Las pruebas de IU en Compose usan la semántica para interactuar con la jerarquía de la IU. La semántica, como su nombre lo indica, le da significado a una parte de la IU. En este contexto, una "parte de la IU" (o elemento) puede hacer referencia a todo, desde un único elemento que admite composición hasta una pantalla completa. El árbol semántico se genera junto con la jerarquía de la IU y la describe.
Puedes obtener más información sobre la semántica en general en Semántica en Compose.

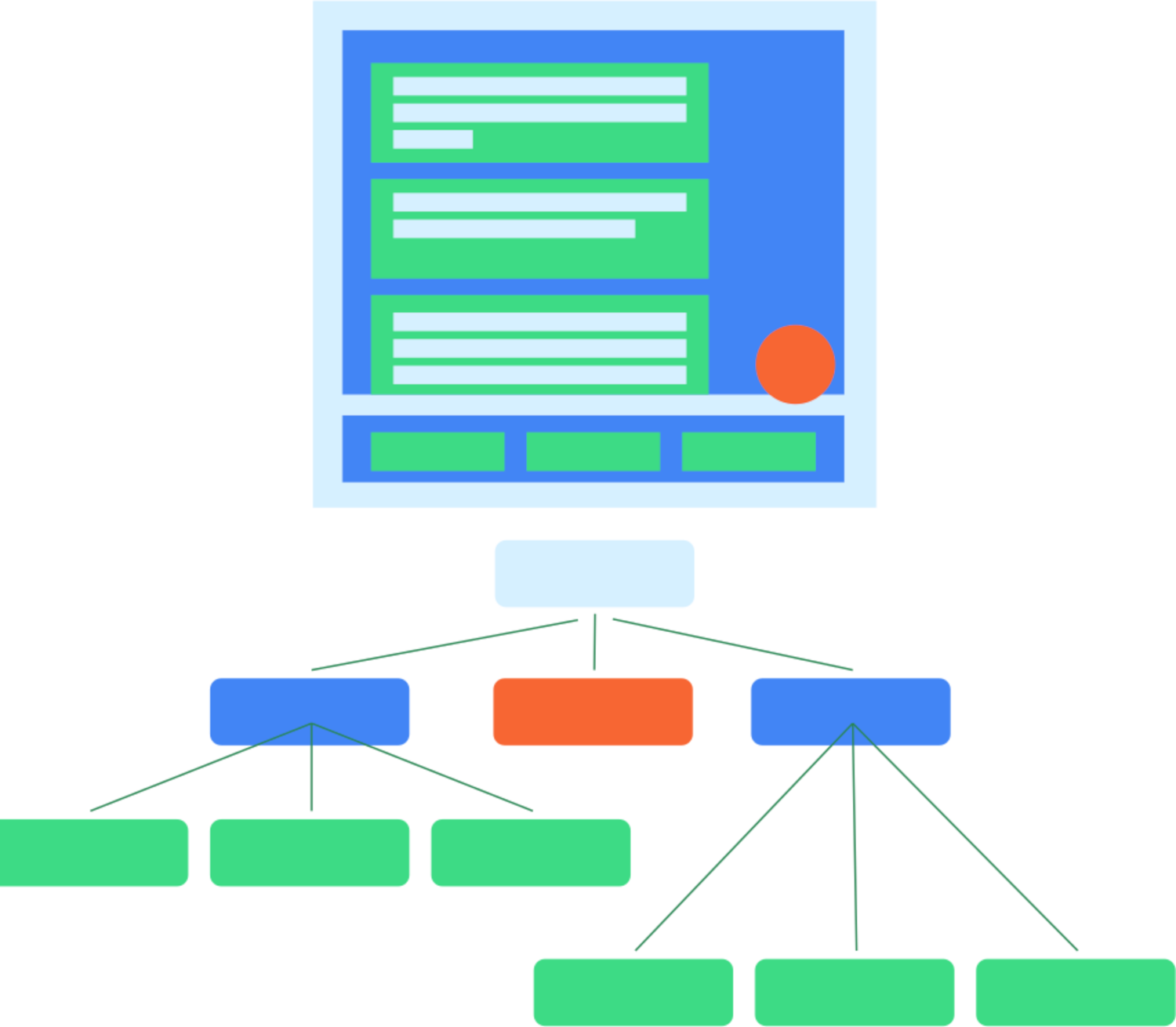
Figura 1: Una jerarquía de IU típica y su árbol semántico
El framework semántico se usa principalmente para fines de accesibilidad, por lo que las pruebas aprovechan la información que muestra la semántica sobre la jerarquía de la IU. Los desarrolladores deciden qué exponer y en qué medida.

Figura 2: Botón típico que contiene un ícono y texto
Por ejemplo, en un botón como este con un ícono y un elemento de texto, el árbol semántico predeterminado solo contiene la etiqueta de texto "Like" ("Me gusta"). Esto se debe a que algunos elementos que admiten composición, como Text, ya exponen algunas propiedades al árbol semántico. Puedes agregar propiedades al árbol semántico con un Modifier.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Recursos adicionales
- Cómo probar apps en Android: La página principal de pruebas de Android proporciona una vista más amplia de los aspectos básicos y las técnicas de las pruebas.
- Aspectos básicos de las pruebas: Obtén más información sobre los conceptos básicos de las pruebas de una app para Android.
- Pruebas locales: Puedes ejecutar algunas pruebas de forma local en tu propia estación de trabajo.
- Pruebas instrumentadas: También es una buena práctica ejecutar pruebas instrumentadas. Es decir, pruebas que se ejecutan directamente en el dispositivo.
- Integración continua: La integración continua te permite integrar tus pruebas en tu canalización de implementación.
- Prueba diferentes tamaños de pantalla: Con tantos dispositivos disponibles para los usuarios, debes probar diferentes tamaños de pantalla.
- Espresso: Si bien está diseñado para las IU basadas en View, el conocimiento de Espresso puede ser útil para algunos aspectos de las pruebas de Compose.
