A ferramenta Draw 9-patch é um editor de WYSIWYG incluído no Android Studio. A ferramenta permite criar imagens em bitmap que são automaticamente redimensionadas para acomodar o conteúdo da visualização e o tamanho da tela. É possível dimensionar partes selecionadas da imagem na horizontal ou vertical com base em indicadores desenhados na imagem.
Para uma introdução aos gráficos do NinePatch e como eles funcionam, leia Drawables NinePatch.

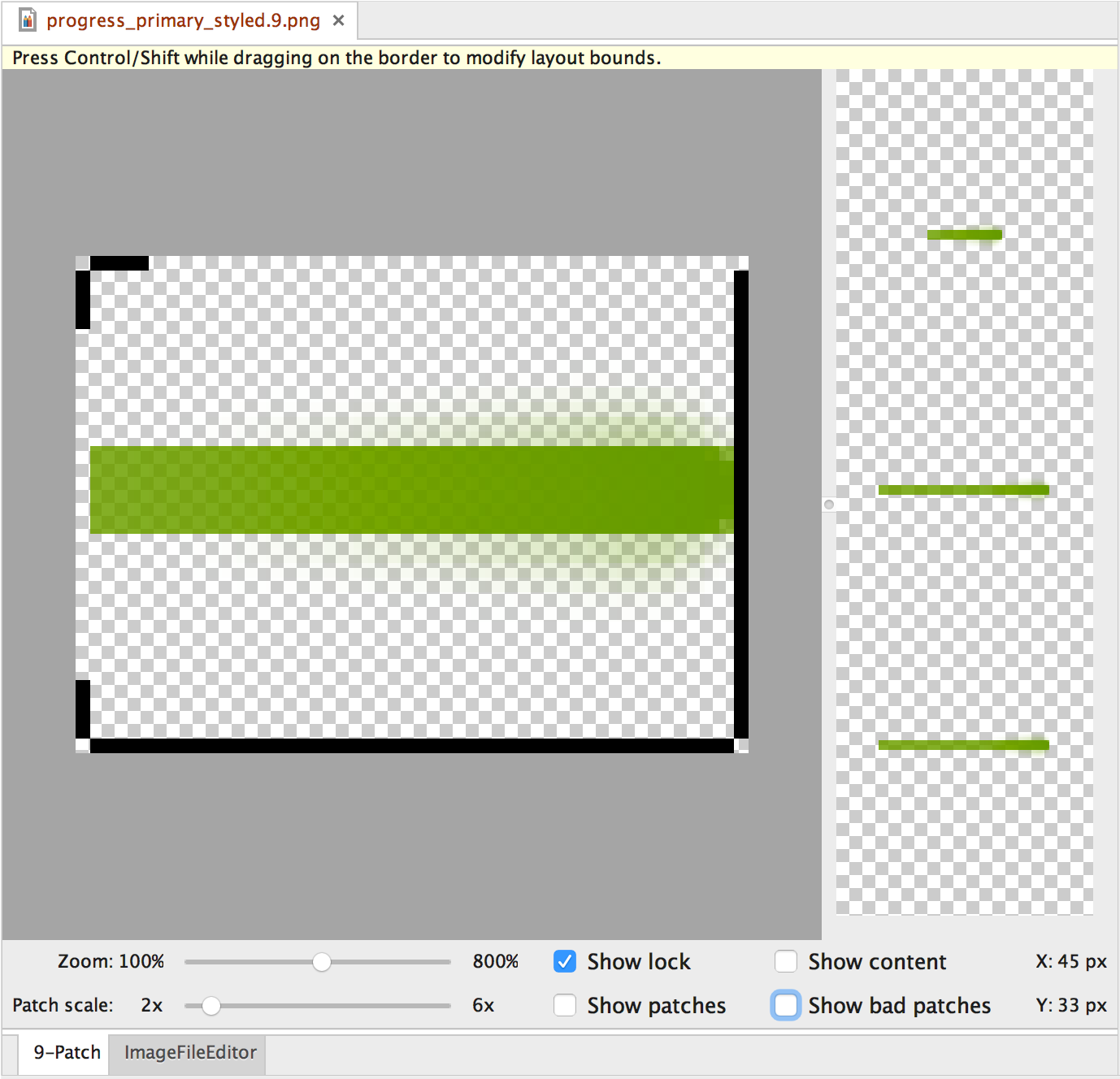
Figura 1. A ferramenta Draw 9-patch do Android Studio mostrando uma imagem NinePatch.
Siga estas etapas para criar um gráfico NinePatch usando a ferramenta Draw 9-patch no Android Studio. Você vai precisar da imagem PNG da qual quer criar uma imagem NinePatch.
- No Android Studio, clique com o botão direito do mouse na imagem em PNG da qual você quer criar uma imagem NinePatch e depois em Create 9-patch file.
- Insira o nome de arquivo da imagem NinePatch e clique em OK. A imagem
será criada com a extensão
.9.png. - Clique duas vezes no novo arquivo NinePatch para abri-lo no Android Studio.
No espaço de trabalho aberto, o painel esquerdo é a área de desenho, onde você pode editar as linhas dos patches esticáveis e da área de conteúdo. O painel à direita é a área de visualização, onde é possível conferir a imagem depois de esticada.
- Clique dentro do perímetro de 1 pixel para delinear as linhas que definem os trechos esticáveis
e a área (opcional) do conteúdo.
Clique com o botão direito do mouse para apagar linhas desenhadas anteriormente (no Mac, mantenha a tecla Shift pressionada e clique).
- Quando terminar, clique em File > Save para salvar as alterações.
Para abrir um arquivo NinePatch existente no Android Studio, clique duas vezes nele.
Para garantir que as imagens NinePatch sejam dimensionadas para um tamanho menor corretamente, verifique se alguma região esticável tem pelo menos 2 x 2 pixels. Caso contrário, essas regiões podem desaparecer quando reduzidas. Para evitar interpolações durante o escalonamento, que podem fazer com que a cor nos limites mude, forneça um pixel de espaço seguro extra nos gráficos antes e depois das regiões esticáveis.
Observação: um arquivo PNG normal (*.png) é
carregado com uma borda vazia de um pixel adicionada ao redor da imagem. Você pode desenhar
os patches esticáveis e a área de conteúdo dentro da borda.
Um arquivo NinePatch salvo anteriormente (*.9.png) foi carregado no estado em que se encontra,
sem nenhuma área de desenho adicionada porque ele já existe.

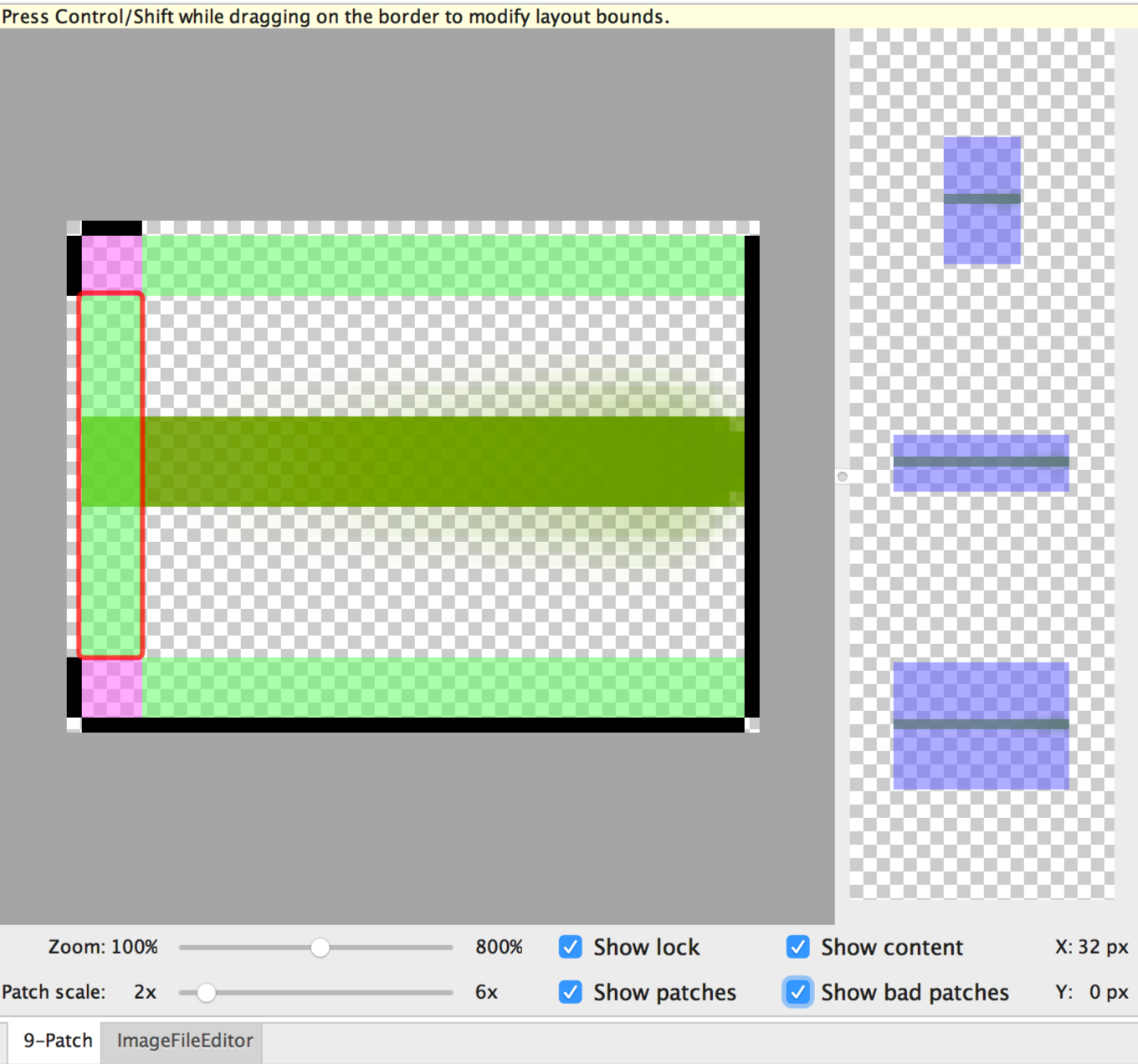
Figura 2. Imagem NinePatch no Android Studio mostrando conteúdo, patches e patches inadequados.
Os controles opcionais são:
- Zoom: ajusta o nível de zoom da imagem na área de desenho.
- Patch scale: ajusta a dimensão das imagens na área de visualização.
- Show lock: mostra a área não desenhável da imagem ao passar o cursor.
- Show patches: mostra uma prévia em rosa dos patches esticáveis na área de desenho. A cor rosa indica um patch esticável, como mostrado na figura 2.
- Show content: destaca a área de conteúdo nas imagens de visualização. A cor roxo indica a área em que o conteúdo é permitido, como mostrado na figura 2.
- Show bad patches: adiciona uma borda vermelha em torno dos trechos que podem produzir ruídos ou distorções na imagem quando esticada, conforme mostrado na figura 2. Se você eliminar todos os patches inadequados, vai manter a coerência visual da imagem esticada.
