Панели приложений — это контейнеры, предоставляющие пользователю доступ к ключевым функциям и элементам навигации. Существует два типа панелей приложений: верхние и нижние. Их внешний вид и назначение следующие:
Тип | Появление | Цель |
|---|---|---|
Верхняя панель приложений | В верхней части экрана. | Предоставляет доступ к ключевым задачам и информации. Обычно содержит заголовок, основные пункты действий и некоторые элементы навигации. |
Нижняя панель приложений | В нижней части экрана. | Как правило, включает основные элементы навигации. Также может предоставлять доступ к другим ключевым действиям, например, через встроенную плавающую кнопку действия. |

Для реализации верхней и нижней панелей приложения используйте, соответственно, компонуемые объекты TopAppBar и BottomAppBar . Они позволяют создавать согласованные интерфейсы, инкапсулирующие элементы управления навигацией и действиями, и соответствующие принципам Material Design.
Панели верхних приложений
В таблице ниже представлены четыре типа верхних панелей приложений:
Тип | Пример |
|---|---|
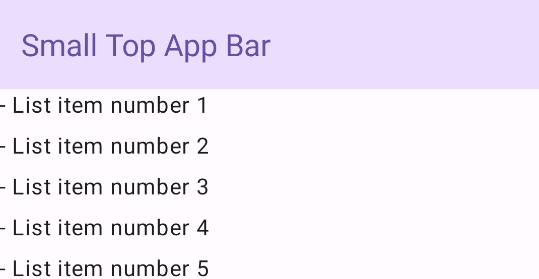
Маленький размер : Для экранов, не требующих большого количества навигации или действий. |  |
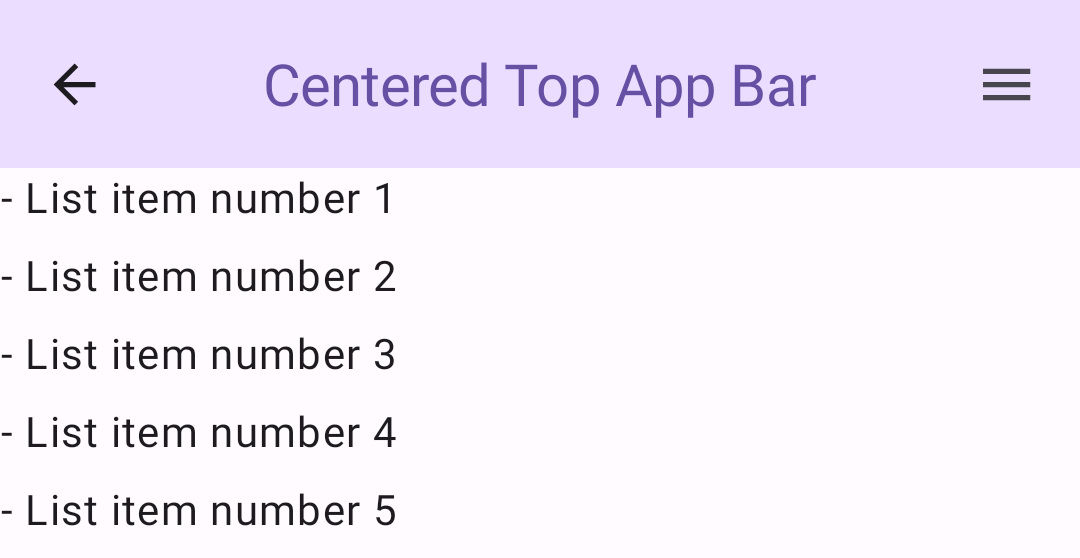
Выравнивание по центру : для экранов, на которых выполняется одно основное действие. |  |
Средний уровень : Для экранов, требующих умеренного количества навигации и действий. |  |
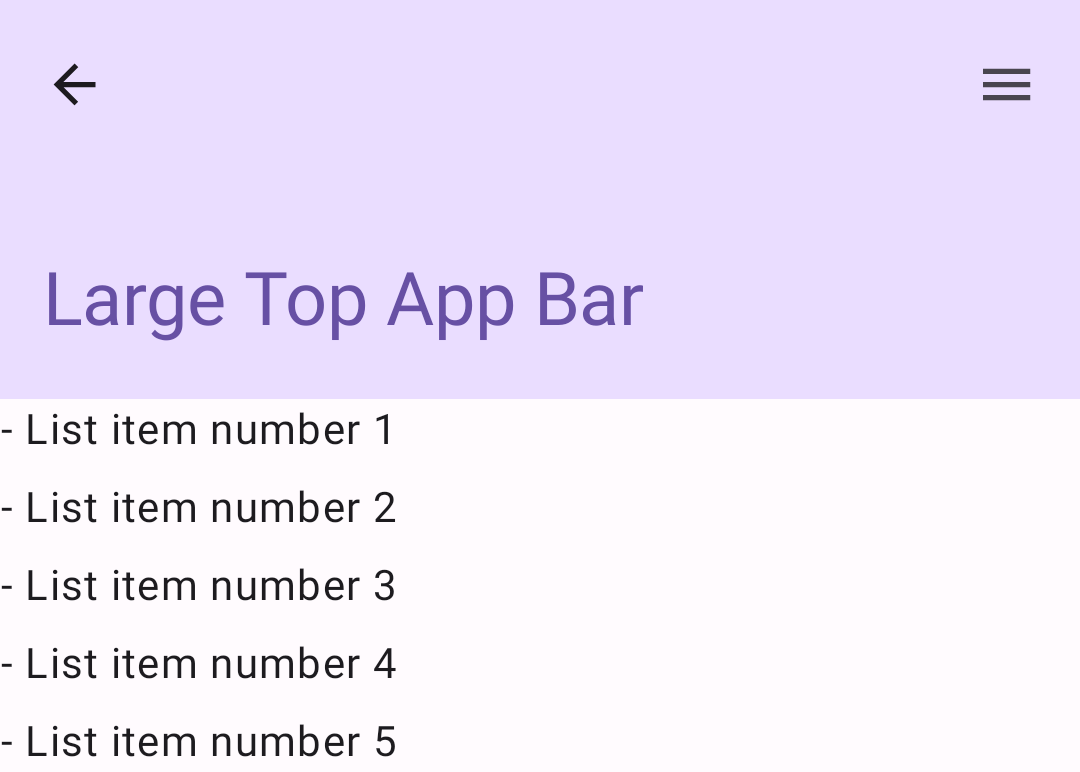
Большой : Для экранов, требующих большого количества навигаций и действий. |  |
Поверхность API
Различные компоненты, позволяющие реализовать четыре разных варианта верхней панели приложения, довольно похожи. Они имеют несколько общих ключевых параметров:
-
title: Текст, отображаемый на панели приложения. -
navigationIcon: Основной значок для навигации. Отображается слева от панели приложения. -
actions: значки, предоставляющие пользователю доступ к ключевым действиям. Они отображаются справа от панели приложения. -
scrollBehavior: Определяет, как верхняя панель приложения реагирует на прокрутку внутреннего содержимого шаблона. -
colors: Определяет внешний вид панели приложения.
поведение прокрутки
Вы можете управлять реакцией панели приложения при прокрутке пользователем внутреннего содержимого заданного шаблона. Для этого создайте экземпляр класса TopAppBarScrollBehavior и передайте его в качестве параметра scrollBehavior для верхней панели приложения.
Существует три типа поведения TopAppBarScrollBehavior . Они следующие:
-
enterAlwaysScrollBehavior: Когда пользователь открывает внутреннее содержимое шаблона, верхняя панель приложения сворачивается. Панель приложения разворачивается, когда пользователь затем открывает внутреннее содержимое. -
exitUntilCollapsedScrollBehavior: АналогичноenterAlwaysScrollBehavior, но панель приложения дополнительно расширяется, когда пользователь достигает конца внутреннего содержимого шаблона. -
pinnedScrollBehavior: Панель приложения остается на месте и не реагирует на прокрутку.
В следующих примерах реализованы несколько из этих вариантов.
Примеры
В следующих разделах представлены примеры реализации четырех различных типов верхних панелей приложений, включая различные варианты управления поведением прокрутки.
Маленький
Для создания небольшой верхней панели приложения используйте составной объект TopAppBar . В следующем примере реализована базовая верхняя панель приложения, содержащая только заголовок.
В приведенном ниже примере компоненту scrollBehavior компонент TopAppBar не передается значение, поэтому он не реагирует на прокрутку внутреннего содержимого.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Данная реализация выглядит следующим образом:

Выровнено по центру
Центрированная верхняя панель приложения по сути идентична маленькой панели приложения, хотя заголовок центрируется внутри компонента. Для ее реализации используйте специальный компонент CenterAlignedTopAppBar .
В этом примере используется enterAlwaysScrollBehavior() для получения значения, передаваемого в scrollBehavior . Таким образом, панель сворачивается, когда пользователь прокручивает внутреннее содержимое шаблона.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Данная реализация выглядит следующим образом:

Середина
В верхней панели приложений среднего размера заголовок располагается под любыми дополнительными значками. Для ее создания используйте составной элемент MediumTopAppBar .
Как и в предыдущем фрагменте кода, в этом примере используется enterAlwaysScrollBehavior() для получения значения, которое передается в scrollBehavior .
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Данная реализация выглядит следующим образом, с демонстрацией того, как работает поведение прокрутки из enterAlwaysScrollBehavior() :
Большой
Большая верхняя панель приложений похожа на среднюю, хотя отступ между заголовком и значками больше, и она занимает больше места на экране в целом. Для её создания используйте компонент LargeTopAppBar .
В отличие от предыдущих фрагментов кода, в этом примере используется метод exitUntilCollapsedScrollBehavior() для получения значения, передаваемого в scrollBehavior . Таким образом, панель сворачивается, когда пользователь прокручивает внутреннее содержимое шаблона, но затем разворачивается, когда пользователь прокручивает до конца внутреннего содержимого.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Данная реализация выглядит следующим образом:

Нижняя панель приложений
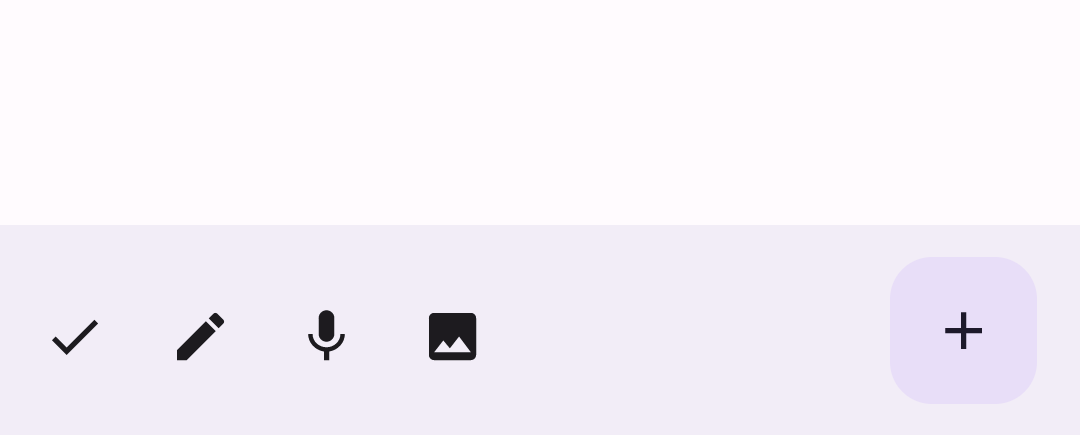
Для создания нижней панели приложения используйте компонент BottomAppBar . Использование этого компонента очень похоже на использование компонентов верхней панели приложения, описанных в предыдущих разделах этой страницы. Вы передаете компоненты для следующих ключевых параметров:
-
actions: Набор значков, отображаемых в левой части панели. Обычно это либо ключевые действия для данного экрана, либо элементы навигации. -
floatingActionButton: Плавающая кнопка действия, которая отображается в правой части панели.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Данная реализация выглядит следующим образом:

Дополнительные ресурсы
- Документация Material3 - Верхняя панель приложения
- Документация Material3 - Нижняя панель приложения
- Строительные леса

