Android'in geçiş çerçevesi her türlü hareketi başlangıç ve bitiş düzenlerini sağlayarak kullanıcı arayüzünüze. Ne tür bir animasyon istediğinizi (ör. şeffaf hale getirmek) seçebilirsiniz veya görüntüleme boyutlarını değiştirmek için bir veya daha büyük başlangıç düzeninden bitiş düzenine kadar animasyon nasıl yapılır.
Geçiş çerçevesi aşağıdaki özellikleri içerir:
- Grup düzeyinde animasyonlar: animasyon efektlerini görünüm hiyerarşisindeki tüm görünümlere uygulayabilirsiniz.
- Yerleşik animasyonlar: kararma veya hareket gibi yaygın efektler için önceden tanımlanmış animasyonlar kullanmak
- Kaynak dosyası desteği: görünüm hiyerarşilerini ve düzen kaynak dosyalarından yerleşik animasyonları yükleyin.
- Yaşam döngüsü geri aramaları: animasyon ve hiyerarşi üzerinde kontrol sağlayan geri çağırmalar alma nasıl oluşturulduğunu göstereceğim.
Düzen değişiklikleri arasında animasyon yapan örnek kod için bkz. Temel Geçiş.
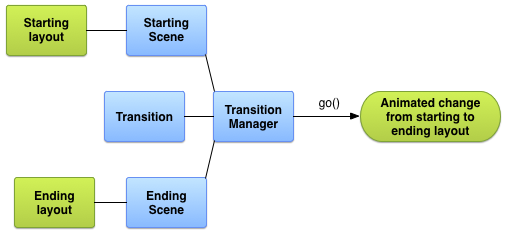
İki düzen arasında animasyon oluşturmak için temel süreç aşağıdaki gibidir:
- Şu öğe için bir
Scenenesnesi oluşturun: başlangıç ve bitiş düzenleri. Ancak, başlangıç düzeninin sahnesi genellikle geçerli düzene göre otomatik olarak belirlenir. - Bir
Transitionoluşturun nesnesini tanımlayın. - Telefonla arama
TransitionManager.go()ve sistem, düzenleri değiştirmek için animasyonu çalıştırır.
Şekil 1'deki şema, düzenleriniz arasındaki ilişkiyi göstermektedir. sahneler, geçiş ve son animasyon.

Şekil 1. Temel çizimi nasıl animasyon oluşturduğunu anlatacağım.
Sahne oluşturma
Sahneler, görünüm hiyerarşisinin durumunu, bu hiyerarşinin tüm görünümleri ve özellikleri değerleridir. Geçişler çerçevesi, ve bir bitiş sahnesi gibi.
Sahnelerinizi bir düzenden oluşturabilirsiniz. kaynak dosyadan veya kodunuzdaki bir görünüm grubundan alırsınız. Ancak geçişinizin başlangıç sahnesi genellikle kullanıcı arayüzü.
Bir sahne, bir sahne değişikliği yaptığınızda yürütülen kendi işlemlerini de tanımlayabilir. Bu özellik, görünüm ayarlarını temizledikten sonra bir sahneye dönüşür.
Düzen kaynağından sahne oluşturma
Doğrudan bir düzen kaynağından Scene örneği oluşturabilirsiniz
dosyası olarak kaydedebilirsiniz. Dosyadaki görünüm hiyerarşisi çoğunlukla statik olduğunda bu tekniği kullanın.
Ortaya çıkan sahne, görünüm hiyerarşisinin şu andaki durumunu gösterir:
Scene örneğini oluşturdu. Görünüm hiyerarşisini değiştirirseniz
sahneyi yeniden oluşturabilirsiniz. Çerçeve, sahneyi bütün görünümden oluşturur
hiyerarşik olarak düzenlenmiştir. Bir düzen dosyasının parçasından sahne oluşturamazsınız.
Bir düzen kaynak dosyasından Scene örneği oluşturmak için
düzeninizden sahne kökünü
ViewGroup Ardından,
Scene.getSceneForLayout()
sahne kökü ve düzen dosyasının kaynak kimliğiyle birlikte
sahnenin görünüm hiyerarşisini içerir.
Sahne düzenlerini tanımlayın
Bu bölümün geri kalanındaki kod snippet'leri, iki veya daha fazla
içeren farklı sahneler
ekleyebilirsiniz. Snippet'ler ayrıca,
birden çok Scene nesnesini yüklemenizi gerektireceğini ima etmeden
birbirleriyle ilişkilidir.
Örnek, aşağıdaki düzen tanımlarından oluşur:
- Metin etiketi ve alt öğesi olan bir etkinliğin ana düzeni
FrameLayout. - Şu öğe için
ConstraintLayout: iki metin alanı içeren ilk sahne. - İkinci sahne için aynı iki metin alanının bulunduğu bir
ConstraintLayoutemin olabilirsiniz.
Örnek, animasyonun tamamının alt öğe içinde yer alacağı şekilde tasarlanmıştır. düzenine dikkat edin. Ana düzendeki metin etiketi sabit kalır.
Etkinliğin ana düzeni şu şekilde tanımlanır:
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
Bu düzen tanımı,FrameLayout
sahne kökü. İlk sahnenin düzeni, ana düzen dosyasına eklenir.
Bu, uygulamanın bunu ilk kullanıcı arayüzünün bir parçası olarak görüntüleyebilmesini ve ayrıca
çünkü çerçeve, düzen dosyasının tamamını bir sahneye yalnızca bir düzene yükleyebileceğinden
sahne.
İlk sahnenin düzeni şu şekilde tanımlanır:
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toBottomOf="@id/text_view1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
İkinci sahnenin düzeni aynı iki metin alanını içerir: aynı kimlikler - farklı bir sırada yer alır. Aşağıdaki şekilde tanımlanır:
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toBottomOf="@id/text_view2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
Düzenlerden sahne oluştur
İki kısıtlama düzeninin tanımlarını oluşturduktan sonra, iki kısıtlama düzeninin her biri için bir düzen bulunuyor. Bu, iki kullanıcı arayüzü arasında geçiş yapmanızı sağlar yapılandırmanın üç yolu vardır. Bir sahneyi elde etmek için sahne köküne ve düzene referans vermeniz gerekir kaynak kimliği.
Aşağıdaki kod snippet'i, sahne köküne ve
düzen dosyalarından iki Scene nesnesi oluşturun:
Kotlin
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
Java
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
Uygulamada artık görünüme dayalı iki Scene nesne var
hiyerarşik olarak hazırlanır. Her iki sahne de
res/layout/activity_main.xml içinde FrameLayout öğesi.
Kodunuzda bir sahne oluşturma
Ayrıca, kodunuzda bir Scene
ViewGroup nesne algılandı. Görünüm hiyerarşilerini değiştirirken bu tekniği kullanın
koda ekleyerek veya dinamik olarak oluşturduğunuzda görebilirsiniz.
Kodunuzdaki bir görünüm hiyerarşisinden sahne oluşturmak için
Scene(sceneRoot, viewHierarchy)
kurucusu. Bu oluşturucuyu çağırmak,
Scene.getSceneForLayout()
işlevini kullanmanız gerekir.
Aşağıdaki kod snippet'i, Scene özelliğinin nasıl oluşturulacağını göstermektedir
sahnenin kök öğesinden ve sahnenin görünüm hiyerarşisinden
kodunuz:
Kotlin
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
Java
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
Sahne işlemleri oluşturun
Bu çerçeve, sistem tarafından çalıştırılan özel sahne eylemlerini tanımlamanıza olanak tanır. ya da sahneden çıkılır. Çoğu durumda, özel sahne eylemleri çünkü çerçeve, sahneler arasındaki değişikliği canlandırdığı için otomatik olarak oluşturur.
Sahne işlemleri, şu durumları ele almak için yararlıdır:
- Aynı hiyerarşide olmayan görünümlere animasyon eklemek için. Şu süreler için görüntülemelere animasyon uygulayabilirsiniz: başlangıç ve bitiş sahnelerini değiştirmek için çıkış ve giriş sahnesi işlemlerini kullanır.
- Geçiş çerçevesinin otomatik olarak canlandırılamayacağı görünümlere animasyon eklemek için
ListViewnesneleri dahildir. Daha fazla bilgi için sınırlamalar ile ilgili bölüme bakın.
Özel sahne işlemleri sağlamak için işlemlerinizi şu şekilde tanımlayın:
Runnable nesneleri alıp
Scene.setExitAction()
veya Scene.setEnterAction()
işlevlerine dahildir. Çerçeve, başlangıçta setExitAction() işlevini çağırır
sahneden önceki sahneyi (setEnterAction())
işlevini çağırın.
Geçiş uygulama
Geçiş çerçevesi, Sahneler arasındaki animasyonun stilini
Transition nesne algılandı. Yerleşik özellikleri kullanarak bir Transition örneği oluşturabilirsiniz.
her bir
AutoTransition ve
Fade veya
kendi geçişinizi tanımlayın.
Ardından,
Scene sonunuzu geçirerek sahneler arasında animasyon
ve Transition ile
TransitionManager.go().
Geçiş yaşam döngüsü, etkinlik yaşam döngüsüne benzer ve geçiş, çerçevenin başlangıç ile bir animasyonun sonuna kadar görüntülenebilir. Önemli yaşam döngüsü durumlarında çerçeve, farklı aşamalarına odaklanacağız.
Geçiş oluşturma
Önceki bölümde, şu durumu temsil eden sahnelerin nasıl oluşturulacağı gösterilmektedir:
hiyerarşik şekilde uyarlayabilirsiniz. Başlangıç ve bitiş sahnelerini tanımladıktan sonra
animasyon tanımlayan bir Transition nesnesi oluşturun.
Çerçeve, kaynak dosyasında yerleşik bir geçiş belirtmenizi sağlar
kodunuzda şişirin veya yerleşik bir geçiş örneği oluşturun
doğrudan kodunuza ekleyin.
Tablo 1. Yerleşik geçiş türleri.
| Sınıf | Etiketle | Efekt |
|---|---|---|
AutoTransition |
<autoTransition/> |
Varsayılan geçiş. Bu sırada soluklaşır, hareket eder, yeniden boyutlandırılır ve görünümlerde soluklaşır. |
ChangeBounds |
<changeBounds/> |
Görünümleri taşır ve yeniden boyutlandırır. |
ChangeClipBounds |
<changeClipBounds/> |
Sahneden önceki ve sonraki View.getClipBounds() öğesini yakalar
ve geçiş sırasında bu değişikliklerin animasyonunu oluşturur. |
ChangeImageTransform |
<changeImageTransform/> |
Sahneden önceki ve sonraki ImageView matrisini yakalar
ve geçiş sırasında animasyon olarak
gösterilir. |
ChangeScroll |
<changeScroll/> |
Sahneden önceki ve sonraki hedeflerin kaydırma özelliklerini yakalar animasyon içerir. |
ChangeTransform |
<changeTransform/> |
Sahne değişikliğinden önceki ve sonraki görünümlerin ölçeğini ve dönüşünü yakalar ve geçiş sırasında bu değişikliklerin animasyonunu oluşturur. |
Explode |
<explode/> |
Başta ve sonda hedef görünümlerin görünürlüğünde yapılan değişiklikleri izler sahnelerin kenarlarından içeri veya dışarı doğru hareket ettirir. |
Fade |
<fade/> |
fade_in, görüntülemelerde yavaşça gözden geçirilir.. fade_out, görüntülemeleri kademeli olarak azaltır.. fade_in_out (varsayılan), fade_out ve ardından şunu yapar:
fade_in.
|
Slide |
<slide/> |
Başta ve sonda hedef görünümlerin görünürlüğünde yapılan değişiklikleri izler sahnenin köşelerinden birinden içeri veya dışarı doğru taşır. |
Kaynak dosyadan geçiş örneği oluşturma
Bu teknik, ve etkinliğinizin kodu. Bu teknik ayrıca, karmaşık görevleri aşağıdaki bölümde gösterildiği gibi, uygulama kodunuzdaki geçiş tanımlarını birden fazla geçiş belirtme hakkında bilgi edinin.
Bir kaynak dosyasında yerleşik bir geçiş belirtmek için şu adımları uygulayın:
res/transition/dizinini projenize ekleyin.- Bu dizin içinde yeni bir XML kaynak dosyası oluşturun.
- Yerleşik geçişlerden biri için XML düğümü ekleyin.
Örneğin, aşağıdaki kaynak dosyası Fade geçişini belirtir:
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
Aşağıdaki kod snippet'i, içindeki bir Transition örneğinin nasıl genişletileceğini gösterir
kaynak dosyadan etkinliğiniz:
Kotlin
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
Java
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
Kodunuzda bir geçiş örneği oluşturma
Bu teknik, geçiş nesnelerini dinamik olarak oluşturmak için kodunuzdaki kullanıcı arayüzünü değiştirmek ve basit bir yerleşik geçiş oluşturmak parametresi bulunan veya hiç parametre içermeyen örneklerdir.
Yerleşik geçiş örneği oluşturmak için herkese açık
Transition sınıfının alt sınıflarındaki kurucular. Örneğin,
aşağıdaki kod snippet'i Fade geçişinin bir örneğini oluşturur:
Kotlin
var fadeTransition: Transition = Fade()
Java
Transition fadeTransition = new Fade();
Geçiş uygulama
Genelde farklı görünüm hiyerarşileri arasında geçiş yapmak için kullanıcı işlemi gibi bir etkinliğe yanıt olarak. Örneğin, bir arama uygulaması ele alalım: Kullanıcı bir arama terimi girip arama düğmesine dokunduğunda uygulama değişir. bir geçiş uygularken sonuç düzenini temsil eden bir sahneye arama düğmesi yavaşça soluklaşır ve arama sonuçlarında görüntülenir.
Bir etkinliğe yanıt olarak geçiş uygularken sahne değişikliği yapmak için
etkinliğini, sondaki TransitionManager.go() sınıf işlevini çağırın
sahneyi ve animasyon için kullanılacak geçiş örneğini
aşağıdaki snippet:
Kotlin
TransitionManager.go(endingScene, fadeTransition)
Java
TransitionManager.go(endingScene, fadeTransition);
Çerçeve, sahne kökü içindeki görünüm hiyerarşisini görünümle değiştirir tarafından belirtilen animasyonu çalıştırırken, bitiş sahnesinden hiyerarşiye geçiş örneğidir. Başlangıç sahnesi, önceki sahneden bitiş sahnesidir için geçerlidir. Daha önce bir geçiş yoksa başlangıç sahnesi belirlenir. otomatik olarak değiştirebilirsiniz.
Bir geçiş örneği belirtmezseniz geçiş yöneticisi bir
çoğu durum için makul bir şey yapan otomatik geçiş yöntemidir. Örneğin,
daha fazla bilgi için şunun API referansına bakın:
TransitionManager
sınıfını kullanır.
Belirli hedef görünümleri seçin
Çerçeve, geçişleri başlangıç ve bitiş sahnelerindeki tüm görünümlere uygular
varsayılan olarak. Bazı durumlarda, bir animasyonu yalnızca bir alt kümeye uygulamak
belirir. Bu çerçeve, istediğiniz görünümleri seçip
animasyon içerir. Örneğin bu çerçeve,
ListView nesnelerden oluşacağından geçiş sırasında bunlara animasyon eklemeye çalışmayın.
Geçişin animasyon gösterdiği her görünüme hedef adı verilir. Yalnızca Bir sahneyle ilişkili görünüm hiyerarşisinin parçası olan hedefleri seçer.
Bir veya daha fazla görünümü hedef listesinden kaldırmak için
removeTarget()
yöntemini çağırın. Yalnızca belirttiğiniz görünümleri
hedef listesini çağırın,
addTarget()
işlevini kullanın. Daha fazla bilgi için
Transition sınıfı.
Birden fazla geçiş belirtme
Bir animasyondan en iyi şekilde yararlanmak için animasyonun etkisini, sahneler arasında gerçekleşir. Örneğin, bazı görünümleri kaldırıp geçişler arasında geçiş yaparken, animasyonda kaybolma veya kaybolma bazı görüntülemelerin artık kullanılamadığını gösterir. Görünümleri ekranda farklı noktalar varsa, harekete animasyon eklemek kullanıcılar görünümlerin yeni konumunu fark eder.
Geçiş çerçeveleri sayesinde tek bir animasyon seçmeniz gerekmez. animasyon efektlerini bir grup metin içeren bir geçiş kümesinde yerleşik veya özel geçişler var.
XML'de bir geçiş koleksiyonundan bir geçiş kümesi tanımlamak için
res/transitions/ dizinindeki kaynak dosyasını kullanarak geçişlerin her biri için
TransitionSet öğesi. Örneğin, aşağıdaki snippet'te
AutoTransition ile aynı davranışa sahip bir geçiş grubu belirtin
sınıf:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
Geçişi şişirerek
TransitionSet nesne
kodunuz varsa,
TransitionInflater.from()
işlevine ekleyebilirsiniz. TransitionSet sınıfı
Transition sınıfa sahip. Bu sınıfını herhangi bir geçiş yöneticisiyle birlikte kullanabilirsiniz
diğer Transition örneği.
Sahne olmadan geçiş uygula
Görünüm hiyerarşilerini değiştirmek, kullanıcı arayüzünüzde değişiklik yapmanın tek yolu değildir. Siz alt görünümleri ekleyerek, değiştirerek veya kaldırarak da değişiklik yapabilir. hiyerarşik olarak düzenlenmiştir.
Örneğin,
sahip olabilirsiniz. Arama girişi alanı ve arama gösteren düzenle başlayın
simgesini tıklayın. Kullanıcı arayüzünü sonuçları gösterecek şekilde değiştirmek için arama düğmesini kaldırın
kullanıcı
ViewGroup.removeView()
işlevini çağırarak arama sonuçlarını ekleyin
ViewGroup.addView()
işlevini kullanın.
Alternatif olarak, aynı iki hiyerarşiye sahip olmak yerine, bu yaklaşımı kullanabilirsiniz neredeyse aynı. İki ayrı düzen dosyası oluşturup saklamak yerine küçük bir farklılık söz konusuysa, tek bir düzen dosyanızı kodda değiştirdiğiniz bir görünüm hiyerarşisini içeren
Mevcut görünüm hiyerarşisinde bu şekilde değişiklik yaparsanız sahne oluşturmanız gerekir. Bunun yerine, daha fazla kontrol sahibi olmak için gecikmeli geçiş kullanan iki görünüm hiyerarşisi için geçerlidir. Tarayıcının bu özelliği, geçiş çerçevesi mevcut görünüm hiyerarşisi durumuyla başlar, ve görünümlerini canlandıran bir geçiş uygular. sistem kullanıcı arayüzünü yeniden çizdiğinde değişir.
Tek görünüm hiyerarşisinde gecikmeli geçiş oluşturmak için şu talimatları uygulayın: için şu adımları izleyin:
- Geçişi tetikleyen etkinlik gerçekleştiğinde
TransitionManager.beginDelayedTransition()tüm görünümlerin üst görünümünü sağlayan istediğiniz geçişi ve geçiş işlemini seçin. Bu çerçeve, mevcut alt görünümlerinin durumu ve mülk değerleri. - Alt görünümlerde, kullanım alanınızın gerektirdiği değişiklikleri yapın. Çerçeve alt görünümlerde ve özelliklerinde yaptığınız değişiklikleri kaydeder.
- Sistem, değişikliklerinize göre kullanıcı arayüzünü yeniden çizdiğinde çerçeve, orijinal durum ile yeni durum arasındaki değişikliklere animasyon uygular.
Aşağıdaki örnekte, bir görünüme metin görünümü ekleme işlemi için animasyon oluşturma işlemi gösterilmektedir gecikmeli geçiş kullanarak hiyerarşiye doğru ilerler. İlk snippet, düzeni tanım dosyası:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
Sonraki snippet, metin görünümünün eklenmesiyle animasyon oluşturan kodu gösterir:
MainActivity
Kotlin
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
Java
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
Geçiş yaşam döngüsü geri çağırmalarını tanımlayın
Geçiş yaşam döngüsü, etkinlik yaşam döngüsüne benzer. Bu sonuç,
Bu geçiş, çerçevenin bir çağrı arasındaki süre boyunca izlediğini belirtir
TransitionManager.go() fonksiyonuna ve
tıklayın. Önemli yaşam döngüsü durumlarında çerçeve, geri çağırmaları çağırır
TransitionListener tarafından tanımlanır
kullanır.
Geçiş yaşam döngüsü geri çağırmaları (ör. bir görünümü kopyalamak için) kullanışlıdır
başlangıç görünümü hiyerarşisinden bitiş görünümü hiyerarşisine kadar olan özellik değeri
nasıl etkileyebileceğini öğreneceğiz. Değeri başlangıç görünümünden e-tablonuza kopyalayamazsınız
görünümün hiyerarşisinde aynı olmadığından, son görünüm hiyerarşisinde
kadar şişirilmiş olması gerekir. Bunun yerine,
inceleyebilirsiniz. Daha sonra, çerçeve ile birlikte bunu yaptığınızda
geçişi tamamladı. Geçiş tamamlandığında bildirim almak için
TransitionListener.onTransitionEnd()
işlevine ekleyebilirsiniz.
Daha fazla bilgi için
TransitionListener
sınıfını kullanır.
Sınırlamalar
Bu bölümde, geçiş çerçevesiyle ilgili bilinen bazı sınırlamalar listelenmiştir:
- Şunlara uygulanan animasyonlar:
SurfaceViewgörünmeyebilir sağlayabilir.SurfaceViewörnek, kullanıcı arayüzü olmayan bir iş parçacığından güncellenir. Bu nedenle diğer görünümlerin animasyonlarıyla senkronize olmayabilir. - Bazı belirli geçiş türleri istenen animasyon efektini oluşturamayabilir
TextureViewuygulandığında gösterilir. - Kapsamı genişletilen sınıflar
AdapterView(ör.ListView), çocuklar için uygun olmayan şekillerde yönetmeye çerçeveden bahsetmek istiyorum.AdapterViewtabanlı bir görünümün animasyonunu oluşturmaya çalışırsanız cihaz ekranı yanıt vermeyi durdurabilir. TextViewöğesini yeniden boyutlandırmak isterseniz bir animasyonda, nesne tamamen gelişmeden önce metin yeni bir konuma yeniden boyutlandırıldı. Bu sorunu önlemek için, aşağıdakileri içeren görünümlerin yeniden boyutlandırmasıyla ilgili animasyon kullanmayın: metin.

