بخشهای زیر نحوه ایجاد یک ویجت برنامه ساده با Glance را توضیح میدهند.
AppWidget در Manifest اعلام کنید
پس از تکمیل مراحل راه اندازی ، AppWidget و ابرداده آن را در برنامه خود اعلام کنید.
گیرنده
AppWidgetرا ازGlanceAppWidgetReceiverگسترش دهید:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
ارائه دهنده ویجت برنامه را در فایل
AndroidManifest.xmlو فایل فراداده مربوطه ثبت کنید:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
فراداده AppWidgetProviderInfo را اضافه کنید
سپس، راهنمای ایجاد یک ویجت ساده را دنبال کنید تا اطلاعات ویجت برنامه را در فایل @xml/my_app_widget_info ایجاد و تعریف کنید.
تنها تفاوت Glance این است که initialLayout XML وجود ندارد، اما باید یکی را تعریف کنید. می توانید از طرح بارگذاری از پیش تعریف شده ارائه شده در کتابخانه استفاده کنید:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
GlanceAppWidget را تعریف کنید
یک کلاس جدید ایجاد کنید که از
GlanceAppWidgetگسترش یافته و متدprovideGlanceلغو کند. این روشی است که در آن می توانید داده های مورد نیاز برای رندر کردن ویجت خود را بارگیری کنید:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
آن را در
glanceAppWidgetدرGlanceAppWidgetReceiverخود مثال بزنید:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
اکنون یک AppWidget با استفاده از Glance پیکربندی کرده اید.
ایجاد رابط کاربری
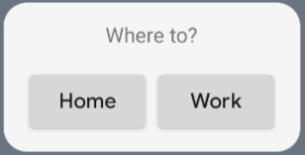
قطعه زیر نحوه ایجاد UI را نشان می دهد:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
نمونه کد قبلی موارد زیر را انجام می دهد:
- در
Columnسطح بالا، موارد به صورت عمودی پشت سر هم قرار می گیرند. -
Columnاندازه خود را گسترش میدهد تا با فضای موجود مطابقت داشته باشد (از طریقGlanceModifierو محتوای آن را در بالا تراز میکند (verticalAlignment) و آن را در مرکز افقی قرار میدهد (horizontalAlignment). - محتوای
Columnبا استفاده از لامبدا تعریف می شود. دستور مهمه

می توانید مقادیر تراز را تغییر دهید یا مقادیر اصلاح کننده مختلف (مانند padding) را برای تغییر مکان و اندازه اجزا اعمال کنید. برای فهرست کامل اجزا، پارامترها و اصلاحکنندههای موجود برای هر کلاس، به مستندات مرجع مراجعه کنید.

