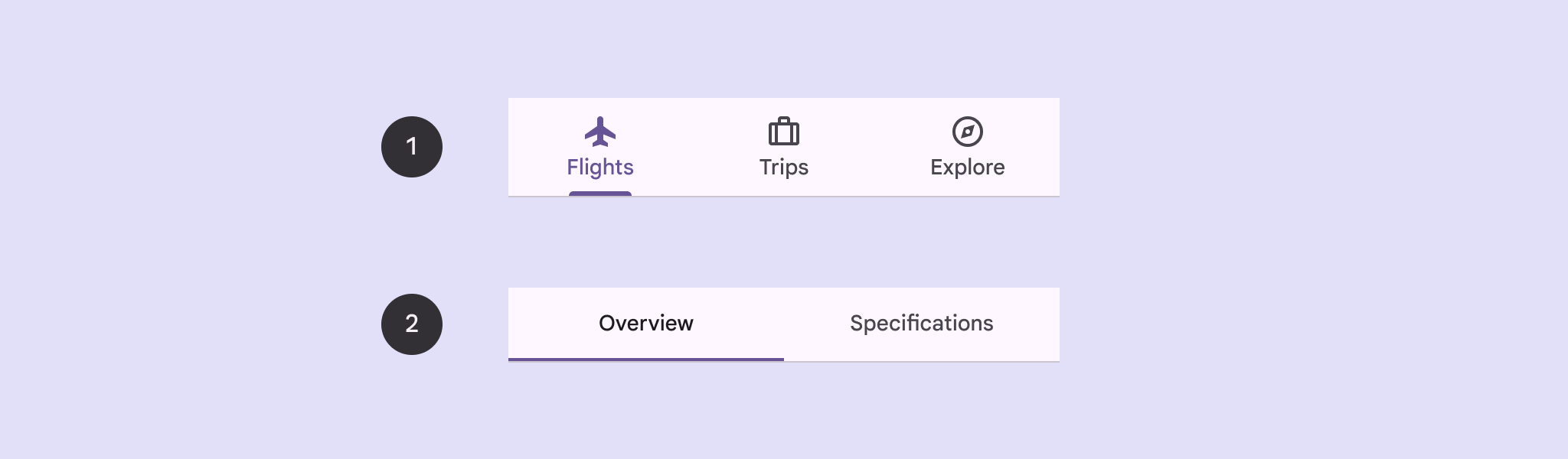
탭을 사용하면 관련 콘텐츠 그룹을 정리할 수 있습니다. 탭에는 두 가지 유형이 있습니다.
- 기본 탭: 상단 앱 바 아래 콘텐츠 창 상단에 배치됩니다. 주요 콘텐츠 도착 페이지를 표시하며 탭이 하나만 필요한 경우에 사용해야 합니다.
- 보조 탭: 콘텐츠 영역 내에서 관련 콘텐츠를 추가로 분리하고 계층 구조를 설정하는 데 사용됩니다. 화면에 탭이 두 개 이상 필요한 경우에 필요합니다.

이 페이지에서는 관련 화면과 기본 탐색을 사용하여 앱에 기본 탭을 표시하는 방법을 보여줍니다.
API 노출 영역
Tab, PrimaryTabRow, SecondaryTabRow 컴포저블을 사용하여 탭을 구현합니다. Tab 컴포저블은 행 내의 개별 탭을 나타내며 일반적으로 PrimaryTabRow (기본 표시기 탭의 경우) 또는 SecondaryTabRow (보조 표시기 탭의 경우) 내에서 사용됩니다.
Tab에는 다음 주요 매개변수가 포함됩니다.
selected: 현재 탭이 시각적으로 강조 표시되는지 여부를 확인합니다.onClick(): 사용자가 탭을 클릭할 때 실행할 작업을 정의하는 필수 람다 함수입니다. 여기에서 일반적으로 탐색 이벤트를 처리하고, 선택된 탭 상태를 업데이트하거나, 해당 콘텐츠를 로드합니다.text: 탭 내에 텍스트를 표시합니다. 선택사항입니다.icon: 탭 내에 아이콘을 표시합니다. 선택사항입니다.enabled: 탭이 사용 설정되어 상호작용할 수 있는지 여부를 제어합니다. false로 설정하면 탭이 사용 중지된 상태로 표시되며 클릭에 응답하지 않습니다.
예: 탭 기반 탐색
다음 스니펫은 앱의 여러 화면 간에 이동하는 탭이 있는 상단 탐색 메뉴를 구현합니다.
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
핵심사항
PrimaryTabRow는 탭의 가로 행을 표시하며 각 탭은Destination에 해당합니다.val navController = rememberNavController()은NavHost내에서 탐색을 관리하는NavHostController의 인스턴스를 만들고 저장합니다.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }는 선택된 탭의 상태를 관리합니다.startDestination.ordinal는Destination.SONGSenum 항목의 숫자 색인 (위치)을 가져옵니다.
- 탭을 클릭하면
onClick람다가navController.navigate(route = destination.route)을 호출하여 해당 화면으로 이동합니다. Tab의onClick람다는 클릭된 탭을 시각적으로 강조 표시하도록selectedDestination상태를 업데이트합니다.AppNavHost컴포저블을 호출하여navController및startDestination를 전달하여 선택한 화면의 실제 콘텐츠를 표시합니다.
결과
다음 이미지는 이전 스니펫의 결과를 보여줍니다.
.png?hl=ko)

