Выпадающие меню позволяют пользователям щелкать по значку, текстовому полю или другому компоненту, а затем выбирать из списка параметров на временной поверхности. В этом руководстве описано, как создавать как простые меню, так и более сложные меню с разделителями и значками.

Поверхность API
Используйте компоненты DropdownMenu , DropdownMenuItem и IconButton для реализации пользовательского выпадающего меню. Компоненты DropdownMenu и DropdownMenuItem используются для отображения пунктов меню, а IconButton — для отображения или скрытия выпадающего меню.
Ключевые параметры компонента DropdownMenu включают следующее:
-
expanded: Указывает, отображается ли меню. -
onDismissRequest: Используется для обработки закрытия меню. -
content: Составляемое содержимое меню, обычно содержащее элементыDropdownMenuItem.
Ключевые параметры для DropdownMenuItem включают следующее:
-
text: Определяет содержимое, отображаемое в пункте меню. -
onClick: Функция обратного вызова для обработки взаимодействия с пунктом меню.
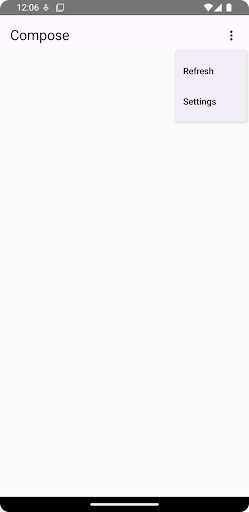
Создайте простое выпадающее меню.
Следующий фрагмент кода демонстрирует минимальную реализацию DropdownMenu :
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
Основные моменты, касающиеся кода.
- Определяет базовое
DropdownMenuсодержащее два пункта меню. - Параметр
expandedуправляет видимостью меню: развернутое или свернутое. - Параметр
onDismissRequestопределяет функцию обратного вызова, которая выполняется, когда пользователь закрывает меню. - Компонент
DropdownMenuItemпредставляет собой выбираемые элементы в выпадающем меню. - Кнопка
IconButtonзапускает развертывание и сворачивание меню.
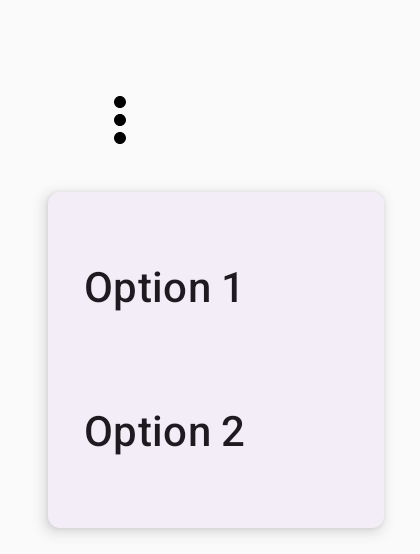
Результат

Создайте более длинное выпадающее меню
Если все пункты меню не отображаются одновременно, DropdownMenu по умолчанию прокручивается. Следующий фрагмент кода создает более длинное прокручиваемое выпадающее меню:
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
Основные моменты, касающиеся кода.
-
DropdownMenuстановится прокручиваемым, когда общая высота его содержимого превышает доступное пространство. Этот код создает прокручиваемоеDropdownMenu, отображающее 100 элементов-заполнителей. - Цикл
forEachдинамически генерирует составные элементыDropdownMenuItem. Элементы не создаются отложенно, это означает, что все 100 элементов выпадающего списка создаются и присутствуют в композиции. -
IconButtonпри нажатии активирует разворачивание и сворачиваниеDropdownMenu. - Лямбда-функция
onClickвнутри каждого элементаDropdownMenuItemпозволяет определить действие, выполняемое при выборе пользователем пункта меню.
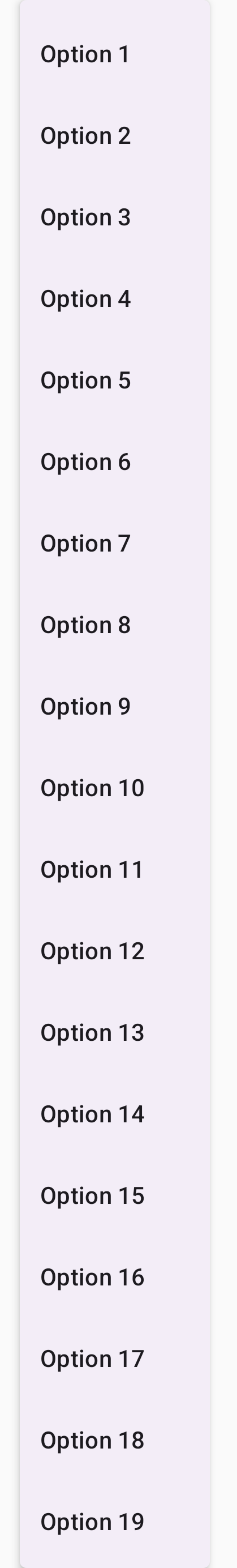
Результат
Приведенный выше фрагмент кода создает следующее прокручиваемое меню:

Создайте более длинное выпадающее меню с разделителями.
В следующем фрагменте кода показана более сложная реализация выпадающего меню. В этом фрагменте к пунктам меню добавлены значки в начале и конце списка, а также разделители, отделяющие группы пунктов меню.
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
Этот код определяет DropdownMenu внутри Box .
Основные моменты, касающиеся кода.
- Параметры
leadingIconиtrailingIconдобавляют значки в начало и конец элементаDropdownMenuItem. - Кнопка
IconButtonзапускает развертывание меню. -
DropdownMenuсодержит несколько составных элементовDropdownMenuItem, каждый из которых представляет собой выбираемое действие. - Компонент
HorizontalDividerвставляет горизонтальную линию для разделения групп пунктов меню.
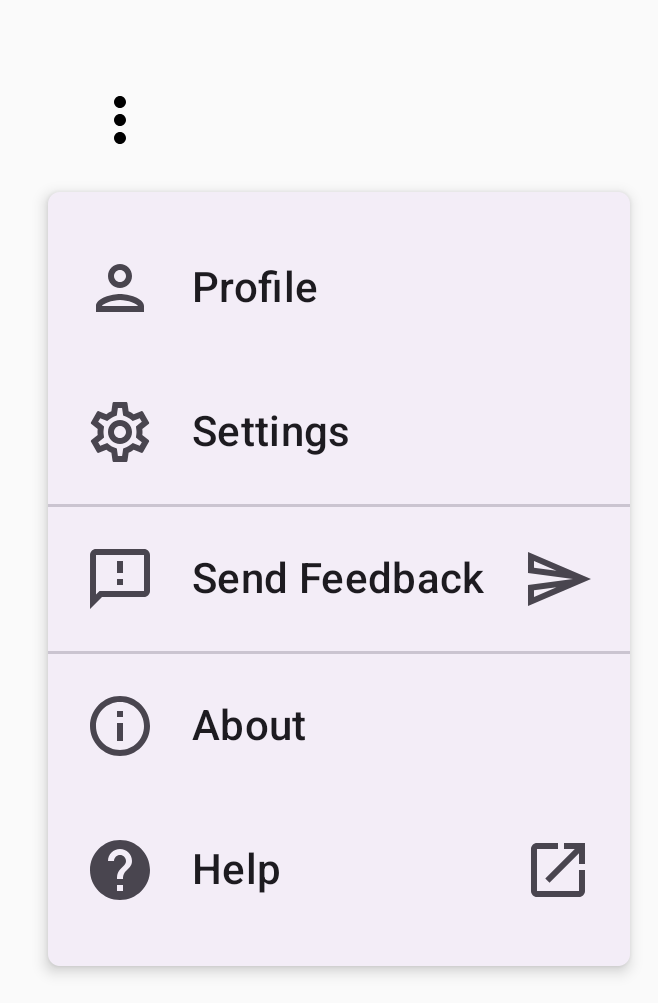
Результат
Приведенный выше фрагмент кода создает выпадающее меню со значками и разделителями:

Дополнительные ресурсы
- Материальный дизайн: Меню

