Панель навигации позволяет пользователям переключаться между разделами приложения. Панели навигации следует использовать для:
- Три-пять направлений одинаковой важности
- Компактные размеры окон
- Единый список пунктов назначения на всех экранах приложения.

На этой странице показано, как отобразить панель навигации в вашем приложении с соответствующими экранами и базовой навигацией.
Поверхность API
Используйте компонуемые объекты NavigationBar и NavigationBarItem для реализации логики переключения между пунктами назначения. Каждый NavigationBarItem представляет собой отдельный пункт назначения.
NavigationBarItem включает следующие ключевые параметры:
-
selected: Определяет, будет ли текущий элемент визуально выделен. -
onClick(): Определяет действие, которое должно быть выполнено при щелчке пользователя по элементу. Здесь размещается логика обработки событий навигации, обновления состояния выбранного элемента или загрузки соответствующего контента. -
label: Отображает текст внутри элемента. Необязательно. -
icon: Отображает значок внутри элемента. Необязательно.
Пример: Нижняя панель навигации
Приведенный ниже фрагмент кода реализует нижнюю панель навигации с элементами, позволяющими пользователям перемещаться между различными экранами приложения:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
Ключевые моменты
-
NavigationBarотображает набор элементов, каждый из которых соответствует определенному пунктуDestination. -
val navController = rememberNavController()создает и запоминает экземплярNavHostController, который управляет навигацией внутриNavHost. -
var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }управляет состоянием выбранного элемента.-
startDestination.ordinalполучает числовой индекс (позицию) записи в перечисленииDestination.SONGS.
-
- При нажатии на элемент вызывается
navController.navigate(route = destination.route)для перехода на соответствующий экран. - Лямбда-функция
onClickэлементаNavigationBarItemобновляет состояниеselectedDestination, чтобы визуально выделить нажатый элемент. - Логика навигации вызывает составной объект
AppNavHost, передавая емуnavControllerиstartDestination, для отображения фактического содержимого выбранного экрана.
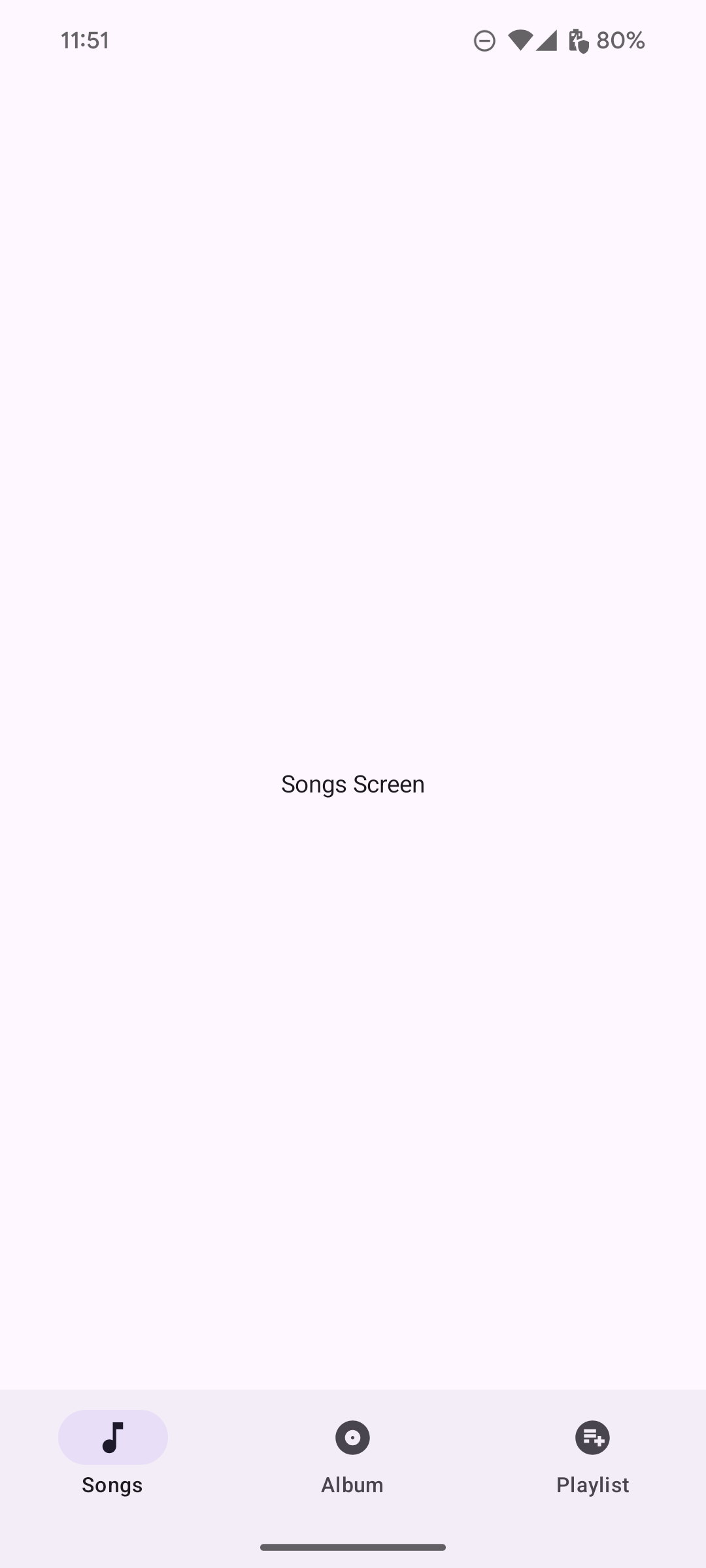
Результат
На следующем изображении показана панель навигации, полученная в результате выполнения предыдущего фрагмента кода: