انتخابگرهای زمان اغلب در دیالوگها ظاهر میشوند. میتوانید از یک پیادهسازی نسبتاً عمومی و حداقلی از یک دیالوگ استفاده کنید، یا میتوانید یک دیالوگ سفارشی با انعطافپذیری بیشتر پیادهسازی کنید.
برای اطلاعات بیشتر در مورد دیالوگها به طور کلی، از جمله نحوه استفاده از حالت انتخابگر زمان، به راهنمای انتخابگرهای زمان مراجعه کنید.
مثال پایه
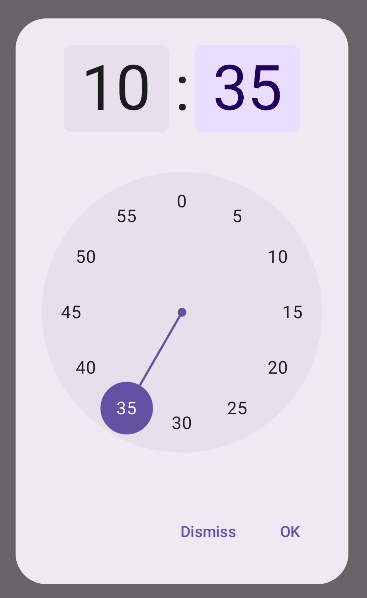
سادهترین راه برای ایجاد یک دیالوگ برای انتخابگر زمان، ایجاد یک کامپوننت است که AlertDialog را پیادهسازی کند. قطعه کد زیر نمونهای از یک دیالوگ نسبتاً مینیمال با استفاده از این رویکرد را ارائه میدهد:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
به نکات کلیدی این قطعه توجه کنید:
-
DialWithDialogExampleمتد ترکیبیTimePickerرا در یک کادر محاورهای قرار میدهد. -
TimePickerDialogیک کامپوننت سفارشی است که یکAlertDialogبا پارامترهای زیر ایجاد میکند:-
onDismiss: تابعی که وقتی کاربر دیالوگ را رد میکند (از طریق دکمه رد کردن یا پیمایش به عقب) فراخوانی میشود. -
onConfirm: تابعی که وقتی کاربر روی دکمهی «تأیید» کلیک میکند، فراخوانی میشود. -
content: یک ترکیبکننده که انتخابگر زمان را درون کادر محاورهای نمایش میدهد.
-
-
AlertDialogشامل موارد زیر است:- یک دکمهی رد کردن با برچسب «رد کردن».
- یک دکمه تأیید با برچسب «تأیید».
- محتوای انتخابگر زمان به عنوان پارامتر
textارسال شد.
-
DialWithDialogExampleمقدارTimePickerStateرا با زمان فعلی مقداردهی اولیه میکند و آن را به هر دو تابعTimePickerوonConfirmارسال میکند.

مثال پیشرفته
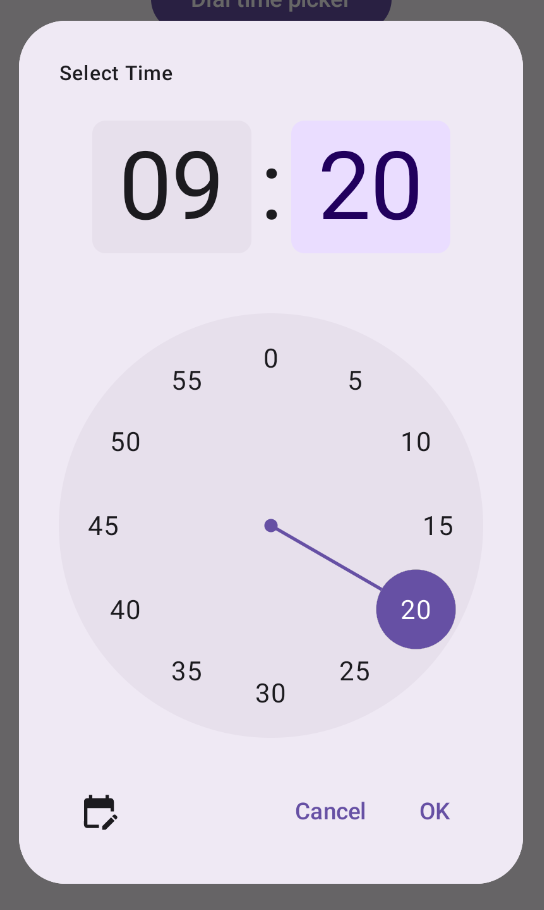
این قطعه کد، پیادهسازی پیشرفتهای از یک پنجره انتخابگر زمان قابل تنظیم در Jetpack Compose را نشان میدهد.
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
به نکات کلیدی این قطعه توجه کنید:
- کامپوننت
AdvancedTimePickerExampleیک کادر محاورهای انتخابگر زمان قابل تنظیم ایجاد میکند. - برای انعطافپذیری بیشتر نسبت به
AlertDialogاز یکDialogcomposable استفاده میکند. - این کادر محاورهای شامل یک عنوان قابل تنظیم و یک دکمهی تغییر وضعیت برای جابجایی بین حالتهای شمارهگیری و ورودی است.
-
Surfaceشکل و ارتفاع را به کادر محاورهای اعمال میکند، وIntrinsicSize.Minهم برای عرض و هم برای ارتفاع استفاده میشود. - طرحبندی
ColumnوRow، اجزای ساختار کادر محاورهای را فراهم میکند. - این مثال حالت انتخابگر را با استفاده از
showDialردیابی میکند.- یک
IconButtonبین حالتها تغییر حالت میدهد و آیکون را بر اساس آن بهروزرسانی میکند. - محتوای کادر محاورهای بر اساس وضعیت
showDialبینTimePickerوTimeInputتغییر میکند.
- یک
این پیادهسازی پیشرفته، یک پنجره انتخاب زمان با قابلیت تنظیمپذیری بالا و قابلیت استفاده مجدد ارائه میدهد که میتواند با موارد استفاده مختلف در برنامه شما سازگار شود.
این پیادهسازی به صورت زیر ظاهر میشود: