این راهنما نحوه ایجاد یک نوار برنامه بالا پویا در Compose را توضیح میدهد که هنگام انتخاب موارد از لیست، گزینههای آن تغییر میکند. میتوانید عنوان و اقدامات نوار برنامه بالا را بر اساس وضعیت انتخاب تغییر دهید.
پیادهسازی رفتار پویای نوار بالای برنامه
این کد یک تابع قابل ترکیب برای نوار بالای برنامه تعریف میکند که بر اساس انتخاب آیتم تغییر میکند:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
نکات کلیدی در مورد کد
-
AppBarSelectionActionsSetاز اندیسهای آیتم انتخابشده را میپذیرد. - متن
topBarTextبسته به اینکه آیا آیتمی را انتخاب میکنید یا خیر، تغییر میکند.- وقتی آیتمها را انتخاب میکنید، متنی که تعداد آیتمهای انتخاب شده را توصیف میکند در
TopAppBarظاهر میشود. - اگر هیچ آیتمی را انتخاب نکنید،
topBarTextبرابر با "لیست آیتمها" خواهد بود.
- وقتی آیتمها را انتخاب میکنید، متنی که تعداد آیتمهای انتخاب شده را توصیف میکند در
- بلوک
actions، عملکردهایی را که در نوار بالای برنامه نمایش میدهید، تعریف میکند. اگرhasSelectionبرابر با true باشد، یک آیکون اشتراکگذاری بعد از متن ظاهر میشود. - لامبدا
onClickمربوط بهIconButtonعمل اشتراکگذاری را هنگام کلیک روی آیکون مدیریت میکند.
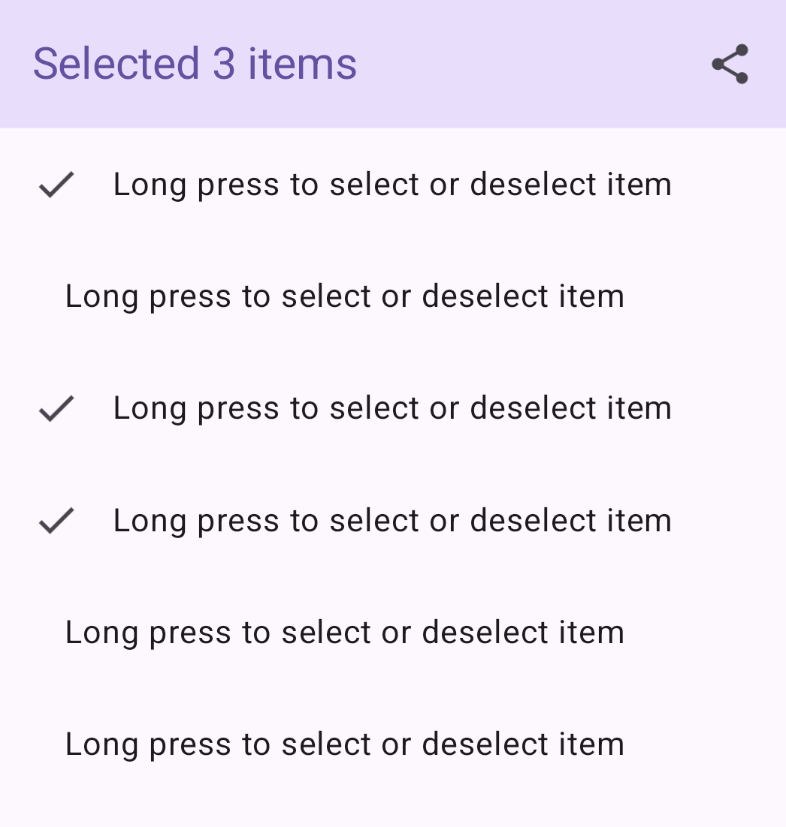
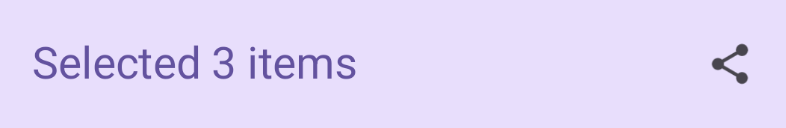
نتیجه

ادغام لیست قابل انتخاب در نوار بالای برنامه پویا
این مثال نحوه اضافه کردن یک لیست قابل انتخاب به نوار بالای برنامه پویا را نشان میدهد:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
نکات کلیدی در مورد کد
- نوار بالا بر اساس تعداد موارد لیست انتخاب شده توسط شما بهروزرسانی میشود.
-
selectedItemsمجموعه اندیسهای آیتم انتخابشده را نگه میدارد. -
AppBarMultiSelectionExampleاز یکScaffoldبرای ساختاردهی صفحه نمایش استفاده میکند.-
topBar = { AppBarSelectionActions(selectedItems) }کامپوننتAppBarSelectionActionsبه عنوان نوار برنامه بالایی تنظیم میکند.AppBarSelectionActionsوضعیتselectedItemsرا دریافت میکند.
-
-
LazyColumnموارد را در یک لیست عمودی نمایش میدهد و فقط موارد قابل مشاهده روی صفحه را رندر میکند. -
ListItemSelectableنشان دهنده یک آیتم لیست قابل انتخاب است.-
combinedClickableامکان انتخاب آیتمها با کلیک و کلیک طولانی را فراهم میکند. کلیک یک عمل را انجام میدهد، در حالی که کلیک طولانی روی یک آیتم، حالت انتخاب آن را تغییر میدهد.
-
نتیجه