اگر یک برنامه مبتنی بر View دارید، ممکن است نخواهید کل رابط کاربری آن را به طور همزمان بازنویسی کنید. این صفحه به شما کمک میکند تا اجزای جدید Compose را به برنامه موجود خود اضافه کنید. برای شروع استفاده از Compose در برنامه خود، به تنظیم Compose برای یک برنامه موجود مراجعه کنید.
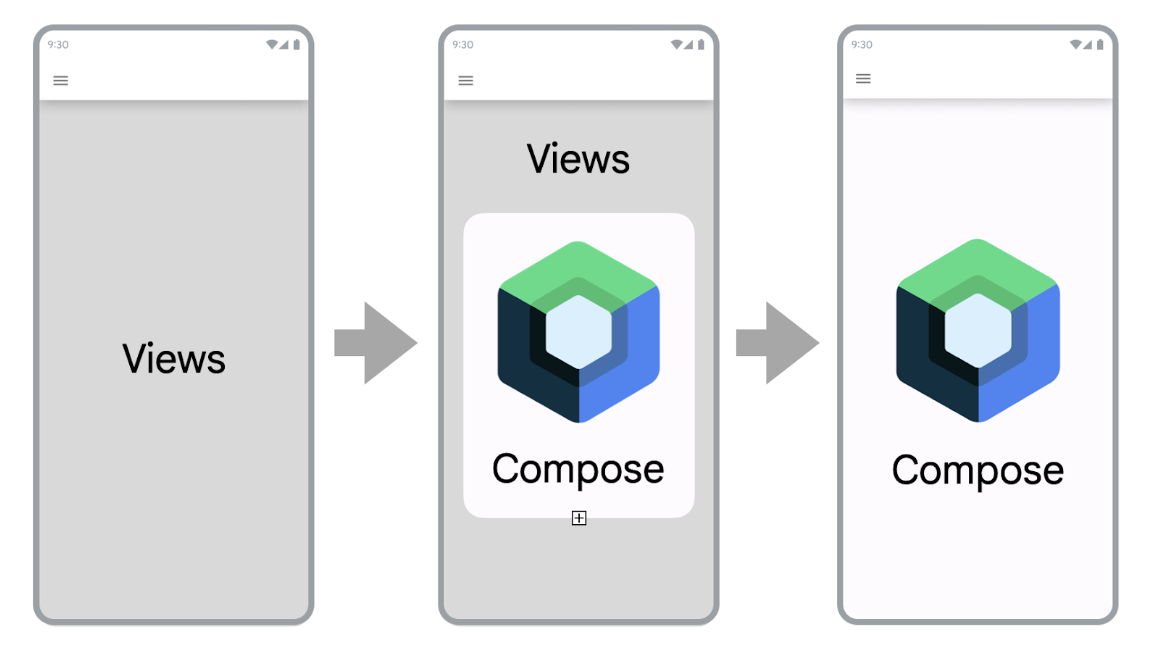
Jetpack Compose از همان ابتدا با قابلیت همکاری View طراحی شده است. این قابلیت به این معنی است که میتوانید برنامه مبتنی بر View فعلی خود را به Compose منتقل کنید و در عین حال بتوانید ویژگیهای جدیدی بسازید. برای مهاجرت به Compose، ما یک مهاجرت افزایشی را توصیه میکنیم که در آن Compose و Views در پایگاه کد شما وجود داشته باشند تا زمانی که برنامه شما به طور کامل در Compose قرار گیرد.

برای انتقال برنامه خود به Compose، این مراحل را دنبال کنید:
- با Compose صفحات جدید بسازید.
- همانطور که در حال ساخت ویژگیها هستید، عناصر قابل استفاده مجدد را شناسایی کنید و شروع به ایجاد یک کتابخانه از اجزای رایج رابط کاربری کنید.
- ویژگیهای موجود را یک به یک صفحه جایگزین کنید.
ساخت صفحات جدید با Compose
استفاده از Compose برای ساخت ویژگیهای جدیدی که کل صفحه نمایش را در بر میگیرد، بهترین راه برای افزایش پذیرش Compose است. با این استراتژی، میتوانید ویژگیهایی را اضافه کنید و از مزایای Compose بهرهمند شوید و در عین حال نیازهای تجاری شرکت خود را نیز برآورده کنید.

وقتی از Compose برای ساخت صفحات جدید در برنامهی فعلی خود استفاده میکنید، هنوز تحت محدودیتهای معماری برنامهی خود کار میکنید. اگر از Fragments و کامپوننت Navigation استفاده میکنید، باید یک Fragment جدید ایجاد کنید و محتویات آن را در Compose داشته باشید.
برای استفاده از Compose در یک فرگمنت، یک ComposeView در متد onCreateView() از فرگمنت خود برگردانید. ComposeView دارای یک متد setContent() است که میتوانید در آن یک تابع composable ارائه دهید.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
برای کسب اطلاعات بیشتر به ComposeView در Fragments مراجعه کنید.
اضافه کردن ویژگیهای جدید در صفحات موجود

همچنین میتوانید از Compose در یک صفحه نمایش مبتنی بر نمای موجود استفاده کنید اگر ویژگی جدیدی که اضافه میکنید بخشی از یک صفحه نمایش موجود باشد. برای انجام این کار، مانند هر نمای دیگر، یک ComposeView به سلسله مراتب نما اضافه کنید.
برای مثال، فرض کنید میخواهید یک نمای فرزند به LinearLayout اضافه کنید. میتوانید این کار را در XML به صورت زیر انجام دهید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
پس از اینکه view فشرده شد، میتوانید بعداً در سلسله مراتب به ComposeView ارجاع دهید و setContent() را فراخوانی کنید.
برای کسب اطلاعات بیشتر در مورد ComposeView ، به Interoperability APIs مراجعه کنید.
ساخت کتابخانهای از کامپوننتهای رایج رابط کاربری
همانطور که در حال ساخت ویژگیها با Compose هستید، به سرعت متوجه خواهید شد که در نهایت یک کتابخانه از اجزا میسازید. ایجاد یک کتابخانه از اجزای رابط کاربری مشترک به شما این امکان را میدهد که یک منبع واحد برای این اجزا در برنامه خود داشته باشید و قابلیت استفاده مجدد را ارتقا دهید. ویژگیهایی که میسازید میتوانند به این کتابخانه وابسته باشند. این تکنیک به ویژه در صورتی مفید است که در حال ساخت یک سیستم طراحی سفارشی در Compose باشید.
بسته به اندازه برنامه شما، این کتابخانه میتواند یک بسته، ماژول یا ماژول کتابخانه جداگانه باشد. برای اطلاعات بیشتر در مورد سازماندهی ماژولها در برنامه خود، به راهنمای ماژولبندی برنامه اندروید مراجعه کنید.
ویژگیهای موجود را با Compose جایگزین کنید
علاوه بر استفاده از Compose برای ساخت ویژگیهای جدید، باید به تدریج ویژگیهای موجود در برنامه خود را نیز منتقل کنید تا از مزایای Compose بهرهمند شوید.
اینکه برنامه شما فقط قابلیت نوشتن (Compose-only) داشته باشد، میتواند توسعه شما را تسریع کند و همچنین اندازه APK و زمان ساخت برنامه شما را کاهش دهد. برای کسب اطلاعات بیشتر، به مقایسه عملکرد نوشتن (Compose) و مشاهده (View) مراجعه کنید.
صفحه نمایشهای ساده
اولین جاهایی که هنگام انتقال ویژگیهای موجود به Compose باید به آنها توجه کرد، صفحات ساده هستند. صفحات ساده میتوانند یک صفحه خوشامدگویی، یک صفحه تأیید یا یک صفحه تنظیمات باشند که در آنها دادههای نمایش داده شده در رابط کاربری نسبتاً ثابت هستند.
فایل XML زیر را دریافت کنید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
فایل XML را میتوان در Compose در چند خط بازنویسی کرد:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
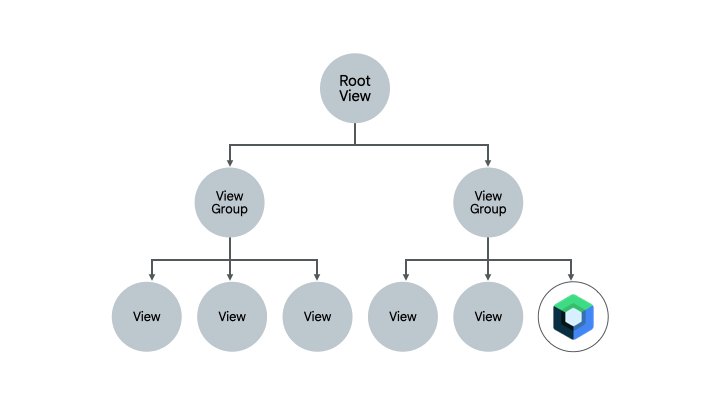
صفحات نمایش ترکیبی و نوشتن
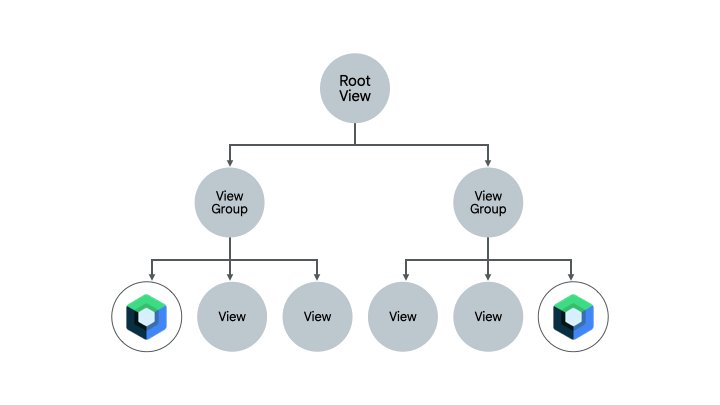
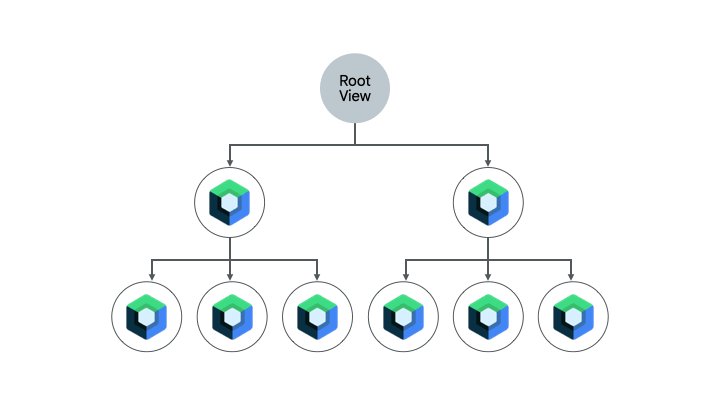
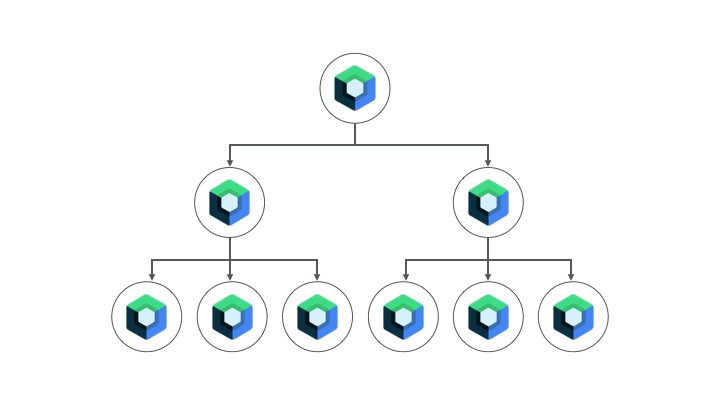
صفحهای که از قبل حاوی مقداری کد Compose است، کاندیدای خوب دیگری برای مهاجرت کامل به Compose است. بسته به پیچیدگی صفحه، میتوانید آن را به طور کامل به Compose منتقل کنید یا این کار را به صورت قطعه قطعه انجام دهید. اگر صفحه با Compose در یک زیردرخت از سلسله مراتب رابط کاربری شروع شده باشد، شما مهاجرت عناصر رابط کاربری را تا زمانی که کل صفحه در Compose قرار گیرد، ادامه خواهید داد. این رویکرد، رویکرد پایین به بالا نیز نامیده میشود.

حذف قطعات و کامپوننت ناوبری
زمانی که بتوانید تمام Fragmentهای خود را حذف کرده و با composableهای سطح صفحه مربوطه جایگزین کنید، میتوانید به Navigation Compose مهاجرت کنید. composableهای سطح صفحه میتوانند شامل ترکیبی از محتوای Compose و View باشند، اما برای فعال کردن مهاجرت Navigation Compose، همه مقاصد ناوبری باید composable باشند. تا آن زمان، باید به استفاده از کامپوننت Navigation مبتنی بر Fragment در کد ترکیبی View و Compose خود ادامه دهید. برای اطلاعات بیشتر به Migrate Jetpack Navigation to Navigation Compose مراجعه کنید.
منابع اضافی
برای کسب اطلاعات بیشتر در مورد انتقال برنامه مبتنی بر View فعلی خود به Compose، منابع اضافی زیر را بررسی کنید:
- کدلب
- مهاجرت به Jetpack Compose : در این آزمایشگاه کد، نحوه انتقال بخشهایی از برنامه Sunflower به Compose را بیاموزید.
- پستهای وبلاگ
- مهاجرت از Sunflower به Jetpack Compose : با استفاده از استراتژی شرح داده شده در این صفحه، نحوه مهاجرت از Sunflower به Compose را بیاموزید.
- تعامل با Jetpack Compose: استفاده از Compose در RecyclerView : یاد بگیرید که چگونه از Compose در
RecyclerViewبه طور مؤثر استفاده کنید.
مراحل بعدی
اکنون که استراتژی لازم برای مهاجرت برنامه مبتنی بر View فعلی خود را میدانید، برای کسب اطلاعات بیشتر، APIهای Interoperability را بررسی کنید.
{% کلمه به کلمه %}برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- استفاده از Compose در Views
- اسکرول
- انتقال
RecyclerViewبه لیست Lazy

