Slider ترکیبی به کاربران اجازه میدهد تا از بین طیف وسیعی از مقادیر، انتخاب کنند. میتوانید از یک اسلایدر برای انجام موارد زیر توسط کاربر استفاده کنید:
- تنظیماتی را تنظیم کنید که از طیف وسیعی از مقادیر، مانند میزان صدا و روشنایی، استفاده میکنند.
- دادهها را در یک نمودار فیلتر کنید، مانند زمانی که محدوده قیمت را تعیین میکنید.
- ورودی کاربر، مانند تنظیم امتیاز در یک بررسی.
این اسلایدر شامل یک آهنگ، بندانگشتی، برچسب مقدار و علامتهای تیک است:
- مسیر (Track) : مسیر، نوار افقی است که محدودهی مقادیری را که اسلایدر میتواند بگیرد، نشان میدهد.
- انگشت شست : انگشت شست یک عنصر کنترلی قابل کشیدن روی اسلایدر است که به کاربر اجازه میدهد مقدار خاصی را در محدوده تعریف شده توسط مسیر انتخاب کند.
- علامتهای تیک : علامتهای تیک، نشانگرهای بصری یا شاخصهای اختیاری هستند که در امتداد مسیر اسلایدر ظاهر میشوند.

پیادهسازی اولیه
برای تعریف کامل API به مرجع Slider مراجعه کنید. برخی از پارامترهای کلیدی برای Slider composable به شرح زیر است:
-
value: مقدار فعلی اسلایدر. -
onValueChange: یک لامبدا که هر بار که مقدار تغییر میکند، فراخوانی میشود. -
enabled: یک مقدار بولی که نشان میدهد آیا کاربر میتواند با اسلایدر تعامل داشته باشد یا خیر.
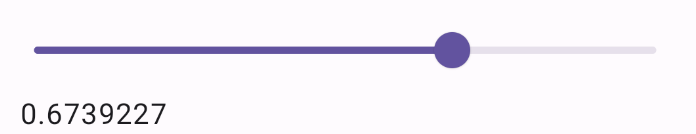
مثال زیر یک اسلایدر ساده است. این اسلایدر به کاربر اجازه میدهد مقداری از 0.0 تا 1.0 را انتخاب کند. از آنجا که کاربر میتواند هر مقداری را در آن محدوده انتخاب کند، اسلایدر پیوسته است.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
این پیادهسازی به صورت زیر ظاهر میشود:

پیادهسازی پیشرفته
هنگام پیادهسازی یک اسلایدر پیچیدهتر، میتوانید از پارامترهای زیر نیز استفاده کنید.
-
colors: نمونهای ازSliderColorsکه به شما امکان کنترل رنگهای اسلایدر را میدهد. -
valueRange: محدودهی مقادیری که اسلایدر میتواند بگیرد. -
steps: تعداد شیارهای روی اسلایدر که انگشت شست روی آنها قرار میگیرد.
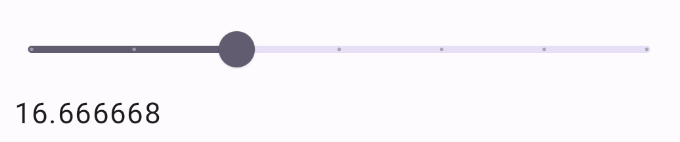
قطعه کد زیر یک اسلایدر با سه مرحله، با محدودهای از 0.0 تا 50.0 ، پیادهسازی میکند. از آنجا که انگشت شست در هر مرحله قرار میگیرد، این اسلایدر گسسته است.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
پیادهسازی به صورت زیر ظاهر میشود:

نوار لغزنده محدوده
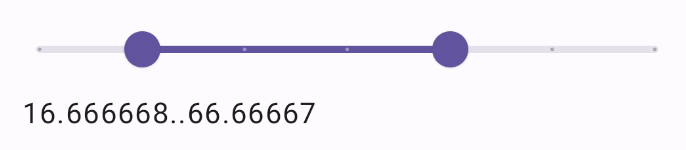
همچنین میتوانید از RangeSlider اختصاصی قابل ترکیب استفاده کنید. این به کاربر اجازه میدهد دو مقدار را انتخاب کند. این میتواند در مواردی مانند زمانی که کاربر میخواهد حداقل و حداکثر قیمت را انتخاب کند، مفید باشد.
مثال زیر یک مثال نسبتاً ساده از یک اسلایدر محدوده پیوسته است.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }