Вы можете частично отобразить нижний всплывающий элемент , а затем предоставить пользователю возможность либо развернуть его на весь экран, либо закрыть.
Для этого передайте вашему ModalBottomSheet экземпляр SheetState с параметром skipPartiallyExpanded , установленным в значение false .
Пример
В этом примере показано, как можно использовать свойство sheetState объекта ModalBottomSheet для отображения листа только частично на начальном этапе:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
Основные моменты, касающиеся кода.
В этом примере обратите внимание на следующее:
- Параметр
showBottomSheetопределяет, будет ли приложение отображать нижний экран. -
sheetState— это экземплярSheetState, в которомskipPartiallyExpandedимеет значение false. -
ModalBottomSheetпринимает модификатор, который гарантирует заполнение экрана при полном развертывании. - В качестве значения параметра
sheetStateдляModalBottomSheetиспользуетсяsheetState.- В результате при первом открытии окно отображается лишь частично. Затем пользователь может перетащить или провести пальцем по экрану, чтобы развернуть его на весь экран или закрыть.
- Лямбда-
onDismissRequestуправляет тем, что происходит, когда пользователь пытается закрыть нижний лист. В данном случае она удаляет только сам лист.
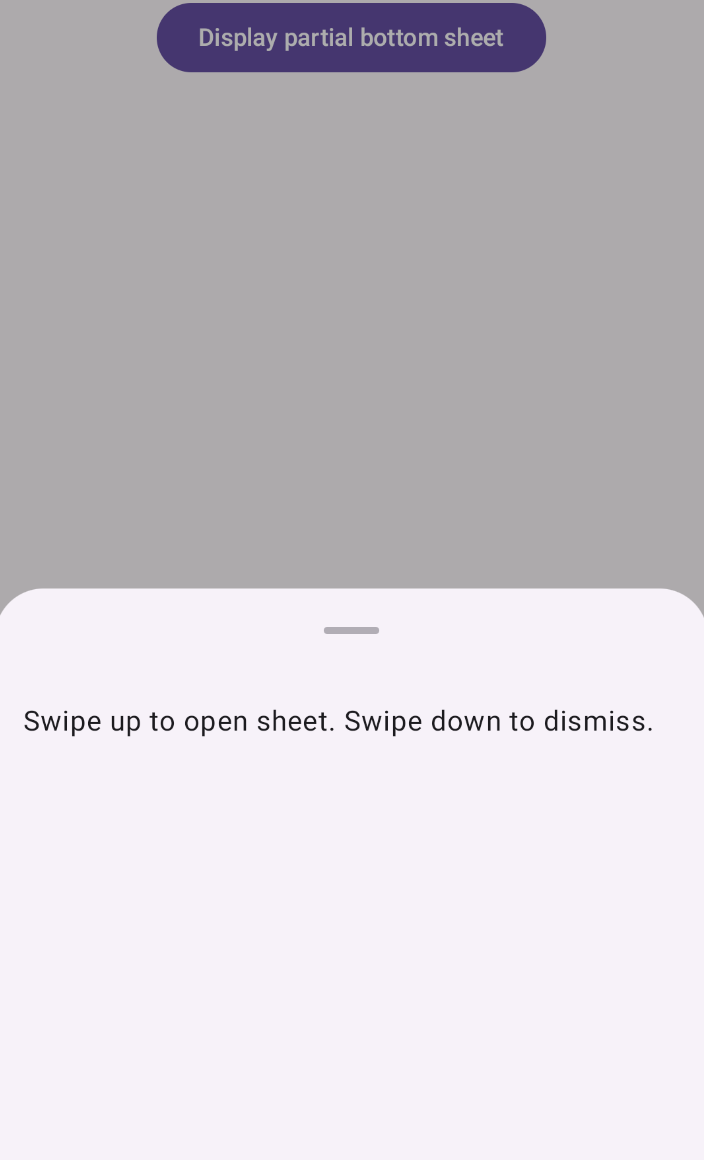
Результаты
При первом нажатии пользователем кнопки на экране отображается лишь часть информации:

Если пользователь проведет пальцем вверх по листу, он заполнит весь экран: