O Android Studio oferece suporte a vários atributos XML no namespace tools, que habilitam
recursos de tempo de design, como qual layout mostrar em um fragmento, ou
comportamentos de tempo de compilação, como o modo de redução aplicado aos
recursos XML. Quando você cria seu app, as ferramentas de build removem esses atributos
para que não afetem o tamanho do APK ou o comportamento do ambiente de execução.
Para usar esses atributos, adicione o namespace tools ao elemento raiz de cada arquivo
XML em que você quer que eles sejam usados, conforme mostrado a seguir:
<RootTag xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" >
Atributos de tratamento de erros
Os atributos a seguir ajudam a suprimir mensagens de aviso de lint:
tools:ignore
Destinado a: qualquer elemento
Usado por: lint
Esse atributo aceita uma lista separada por vírgulas dos IDs de problemas de lint que você quer que as ferramentas ignorem nesse elemento ou em qualquer um dos descendentes dele.
Por exemplo, você pode dizer às ferramentas para ignorar o erro MissingTranslation:
<string name="show_all_apps" tools:ignore="MissingTranslation">All</string>
tools:targetApi
Destinado a: qualquer elemento
Usado por: lint
Esse atributo funciona da mesma forma que a anotação
@TargetApi no código Java.
Ele permite especificar o nível da API (como um número inteiro ou um codinome)
que oferece suporte a esse elemento.
Isso informa às ferramentas que você acredita que esse elemento, e qualquer filho, vai ser
usado somente no nível da API especificado ou em níveis mais recentes. Isso impede que o lint avise
se esse elemento ou os atributos dele não estão disponíveis no nível de API especificado
como sua minSdkVersion.
Por exemplo, você pode usar esse atributo porque o
GridLayout está disponível apenas no
nível 14 da API e versões mais recentes, mas esse layout não é usado no código.
para versões anteriores:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:targetApi="14" >
No entanto, recomendamos o uso do GridLayout
da Biblioteca de Suporte.
tools:locale
Destinado a: <resources>
Usado por: lint, editor do Android Studio
Para evitar avisos da verificação ortográfica, esse atributo informa às ferramentas
qual é o idioma ou a localidade padrão dos recursos no elemento <resources> específico.
Sem esse atributo, a ferramenta presume que o idioma é o inglês.
O valor precisa ser um qualificador de localidade válido.
Por exemplo, ele pode ser adicionado ao arquivo values/strings.xml padrão para
indicar que o idioma usado para as strings padrão é o
espanhol em vez do inglês:
<resources xmlns:tools="http://schemas.android.com/tools"
tools:locale="es">
Atributos de visualização no tempo de design
Os seguintes atributos definem características de layout que são visíveis apenas na visualização do layout do Android Studio.
tools: em vez de android:
Destinado a: <View>
Usado por: Layout Editor do Android Studio
Você pode inserir dados de amostra na visualização de layout usando o prefixo tools:
em vez de android: com qualquer atributo <View> do framework do Android.
Isso é útil quando o valor do atributo não é preenchido até o momento de execução e você
quer verificar o efeito na visualização do layout.
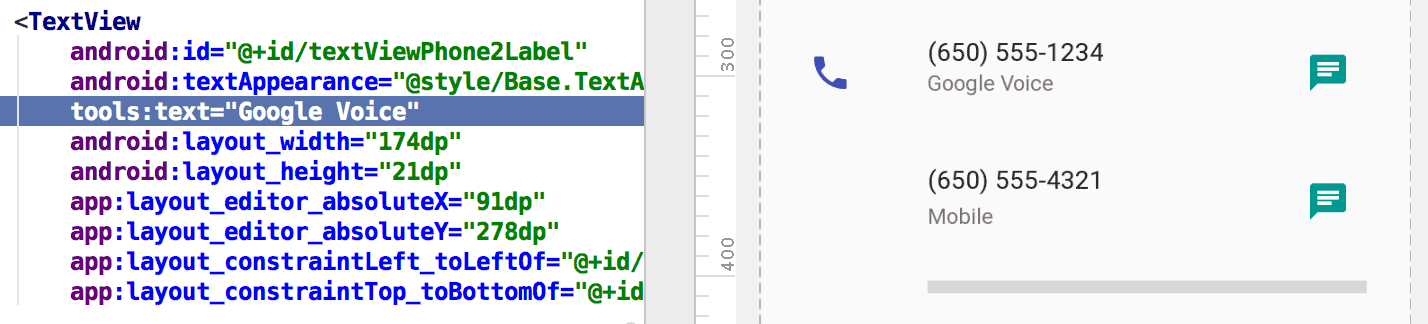
Por exemplo, se o valor do atributo android:text for definido no momento de execução ou você quiser
verificar o layout com um valor diferente do padrão, adicione
tools:text para especificar textos somente para a visualização do layout.

tools:text
define "Google Voice" como o valor da visualização do layout.Você pode adicionar o atributo de namespace android:, que é usado no momento
da execução, e o atributo tools: correspondente, que modifica o de
tempo de execução apenas na visualização do layout.
Você também pode usar um atributo tools: para desfazer uma configuração de atributo apenas para a
visualização do layout. Por exemplo, caso você tenha um FrameLayout com dois filhos, mas queira
verificar somente um na visualização do layout, é possível configurar um deles para
que fique invisível, conforme mostrado a seguir:
<Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Second" tools:visibility="invisible" />
Ao usar o Layout Editor na
visualização de design, a janela Properties permite editar alguns atributos de visualização do
tempo de design. Cada atributo de tempo de design é indicado com
um ícone de chave inglesa  ao lado do
nome para que possa ser distinguido do atributo real com o mesmo nome.
ao lado do
nome para que possa ser distinguido do atributo real com o mesmo nome.
tools:context
Destinado a: qualquer <View> raiz
Usado por: lint, Layout Editor do Android Studio
Esse atributo declara com qual atividade esse layout está associado por
padrão. Isso ativa recursos no editor ou na visualização do layout que exigem
conhecimento da atividade, como qual é o tema do layout na
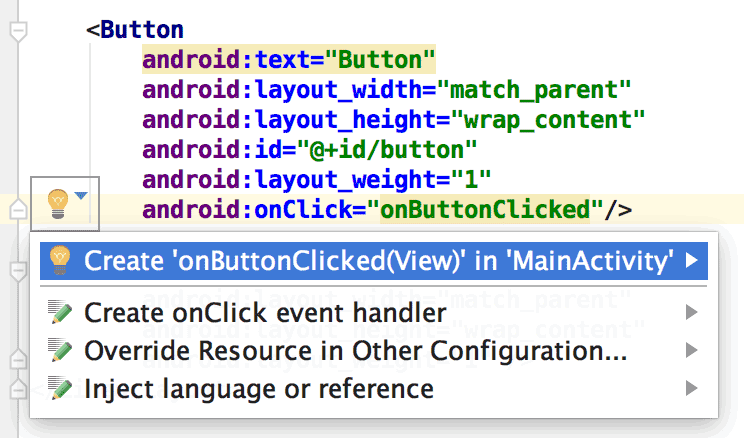
visualização e onde inserir gerenciadores onClick gerados com uma
correção rápida, como mostrado na Figura 2.

onClick
só funciona caso você tenha definido o tools:context.Você pode especificar o nome da classe de atividade usando um ponto como prefixo, como no arquivo de manifesto, excluindo o nome completo do pacote.
Exemplo:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity" >
tools:itemCount
Destinado a: <RecyclerView>
Usado por: Layout Editor do Android Studio
Para uma determinada
RecyclerView, esse atributo especifica o número de itens que o
Layout Editor precisa renderizar na janela
Preview.
Exemplo:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"/>
tools:layout
Destinado a: <fragment>
Usado por: Layout Editor do Android Studio
Esse atributo declara qual layout você quer que a visualização desenhe dentro do fragmento, já que ela não pode executar o código de atividade que normalmente aplica o layout.
Exemplo:
<fragment android:name="com.example.main.ItemListFragment"
tools:layout="@layout/list_content" />
tools:listitem, tools:listheader, tools:listfooter
Destinado a: <AdapterView> (e subclasses, como <ListView>)
Usado por: Layout Editor do Android Studio
Esses atributos especificam qual layout vai aparecer na visualização do layout para os itens, cabeçalho e rodapé de uma lista. Todos os campos de dados no layout são preenchidos com conteúdo numérico, como "Item 1", para que os itens da lista não sejam repetitivos.
Exemplo:
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/sample_list_item"
tools:listheader="@layout/sample_list_header"
tools:listfooter="@layout/sample_list_footer" />
tools:showIn
Destinado a: qualquer <View> raiz em um layout referenciado por
<include>
Usado por: Layout Editor do Android Studio
Esse atributo permite apontar para um layout que usa
<include>. Assim, é possível
visualizar e editar esse arquivo da forma como ele aparece enquanto incorporado no layout pai.
Exemplo:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:showIn="@layout/activity_main" />
Agora, a visualização do layout mostra esse layout TextView da forma como ele aparece dentro do
layout activity_main.
tools:menu
Destinado a: qualquer <View> raiz
Usado por: Layout Editor do Android Studio
Esse atributo especifica qual menu a visualização do layout mostra na
barra de apps. O valor pode ser um ou mais IDs de menu,
separados por vírgulas, sem @menu/ ou qualquer prefixo de ID e sem
a extensão .xml.
Exemplo:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:menu="menu1,menu2" />
tools:minValue, tools:maxValue
Destinado a: <NumberPicker>
Usado por: Layout Editor do Android Studio
Esses atributos definem valores mínimos e máximos para uma
visualização NumberPicker.
Exemplo:
<NumberPicker xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:minValue="0"
tools:maxValue="10" />
tools:openDrawer
Destinado a: <DrawerLayout>
Usado por: Layout Editor do Android Studio
Esse atributo permite abrir um
DrawerLayout na visualização.
Você também pode modificar a maneira como o editor renderiza o layout transmitindo um dos seguintes valores:
Tabela 1. Valores para modificar a forma como o
Layout Editor renderiza um DrawerLayout.
| Constante | Valor | Descrição |
|---|---|---|
end | 800005 | Envie o objeto para o final do contêiner, sem mudar o tamanho dele. |
left | 3 | Envie o objeto para a esquerda do contêiner, sem mudar o tamanho dele. |
right | 5 | Envie o objeto para a direita do contêiner, sem mudar o tamanho dele. |
start | 800003 | Envie o objeto para o início do contêiner, sem alterar o tamanho dele. |
Exemplo:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start" />
Recursos "@tools:sample/*"
Destinado a: qualquer visualização que ofereça suporte a texto ou imagens da interface
Usado por: Layout Editor do Android Studio
Esse atributo permite injetar imagens ou dados de marcador na visualização. Por exemplo, para testar como o layout se comporta antes de terminar o texto da interface do app, use o marcador de posição da seguinte maneira:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem" />
A tabela a seguir descreve os tipos de dados de marcadores que podem ser injetados nos layouts.
Tabela 2. Dados de marcadores de posição para layouts
| Valor do atributo | Descrição dos dados do marcador |
|---|---|
@tools:sample/full_names |
Nomes completos gerados aleatoriamente pela combinação de
@tools:sample/first_names e
@tools:sample/last_names |
@tools:sample/first_names |
Nomes comuns |
@tools:sample/last_names |
Sobrenomes comuns |
@tools:sample/cities |
Nomes de cidades do mundo todo |
@tools:sample/us_zipcodes |
Códigos postais dos EUA gerados aleatoriamente |
@tools:sample/us_phones |
Números de telefone gerados aleatoriamente, com o formato:
(800) 555-xxxx |
@tools:sample/lorem |
Texto do marcador de posição em latim |
@tools:sample/date/day_of_week |
Datas e horários aleatórios para o formato especificado |
@tools:sample/date/ddmmyy | |
@tools:sample/date/mmddyy | |
@tools:sample/date/hhmm | |
@tools:sample/date/hhmmss | |
@tools:sample/avatars |
Drawables vetoriais que você pode usar como avatares de perfil |
@tools:sample/backgrounds/scenic |
Imagens que você pode usar como planos de fundo |
Atributos de redução de recursos
Os atributos a seguir permitem que você ative verificações de referência estritas e declare se quer manter ou descartar determinados recursos ao usar a redução.
Para ativar a redução de recursos, defina a propriedade shrinkResources como true
no arquivo build.gradle, junto a minifyEnabled para a redução de código.
Exemplo:
Groovy
android { ... buildTypes { release { shrinkResources true minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } }
Kotlin
android { ... buildTypes { getByName("release") { isShrinkResources = true isMinifyEnabled = true proguardFiles( getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" ) } } }
tools:shrinkMode
Destinado a: <resources>
Usado por: ferramentas de build com redução de recursos
Esse atributo permite especificar se as ferramentas de build precisam usar o seguinte:
- Modo de segurança: mantém todos os recursos que são explicitamente citados e
podem ser referenciados dinamicamente com uma chamada para
Resources.getIdentifier(). - Modo estrito: mantém apenas os recursos citados explicitamente no código ou em outros recursos.
O modo de segurança (shrinkMode="safe") é usado por padrão. Para usar o
modo restrito, adicione shrinkMode="strict" à tag <resources>, como mostrado a seguir:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:shrinkMode="strict" />
Quando você ativa o modo restrito, pode ser necessário usar tools:keep
para manter os recursos que foram removidos, mas que você quer, e usar
tools:discard para remover ainda mais recursos de forma explícita.
Para mais informações, consulte Reduzir recursos.
tools:keep
Destinado a: <resources>
Usado por: ferramentas de build com redução de recursos
Ao usar a redução para remover recursos não utilizados, esse
atributo permite que você especifique aqueles que gostaria de manter, geralmente porque eles são
referenciados de forma indireta no momento da execução, por exemplo, transmitindo um nome de
recurso gerado dinamicamente para
Resources.getIdentifier().
Para usar a redução, crie um arquivo XML no diretório de recursos (por exemplo, em
res/raw/keep.xml) com uma tag <resources> e
especifique cada recurso que precisa ser mantido no atributo tools:keep como uma
lista separada por vírgulas. Você pode usar o caractere de asterisco como curinga.
Exemplo:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/used_1,@layout/used_2,@layout/*_3" />
Para mais informações, consulte Reduzir recursos.
tools:discard
Destinado a: <resources>
Usado por: ferramentas de build com redução de recursos
Ao usar a redução de recursos para remover os não utilizados, esse atributo permite que você especifique aqueles que quer descartar de forma manual. Geralmente isso acontece porque o recurso é referenciado, mas de uma maneira que não afeta seu app, ou porque o plug-in do Gradle deduziu incorretamente que o recurso é referenciado.
Para usar a redução, crie um arquivo XML no diretório de recursos (por exemplo, em
res/raw/keep.xml) com uma tag <resources> e
especifique cada recurso que deve ser mantido no atributo tools:discard como uma
lista separada por vírgulas. Você pode usar o caractere de asterisco como curinga.
Exemplo:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:discard="@layout/unused_1" />
Para mais informações, consulte Reduzir recursos.
