ابزار Draw 9-patch یک ویرایشگر WYSIWYG است که در Android Studio گنجانده شده است. این ابزار به شما امکان می دهد تصاویر بیت مپ را ایجاد کنید که به طور خودکار اندازه آنها را تغییر می دهد تا محتویات نما و اندازه صفحه نمایش را در خود جای دهد. میتوانید بخشهای انتخاب شده از تصویر را بهصورت افقی یا عمودی بر اساس شاخصهای ترسیم شده در تصویر مقیاسبندی کنید.
برای آشنایی با گرافیک های NinePatch و نحوه کار آنها، NinePatch drawables را بخوانید.

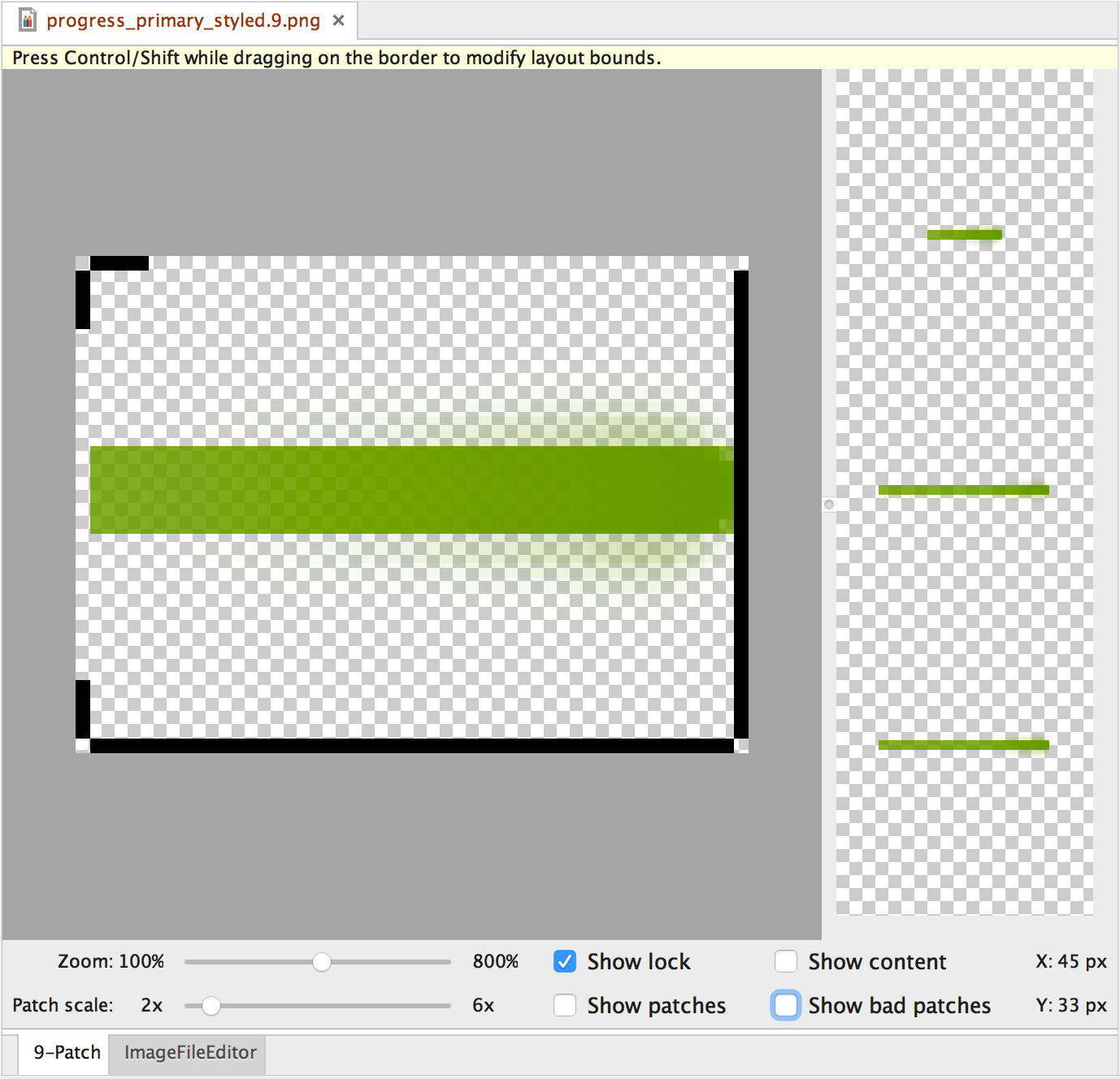
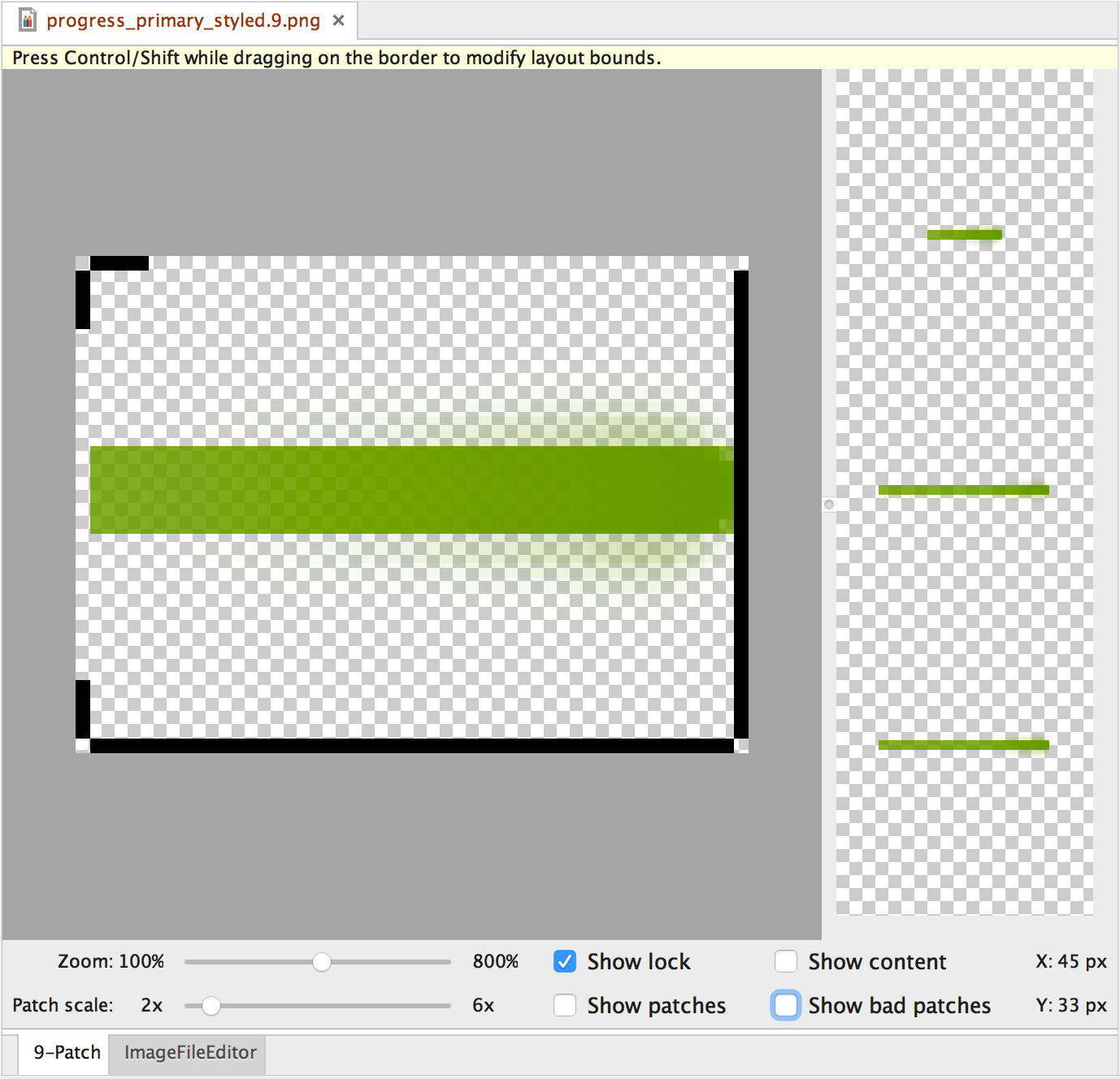
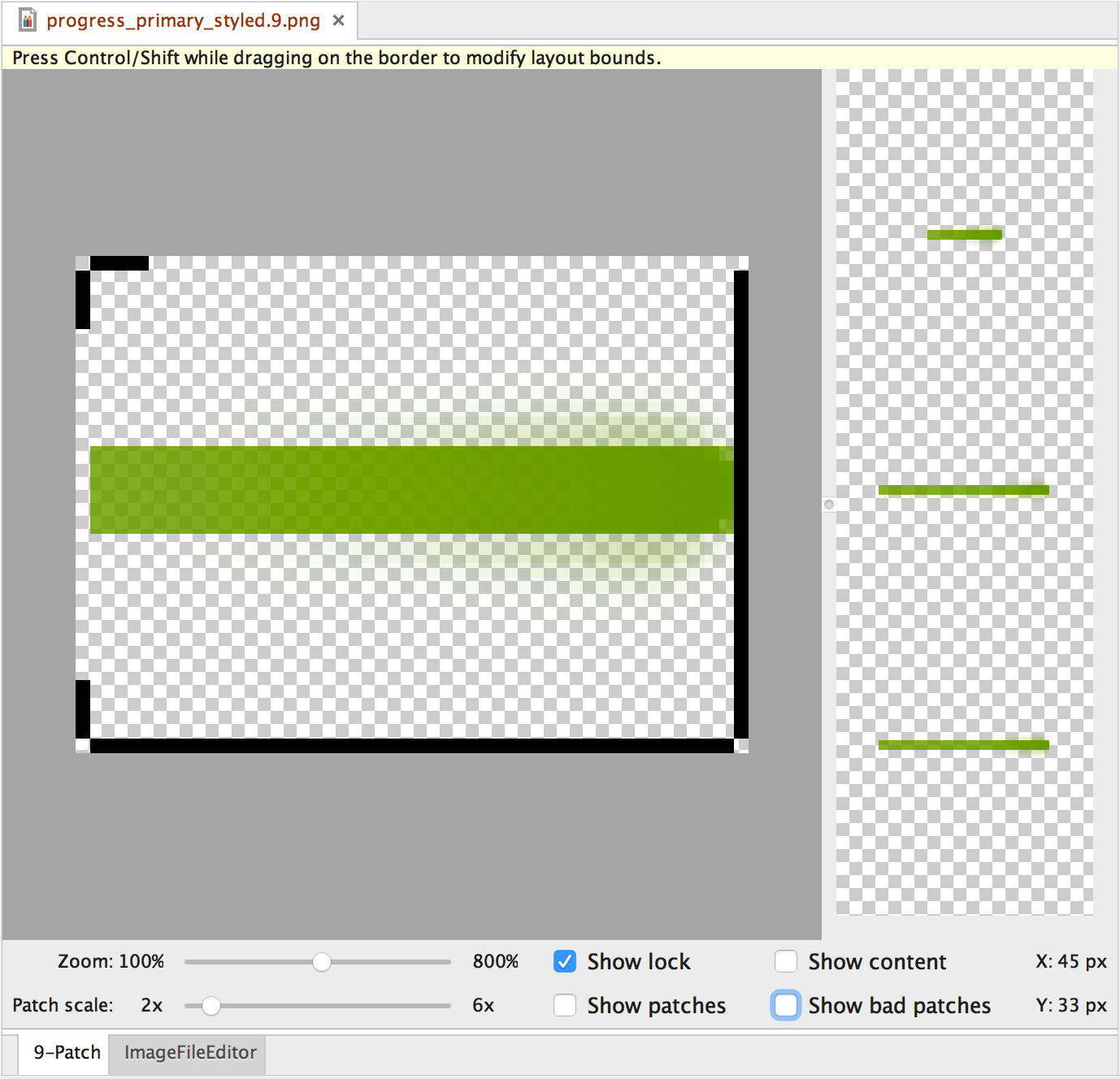
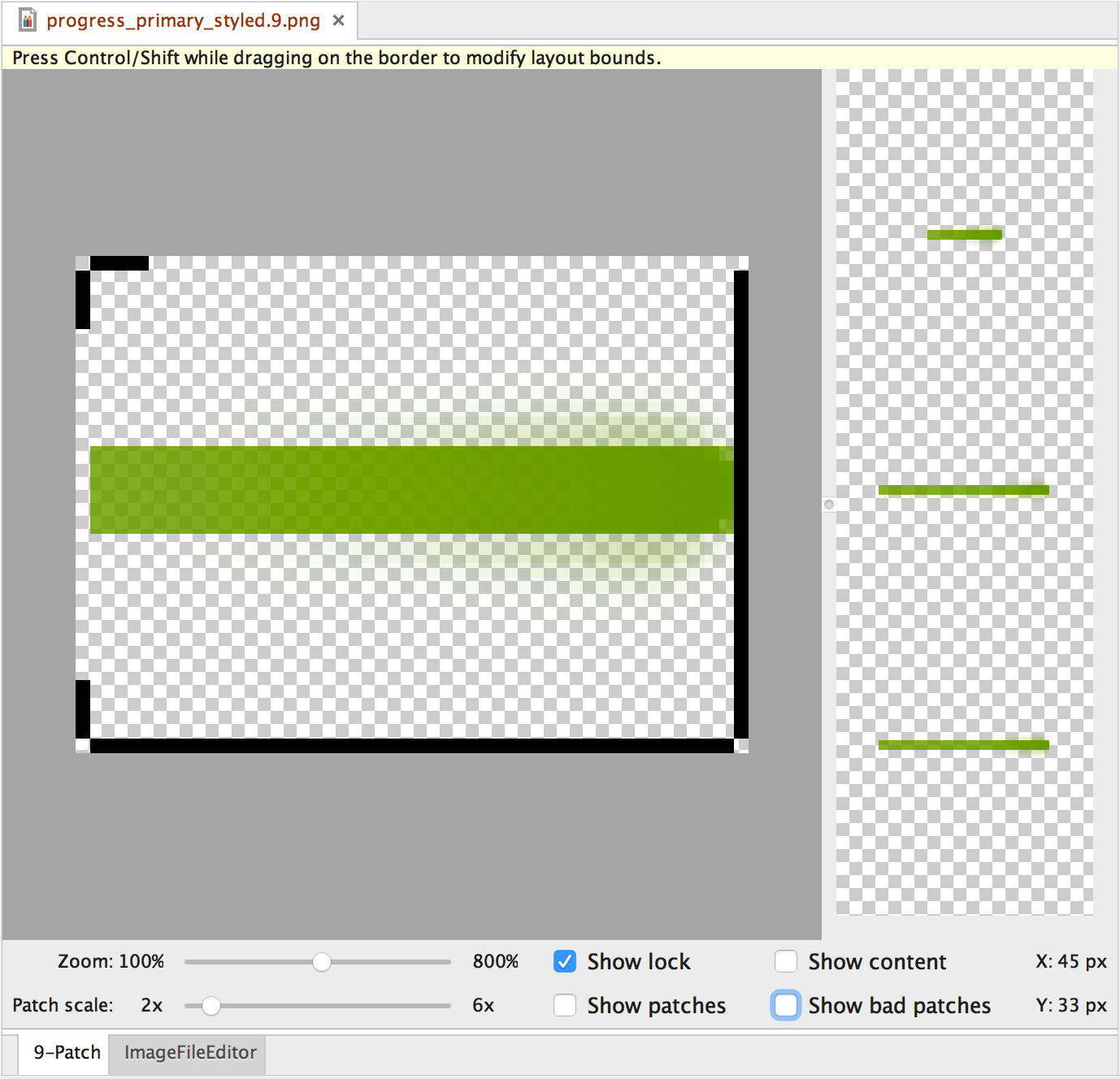
شکل 1. ابزار Draw 9-patch Android Studio که یک تصویر NinePatch را نمایش می دهد.
این مراحل را برای ایجاد یک گرافیک NinePatch با استفاده از ابزار Draw 9-patch در اندروید استودیو دنبال کنید. شما به تصویر PNG نیاز دارید که می خواهید یک تصویر NinePatch از آن ایجاد کنید.
- در Android Studio، روی تصویر PNG که میخواهید از آن یک تصویر NinePatch ایجاد کنید، کلیک راست کنید، سپس روی ایجاد فایل 9-patch کلیک کنید.
- یک نام فایل برای تصویر NinePatch خود وارد کنید و روی OK کلیک کنید. تصویر شما با پسوند فایل
.9.pngایجاد می شود. - روی فایل NinePatch جدید خود دوبار کلیک کنید تا در Android Studio باز شود.
در فضای کاری که باز میشود، قسمت سمت چپ ناحیه طراحی شما است، جایی که میتوانید خطوط مربوط به وصلههای قابل کشش و ناحیه محتوا را ویرایش کنید. صفحه سمت راست، ناحیه پیش نمایش است، جایی که می توانید در صورت کشیده شدن، پیش نمایش گرافیک خود را مشاهده کنید.
- برای ترسیم خطوطی که تکههای قابل کشش و (اختیاری) ناحیه محتوا را مشخص میکنند، در محیط 1 پیکسل کلیک کنید.
برای پاک کردن خطوط قبلاً ترسیم شده کلیک راست کنید (در مک، Shift را نگه دارید و کلیک کنید).
- پس از اتمام، روی File > Save کلیک کنید تا تغییرات شما ذخیره شود.
برای باز کردن یک فایل NinePatch موجود در Android Studio، روی فایل دوبار کلیک کنید.
برای اطمینان از اینکه مقیاس گرافیکی NinePatch شما به درستی کاهش می یابد، بررسی کنید که هر ناحیه قابل کشش حداقل 2×2 پیکسل باشد. در غیر این صورت، آن مناطق ممکن است با کوچک شدن ناپدید شوند. برای جلوگیری از درون یابی در طول مقیاس بندی که ممکن است باعث تغییر رنگ در مرزها شود، 1 پیکسل فضای امن اضافی را در گرافیک قبل و بعد از مناطق قابل کشش فراهم کنید.
توجه: یک فایل PNG معمولی ( *.png ) با یک حاشیه خالی 1 پیکسلی در اطراف تصویر بارگذاری می شود. می توانید وصله های قابل کشش و ناحیه محتوا را در مرز بکشید. یک فایل NinePatch که قبلاً ذخیره شده بود ( *.9.png ) همانطور که هست بارگیری می شود، بدون اینکه منطقه طراحی اضافه شده باشد زیرا از قبل وجود دارد.

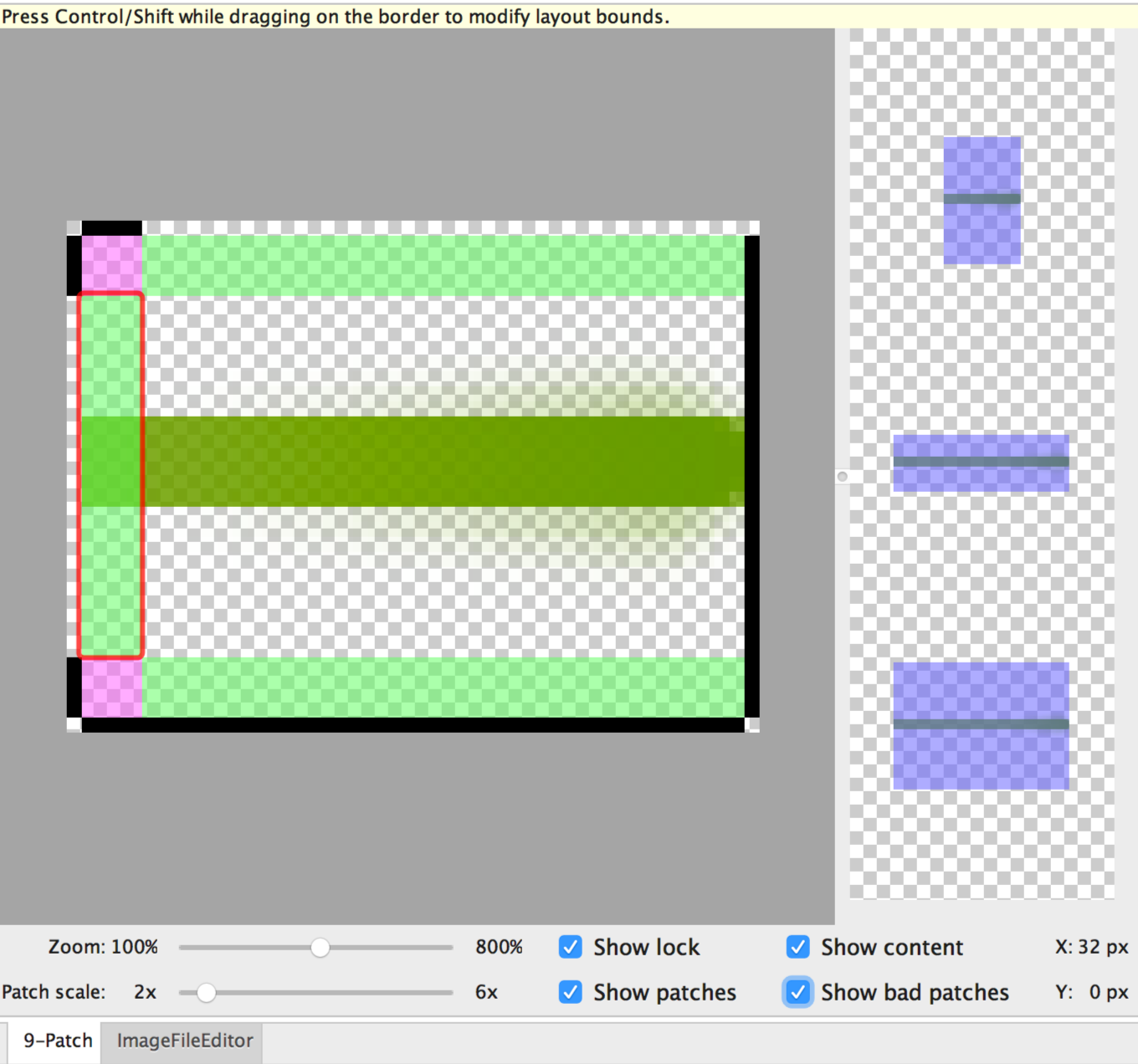
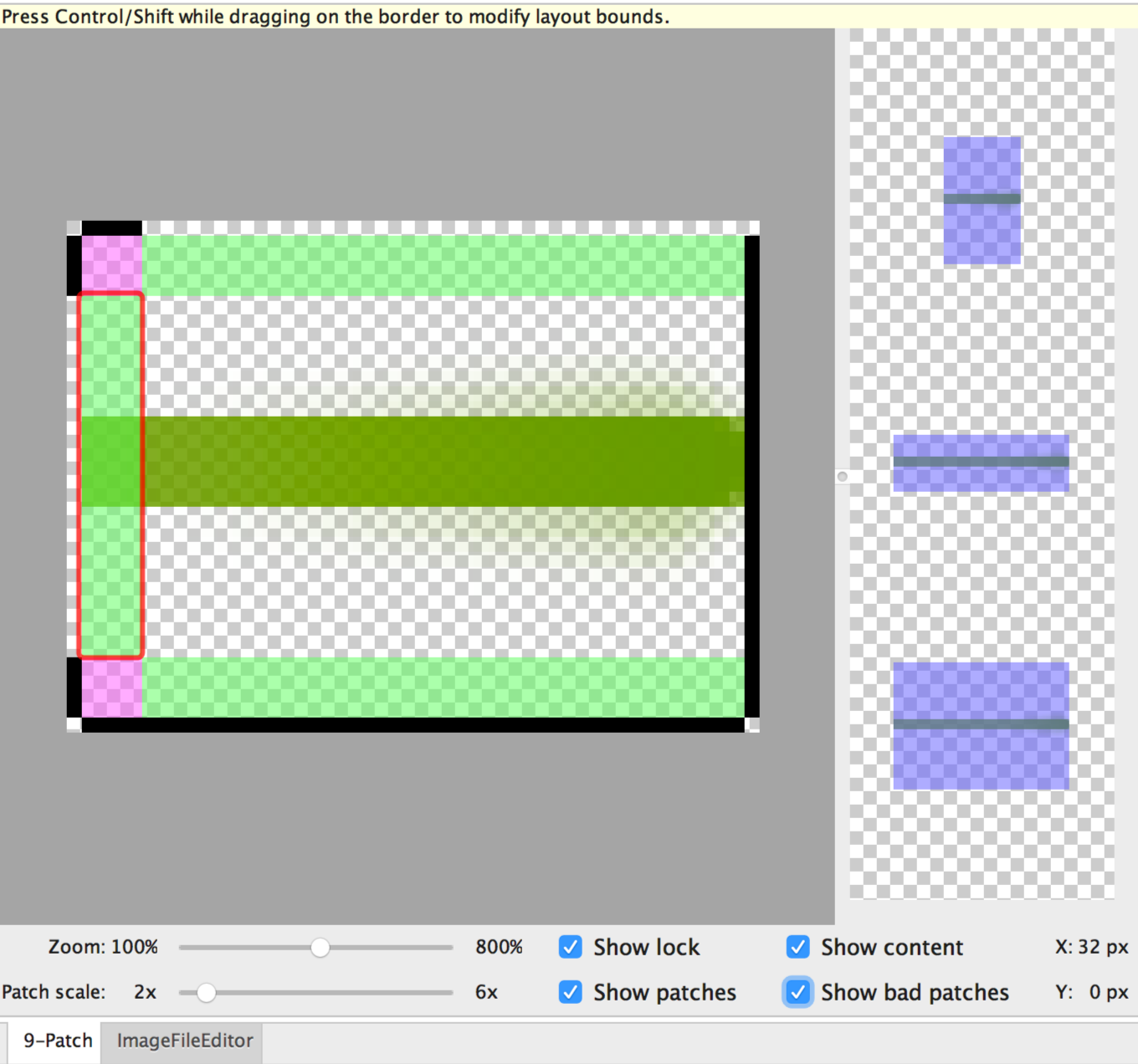
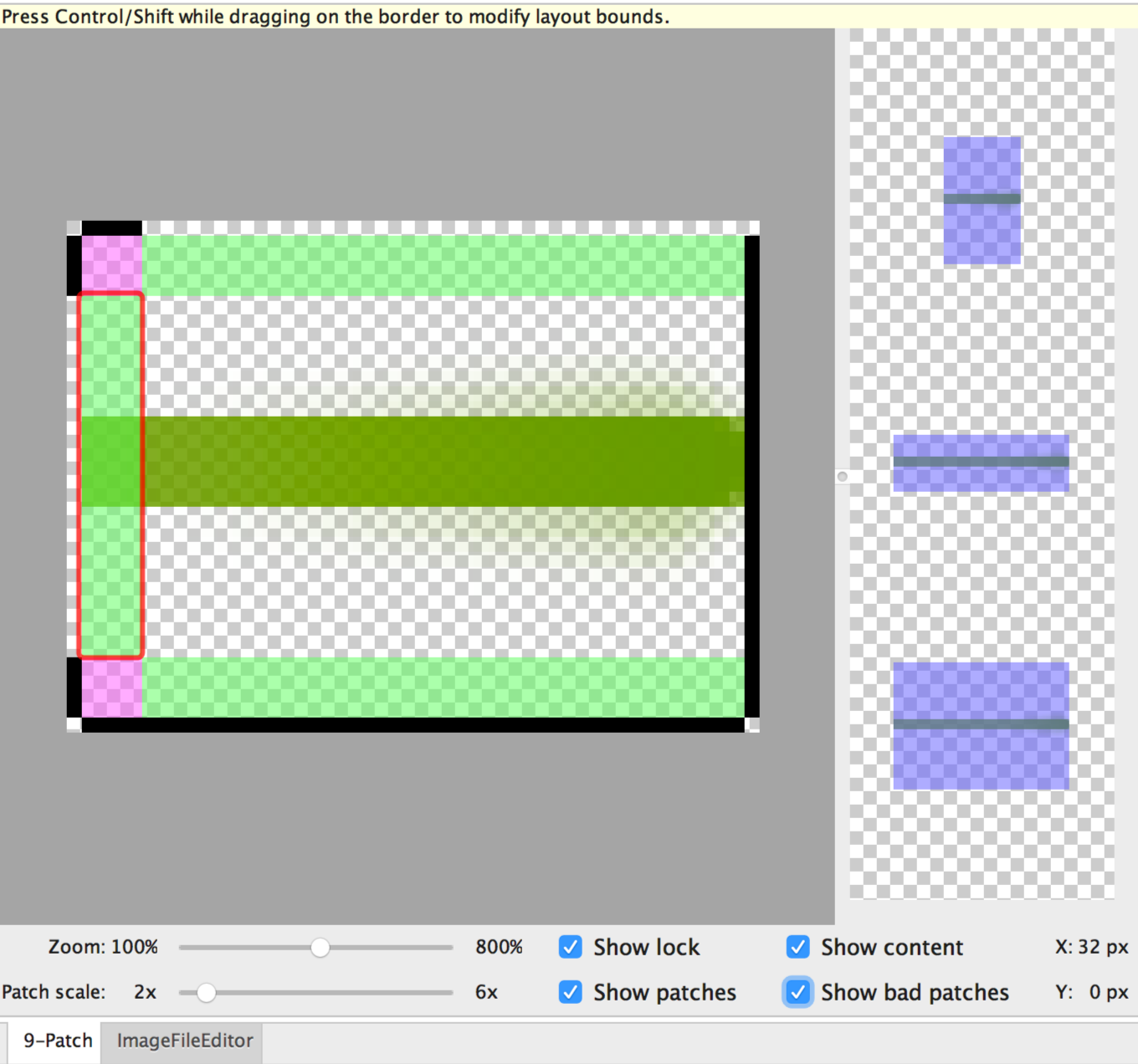
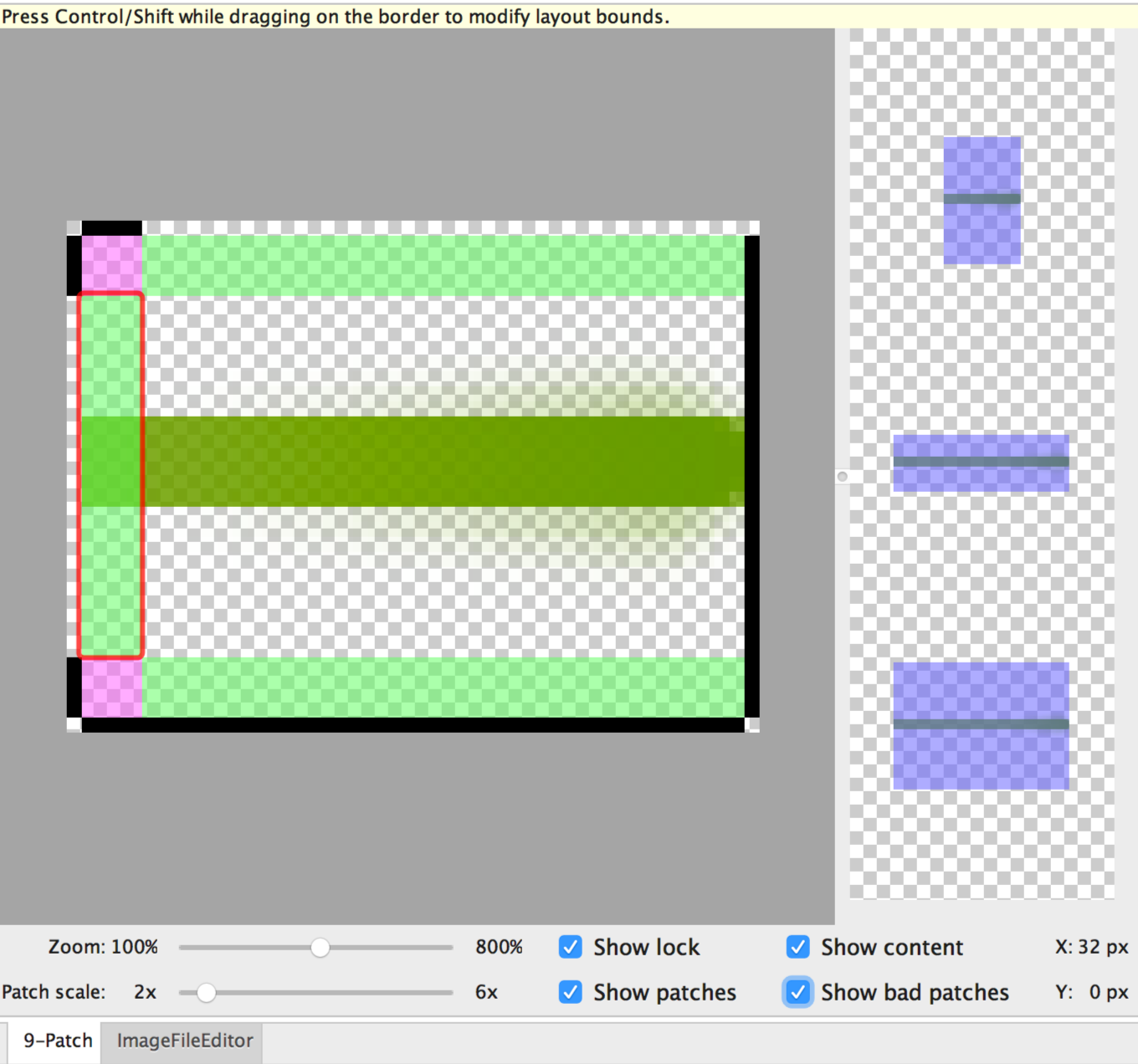
شکل 2. یک تصویر NinePatch در Android Studio که محتوا، وصلهها و وصلههای بد را نشان میدهد.
کنترل های اختیاری عبارتند از:
- بزرگنمایی : سطح بزرگنمایی گرافیک را در ناحیه طراحی تنظیم کنید.
- مقیاس وصله : مقیاس تصاویر را در ناحیه پیش نمایش تنظیم کنید.
- نمایش قفل : ناحیه غیرقابل ترسیم گرافیک را روی ماوس تجسم کنید.
- نمایش وصلهها : وصلههای قابل کشش صورتی در ناحیه طراحی را پیشنمایش کنید. صورتی، همانطور که در شکل 2 نشان داده شده است، یک وصله قابل کشش را نشان می دهد.
- نمایش محتوا : ناحیه محتوا را در تصاویر پیشنمایش برجسته کنید. بنفش همانگونه که در شکل 2 نشان داده شده است، ناحیه ای را که محتوا مجاز است نشان می دهد.
- نمایش وصلههای بد : یک حاشیه قرمز در اطراف نواحی وصله اضافه میکند که ممکن است در صورت کشیده شدن، آرتیفکتهایی در گرافیک ایجاد کند، همانطور که در شکل 2 نشان داده شده است. اگر همه وصلههای بد را حذف کنید، انسجام بصری تصویر کشیده خود را حفظ خواهید کرد.
- در Android Studio، روی تصویر PNG که میخواهید از آن یک تصویر NinePatch ایجاد کنید، کلیک راست کنید، سپس روی ایجاد فایل 9-patch کلیک کنید.
- یک نام فایل برای تصویر NinePatch خود وارد کنید و روی OK کلیک کنید. تصویر شما با پسوند فایل
.9.pngایجاد می شود. - روی فایل NinePatch جدید خود دوبار کلیک کنید تا در Android Studio باز شود.
در فضای کاری که باز میشود، قسمت سمت چپ ناحیه طراحی شما است، جایی که میتوانید خطوط مربوط به وصلههای قابل کشش و ناحیه محتوا را ویرایش کنید. صفحه سمت راست، ناحیه پیش نمایش است، جایی که می توانید در صورت کشیده شدن، پیش نمایش گرافیک خود را مشاهده کنید.
- برای ترسیم خطوطی که تکههای قابل کشش و (اختیاری) ناحیه محتوا را مشخص میکنند، در محیط 1 پیکسل کلیک کنید.
برای پاک کردن خطوط قبلاً ترسیم شده کلیک راست کنید (در مک، Shift را نگه دارید و کلیک کنید).
- پس از اتمام، روی File > Save کلیک کنید تا تغییرات شما ذخیره شود.
- بزرگنمایی : سطح بزرگنمایی گرافیک را در ناحیه طراحی تنظیم کنید.
- مقیاس وصله : مقیاس تصاویر را در ناحیه پیش نمایش تنظیم کنید.
- نمایش قفل : ناحیه غیرقابل ترسیم گرافیک را روی ماوس تجسم کنید.
- نمایش وصلهها : وصلههای قابل کشش صورتی در ناحیه طراحی را پیشنمایش کنید. صورتی، همانطور که در شکل 2 نشان داده شده است، یک وصله قابل کشش را نشان می دهد.
- نمایش محتوا : ناحیه محتوا را در تصاویر پیشنمایش برجسته کنید. بنفش همانگونه که در شکل 2 نشان داده شده است، ناحیه ای را که محتوا مجاز است نشان می دهد.
- نمایش وصلههای بد : یک حاشیه قرمز در اطراف نواحی وصله اضافه میکند که ممکن است در صورت کشیده شدن، آرتیفکتهایی در گرافیک ایجاد کند، همانطور که در شکل 2 نشان داده شده است. اگر همه وصلههای بد را حذف کنید، انسجام بصری تصویر کشیده خود را حفظ خواهید کرد.
- در Android Studio، روی تصویر PNG که میخواهید از آن یک تصویر NinePatch ایجاد کنید، کلیک راست کنید، سپس روی ایجاد فایل 9-patch کلیک کنید.
- یک نام فایل برای تصویر NinePatch خود وارد کنید و روی OK کلیک کنید. تصویر شما با پسوند فایل
.9.pngایجاد می شود. - روی فایل NinePatch جدید خود دوبار کلیک کنید تا در Android Studio باز شود.
در فضای کاری که باز میشود، قسمت سمت چپ ناحیه طراحی شما است، جایی که میتوانید خطوط مربوط به وصلههای قابل کشش و ناحیه محتوا را ویرایش کنید. صفحه سمت راست، ناحیه پیش نمایش است، جایی که می توانید در صورت کشیده شدن، پیش نمایش گرافیک خود را مشاهده کنید.
- برای ترسیم خطوطی که تکههای قابل کشش و (اختیاری) ناحیه محتوا را مشخص میکنند، در محیط 1 پیکسل کلیک کنید.
برای پاک کردن خطوط قبلاً ترسیم شده کلیک راست کنید (در مک، Shift را نگه دارید و کلیک کنید).
- پس از اتمام، روی File > Save کلیک کنید تا تغییرات شما ذخیره شود.
- بزرگنمایی : سطح بزرگنمایی گرافیک را در ناحیه طراحی تنظیم کنید.
- مقیاس وصله : مقیاس تصاویر را در ناحیه پیش نمایش تنظیم کنید.
- نمایش قفل : ناحیه غیرقابل ترسیم گرافیک را روی ماوس تجسم کنید.
- نمایش وصلهها : وصلههای قابل کشش صورتی را در ناحیه طراحی پیشنمایش کنید. صورتی، همانطور که در شکل 2 نشان داده شده است، یک وصله قابل کشش را نشان می دهد.
- نمایش محتوا : ناحیه محتوا را در تصاویر پیشنمایش برجسته کنید. بنفش همانگونه که در شکل 2 نشان داده شده است، ناحیه ای را که محتوا مجاز است نشان می دهد.
- نمایش وصلههای بد : یک حاشیه قرمز در اطراف نواحی وصله اضافه میکند که ممکن است در صورت کشیده شدن، آرتیفکتهایی در گرافیک ایجاد کند، همانطور که در شکل 2 نشان داده شده است. اگر همه وصلههای بد را حذف کنید، انسجام بصری تصویر کشیده خود را حفظ خواهید کرد.
- در Android Studio، روی تصویر PNG که میخواهید از آن یک تصویر NinePatch ایجاد کنید، کلیک راست کنید، سپس روی ایجاد فایل 9-patch کلیک کنید.
- یک نام فایل برای تصویر NinePatch خود وارد کنید و روی OK کلیک کنید. تصویر شما با پسوند فایل
.9.pngایجاد می شود. - روی فایل NinePatch جدید خود دوبار کلیک کنید تا در Android Studio باز شود.
در فضای کاری که باز میشود، قسمت سمت چپ ناحیه طراحی شما است، جایی که میتوانید خطوط مربوط به وصلههای قابل کشش و ناحیه محتوا را ویرایش کنید. صفحه سمت راست، ناحیه پیش نمایش است، جایی که می توانید در صورت کشیده شدن، پیش نمایش گرافیک خود را مشاهده کنید.
- برای ترسیم خطوطی که تکههای قابل کشش و (اختیاری) ناحیه محتوا را مشخص میکنند، در محیط 1 پیکسل کلیک کنید.
برای پاک کردن خطوط قبلاً ترسیم شده کلیک راست کنید (در مک، Shift را نگه دارید و کلیک کنید).
- پس از اتمام، روی File > Save کلیک کنید تا تغییرات شما ذخیره شود.
- بزرگنمایی : سطح بزرگنمایی گرافیک را در ناحیه طراحی تنظیم کنید.
- مقیاس وصله : مقیاس تصاویر را در ناحیه پیش نمایش تنظیم کنید.
- نمایش قفل : ناحیه غیرقابل ترسیم گرافیک را روی ماوس تجسم کنید.
- نمایش وصلهها : وصلههای قابل کشش صورتی در ناحیه طراحی را پیشنمایش کنید. صورتی، همانطور که در شکل 2 نشان داده شده است، یک وصله قابل کشش را نشان می دهد.
- نمایش محتوا : ناحیه محتوا را در تصاویر پیشنمایش برجسته کنید. بنفش همانگونه که در شکل 2 نشان داده شده است، ناحیه ای را که محتوا مجاز است نشان می دهد.
- نمایش وصلههای بد : یک حاشیه قرمز در اطراف نواحی وصله اضافه میکند که ممکن است در صورت کشیده شدن، آرتیفکتهایی در گرافیک ایجاد کند، همانطور که در شکل 2 نشان داده شده است. اگر همه وصلههای بد را حذف کنید، انسجام بصری تصویر کشیده خود را حفظ خواهید کرد.
- ،
ابزار Draw 9-patch یک ویرایشگر WYSIWYG است که در Android Studio گنجانده شده است. این ابزار به شما امکان می دهد تصاویر بیت مپ را ایجاد کنید که به طور خودکار اندازه آنها را تغییر می دهد تا محتویات نما و اندازه صفحه نمایش را در خود جای دهد. میتوانید بخشهای انتخاب شده از تصویر را بهصورت افقی یا عمودی بر اساس شاخصهای ترسیم شده در تصویر مقیاسبندی کنید.
برای آشنایی با گرافیک های NinePatch و نحوه کار آنها، NinePatch drawables را بخوانید.

شکل 1. ابزار Draw 9-patch Android Studio که یک تصویر NinePatch را نمایش می دهد.
این مراحل را برای ایجاد یک گرافیک NinePatch با استفاده از ابزار Draw 9-patch در اندروید استودیو دنبال کنید. شما به تصویر PNG نیاز دارید که می خواهید یک تصویر NinePatch از آن ایجاد کنید.
برای باز کردن یک فایل NinePatch موجود در Android Studio، روی فایل دوبار کلیک کنید.
برای اطمینان از اینکه مقیاس گرافیکی NinePatch شما به درستی کاهش می یابد، بررسی کنید که هر ناحیه قابل کشش حداقل 2×2 پیکسل باشد. در غیر این صورت، آن مناطق ممکن است با کوچک شدن ناپدید شوند. برای جلوگیری از درون یابی در طول مقیاس بندی که ممکن است باعث تغییر رنگ در مرزها شود، 1 پیکسل فضای امن اضافی را در گرافیک قبل و بعد از مناطق قابل کشش فراهم کنید.
توجه: یک فایل PNG معمولی ( *.png ) با یک حاشیه خالی 1 پیکسلی در اطراف تصویر بارگذاری می شود. می توانید وصله های قابل کشش و ناحیه محتوا را در مرز بکشید. یک فایل NinePatch که قبلاً ذخیره شده بود ( *.9.png ) همانطور که هست بارگیری می شود، بدون اینکه منطقه طراحی اضافه شده باشد زیرا از قبل وجود دارد.

شکل 2. یک تصویر NinePatch در Android Studio که محتوا، وصلهها و وصلههای بد را نشان میدهد.
کنترل های اختیاری عبارتند از:
- ،
ابزار Draw 9-patch یک ویرایشگر WYSIWYG است که در Android Studio گنجانده شده است. این ابزار به شما امکان می دهد تصاویر بیت مپ را ایجاد کنید که به طور خودکار اندازه آنها را تغییر می دهد تا محتویات نما و اندازه صفحه نمایش را در خود جای دهد. میتوانید بخشهای انتخاب شده از تصویر را بهصورت افقی یا عمودی بر اساس شاخصهای ترسیم شده در تصویر مقیاسبندی کنید.
برای آشنایی با گرافیک های NinePatch و نحوه کار آنها، NinePatch drawables را بخوانید.

شکل 1. ابزار Draw 9-patch Android Studio که یک تصویر NinePatch را نمایش می دهد.
این مراحل را برای ایجاد یک گرافیک NinePatch با استفاده از ابزار Draw 9-patch در اندروید استودیو دنبال کنید. شما به تصویر PNG نیاز دارید که می خواهید یک تصویر NinePatch از آن ایجاد کنید.
برای باز کردن یک فایل NinePatch موجود در Android Studio، روی فایل دوبار کلیک کنید.
برای اطمینان از اینکه مقیاس گرافیکی NinePatch شما به درستی کاهش می یابد، بررسی کنید که هر ناحیه قابل کشش حداقل 2×2 پیکسل باشد. در غیر این صورت، آن مناطق ممکن است با کوچک شدن ناپدید شوند. برای جلوگیری از درون یابی در طول مقیاس بندی که ممکن است باعث تغییر رنگ در مرزها شود، 1 پیکسل فضای امن اضافی را در گرافیک قبل و بعد از مناطق قابل کشش فراهم کنید.
توجه: یک فایل PNG معمولی ( *.png ) با یک حاشیه خالی 1 پیکسلی در اطراف تصویر بارگذاری می شود. می توانید وصله های قابل کشش و ناحیه محتوا را در مرز بکشید. یک فایل NinePatch که قبلاً ذخیره شده بود ( *.9.png ) همانطور که هست بارگیری می شود، بدون اینکه منطقه طراحی اضافه شده باشد زیرا از قبل وجود دارد.

شکل 2. یک تصویر NinePatch در Android Studio که محتوا، وصلهها و وصلههای بد را نشان میدهد.
کنترل های اختیاری عبارتند از:
- ،
ابزار Draw 9-patch یک ویرایشگر WYSIWYG است که در Android Studio گنجانده شده است. این ابزار به شما امکان می دهد تصاویر بیت مپ را ایجاد کنید که به طور خودکار اندازه آنها را تغییر می دهد تا محتویات نما و اندازه صفحه نمایش را در خود جای دهد. میتوانید بخشهای انتخاب شده از تصویر را بهصورت افقی یا عمودی بر اساس شاخصهای ترسیم شده در تصویر مقیاسبندی کنید.
برای آشنایی با گرافیک های NinePatch و نحوه کار آنها، NinePatch drawables را بخوانید.

شکل 1. ابزار Draw 9-patch Android Studio که یک تصویر NinePatch را نمایش می دهد.
این مراحل را برای ایجاد یک گرافیک NinePatch با استفاده از ابزار Draw 9-patch در اندروید استودیو دنبال کنید. شما به تصویر PNG نیاز دارید که می خواهید یک تصویر NinePatch از آن ایجاد کنید.
برای باز کردن یک فایل NinePatch موجود در Android Studio، روی فایل دوبار کلیک کنید.
برای اطمینان از اینکه مقیاس گرافیکی NinePatch شما به درستی کاهش می یابد، بررسی کنید که هر ناحیه قابل کشش حداقل 2×2 پیکسل باشد. در غیر این صورت، آن مناطق ممکن است با کوچک شدن ناپدید شوند. برای جلوگیری از درون یابی در طول مقیاس بندی که ممکن است باعث تغییر رنگ در مرزها شود، 1 پیکسل فضای امن اضافی را در گرافیک قبل و بعد از مناطق قابل کشش فراهم کنید.
توجه: یک فایل PNG معمولی ( *.png ) با یک حاشیه خالی 1 پیکسلی در اطراف تصویر بارگذاری می شود. می توانید وصله های قابل کشش و ناحیه محتوا را در مرز بکشید. یک فایل NinePatch که قبلاً ذخیره شده بود ( *.9.png ) همانطور که هست بارگیری می شود، بدون اینکه منطقه طراحی اضافه شده باشد زیرا از قبل وجود دارد.

شکل 2. یک تصویر NinePatch در Android Studio که محتوا، وصلهها و وصلههای بد را نشان میدهد.
کنترل های اختیاری عبارتند از:

