Usa sugerencias para agregar contexto a un botón o a otro elemento de la IU. Existen dos tipos de Tooltips:
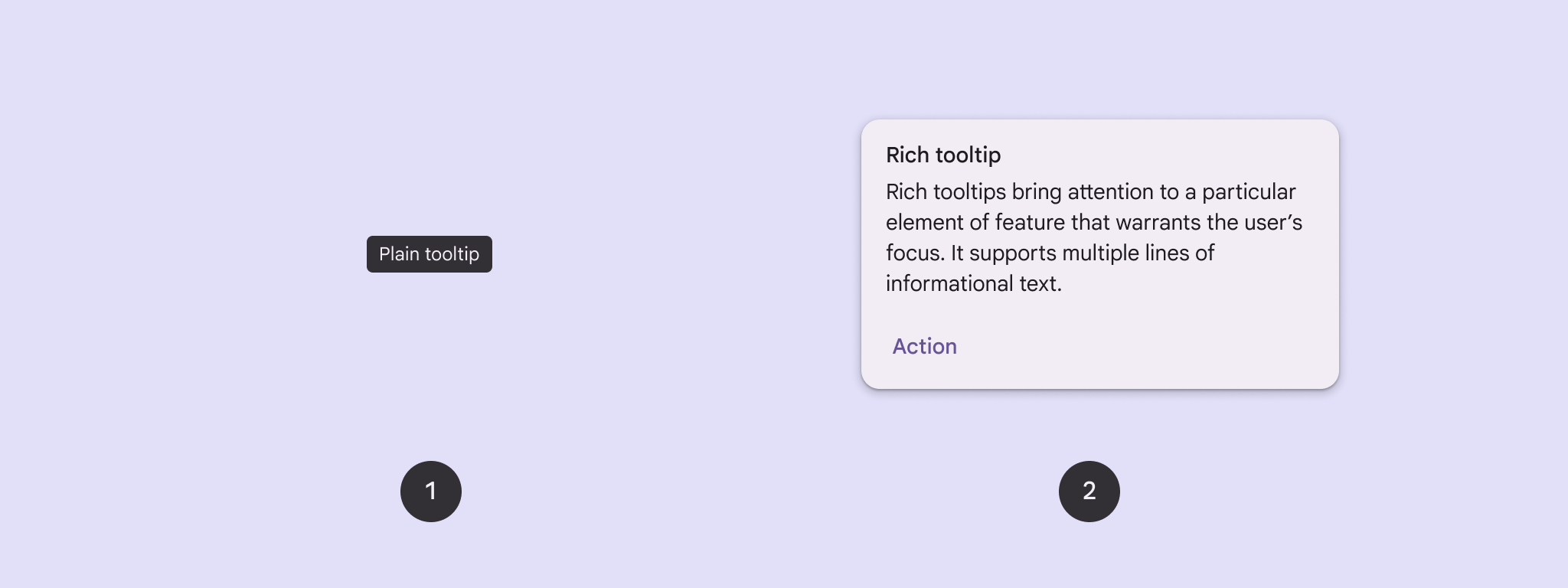
- Sugerencias simples: Describen elementos o acciones de los botones de íconos.
- Información sobre la herramienta enriquecida: Proporciona más detalles, como la descripción del valor de una función. También puede incluir un título, un vínculo y botones opcionales.

Superficie de la API
Puedes usar el elemento TooltipBox componible para implementar Tooltips en tu app.
Controlas la apariencia de TooltipBox con estos parámetros principales:
positionProvider: Coloca la sugerencia en relación con el contenido del elemento de anclaje. Por lo general, se usa un proveedor de posición predeterminado deTooltipDefaults, pero también puedes proporcionar el tuyo si necesitas una lógica de posicionamiento personalizada.tooltip: Es el elemento componible que contiene el contenido de la sugerencia. Por lo general, usas los elementosPlainTooltipoRichTooltipcomponibles.- Usa
PlainTooltippara describir elementos o acciones de los botones con íconos. - Usa
RichTooltippara proporcionar más detalles, como describir el valor de una función. Las sugerencias enriquecidas pueden incluir un título, un vínculo y botones opcionales.
- Usa
state: Es el contenedor de estado que contiene la lógica de la IU y el estado del elemento para esta sugerencia.content: Es el contenido componible al que se ancla la sugerencia.
Cómo mostrar una información sobre herramientas simple
Usa una sugerencia simple para describir brevemente un elemento de la IU. En este fragmento de código, se muestra una información sobre herramientas simple sobre un botón de ícono etiquetado como "Agregar a favoritos":
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
Puntos clave sobre el código
TooltipBoxgenera una información sobre la herramienta con el texto "Agregar a favoritos".TooltipDefaults.rememberPlainTooltipPositionProvider()proporciona el posicionamiento predeterminado para la información sobre herramientas sin formato.tooltipes una función lambda que define el contenido de la información sobre herramientas con el elementoPlainTooltipcomponible.Text(plainTooltipText)muestra el texto dentro de la información sobre la herramienta.tooltipStatecontrola el estado de la información sobre herramientas.
IconButtoncrea un botón en el que se puede hacer clic con un ícono.Icon(...)muestra un ícono de corazón dentro del botón.- Cuando un usuario interactúa con el
IconButton,TooltipBoxmuestra la sugerencia con el texto "Agregar a favoritos". Según el dispositivo, los usuarios pueden activar la información sobre la herramienta de las siguientes maneras: - Colocar el cursor sobre el ícono
- Mantener presionado el ícono en un dispositivo móvil
Resultado
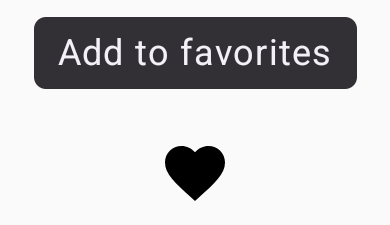
En este ejemplo, se produce un cuadro de información simple sobre un ícono:

Cómo mostrar un cuadro de información enriquecido
Usa una información sobre herramientas enriquecida para proporcionar contexto adicional sobre un elemento de la IU. En este ejemplo, se crea una sugerencia enriquecida de varias líneas con un título anclado a un Icon:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
Puntos clave sobre el código
TooltipBoxcontrola los objetos de escucha de eventos para las interacciones del usuario y actualizaTooltipStatesegún corresponda. CuandoTooltipStateindica que se debe mostrar la información sobre herramientas, se ejecuta la expresión lambda de la información sobre herramientas yTooltipBoxmuestraRichTooltip. El elementoTooltipBoxactúa como ancla y contenedor tanto para el contenido como para la información sobre herramientas.- En este caso, el contenido es un componente
IconButton, que proporciona el comportamiento de acción al presionar. Cuando se mantiene presionado (en dispositivos táctiles) o se coloca el cursor sobre él (como con el puntero del mouse) en cualquier parte del contenido deTooltipBox, se mostrará la información sobre herramientas para mostrar más información.
- En este caso, el contenido es un componente
- El elemento componible
RichTooltipdefine el contenido de la sugerencia, incluido el título y el texto del cuerpo.TooltipDefaults.rememberRichTooltipPositionProvider()proporciona información de posicionamiento para las sugerencias enriquecidas.
Resultado
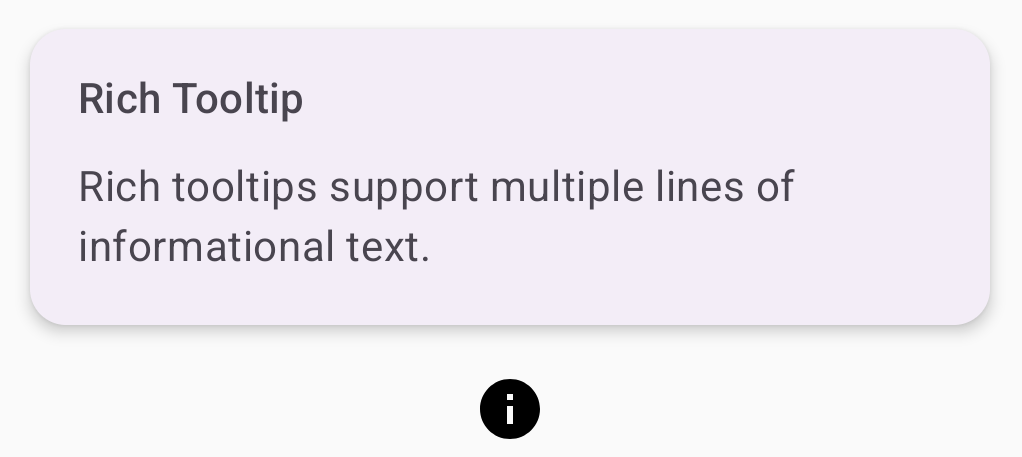
En este ejemplo, se produce una sugerencia enriquecida con un título adjunto a un ícono de información:

Cómo personalizar una sugerencia enriquecida
Este fragmento de código muestra una información sobre la herramienta enriquecida con un título, acciones personalizadas y un signo de intercalación (flecha) personalizado que se muestra sobre un botón de ícono de cámara:
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
Puntos clave sobre el código
- Un objeto
RichToolTipmuestra una información sobre la herramienta con un título y una acción de descarte. - Cuando se activa, ya sea manteniendo presionado el botón o colocando el cursor sobre el contenido de
ToolTipBox, la información sobre la herramienta se muestra durante aproximadamente un segundo. Puedes descartar esta sugerencia tocando en otro lugar de la pantalla o usando el botón de acción para descartar. - Cuando se ejecuta la acción de descarte, el sistema inicia una corrutina para llamar a
tooltipState.dismiss. Esto verifica que la ejecución de la acción no se bloquee mientras se muestra la información sobre herramientas. onClick = coroutineScope.launch { tooltipState.show() } }inicia una corrutina para mostrar manualmente la sugerencia contooltipState.show.- El parámetro
actionpermite agregar elementos interactivos a una sugerencia, como un botón. - El parámetro
caretSizemodifica el tamaño de la flecha de la sugerencia.
Resultado
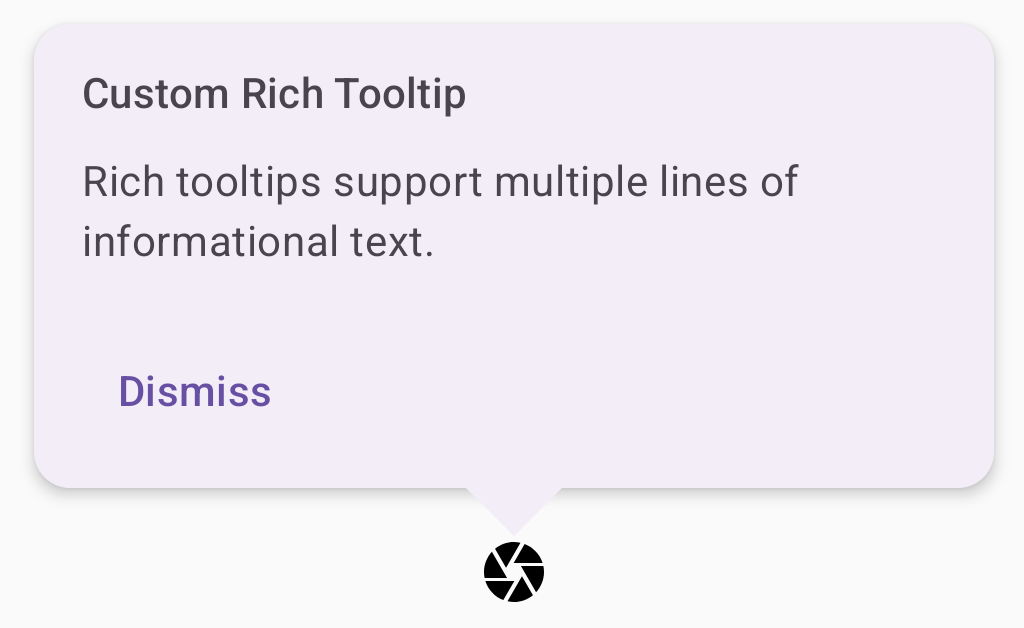
En este ejemplo, se produce el siguiente resultado:

Recursos adicionales
- Material Design: Sugerencias
