Las casillas de verificación permiten que los usuarios seleccionen uno o más elementos de una lista. Puedes usar una casilla de verificación para permitir que el usuario haga lo siguiente:
- Encender o apagar un elemento
- Seleccionar entre varias opciones de una lista
- Indica acuerdo o aceptación.
Anatomía
Una casilla de verificación consta de los siguientes elementos:
- Caja: Es el contenedor de la casilla de verificación.
- Verificación: Es el indicador visual que muestra si la casilla de verificación está seleccionada o no.
- Etiqueta: Es el texto que describe la casilla de verificación.
Estados
Una casilla de verificación puede estar en uno de los siguientes tres estados:
- No seleccionado: La casilla de verificación no está seleccionada. La caja está vacía.
- Indeterminate: La casilla de verificación está en un estado indeterminado. La caja contiene un guion.
- Seleccionado: La casilla de verificación está seleccionada. La casilla contiene una marca de verificación.
En la siguiente imagen, se muestran los tres estados de una casilla de verificación.

Implementación
Puedes usar el elemento Checkbox componible para crear una casilla de verificación en tu app.
Solo debes tener en cuenta algunos parámetros clave:
checked: Es el valor booleano que indica si la casilla de verificación está marcada o no.onCheckedChange(): Es la función que llama la app cuando el usuario presiona la casilla de verificación.
En el siguiente fragmento, se muestra cómo usar el elemento Checkbox componible:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Explicación
Este código crea una casilla de verificación que, inicialmente, no está marcada. Cuando el usuario hace clic en la casilla de verificación, la lambda onCheckedChange actualiza el estado checked.
Resultado
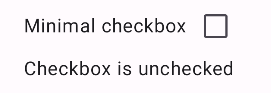
Este ejemplo produce el siguiente componente cuando no está marcado:

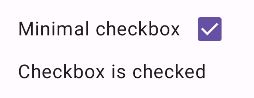
Así se ve la misma casilla de verificación cuando está marcada:

Ejemplo avanzado
A continuación, se muestra un ejemplo más complejo de cómo puedes implementar casillas de verificación en tu app. En este fragmento, hay una casilla de verificación principal y una serie de casillas de verificación secundarias. Cuando el usuario presiona la casilla de verificación principal, la app marca todas las casillas de verificación secundarias.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Explicación
Estos son algunos puntos que debes tener en cuenta de este ejemplo:
- Administración de estados:
childCheckedStates: Es una lista de valores booleanos que usamutableStateOf()para hacer un seguimiento del estado de verificación de cada casilla de verificación secundaria.parentState: UnToggleableStatecuyo valor se deriva de los estados de las casillas de verificación secundarias.
- Componentes de la IU:
TriStateCheckbox: Es necesario para la casilla de verificación principal, ya que tiene un parámetrostateque te permite establecerlo como indeterminado.Checkbox: Se usa para cada casilla de verificación secundaria con su estado vinculado al elemento correspondiente enchildCheckedStates.Text: Muestra etiquetas y mensajes (“Seleccionar todo”, “Opción X”, “Se seleccionaron todas las opciones”).
- Lógica:
- La casilla de verificación principal
onClickactualiza todas las casillas de verificación secundarias al estado opuesto del estado principal actual. - Cada casilla de verificación secundaria
onCheckedChangeactualiza su estado correspondiente en la listachildCheckedStates. - El código muestra "
All options selected" cuando todas las casillas de verificación secundarias están marcadas.
- La casilla de verificación principal
Resultado
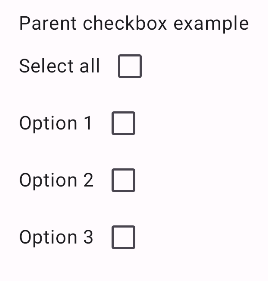
Este ejemplo produce el siguiente componente cuando todas las casillas de verificación están desmarcadas.

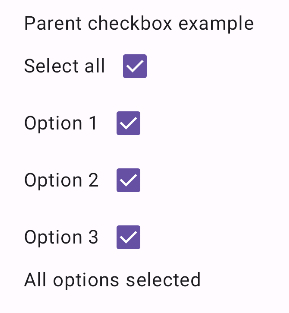
Del mismo modo, así se ve el componente cuando se marcan todas las opciones, como cuando el usuario presiona Seleccionar todo:

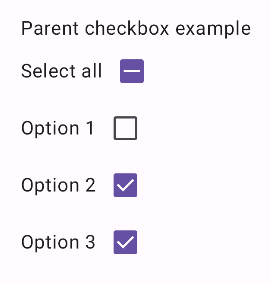
Cuando solo se marca una opción, la casilla de verificación principal muestra el estado indeterminado: