Android Studio תומך במגוון מאפייני XML במרחב השמות tools
שמאפשרים תכונות שקשורות לזמן העיצוב, כמו הפריסה שתוצג במקטעים, או
התנהגויות מבוססות-זמן הידור (compile), כמו בחירת מצב כיווץ שצריך להחיל על קובץ ה-XML.
במשאבי אנוש. כשאתם יוצרים את האפליקציה, כלי ה-build מסירים את המאפיינים האלה
שאין השפעה על גודל ה-APK או על ההתנהגות של סביבת זמן הריצה.
כדי להשתמש במאפיינים האלה, צריך להוסיף את מרחב השמות tools לרכיב הבסיסי (root) של כל אחד מהם
קובץ XML שבו רוצים להשתמש בהם, כפי שמוצג כאן:
<RootTag xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" >
מאפיינים לטיפול בשגיאות
המאפיינים הבאים עוזרים להסתיר הודעות אזהרה של איתור שגיאות בקוד:
tools:ignore
מיועד: כל רכיב
בשימוש של: Lint
המאפיין הזה מקבל רשימה מופרדת בפסיקים של מזהים של בעיות באיתור השגיאות בקוד כלים שצריך להתעלם מהם ברכיב הזה או בצאצאים שלו.
לדוגמה, אפשר להנחות את הכלים להתעלם מהשגיאה MissingTranslation:
<string name="show_all_apps" tools:ignore="MissingTranslation">All</string>
tools:targetApi
מיועד: כל רכיב
בשימוש על ידי: איתור שגיאות בקוד (lint)
המאפיין הזה פועל כמו
הערה @TargetApi ב-Java
הוא מאפשר לציין את רמת ה-API (מספר שלם או כשם קוד)
שתומך ברכיב הזה.
זה אומר לכלים שלדעתך הרכיב הזה וכל צאצאים
משמשת רק ברמת ה-API שצוינה ומעלה. הפעולה הזו תעצור את איתור השגיאות בקוד כדי להזהיר אתכם
אם הרכיב או המאפיינים שלו לא זמינים ברמת ה-API שציינתם
בתור minSdkVersion.
לדוגמה, אם משתמשים במאפיין הזה,
GridLayout זמין רק ב-
רמת API 14 ומעלה, אבל ידוע לך שלא נעשה שימוש בפריסה הזו בקוד שלך
בכל גרסה ישנה יותר:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:targetApi="14" >
(עם זאת, לידיעתכם, מומלץ להשתמש ב-GridLayout
מספריית התמיכה במקום זאת.)
tools:locale
מיועד: <resources>
בשימוש: Linux, עורך Android Studio
התנאי הזה מציין לכלים מהי שפת ברירת המחדל או הלוקאל של המשאבים
רכיב <resources> הנתון כדי להימנע מאזהרות מבדיקת האיות.
אחרת, הכלי מניח שהשפה היא אנגלית.
הערך חייב להיות לוקאל תקין תוחם את הפרמטר.
לדוגמה, אפשר להוסיף את הקובץ הזה לקובץ ברירת המחדל values/strings.xml כדי
לציין שהשפה שבה נעשה שימוש למחרוזות ברירת המחדל
בספרדית במקום באנגלית:
<resources xmlns:tools="http://schemas.android.com/tools"
tools:locale="es">
מאפייני תצוגה בזמן העיצוב
המאפיינים הבאים מגדירים את מאפייני הפריסה הגלויים רק בתצוגה המקדימה של הפריסה של Android Studio.
tools: במקום android:
מיועד: <View>
בשימוש על ידי: עורך הפריסה של Android Studio
אפשר להוסיף נתונים לדוגמה לתצוגה המקדימה של הפריסה באמצעות הקידומת tools:
במקום android: עם כל מאפיין <View> מ-Android framework.
האפשרות הזו שימושית אם הערך של המאפיין לא מאוכלס עד לסיום זמן הריצה,
אם אתם רוצים לראות את ההשפעה בתצוגה המקדימה של הפריסה.
לדוגמה, אם ערך המאפיין android:text מוגדר בזמן ריצה, או שרוצים
כדי לראות את הפריסה עם ערך שונה מברירת המחדל, אפשר להוסיף
tools:text כדי לציין טקסט לתצוגה המקדימה של הפריסה בלבד.

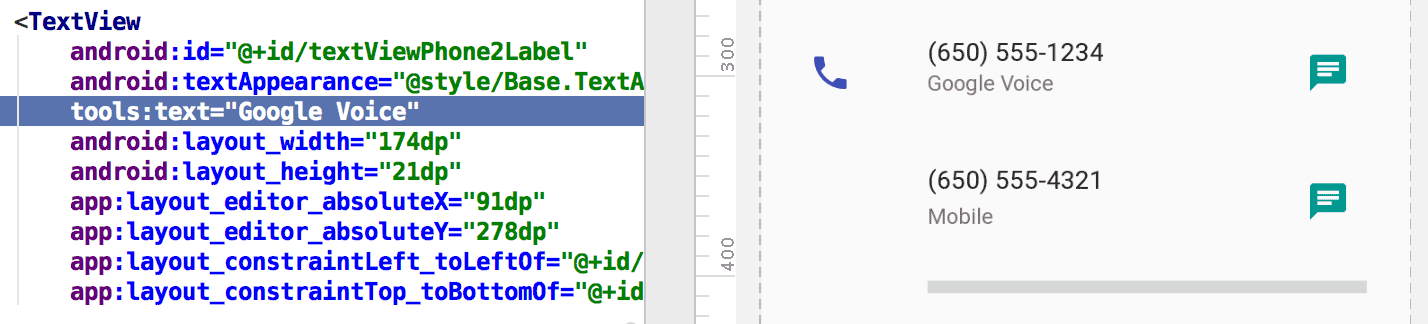
tools:text
המאפיין מגדיר את Google Voice כערך לתצוגה המקדימה של הפריסה.אפשר להוסיף גם את מאפיין מרחב השמות android:, שנמצא בשימוש ב-
של סביבת זמן הריצה, ואת המאפיין התואם tools:, שמבטלים את זמן הריצה
בתצוגה המקדימה של הפריסה בלבד.
אפשר להשתמש גם במאפיין tools: כדי לבטל הגדרת מאפיין עבור
לתצוגה מקדימה בלבד של הפריסה. לדוגמה, אם יש לך FrameLayout עם שני ילדים
אבל אתם רוצים לראות רק צאצא אחד בתצוגה המקדימה של הפריסה, אפשר להגדיר אחד
כדי להפוך אותם לבלתי נראים בתצוגה המקדימה של הפריסה, כפי שמוצג כאן:
<Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Second" tools:visibility="invisible" />
כשמשתמשים בעורך הפריסה ב-
בתצוגת העיצוב, החלון מאפיינים מאפשר לערוך זמן עיצוב
הצגת מאפיינים. כל מאפיין מסוג 'זמן עיצוב' מסומן באמצעות
סמל מפתח ברגים  לצד
שם מאפיין כדי להבדיל בינו לבין המאפיין האמיתי של אותו שם.
לצד
שם מאפיין כדי להבדיל בינו לבין המאפיין האמיתי של אותו שם.
tools:context
מיועד: כל רמת בסיס (root) <View>
בשימוש על ידי: Linux, Android Studio Layout הרשאת עריכה
מאפיין זה מציין לאיזו פעילות הפריסה הזו משויכת
כברירת מחדל. כך אפשר להשתמש בתכונות בעורך או בתצוגה המקדימה של הפריסה שנדרשת עבורם
ידע על הפעילות, למשל מהו נושא הפריסה
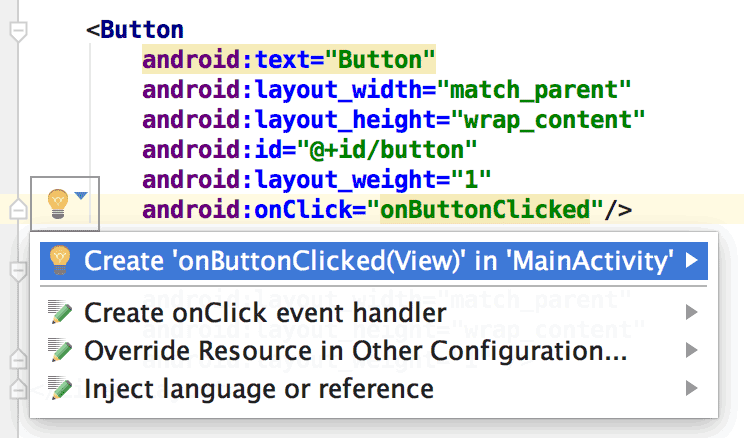
תצוגה מקדימה ואיפה מוסיפים handlers של onClick שנוצרו
תיקון מהיר, כפי שמוצג באיור 2.

onClick
פועל רק אם הגדרת tools:context.אפשר לציין את שם מחלקה של הפעילות באמצעות אותה תחילית של נקודה כמו ב- קובץ המניפסט (לא כולל שם החבילה המלא).
לדוגמה:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity" >
tools:itemCount
מיועד: <RecyclerView>
בשימוש על ידי: Android Studio Layout הרשאת עריכה
במאפיין
RecyclerView נתון, המאפיין הזה מציין את מספר הפריטים
צריך לעבד את עורך הפריסה
תצוגה מקדימה.
לדוגמה:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:itemCount="3"/>
tools:layout
מיועד: <fragment>
בשימוש על ידי: Android Studio Layout Editor
מאפיין זה מצהיר איזו פריסה רוצים לכלול בתצוגה המקדימה של הפריסה את המקטע בגלל שהתצוגה המקדימה של הפריסה לא יכולה להפעיל את קוד פעילות שבדרך כלל מחיל את הפריסה.
לדוגמה:
<fragment android:name="com.example.main.ItemListFragment"
tools:layout="@layout/list_content" />
tools:listitem, tools:listheader tools:listfooter
מיועד: <AdapterView> (ולכיתות משנה כמו <ListView>)
בשימוש על ידי: Android Studio Layout Editor
המאפיינים האלה מציינים איזו פריסה להציג בתצוגה המקדימה של הפריסה פריטים, כותרת עליונה וכותרת תחתונה. כל שדות הנתונים בפריסה מולאו תוכן מספרי, כמו "פריט 1", כך שהפריטים ברשימה לא יחזרו על עצמם.
לדוגמה:
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/sample_list_item"
tools:listheader="@layout/sample_list_header"
tools:listfooter="@layout/sample_list_footer" />
tools:showIn
מיועד: כל ערך ברמה הבסיסית (root) <View> בפריסה שאליה מפנה רכיב
<include>
בשימוש על ידי: Android Studio Layout Editor
המאפיין הזה מאפשר להצביע על פריסה שמשתמשת בפריסה הזו באמצעות
<include>, כדי שתהיה לך אפשרות
להציג תצוגה מקדימה של הקובץ הזה ולערוך אותו כפי שהוא מופיע כשהוא מוטמע בפריסת ההורה שלו.
לדוגמה:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:showIn="@layout/activity_main" />
עכשיו התצוגה המקדימה של הפריסה מציגה את הפריסה הזו של TextView כפי שהיא מופיעה
פריסה activity_main.
tools:menu
מיועד: כל רמת בסיס (root) <View>
בשימוש על ידי: Android Studio Layout Editor
מאפיין זה מציין איזה תפריט התצוגה המקדימה של הפריסה מציגה
סרגל האפליקציות. הערך הוא מזהה תפריט אחד או יותר,
מופרדות בפסיקים, בלי @menu/ או כל תחילית מזהה כזו ובלי
התוסף .xml.
לדוגמה:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:menu="menu1,menu2" />
tools:minValue, tools:maxValue
מיועד: <NumberPicker>
בשימוש על ידי: Android Studio Layout Editor
המאפיינים האלה מגדירים ערכי מינימום ומקסימום
צפייה אחת (NumberPicker).
לדוגמה:
<NumberPicker xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:minValue="0"
tools:maxValue="10" />
tools:openDrawer
מיועד: <DrawerLayout>
בשימוש על ידי: Android Studio Layout Editor
מאפיין זה מאפשר לפתוח
DrawerLayout בתצוגה המקדימה.
אפשר גם לשנות את האופן שבו עורך הפריסה מעבד את הפריסה על ידי העברת אחד מהערכים הבאים:
טבלה 1. ערכים שישנו את האופן שבו
עורך הפריסה מעבד DrawerLayout
| קבוע | ערך | תיאור |
|---|---|---|
end | 800005 | דוחפים את האובייקט לסוף הקונטיינר שלו, בלי לשנות את הגודל שלו. |
left | 3 | דוחפים את האובייקט משמאל למאגר שלו, בלי לשנות את הגודל שלו. |
right | 5 | דוחפים את האובייקט מימין למאגר שלו, בלי לשנות את הגודל שלו. |
start | 800003 | צריך לדחוף את האובייקט לתחילת הקונטיינר שלו, ולא לשנות את הגודל שלו. |
לדוגמה:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start" />
"@tools:sample/*" משאבים
מיועד: כל תצוגה שתומכת בטקסט או בתמונות בממשק המשתמש
בשימוש על ידי: Android Studio Layout הרשאת עריכה
המאפיין הזה מאפשר להחדיר תמונות או נתונים של placeholder לתצוגה שלכם. לדוגמה, כדי לבדוק איך הפריסה מתנהגת עם טקסט לפני יש לכם טקסט סופי בממשק המשתמש של האפליקציה, אפשר להשתמש בטקסט placeholder ככה:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem" />
בטבלה הבאה מתוארים הסוגים של נתוני placeholder שאפשר לראות להחדיר לפריסות שלך:
טבלה 2. נתוני Placeholder עבור פריסות
| ערך מאפיין | תיאור של נתוני placeholder |
|---|---|
@tools:sample/full_names |
שמות מלאים שנוצרים באופן אקראי משילוב של
@tools:sample/first_names והקבוצה
@tools:sample/last_names |
@tools:sample/first_names |
שמות פרטיים נפוצים |
@tools:sample/last_names |
שמות משפחה נפוצים |
@tools:sample/cities |
שמות של ערים מרחבי העולם |
@tools:sample/us_zipcodes |
מיקודים בארה"ב שנוצרו באופן אקראי |
@tools:sample/us_phones |
מספרי טלפון שנוצרים באופן אקראי בפורמט הבא:
(800) 555-xxxx |
@tools:sample/lorem |
טקסט למילוי מקום (placeholder) בלטינית |
@tools:sample/date/day_of_week |
תאריכים ושעות בסדר אקראי לפורמט שצוין |
@tools:sample/date/ddmmyy | |
@tools:sample/date/mmddyy | |
@tools:sample/date/hhmm | |
@tools:sample/date/hhmmss | |
@tools:sample/avatars |
פריטים וקטוריים שניתן להזזה שבהם אפשר להשתמש כדמויות פרופיל |
@tools:sample/backgrounds/scenic |
תמונות שאפשר להשתמש בהן כרקעים |
מאפיינים של כיווץ המשאבים
המאפיינים הבאים מאפשרים לכם להפעיל בדיקות עזר מחמירות ולהצהיר (declare) האם לשמור או למחוק משאבים מסוימים כאשר משתמשים כיווץ המשאבים.
כדי להפעיל כיווץ משאבים, צריך להגדיר את המאפיין shrinkResources לערך true
בקובץ build.gradle, לצד minifyEnabled לכיווץ קוד.
לדוגמה:
מגניב
android { ... buildTypes { release { shrinkResources true minifyEnabled true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } }
Kotlin
android { ... buildTypes { getByName("release") { isShrinkResources = true isMinifyEnabled = true proguardFiles( getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro" ) } } }
tools:shrinkMode
מיועד: <resources>
בשימוש: בניית כלים עם כיווץ משאבים
המאפיין הזה מאפשר לך לציין אם כלי ה-build צריכים להשתמש הבאים:
- מצב בטוח: שמירת כל מקורות המידע המצוטטים במפורש
שעשויה להפנות באופן דינמי באמצעות קריאה
Resources.getIdentifier(). - מצב מחמיר: שמירת המשאבים בלבד שמצוטטות במפורש בקוד או במקורות אחרים.
ברירת המחדל היא להשתמש במצב בטוח (shrinkMode="safe"). כדי להשתמש במקום זאת
מצב מחמיר, מוסיפים את shrinkMode="strict" לתג <resources> כמו שמוצג כאן:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:shrinkMode="strict" />
כשמפעילים מצב מחמיר, יכול להיות שיהיה צורך להשתמש ב-tools:keep
כדי לשמור משאבים שהוסרו אבל אתם באמת רוצים להשתמש בהם
tools:discard כדי להסיר בצורה מפורשת יותר משאבים.
מידע נוסף זמין במאמר הבא: כיווץ המשאבים
tools:keep
מיועד: <resources>
בשימוש: בניית כלים עם כיווץ משאבים
כשמשתמשים בכיווץ משאבים כדי להסיר משאבים שלא נמצאים בשימוש,
מאפשר לציין משאבים לשמירה, בדרך כלל מפני
הפניה אליו באופן עקיף בזמן ריצה, למשל על ידי העברה דינמית של
שם המשאב שנוצר עבור
Resources.getIdentifier()
כדי להשתמש בו, אתם צריכים ליצור קובץ XML בספריית המשאבים (לדוגמה,
res/raw/keep.xml) עם תג <resources>
ולציין כל משאב שיישמר במאפיין tools:keep
רשימה מופרדת בפסיקים. אפשר להשתמש בתו הכוכבית כתו כללי לחיפוש.
לדוגמה:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/used_1,@layout/used_2,@layout/*_3" />
מידע נוסף זמין במאמר הבא: כיווץ המשאבים
tools:discard
מיועד: <resources>
בשימוש: בניית כלים עם כיווץ משאבים
כשמשתמשים בכיווץ משאבים כדי להסיר משאבים שלא נמצאים בשימוש, המאפיין מאפשרת לציין משאבים שאתם רוצים למחוק באופן ידני, בדרך כלל מהסיבות יש הפניה למשאב אבל בצורה שלא משפיעה על האפליקציה או כי הפלאגין של Gradle הסיק באופן שגוי שהמשאב שיש הפניה אליו.
כדי להשתמש בו, אתם צריכים ליצור קובץ XML בספריית המשאבים (לדוגמה,
res/raw/keep.xml) עם תג <resources>
ולציין שאתם רוצים למחוק כל משאב במאפיין tools:discard
רשימה מופרדת בפסיקים. אפשר להשתמש בתו הכוכבית כתו כללי לחיפוש.
לדוגמה:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:discard="@layout/unused_1" />
מידע נוסף זמין במאמר הבא: כיווץ המשאבים
