Você pode mostrar parcialmente uma folha de baixo e permitir que o usuário a coloque em tela cheia ou a dispense.
Para fazer isso, transmita seu ModalBottomSheet uma instância de SheetState
com skipPartiallyExpanded definido como false.
Exemplo
Este exemplo demonstra como usar a propriedade sheetState de
ModalBottomSheet para mostrar a página apenas parcialmente no início:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
Pontos principais sobre o código
Neste exemplo, observe o seguinte:
showBottomSheetcontrola se o app mostra a parte de baixo da tela.sheetStateé uma instância deSheetStateem queskipPartiallyExpandedé "false".- O
ModalBottomSheetusa um modificador que garante o preenchimento da tela quando totalmente expandido. ModalBottomSheetusasheetStatecomo valor para o parâmetrosheetState.- Como resultado, a planilha só é exibida parcialmente quando aberta pela primeira vez. Em seguida, o usuário pode arrastar ou deslizar para colocar em tela cheia ou dispensar.
- A lambda
onDismissRequestcontrola o que acontece quando o usuário tenta dispensar a caixa de diálogo inferior. Nesse caso, ela só remove a página.
Resultados
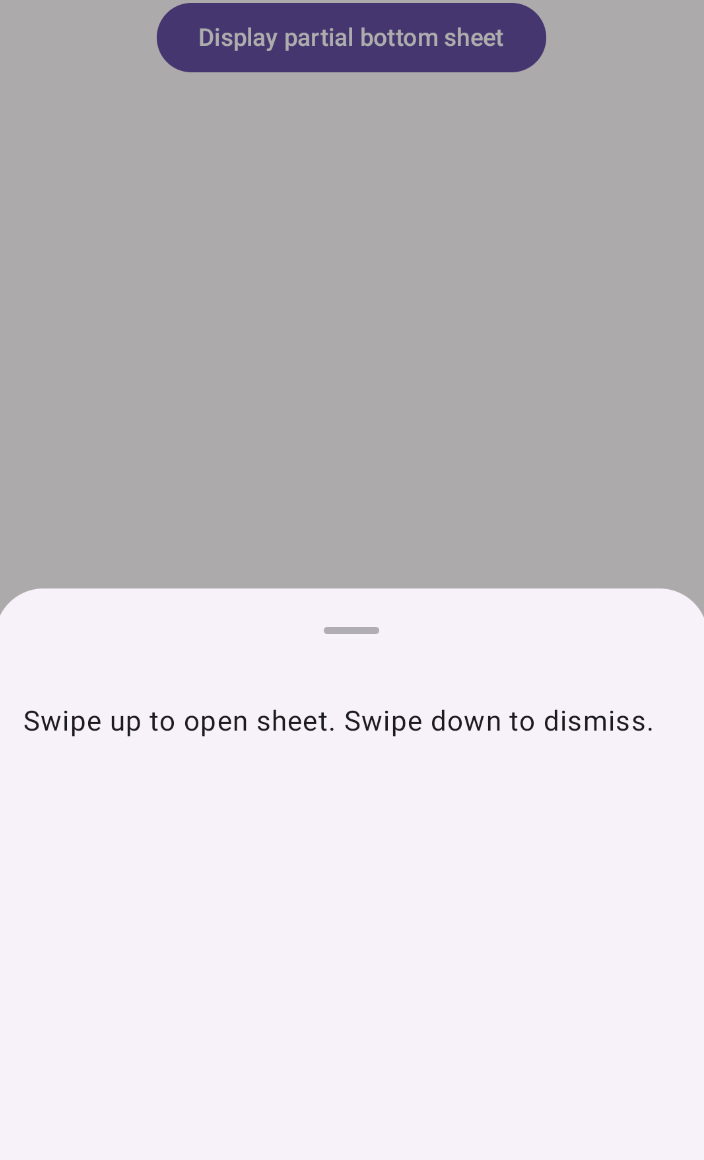
Quando o usuário pressiona o botão pela primeira vez, a página aparece parcialmente:

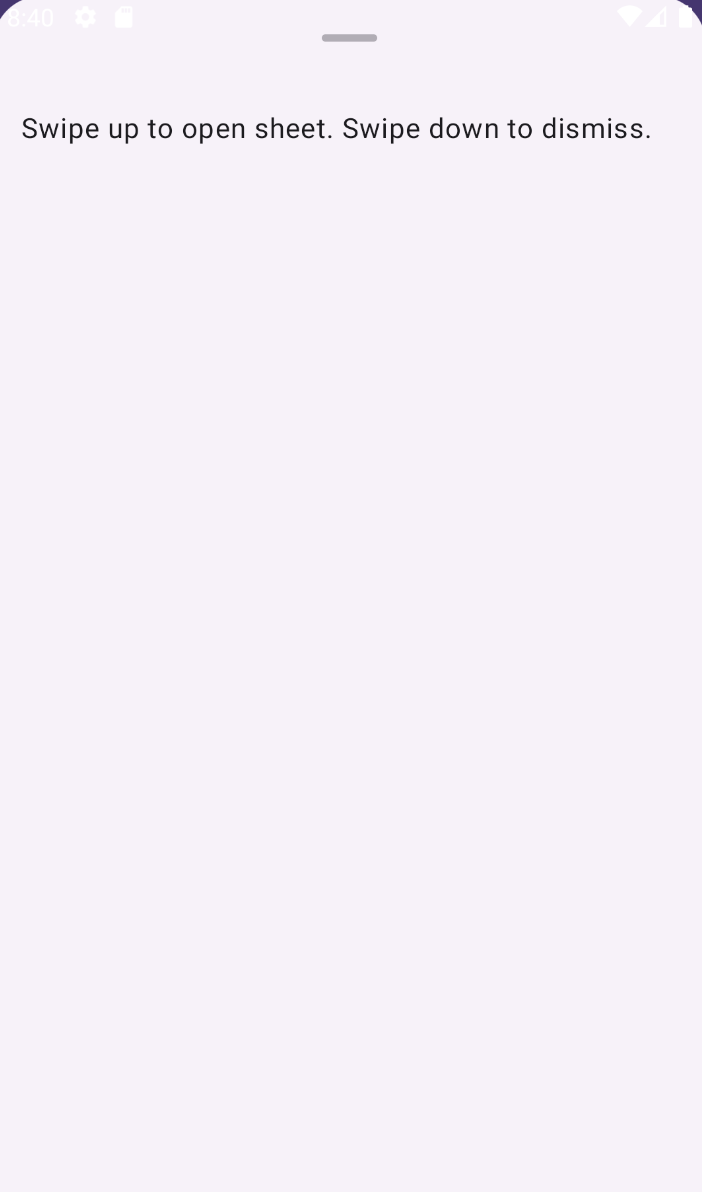
Se o usuário deslizar para cima na página, ela vai preencher a tela: