TextField به کاربران اجازه میدهد متن را وارد و تغییر دهند. دو نوع فیلد متنی وجود دارد که میتوانید از آنها استفاده کنید: فیلدهای متنی مبتنی بر حالت و فیلدهای متنی مبتنی بر مقدار . نوع مورد نظر برای نمایش محتوا را انتخاب کنید:
ما استفاده از فیلدهای متنی مبتنی بر وضعیت (state-based) را توصیه میکنیم، زیرا آنها رویکردی کاملتر و قابل اعتمادتر برای مدیریت وضعیت یک TextField ارائه میدهند. جدول زیر تفاوتهای بین این نوع فیلدهای متنی را شرح میدهد و مزایای کلیدی فیلدهای متنی مبتنی بر وضعیت را شامل میشود:
ویژگی | فیلدهای متنی مبتنی بر مقدار | فیلدهای متنی مبتنی بر وضعیت | مزایای دولتی |
|---|---|---|---|
مدیریت دولتی | وضعیت فیلد متنی را با فراخوانی | به طور صریح از یک شیء |
|
تحول بصری | | |
|
محدودیتهای خط | برای کنترل تعداد خطوط، | |
|
فیلد متنی امن | ناموجود | |
|
این صفحه نحوه پیادهسازی TextField ، سبکدهی به ورودی TextField و پیکربندی سایر گزینههای TextField ، مانند گزینههای صفحهکلید و تبدیل بصری ورودی کاربر را شرح میدهد.
پیادهسازی TextField را انتخاب کنید
دو سطح پیادهسازی TextField وجود دارد:
-
TextFieldپیادهسازی طراحی متریال است. توصیه میکنیم این پیادهسازی را انتخاب کنید زیرا از دستورالعملهای طراحی متریال پیروی میکند:- استایل پیشفرض پر شده است
-
OutlinedTextFieldنسخه استایلبندی outline شده است
-
BasicTextFieldبه کاربران امکان ویرایش متن را با استفاده از صفحهکلید سختافزاری یا نرمافزاری میدهد، اما هیچ تزئیناتی مانند راهنما یا نشانگر مکان ارائه نمیدهد.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

استایل دادن TextField
TextField و BasicTextField پارامترهای مشترک زیادی برای سفارشیسازی دارند. لیست کامل TextField در کد منبع TextField موجود است. این یک لیست غیر جامع از برخی از پارامترهای مفید است:
-
textStyle -
lineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

وقتی طرح شما به TextField متریال یا OutlinedTextField نیاز دارد، TextField به BasicTextField ترجیح میدهیم. با این حال، هنگام ساخت طرحهایی که به تزئینات مشخصات متریال نیاز ندارند، باید از BasicTextField استفاده شود.
ورودی استایل با Brush API
شما میتوانید از رابط برنامهنویسی کاربردی (API) قلممو (Brush) برای استایلدهی پیشرفتهتر در TextField خود استفاده کنید. بخش زیر نحوهی استفاده از قلممو (Brush) برای افزودن گرادیان رنگی به ورودی TextField را شرح میدهد.
برای اطلاعات بیشتر در مورد استفاده از Brush API برای استایلدهی به متن، به بخش «فعالسازی استایلدهی پیشرفته با Brush API» مراجعه کنید.
پیادهسازی گرادیانهای رنگی با استفاده از TextStyle
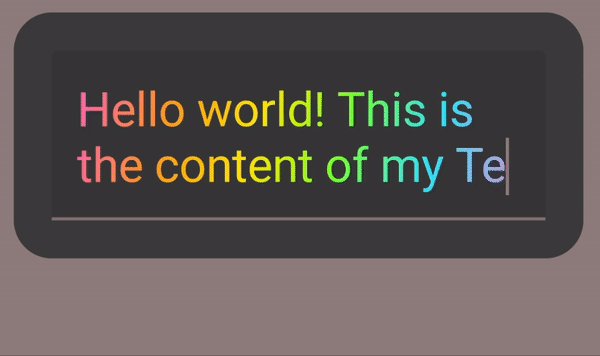
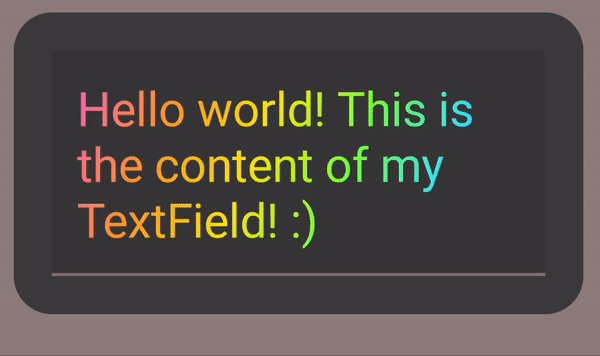
برای پیادهسازی یک گرادیان رنگی هنگام تایپ در یک TextField ، قلممو مورد نظر خود را به عنوان TextStyle برای TextField خود تنظیم کنید. در این مثال، ما از یک قلممو داخلی با linearGradient برای مشاهده جلوه گرادیان رنگینکمانی هنگام تایپ متن در TextField استفاده میکنیم.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField . مدیریت وضعیت فیلد متنی
TextField از یک کلاس نگهدارنده حالت اختصاصی به نام TextFieldState برای محتوا و انتخاب خود استفاده میکند. TextFieldState به گونهای طراحی شده است که در هر جایی از معماری شما که مناسب باشد، قرار گیرد. دو ویژگی اصلی وجود دارد که توسط TextFieldState ارائه میشوند:
-
initialText: محتویاتTextField. -
initialSelection: نشان میدهد که مکاننما یا ناحیه انتخاب شده کجا قرار دارد.
چیزی که TextFieldState از سایر رویکردها، مانند فراخوانی onValueChange ، متمایز میکند این است که TextFieldState کل جریان ورودی را به طور کامل کپسولهسازی میکند. این شامل استفاده از ساختارهای داده پشتیبان صحیح، فیلترها و قالببندیهای درونخطی و همچنین همگامسازی تمام ویرایشهای حاصل از منابع مختلف میشود.
شما میتوانید TextFieldState() برای بالا بردن وضعیت در TextField استفاده کنید. برای این کار، توصیه میکنیم از تابع rememberTextFieldState() استفاده کنید. rememberTextFieldState() نمونه TextFieldState را در composable شما ایجاد میکند، مطمئن میشود که شیء state به خاطر سپرده میشود و قابلیت ذخیره و بازیابی داخلی را فراهم میکند:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState میتواند یک پارامتر خالی داشته باشد یا یک مقدار اولیه برای نمایش مقدار متن در هنگام مقداردهی اولیه به آن ارسال شود. اگر مقدار متفاوتی در ترکیببندی بعدی ارسال شود، مقدار state بهروزرسانی نمیشود. برای بهروزرسانی state پس از مقداردهی اولیه، متدهای edit را در TextFieldState فراخوانی کنید.
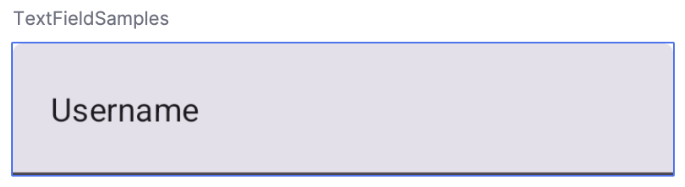
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField با «نام کاربری» به عنوان متن اولیه. تغییر متن با TextFieldBuffer
یک TextFieldBuffer به عنوان یک محفظه متن قابل ویرایش عمل میکند، مشابه عملکردی مانند StringBuilder . این محفظه هم محتوای متن و هم اطلاعات مربوط به انتخاب را در خود نگه میدارد.
شما اغلب با TextFieldBuffer به عنوان یک دامنه گیرنده در توابعی مانند TextFieldState.edit ، InputTransformation.transformInput یا OutputTransformation.transformOutput مواجه میشوید. در این توابع، میتوانید TextFieldBuffer را در صورت نیاز بخوانید یا بهروزرسانی کنید. پس از آن، این تغییرات یا به TextFieldState اعمال میشوند یا در مورد OutputTransformation به خط لوله رندر منتقل میشوند.
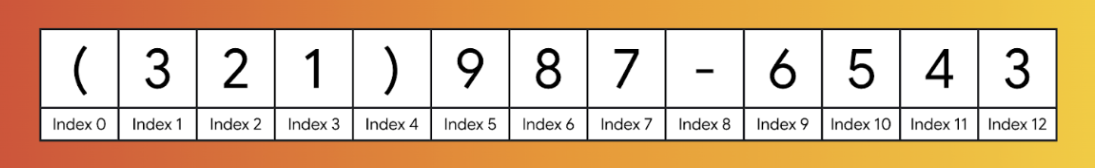
شما میتوانید از توابع ویرایش استاندارد مانند append ، insert ، replace یا delete برای تغییر محتویات بافر استفاده کنید. برای تغییر حالت انتخاب، یا مستقیماً متغیر selection: TextRange را تنظیم کنید، یا از توابع کاربردی مانند placeCursorAtEnd یا selectAll استفاده کنید. خود انتخاب توسط یک TextRange نمایش داده میشود، که در آن شاخص شروع شامل و شاخص پایان منحصر است. یک TextRange با مقادیر شروع و پایان یکسان، مانند (3, 3) ، موقعیت مکاننما را بدون هیچ کاراکتر انتخاب شدهای نشان میدهد.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
ویرایش متن در TextFieldState
چندین روش وجود دارد که به شما امکان میدهد حالت را مستقیماً از طریق متغیر حالت خود ویرایش کنید:
edit: به شما امکان ویرایش محتوای حالت را میدهد و توابعTextFieldBufferرا در اختیار شما قرار میدهد تا بتوانید از متدهایی مانندinsert،replace،appendو موارد دیگر استفاده کنید.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: متن فعلی را پاک میکند، آن را با متن داده شده جایگزین میکند و مکاننما را در انتها قرار میدهد.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: تمام متن را پاک میکند.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
برای سایر توابع TextFieldState ، به مرجع TextFieldState مراجعه کنید.
تغییر ورودی کاربر
بخشهای زیر نحوه تغییر ورودی کاربر را شرح میدهند. تبدیل ورودی به شما امکان میدهد ورودی TextField را هنگام تایپ کاربر فیلتر کنید، در حالی که تبدیل خروجی، ورودی کاربر را قبل از نمایش روی صفحه قالببندی میکند.
فیلتر کردن ورودی کاربر با تبدیلهای ورودی
یک تبدیل ورودی به شما امکان میدهد ورودی کاربر را فیلتر کنید. برای مثال، اگر TextField شما یک شماره تلفن آمریکایی را دریافت کند، شما فقط میخواهید 10 رقم را بپذیرید. نتایج InputTransformation در TextFieldState ذخیره میشوند.
فیلترهای داخلی برای موارد استفاده رایج InputTransformation وجود دارد. برای محدود کردن طول، InputTransformation.maxLength() را فراخوانی کنید:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
تبدیلهای ورودی سفارشی
InputTransformation یک رابط تکتابعی است. هنگام پیادهسازی InputTransformation سفارشی خود، باید TextFieldBuffer.transformInput را بازنویسی کنید:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
برای شماره تلفن، یک تبدیل ورودی سفارشی اضافه کنید که فقط اجازه تایپ ارقام را در TextField بدهد:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
تبدیلهای ورودی زنجیرهای
برای افزودن چندین فیلتر به ورودی متن خود، InputTransformation ها را با استفاده از تابع افزونه then به صورت زنجیرهای اجرا کنید. فیلترها به صورت متوالی اجرا میشوند. به عنوان یک روش بهتر، ابتدا فیلترهای انتخابیتر را اعمال کنید تا از تبدیلهای غیرضروری روی دادههایی که در نهایت فیلتر میشوند، جلوگیری شود.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
پس از افزودن تبدیلهای ورودی، ورودی TextField حداکثر ۱۰ رقم را میپذیرد.
قالببندی ورودی قبل از نمایش
OutputTransformation ها به شما امکان میدهند ورودی کاربر را قبل از نمایش روی صفحه، قالببندی کنید. برخلاف InputTransformation ، قالببندی انجام شده از طریق OutputTransformation در TextFieldState ذخیره نمیشود. با تکیه بر مثال شماره تلفن قبلی، باید پرانتز و خط تیره را در مکانهای مناسب اضافه کنید:

این روش بهروزرسانیشدهی مدیریت VisualTransformation ها در TextField مبتنی بر مقدار است، با یک تفاوت کلیدی که در آن نیازی به محاسبهی نگاشتهای آفست آنها نیست.
OutputTransformation یک رابط متد انتزاعی واحد است. برای پیادهسازی یک OutputTransformation سفارشی، باید متد transformOutput بازنویسی کنید:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
برای قالببندی شماره تلفن، یک پرانتز باز در اندیس ۰، یک پرانتز بسته در اندیس ۴ و یک خط تیره در اندیس ۸ به OutputTransformation خود اضافه کنید:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
سپس، OutputTransformation خود را به TextField اضافه کنید:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
چگونه تحولات با هم کار میکنند
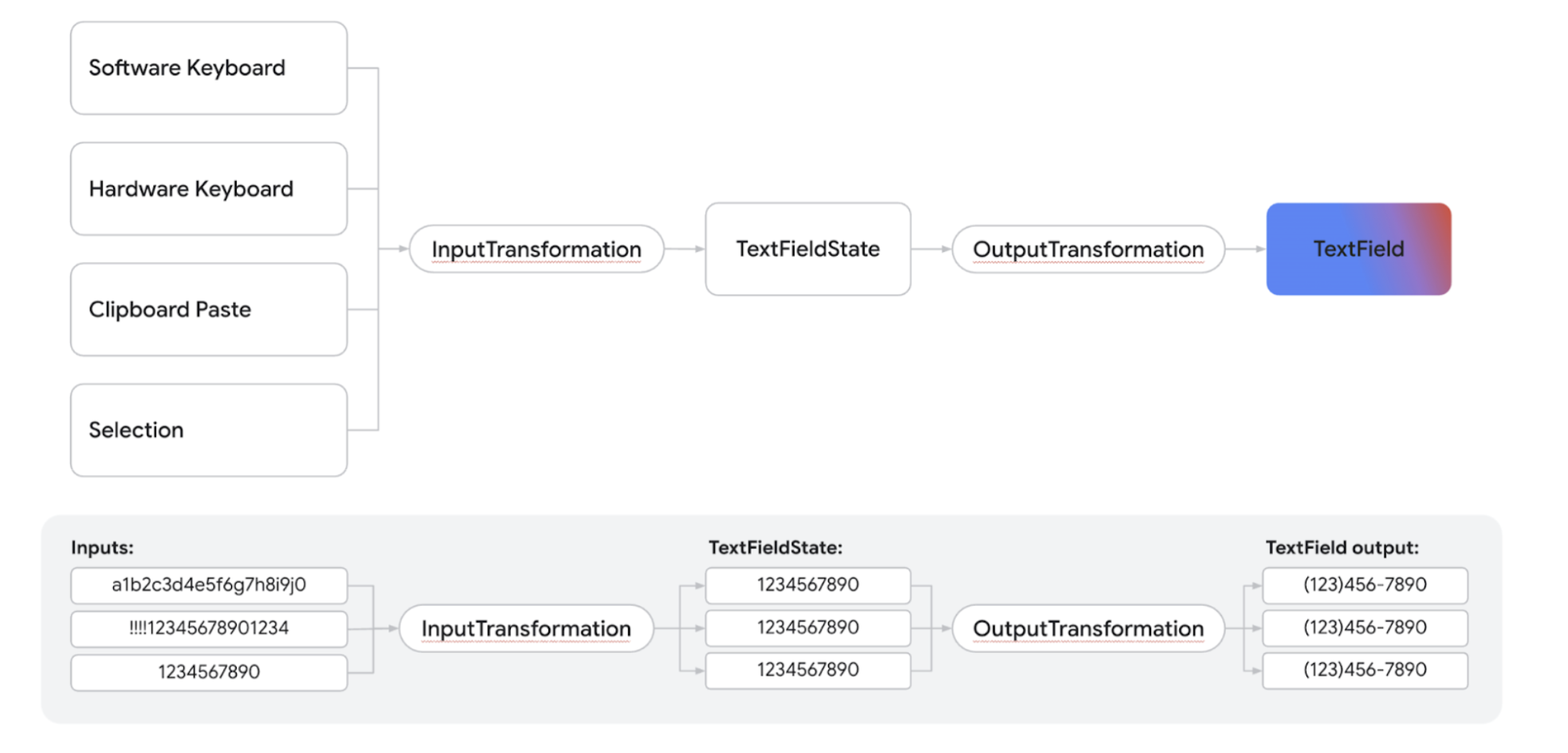
نمودار زیر جریان را از ورودی متن تا تبدیل و خروجی نشان میدهد:

- ورودی از منبع ورودی دریافت میشود.
- ورودی از طریق
InputTransformationفیلتر میشود که در TextFieldState ذخیره میشود. - ورودی برای قالببندی از طریق یک
OutputTransformationارسال میشود. - ورودی در
TextFieldنمایش داده میشود.
تنظیم گزینههای صفحهکلید
TextField به شما امکان میدهد گزینههای پیکربندی صفحهکلید، مانند طرحبندی صفحهکلید، را تنظیم کنید یا در صورت پشتیبانی صفحهکلید از تصحیح خودکار، آن را فعال کنید. اگر صفحهکلید نرمافزاری با گزینههای ارائه شده در اینجا مطابقت نداشته باشد، ممکن است برخی از گزینهها تضمین نشوند. در اینجا لیست گزینههای صفحهکلید پشتیبانی شده آمده است:
-
capitalization -
autoCorrect -
keyboardType -
imeAction
منابع اضافی
- قالببندی خودکار شماره تلفن در فیلد متنی
- نمایش یا پنهان کردن رمز عبور بر اساس گزینهی انتخاب کاربر
- اعتبارسنجی ورودی هنگام تایپ توسط کاربر

