하단 시트를 부분적으로 표시한 다음 사용자가 전체 화면으로 만들거나 닫을 수 있도록 합니다.
이렇게 하려면 skipPartiallyExpanded이 false로 설정된 SheetState 인스턴스를 ModalBottomSheet에 전달합니다.
예
이 예에서는 ModalBottomSheet의 sheetState 속성을 사용하여 처음에는 시트를 부분적으로만 표시하는 방법을 보여줍니다.
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
코드에 관한 핵심 사항
이 예시에서는 다음에 주의하세요.
showBottomSheet는 앱이 하단 시트를 표시하는지 여부를 제어합니다.sheetState은skipPartiallyExpanded이 false인SheetState의 인스턴스입니다.ModalBottomSheet는 완전히 확장되었을 때 화면을 채우도록 하는 수정자를 사용합니다.ModalBottomSheet는sheetState을sheetState매개변수의 값으로 사용합니다.- 따라서 시트를 처음 열면 시트가 부분적으로만 표시됩니다. 그러면 사용자가 드래그하거나 스와이프하여 전체 화면으로 만들거나 닫을 수 있습니다.
onDismissRequest람다는 사용자가 하단 시트를 닫으려고 할 때 발생하는 작업을 제어합니다. 이 경우 시트만 삭제됩니다.
결과
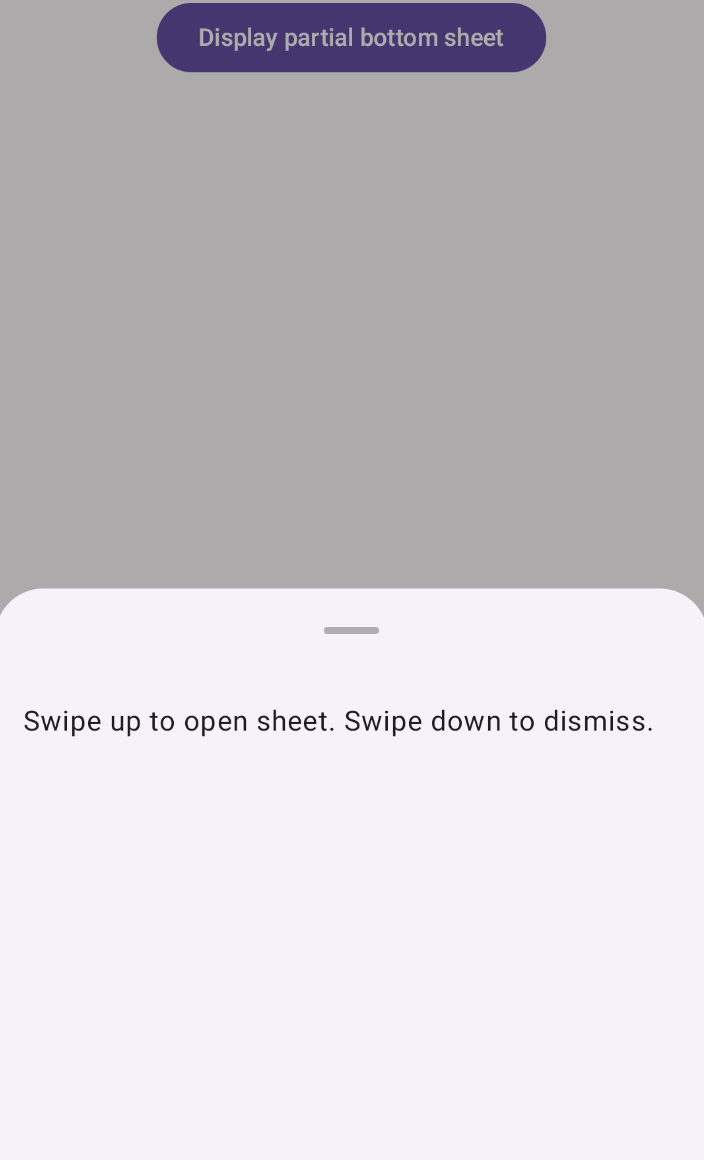
사용자가 처음 버튼을 누르면 시트가 부분적으로 표시됩니다.

사용자가 시트를 위로 스와이프하면 시트가 화면을 채웁니다.