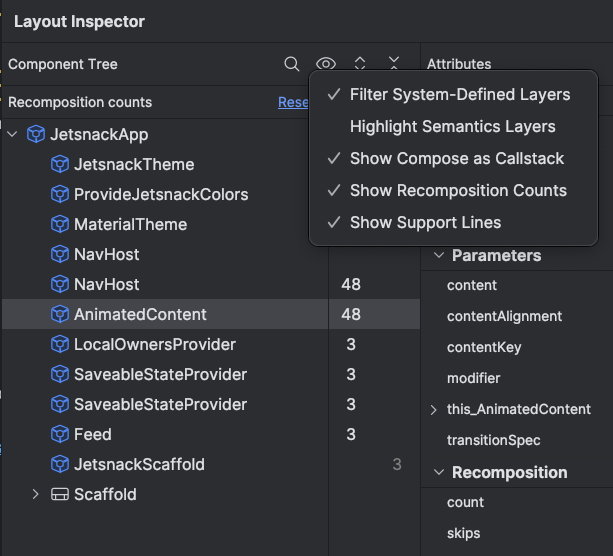
तीसरी इमेज. लेआउट इंस्पेक्टर में कंपोज़िशन और स्किप काउंटर चालू करें.
कंपोज़ सिमैंटिक्स
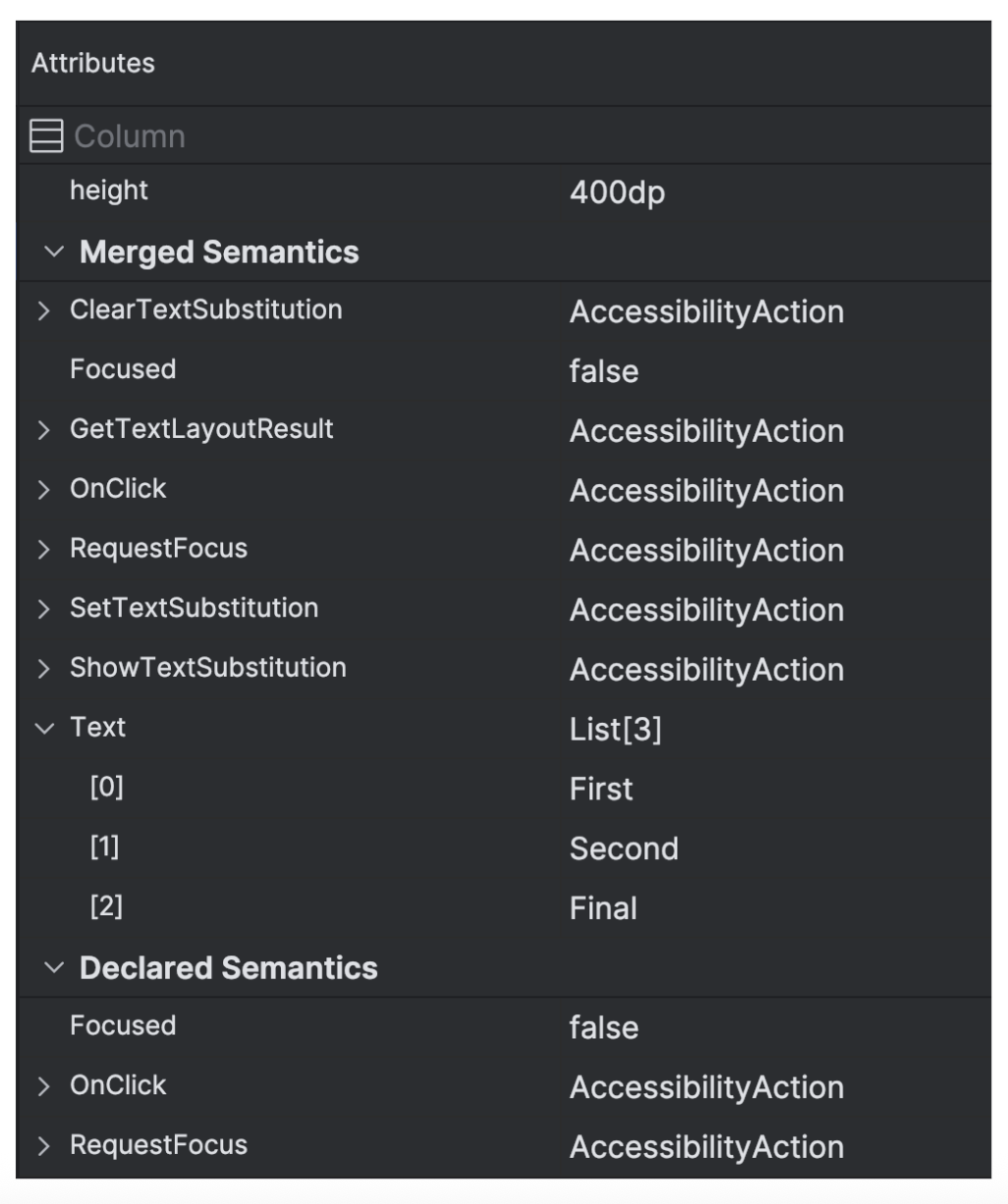
Compose में, सिमैंटिक्स आपके यूज़र इंटरफ़ेस (यूआई) के बारे में इस तरह से जानकारी देते हैं कि सुलभता सेवाओं और टेस्टिंग फ़्रेमवर्क को यह जानकारी आसानी से समझ में आ जाती है. लेआउट इंस्पेक्टर का इस्तेमाल करके, अपने कंपोज़ लेआउट में सिमैंटिक जानकारी की जांच की जा सकती है.

Compose नोड चुनते समय, Attributes पैन का इस्तेमाल करके यह देखें कि क्या यह सीधे तौर पर सिमैंटिक जानकारी देता है, अपने बच्चों से सिमैंटिक जानकारी को मर्ज करता है या दोनों काम करता है. यह पता लगाने के लिए कि किन नोड में सिमैंटिक्स शामिल हैं, चाहे वे घोषित किए गए हों या मर्ज किए गए हों, कॉम्पोनेंट ट्री पैन में मौजूद व्यू के विकल्प ड्रॉप-डाउन का इस्तेमाल करें. इसके बाद, सिमैंटिक्स लेयर हाइलाइट करें को चुनें. इससे ट्री में सिर्फ़ उन नोड को हाइलाइट किया जाता है जिनमें सिमैंटिक्स शामिल होते हैं. साथ ही, कीबोर्ड का इस्तेमाल करके इनके बीच तेज़ी से नेविगेट किया जा सकता है.
Compose यूज़र इंटरफ़ेस की जांच करें
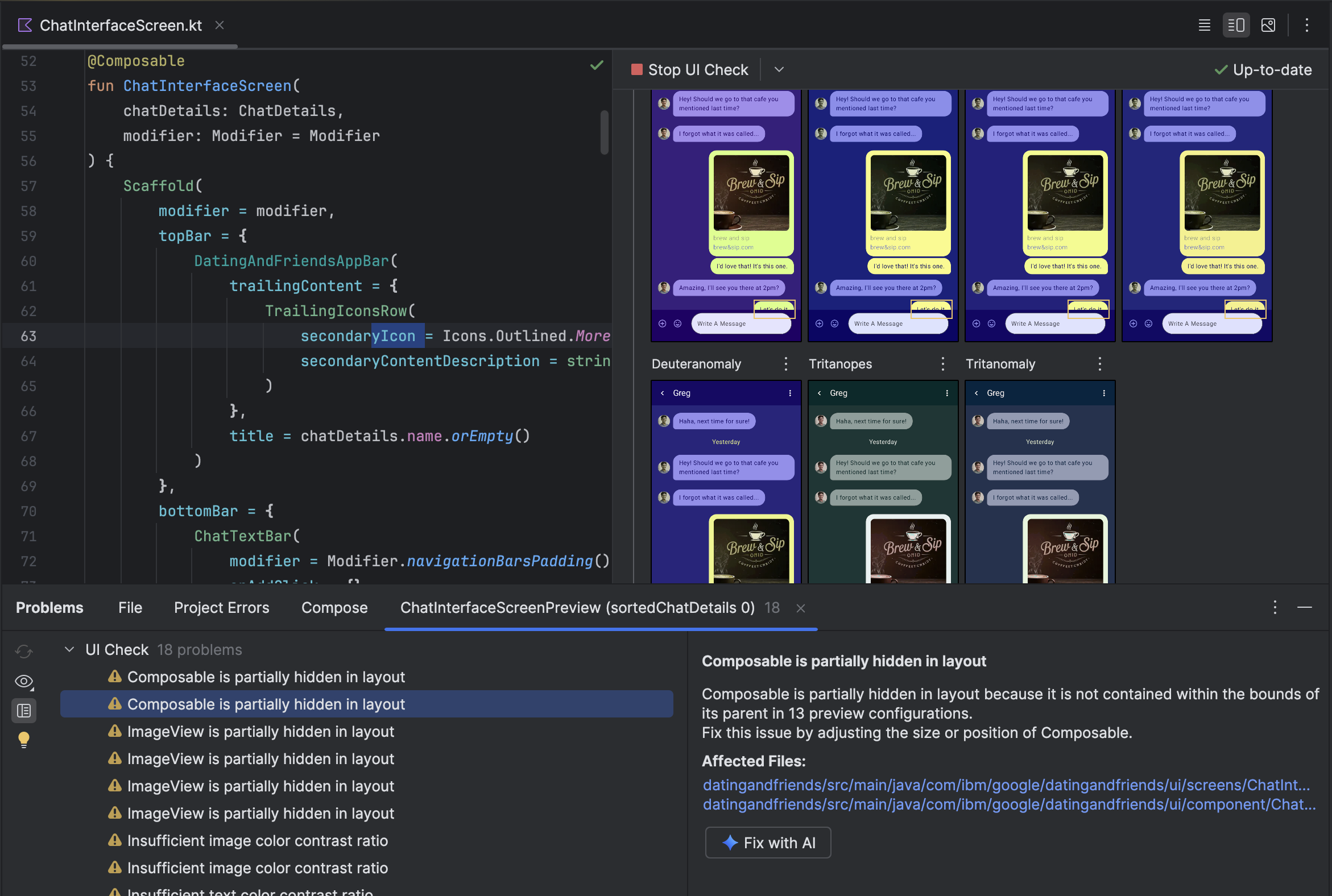
Jetpack Compose में ज़्यादा अडैप्टिव और ऐक्सेस किए जा सकने वाले यूज़र इंटरफ़ेस (यूआई) बनाने में आपकी मदद करने के लिए, Android Studio, Compose Preview में यूज़र इंटरफ़ेस (यूआई) की जांच करने का मोड उपलब्ध कराता है. यह सुविधा, व्यू के लिए Accessibility Scanner की तरह ही है.
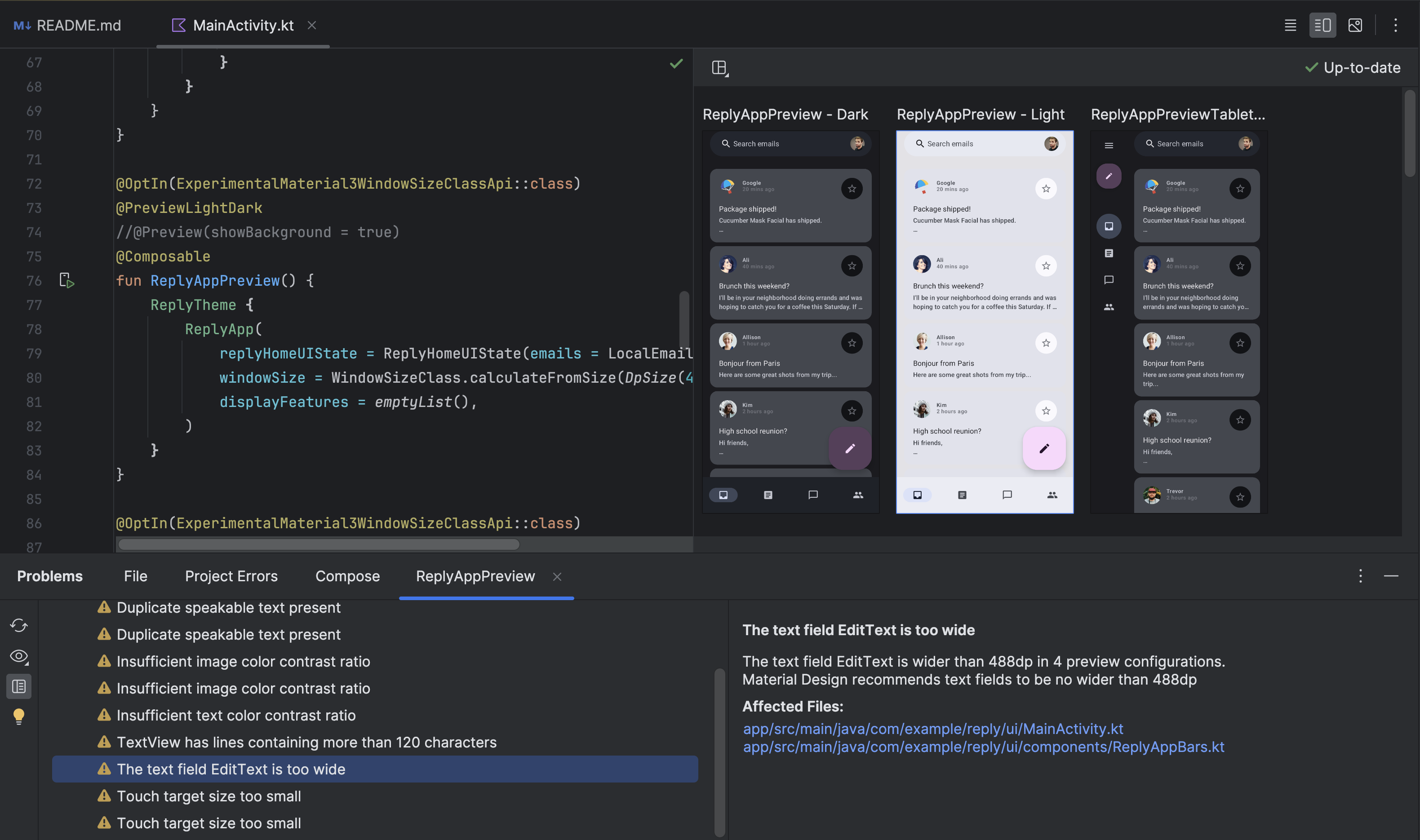
Compose Preview पर Compose यूज़र इंटरफ़ेस (यूआई) की जांच करने वाला मोड चालू करने पर, Android Studio आपके Compose यूज़र इंटरफ़ेस (यूआई) की अपने-आप जांच करता है. साथ ही, आपके यूज़र इंटरफ़ेस (यूआई) को ज़्यादा सुलभ और अडैप्टिव बनाने के लिए सुझाव देता है. Android Studio यह जांच करता है कि आपका यूज़र इंटरफ़ेस (यूआई) अलग-अलग स्क्रीन साइज़ पर काम करता है या नहीं. समस्याएं पैनल में, टूल उन समस्याओं को दिखाता है जिनका पता उसे चलता है. जैसे, बड़ी स्क्रीन पर टेक्स्ट का स्ट्रेच होना या रंग का कंट्रास्ट कम होना.
इस सुविधा को ऐक्सेस करने के लिए, कंपोज़ प्रीव्यू पर मौजूद यूज़र इंटरफ़ेस (यूआई) की जांच करने वाले आइकॉन पर क्लिक करें:

यूज़र इंटरफ़ेस (यूआई) की जांच करने की सुविधा, अलग-अलग कॉन्फ़िगरेशन में आपके यूज़र इंटरफ़ेस (यूआई) की झलक अपने-आप दिखाती है. साथ ही, अलग-अलग कॉन्फ़िगरेशन में मिली समस्याओं को हाइलाइट करती है. समस्याएं पैनल में, किसी समस्या पर क्लिक करने से आपको समस्या की जानकारी, उसे ठीक करने के सुझाव, और रेंडरिंग दिखती हैं. इन रेंडरिंग में, समस्या वाली जगह को हाइलाइट किया जाता है.

एआई की मदद से ठीक करना
यूज़र इंटरफ़ेस (यूआई) की जांच वाले मोड में मिली समस्याओं के लिए, एआई एजेंट का इस्तेमाल करके कोड में सुधार के सुझाव पाए जा सकते हैं और उन्हें लागू किया जा सकता है. समस्याएं पैनल में मौजूद किसी समस्या पर, एआई की मदद से ठीक करें बटन पर क्लिक करें. एजेंट, समस्या और आपके कोड का विश्लेषण करता है, ताकि सुलभता या अडैप्टिव से जुड़ी समस्या को ठीक करने के लिए बदलावों का सुझाव दिया जा सके.