चेकबॉक्स की मदद से, उपयोगकर्ता सूची में से एक या उससे ज़्यादा आइटम चुन सकते हैं. उपयोगकर्ता को ये काम करने की अनुमति देने के लिए, चेकबॉक्स का इस्तेमाल किया जा सकता है:
- किसी आइटम को चालू या बंद करें.
- सूची में दिए गए कई विकल्पों में से कोई विकल्प चुनें.
- सहमति या मंज़ूरी दें.
शरीर-रचना विज्ञान
चेकबॉक्स में ये एलिमेंट होते हैं:
- बॉक्स: यह चेकबॉक्स का कंटेनर है.
- चेक: यह विज़ुअल इंडिकेटर है. इससे पता चलता है कि चेकबॉक्स चुना गया है या नहीं.
- लेबल: यह वह टेक्स्ट है जिससे चेकबॉक्स के बारे में जानकारी मिलती है.
राज्य
चेकबॉक्स की स्थिति इनमें से कोई एक हो सकती है:
- नहीं चुना गया: चेकबॉक्स नहीं चुना गया है. बॉक्स खाली है.
- अनिश्चित: चेकबॉक्स की स्थिति अनिश्चित है. बॉक्स में डैश मौजूद है.
- चुना गया: चेकबॉक्स चुना गया है. बॉक्स में सही का निशान मौजूद है.
इस इमेज में, चेकबॉक्स की तीन स्थितियां दिखाई गई हैं.

लागू करना
अपने ऐप्लिकेशन में चेकबॉक्स बनाने के लिए, Checkbox कंपोज़ेबल का इस्तेमाल किया जा सकता है.
यहां कुछ मुख्य पैरामीटर दिए गए हैं जिन्हें ध्यान में रखना ज़रूरी है:
checked: यह बूलियन वैल्यू है. इससे पता चलता है कि चेकबॉक्स पर सही का निशान लगा है या नहीं.onCheckedChange(): यह वह फ़ंक्शन है जिसे ऐप्लिकेशन तब कॉल करता है, जब उपयोगकर्ता चेकबॉक्स पर टैप करता है.
नीचे दिए गए स्निपेट में, Checkbox कंपोज़ेबल का इस्तेमाल करने का तरीका दिखाया गया है:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
जानकारी
इस कोड से एक ऐसा चेकबॉक्स बनता है जिस पर शुरुआत में सही का निशान नहीं लगा होता. जब उपयोगकर्ता, चेकबॉक्स पर क्लिक करता है, तब onCheckedChange लैंबडा, checked की स्थिति को अपडेट करता है.
नतीजा
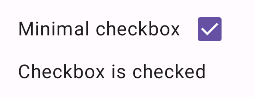
इस उदाहरण में, चुने नहीं जाने पर यह कॉम्पोनेंट दिखता है:

चेकबॉक्स को चुनने पर, वह इस तरह दिखता है:

ऐडवांस उदाहरण
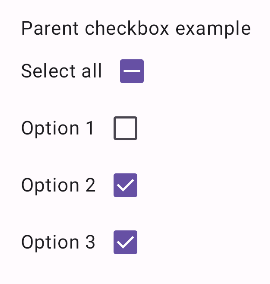
यहां एक ज़्यादा मुश्किल उदाहरण दिया गया है. इसमें बताया गया है कि अपने ऐप्लिकेशन में चेकबॉक्स कैसे लागू किए जा सकते हैं. इस स्निपेट में, एक पैरंट चेकबॉक्स और कई चाइल्ड चेकबॉक्स हैं. जब उपयोगकर्ता पैरंट चेकबॉक्स पर टैप करता है, तो ऐप्लिकेशन सभी चाइल्ड चेकबॉक्स की जांच करता है.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
जानकारी
इस उदाहरण में दी गई इन बातों का ध्यान रखें:
- स्टेट मैनेजमेंट:
childCheckedStates: बूलियन की सूची. इसमेंmutableStateOf()का इस्तेमाल करके, हर चाइल्ड चेकबॉक्स की चुनी गई स्थिति को ट्रैक किया जाता है.parentState: एकToggleableState, जिसकी वैल्यू चाइल्ड चेकबॉक्स की स्थितियों से मिलती है.
- यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट:
TriStateCheckbox: यह पैरंट चेकबॉक्स के लिए ज़रूरी है, क्योंकि इसमेंstateपैरामीटर होता है. इसकी मदद से, इसे अनिश्चित स्थिति पर सेट किया जा सकता है.Checkbox: इसका इस्तेमाल हर चाइल्ड चेकबॉक्स के लिए किया जाता है. इसकी स्थिति,childCheckedStatesमें मौजूद उससे जुड़े एलिमेंट से लिंक होती है.Text: लेबल और मैसेज ("सभी चुनें", "विकल्प X", "सभी विकल्प चुने गए") दिखाता है.
- लॉजिक:
- 'माता-पिता' चेकबॉक्स
onClickको अपडेट करने पर, सभी चाइल्ड चेकबॉक्स, माता-पिता के मौजूदा स्टेटस के उलट हो जाते हैं. - हर चाइल्ड चेकबॉक्स
onCheckedChange,childCheckedStatesसूची में मौजूद अपनी स्थिति को अपडेट करता है. - सभी चाइल्ड चेकबॉक्स चुने जाने पर, कोड "
All options selected" दिखाता है.
- 'माता-पिता' चेकबॉक्स
नतीजा
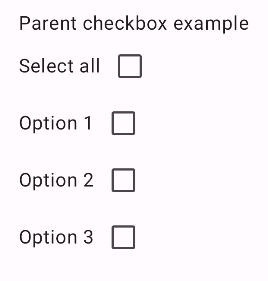
इस उदाहरण में, सभी चेकबॉक्स से सही का निशान हटाने पर यह कॉम्पोनेंट दिखता है.

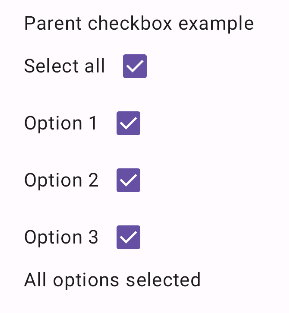
इसी तरह, जब सभी विकल्पों पर सही का निशान लगा होता है, तब कॉम्पोनेंट इस तरह दिखता है. ऐसा तब होता है, जब उपयोगकर्ता 'सभी चुनें' पर टैप करता है:

जब सिर्फ़ एक विकल्प चुना जाता है, तो पैरंट चेकबॉक्स में यह स्थिति दिखती है: