আইকনগুলি আপনার ব্যবহারকারীদের আপনার অ্যাপ এবং এর মধ্যে থাকা ক্রিয়াগুলি সনাক্ত করতে সহায়তা করে৷ আপনি উপাদান আইকনগুলির স্যুট অ্যাক্সেস করতে পারেন এবং কম্পোজের মাধ্যমে সরাসরি আপনার অ্যাপে যোগ করতে পারেন। ভিউ সহ আপনার অ্যাপের জন্য কাস্টম আইকন বা আইকন তৈরি করতে, অ্যান্ড্রয়েড স্টুডিও ইমেজ অ্যাসেট স্টুডিও অফার করে।
রচনার মাধ্যমে আপনার অ্যাপের মধ্যে আইকন যোগ করুন
কম্পোজের মাধ্যমে, আপনি যেকোনও ম্যাটেরিয়াল আইকন অ্যাক্সেস করতে কম্পোজ ম্যাটেরিয়াল লাইব্রেরি বা কম্পোজ মেটেরিয়াল 3 লাইব্রেরি ইম্পোর্ট করতে পারেন। তারপর আপনার অ্যাপে আইকন যোগ করতে Icon কম্পোজেবল ব্যবহার করুন। ম্যাটেরিয়াল আইকনগুলি অ্যাকশন বার আইকন, ট্যাব আইকন বা বিজ্ঞপ্তি আইকনগুলির জন্য সবচেয়ে উপযোগী। আরও তথ্যের জন্য, উপাদান আইকন দেখুন।
আপনি যদি কাস্টম আইকন তৈরি করতে চান, উদাহরণস্বরূপ আপনার অ্যাপ লঞ্চার আইকন, ইমেজ অ্যাসেট স্টুডিও ব্যবহার করুন। লঞ্চার আইকনগুলির জন্য, AndroidManifest.xml ফাইলটি অবশ্যই mipmap/ অবস্থান উল্লেখ করতে হবে৷ ইমেজ অ্যাসেট স্টুডিও এই কোডটি স্বয়ংক্রিয়ভাবে যোগ করে। নিম্নলিখিত ম্যানিফেস্ট ফাইল কোড mipmap/ ডিরেক্টরিতে ic_launcher আইকন উল্লেখ করে:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon="@mipmap/ic_launcher" >
ইমেজ অ্যাসেট স্টুডিও সম্পর্কে
অ্যান্ড্রয়েড স্টুডিওতে ইমেজ অ্যাসেট স্টুডিও নামে একটি টুল রয়েছে যা আপনাকে ম্যাটেরিয়াল আইকন , কাস্টম ছবি এবং টেক্সট স্ট্রিং থেকে আপনার নিজস্ব অ্যাপ আইকন তৈরি করতে সাহায্য করে। এটি আপনার অ্যাপ সমর্থন করে এমন প্রতিটি পিক্সেল ঘনত্বের জন্য উপযুক্ত রেজোলিউশনে আইকনগুলির একটি সেট তৈরি করে৷ ইমেজ অ্যাসেট স্টুডিও আপনার প্রোজেক্টের res/ ডিরেক্টরির অধীনে ঘনত্ব-নির্দিষ্ট ফোল্ডারে নতুন তৈরি করা আইকনগুলিকে রাখে। রানটাইমে, আপনার অ্যাপ যে ডিভাইসে চলছে তার স্ক্রিনের ঘনত্বের উপর ভিত্তি করে Android উপযুক্ত সংস্থান ব্যবহার করে।
ইমেজ অ্যাসেট স্টুডিও আপনাকে নিম্নলিখিত আইকন প্রকারগুলি তৈরি করতে সহায়তা করে:
- লঞ্চার আইকন
- অ্যাকশন বার এবং ট্যাব আইকন
- বিজ্ঞপ্তি আইকন
নিম্নলিখিত বিভাগগুলি আপনি যে আইকনগুলি তৈরি করতে পারেন এবং যে চিত্র এবং পাঠ্য ইনপুটগুলি ব্যবহার করতে পারেন তা বর্ণনা করে৷
অভিযোজিত এবং লিগ্যাসি লঞ্চার আইকন
একটি লঞ্চার আইকন হল একটি গ্রাফিক যা ব্যবহারকারীদের কাছে আপনার অ্যাপের প্রতিনিধিত্ব করে। এটা করতে পারে:
- একটি ডিভাইসে এবং হোম স্ক্রিনে ইনস্টল করা অ্যাপগুলির তালিকায় উপস্থিত হয়৷
- আপনার অ্যাপে শর্টকাটগুলি উপস্থাপন করুন (উদাহরণস্বরূপ, একটি পরিচিতির শর্টকাট আইকন যা একটি পরিচিতির জন্য বিস্তারিত তথ্য খোলে)।
- লঞ্চার অ্যাপ্লিকেশন দ্বারা ব্যবহার করা হবে.
- ব্যবহারকারীদের Google Play-তে আপনার অ্যাপ খুঁজে পেতে সাহায্য করুন।
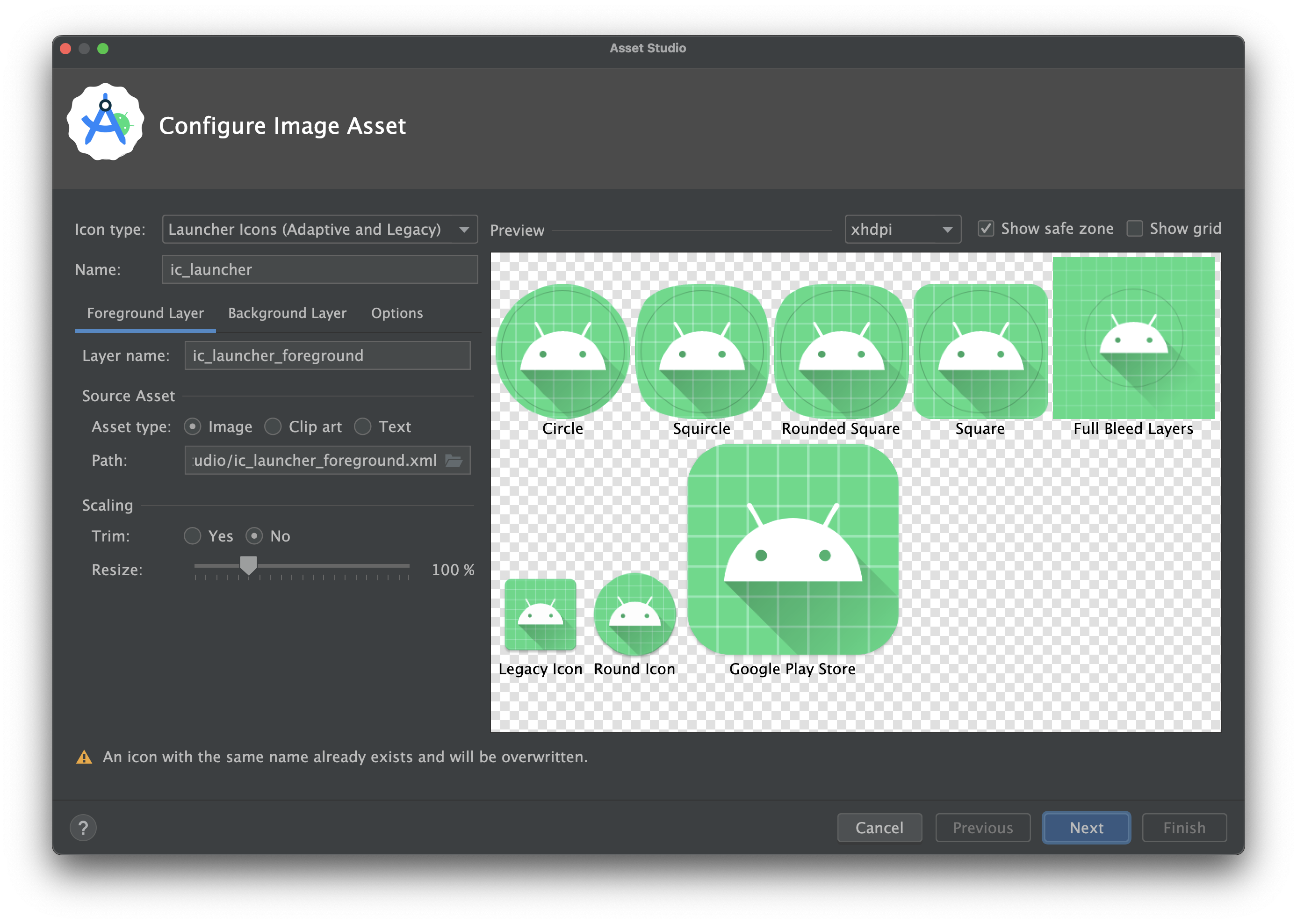
অভিযোজিত লঞ্চার আইকনগুলি বিভিন্ন ডিভাইস মডেল জুড়ে বিভিন্ন আকার হিসাবে প্রদর্শন করতে পারে এবং Android 8.0 (API স্তর 26) এবং উচ্চতর সংস্করণে উপলব্ধ। অ্যান্ড্রয়েড স্টুডিও 3.0 ইমেজ অ্যাসেট স্টুডিও ব্যবহার করে অভিযোজিত আইকন তৈরির জন্য সমর্থন প্রবর্তন করে। ইমেজ অ্যাসেট স্টুডিও বৃত্ত, কাঠবিড়ালি, গোলাকার বর্গক্ষেত্র এবং বর্গাকার আকারে একটি অভিযোজিত আইকনের পূর্বরূপ তৈরি করে, সেইসাথে আইকনের একটি সম্পূর্ণ ব্লিড প্রিভিউ তৈরি করে। ইমেজ অ্যাসেট স্টুডিও আইকনের উত্তরাধিকার, বৃত্তাকার এবং Google Play Store প্রিভিউ তৈরি করে। একটি লিগ্যাসি লঞ্চার আইকন হল একটি গ্রাফিক যা একটি ডিভাইসের হোম স্ক্রিনে এবং লঞ্চার উইন্ডোতে আপনার অ্যাপকে উপস্থাপন করে৷ লিগ্যাসি লঞ্চার আইকনগুলি Android 7.1 (API লেভেল 25) বা তার কম চলমান ডিভাইসগুলিতে ব্যবহারের জন্য উদ্দিষ্ট, যেগুলি অভিযোজিত আইকনগুলিকে সমর্থন করে না এবং ডিভাইস মডেলগুলিতে বিভিন্ন আকার হিসাবে প্রদর্শন করে না৷
ইমেজ অ্যাসেট স্টুডিও res/mipmap- density / ডিরেক্টরিতে সঠিক অবস্থানে আইকন স্থাপন করে। এটি একটি 512 x 512 পিক্সেল চিত্রও তৈরি করে যা Google Play স্টোরের জন্য উপযুক্ত৷
আমরা সুপারিশ করি যে আপনি লঞ্চার আইকনগুলির জন্য উপাদান ডিজাইন শৈলী ব্যবহার করুন, এমনকি যদি আপনি পুরানো Android সংস্করণ সমর্থন করেন।
আরও তথ্যের জন্য অভিযোজিত লঞ্চার আইকন এবং পণ্য আইকন - উপাদান ডিজাইন দেখুন।
অ্যাকশন বার এবং ট্যাব আইকন
অ্যাকশন বার আইকনগুলি অ্যাকশন বারে স্থাপিত গ্রাফিকাল উপাদান এবং যা পৃথক অ্যাকশন আইটেমগুলিকে উপস্থাপন করে। আরও তথ্যের জন্য অ্যাকশন অ্যাড করা এবং হ্যান্ডলিং দেখুন, অ্যাপ বার - ম্যাটেরিয়াল ডিজাইন এবং অ্যাকশন বার ডিজাইন ।
ট্যাব আইকনগুলি একটি মাল্টি-ট্যাব ইন্টারফেসে পৃথক ট্যাবগুলিকে উপস্থাপন করতে ব্যবহৃত গ্রাফিকাল উপাদান। প্রতিটি ট্যাব আইকনের দুটি অবস্থা আছে: অনির্বাচিত এবং নির্বাচিত। আরও তথ্যের জন্য ট্যাব এবং ট্যাবগুলির সাথে সোয়াইপ ভিউ তৈরি করা - ম্যাটেরিয়াল ডিজাইন দেখুন।
ইমেজ অ্যাসেট স্টুডিও res/drawable- density / ডিরেক্টরিতে সঠিক অবস্থানে আইকনগুলিকে রাখে।
আমরা সুপারিশ করি যে আপনি অ্যাকশন বার এবং ট্যাব আইকনগুলির জন্য উপাদান ডিজাইনের শৈলী ব্যবহার করুন, এমনকি যদি আপনি পুরানো Android সংস্করণ সমর্থন করেন। পুরানো প্ল্যাটফর্ম সংস্করণে আপনার উপাদান ডিজাইন UI সরবরাহ করতে appcompat এবং অন্যান্য সমর্থন লাইব্রেরি ব্যবহার করুন।
ইমেজ অ্যাসেট স্টুডিওর বিকল্প হিসেবে, আপনি অ্যাকশন বার এবং ট্যাব আইকন তৈরি করতে ভেক্টর অ্যাসেট স্টুডিও ব্যবহার করতে পারেন। ভেক্টর ড্রয়েবলগুলি সাধারণ আইকনগুলির জন্য উপযুক্ত এবং আপনার অ্যাপের আকার কমাতে পারে৷
বিজ্ঞপ্তি আইকন
একটি বিজ্ঞপ্তি হল একটি বার্তা যা আপনি আপনার অ্যাপের সাধারণ UI এর বাইরে ব্যবহারকারীর কাছে প্রদর্শন করতে পারেন। ইমেজ অ্যাসেট স্টুডিও res/drawable- density / ডিরেক্টরিতে সঠিক অবস্থানে বিজ্ঞপ্তি আইকন রাখে:
- অ্যান্ড্রয়েড 2.2 (API লেভেল 8) এবং নিম্নের আইকনগুলি
res/drawable- density /ডিরেক্টরিতে স্থাপন করা হয়েছে। - অ্যান্ড্রয়েড 2.3 থেকে 2.3.7 (API স্তর 9 থেকে 10) আইকনগুলি
res/drawable- density -v9/ডিরেক্টরিতে স্থাপন করা হয়েছে। - Android 3 (API স্তর 11) এবং উচ্চতর আইকনগুলি
res/drawable- density -v11/ডিরেক্টরিতে স্থাপন করা হয়েছে।
যদি আপনার অ্যাপ অ্যান্ড্রয়েড 2.3 থেকে 2.3.7 (API লেভেল 9 থেকে 10) সমর্থন করে, তাহলে ইমেজ অ্যাসেট স্টুডিও আপনার আইকনের একটি ধূসর সংস্করণ তৈরি করে। পরে অ্যান্ড্রয়েড সংস্করণগুলি সাদা আইকন ব্যবহার করে যা ইমেজ অ্যাসেট স্টুডিও তৈরি করে।
বিজ্ঞপ্তি দেখুন; নোটিফিকেশন ম্যাটেরিয়াল ডিজাইন ; বিজ্ঞপ্তি, Android 5.0 পরিবর্তন ; বিজ্ঞপ্তি, Android 4.4 এবং নিম্ন ; এবং আরও তথ্যের জন্য স্ট্যাটাস বার আইকন, অ্যান্ড্রয়েড 3.0 এবং নিম্ন ।
ক্লিপ আর্ট
ইমেজ অ্যাসেট স্টুডিও আপনার জন্য VectorDrawable এবং PNG ফর্ম্যাটে Google ম্যাটেরিয়াল আইকন আমদানি করা সহজ করে তোলে: একটি ডায়ালগ থেকে একটি আইকন নির্বাচন করুন। আরও তথ্যের জন্য, উপাদান আইকন দেখুন।
ছবি
আপনি আপনার নিজের ছবি আমদানি করতে পারেন এবং আইকনের প্রকারের জন্য সেগুলি সামঞ্জস্য করতে পারেন৷ ইমেজ অ্যাসেট স্টুডিও নিম্নলিখিত ফাইল প্রকারগুলিকে সমর্থন করে: PNG (পছন্দের), JPG (গ্রহণযোগ্য), এবং GIF (নিরুৎসাহিত)।
টেক্সট স্ট্রিং
ইমেজ অ্যাসেট স্টুডিও আপনাকে বিভিন্ন ফন্টে একটি টেক্সট স্ট্রিং টাইপ করতে দেয় এবং এটি একটি আইকনে রাখে। এটি বিভিন্ন ঘনত্বের জন্য পাঠ্য-ভিত্তিক আইকনকে PNG ফাইলে রূপান্তর করে। আপনি আপনার কম্পিউটারে ইনস্টল করা ফন্ট ব্যবহার করতে পারেন।
ইমেজ অ্যাসেট স্টুডিও চালান
ইমেজ অ্যাসেট স্টুডিও শুরু করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- প্রজেক্ট উইন্ডোতে, অ্যান্ড্রয়েড ভিউ নির্বাচন করুন।
- রেস ফোল্ডারে ডান-ক্লিক করুন এবং নতুন > চিত্র সম্পদ নির্বাচন করুন।

- ধাপগুলি অনুসরণ করে চালিয়ে যান:
- অভিযোজিত এবং লিগ্যাসি লঞ্চার আইকন তৈরি করুন।
- একটি অ্যাকশন বার বা ট্যাব আইকন তৈরি করুন।
- একটি বিজ্ঞপ্তি আইকন তৈরি করুন।
অভিযোজিত এবং লিগ্যাসি লঞ্চার আইকন তৈরি করুন
আপনি ইমেজ অ্যাসেট স্টুডিও খোলার পরে, আপনি এই পদক্ষেপগুলি অনুসরণ করে অভিযোজিত এবং লিগ্যাসি আইকন যোগ করতে পারেন:
- আইকন টাইপ ক্ষেত্রে, লঞ্চার আইকন (অ্যাডাপ্টিভ এবং লিগ্যাসি) নির্বাচন করুন।
- ফোরগ্রাউন্ড লেয়ার ট্যাবে, একটি সম্পদের ধরন নির্বাচন করুন এবং তারপরে নীচের ক্ষেত্রটিতে সম্পদটি নির্দিষ্ট করুন:
- একটি চিত্র ফাইলের জন্য পাথ নির্দিষ্ট করতে চিত্র নির্বাচন করুন।
- উপাদান ডিজাইন আইকন সেট থেকে একটি চিত্র নির্দিষ্ট করতে ক্লিপ আর্ট নির্বাচন করুন।
- একটি পাঠ্য স্ট্রিং নির্দিষ্ট করতে পাঠ্য নির্বাচন করুন এবং একটি ফন্ট নির্বাচন করুন।
- ব্যাকগ্রাউন্ড লেয়ার ট্যাবে, একটি সম্পদের ধরন নির্বাচন করুন এবং তারপর নিচের ক্ষেত্রটিতে সম্পদটি নির্দিষ্ট করুন। আপনি হয় একটি রঙ নির্বাচন করতে পারেন বা পটভূমি স্তর হিসাবে ব্যবহার করার জন্য একটি চিত্র নির্দিষ্ট করতে পারেন৷
- মনোক্রোম লেয়ার ট্যাবে, একটি সম্পদের ধরন নির্বাচন করুন ( চিত্র , ক্লিপ আর্ট , বা পাঠ্য ), অথবা Android স্টুডিওকে অগ্রভাগের স্তরের মতো একই সম্পদ পুনঃব্যবহারের জন্য ডিফল্ট হতে দিন।
- বিকল্প ট্যাবে, ডিফল্ট সেটিংস পর্যালোচনা করুন এবং নিশ্চিত করুন যে আপনি লিগ্যাসি, রাউন্ড এবং Google Play স্টোর আইকন তৈরি করতে চান।
- ফোরগ্রাউন্ড লেয়ার এবং ব্যাকগ্রাউন্ড লেয়ার ট্যাবের প্রতিটির জন্য ঐচ্ছিকভাবে নাম এবং ডিসপ্লে সেটিংস পরিবর্তন করুন:
- নাম - আপনি যদি ডিফল্ট নাম ব্যবহার করতে না চান তবে একটি নতুন নাম টাইপ করুন। যদি সেই রিসোর্স নামটি ইতিমধ্যেই প্রজেক্টে বিদ্যমান থাকে, যেমন উইজার্ডের নীচে একটি ত্রুটি দ্বারা নির্দেশিত, এটি ওভাররাইট করা হয়েছে। নামটিতে শুধুমাত্র ছোট হাতের অক্ষর, আন্ডারস্কোর এবং সংখ্যা থাকতে পারে।
- ট্রিম করুন - উৎস সম্পদে আইকন গ্রাফিক এবং সীমানার মধ্যে মার্জিন সামঞ্জস্য করতে, হ্যাঁ নির্বাচন করুন। এই অপারেশনটি স্বচ্ছ স্থান অপসারণ করে, যখন আকৃতির অনুপাত সংরক্ষণ করে। উৎস সম্পদ অপরিবর্তিত রাখতে, না নির্বাচন করুন।
- রঙ - একটি ক্লিপ আর্ট বা পাঠ্য আইকনের রঙ পরিবর্তন করতে, ক্ষেত্রে ক্লিক করুন। রঙ নির্বাচন করুন ডায়ালগে, একটি রঙ নির্দিষ্ট করুন এবং তারপরে চয়ন করুন ক্লিক করুন। নতুন মান ক্ষেত্রে প্রদর্শিত হবে.
- আকার পরিবর্তন করুন - একটি চিত্র , ক্লিপ আর্ট বা পাঠ্য আইকনের আকার পরিবর্তন করতে শতাংশে একটি স্কেলিং ফ্যাক্টর নির্দিষ্ট করতে স্লাইডারটি ব্যবহার করুন৷ আপনি যখন একটি রঙ সম্পদের ধরন নির্দিষ্ট করেন তখন এই নিয়ন্ত্রণটি পটভূমি স্তরের জন্য অক্ষম করা হয়৷
- পরবর্তী ক্লিক করুন.
- ঐচ্ছিকভাবে, রিসোর্স ডিরেক্টরি পরিবর্তন করুন: রিসোর্স সোর্স সেটটি নির্বাচন করুন যেখানে আপনি ইমেজ অ্যাসেট যোগ করতে চান: src/main/res , src/debug/res , src/release/res , বা একটি কাস্টম সোর্স সেট। মূল উৎস সেটটি ডিবাগ এবং রিলিজ সহ সমস্ত বিল্ড ভেরিয়েন্টে প্রযোজ্য। ডিবাগ এবং রিলিজ সোর্স সেটগুলি প্রধান সোর্স সেটকে ওভাররাইড করে এবং একটি বিল্ডের একটি সংস্করণে প্রয়োগ করে। ডিবাগ উৎস সেট শুধুমাত্র ডিবাগ করার জন্য। একটি নতুন উৎস সেট সংজ্ঞায়িত করতে, ফাইল > প্রকল্পের কাঠামো > অ্যাপ > বিল্ড টাইপ নির্বাচন করুন। উদাহরণস্বরূপ, আপনি একটি বিটা উৎস সেট সংজ্ঞায়িত করতে পারেন এবং নীচের ডানদিকে কোণায় "BETA" পাঠ্য অন্তর্ভুক্ত করে এমন একটি আইকনের একটি সংস্করণ তৈরি করতে পারেন৷ আরও তথ্যের জন্য, বিল্ড ভেরিয়েন্ট কনফিগার করুন দেখুন।
- শেষ ক্লিক করুন. ইমেজ অ্যাসেট স্টুডিও বিভিন্ন ঘনত্বের জন্য মিপম্যাপ ফোল্ডারে ছবি যোগ করে।
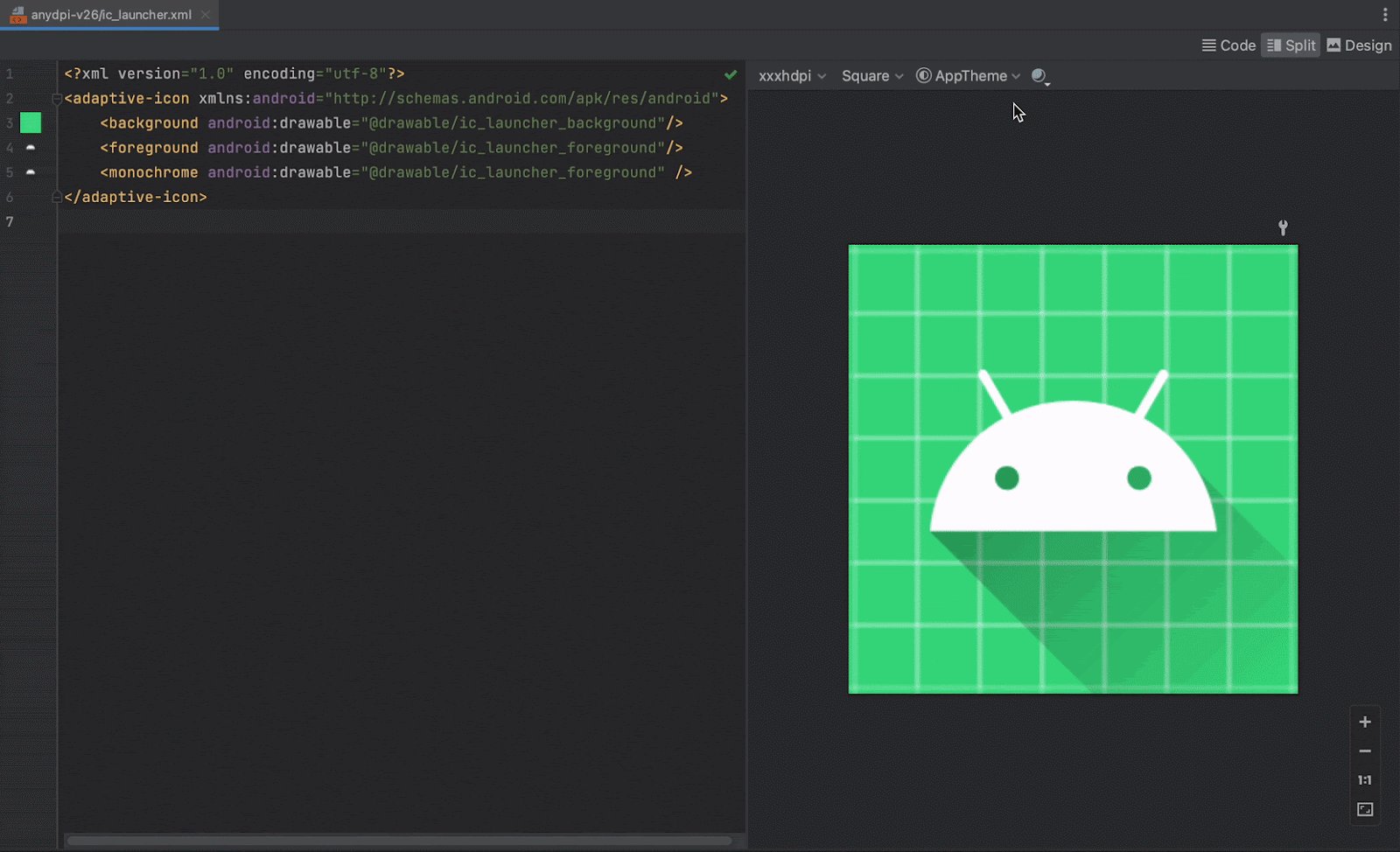
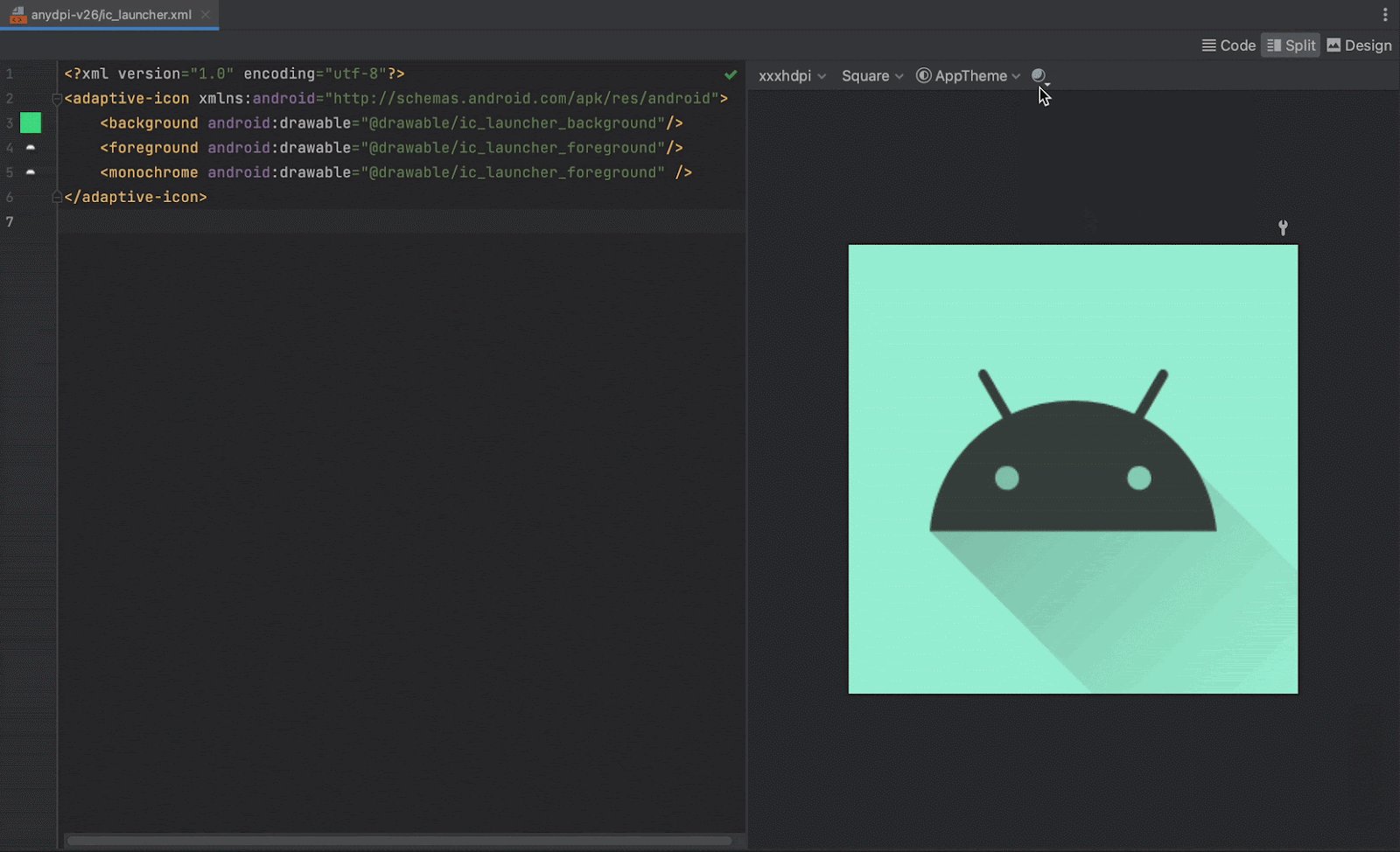
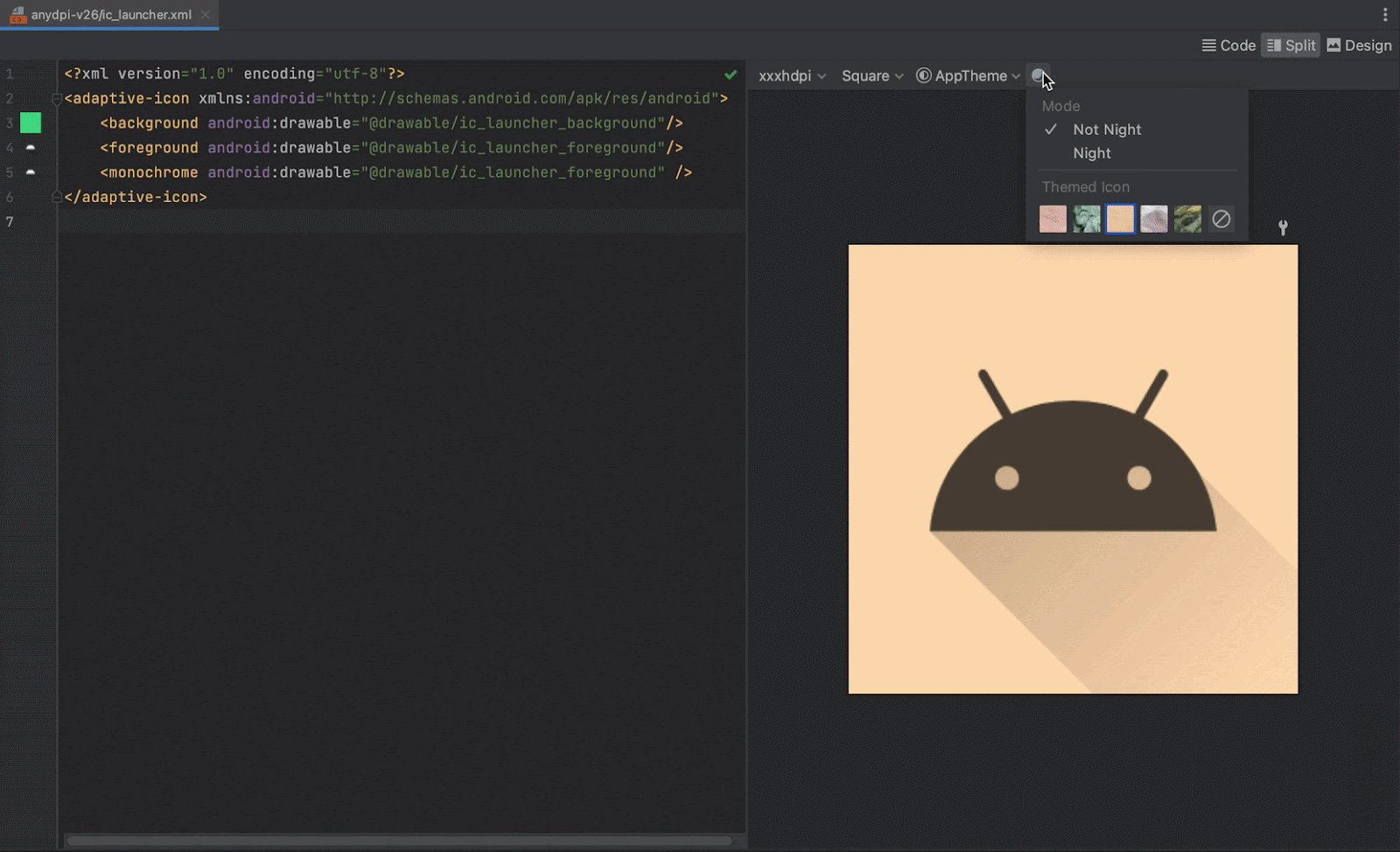
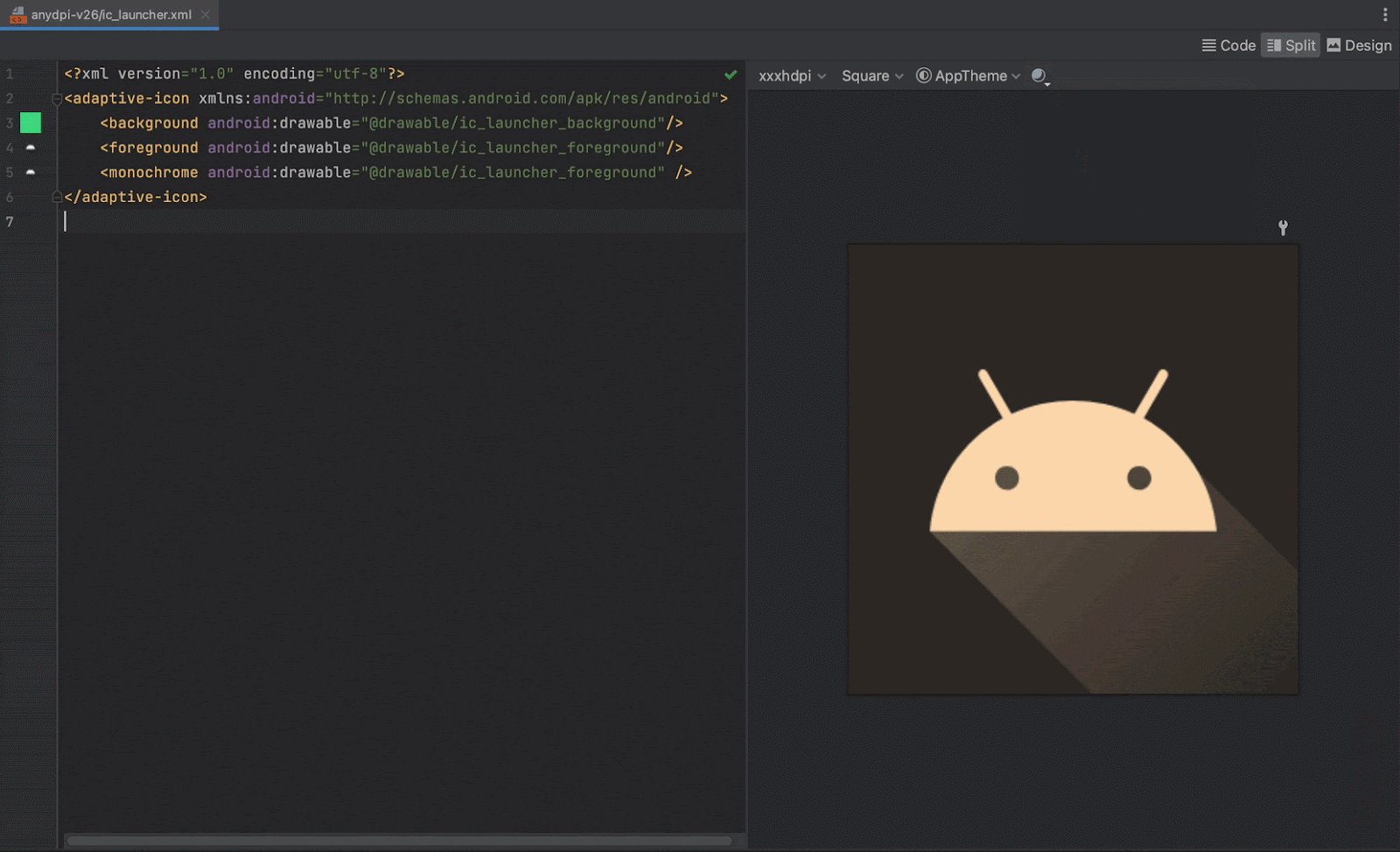
থিমযুক্ত অ্যাপ আইকনগুলির পূর্বরূপ দেখুন
অ্যান্ড্রয়েড স্টুডিও আপনাকে আপনার থিমযুক্ত অ্যাপ আইকনের পূর্বরূপ দেখতে দেয় এবং এটি ব্যবহারকারীর ওয়ালপেপারের রঙের সাথে কীভাবে মানিয়ে যায় তা পরীক্ষা করতে দেয়। আপনার থিমযুক্ত অ্যাপ আইকনের পূর্বরূপ দেখতে, আপনার আইকনটি সংজ্ঞায়িত করে এমন launcher.xml ফাইলটি খুলুন এবং তারপর ওয়ালপেপারগুলি স্যুইচ করতে এবং আইকনটি কীভাবে প্রতিক্রিয়া দেখায় তা দেখতে টুলবারে সিস্টেম UI মোড নির্বাচনকারী ব্যবহার করুন৷
কীভাবে থিমযুক্ত অ্যাপ আইকন তৈরি করবেন সে সম্পর্কে আরও জানতে, অ্যাডাপটিভ আইকনগুলি দেখুন।


একটি অ্যাকশন বার বা ট্যাব আইকন তৈরি করুন
আপনি ইমেজ অ্যাসেট স্টুডিও খোলার পরে, আপনি এই পদক্ষেপগুলি অনুসরণ করে একটি অ্যাকশন বার বা ট্যাব আইকন যোগ করতে পারেন:
- আইকন টাইপ ক্ষেত্রে, অ্যাকশন বার এবং ট্যাব আইকন নির্বাচন করুন।
- একটি সম্পদের ধরন নির্বাচন করুন, এবং তারপর নীচের ক্ষেত্রে সম্পদটি নির্দিষ্ট করুন:
- ক্লিপ আর্ট ক্ষেত্রে, বোতামে ক্লিক করুন।
- পাথ ক্ষেত্রে, চিত্রটির পাথ এবং ফাইলের নাম উল্লেখ করুন। একটি ডায়ালগ ব্যবহার করতে ... ক্লিক করুন।
- পাঠ্য ক্ষেত্রে, একটি পাঠ্য স্ট্রিং টাইপ করুন এবং একটি ফন্ট নির্বাচন করুন।
- ঐচ্ছিকভাবে নাম এবং প্রদর্শনের বিকল্পগুলি পরিবর্তন করুন:
- নাম - আপনি যদি ডিফল্ট নাম ব্যবহার করতে না চান তবে একটি নতুন নাম টাইপ করুন। যদি সেই রিসোর্স নামটি ইতিমধ্যেই প্রজেক্টে বিদ্যমান থাকে, যেমন উইজার্ডের নীচে একটি ত্রুটি দ্বারা নির্দেশিত, এটি ওভাররাইট করা হয়েছে। নামটিতে শুধুমাত্র ছোট হাতের অক্ষর, আন্ডারস্কোর এবং সংখ্যা থাকতে পারে।
- ট্রিম করুন - উৎস সম্পদে আইকন গ্রাফিক এবং সীমানার মধ্যে মার্জিন সামঞ্জস্য করতে, হ্যাঁ নির্বাচন করুন। এই অপারেশনটি স্বচ্ছ স্থান অপসারণ করে, যখন আকৃতির অনুপাত সংরক্ষণ করে। উৎস সম্পদ অপরিবর্তিত রাখতে, না নির্বাচন করুন।
- প্যাডিং - আপনি যদি চারটি দিকে সোর্স অ্যাসেট প্যাডিং সামঞ্জস্য করতে চান তবে স্লাইডারটি সরান৷ -10% এবং 50% এর মধ্যে একটি মান নির্বাচন করুন। আপনি যদি ছাঁটাও নির্বাচন করেন, তাহলে প্রথমে ছাঁটাই করা হবে।
- থিম - HOLO_LIGHT বা HOLO_DARK নির্বাচন করুন। অথবা, রঙ নির্বাচন করুন ডায়ালগে একটি রঙ নির্দিষ্ট করতে, কাস্টম নির্বাচন করুন এবং তারপর কাস্টম রঙ ক্ষেত্রে ক্লিক করুন।
ইমেজ অ্যাসেট স্টুডিও একটি স্বচ্ছ বর্গক্ষেত্রের মধ্যে আইকন তৈরি করে যাতে প্রান্তে কিছু প্যাডিং থাকে। প্যাডিং স্ট্যান্ডার্ড ড্রপ-শ্যাডো আইকন প্রভাবের জন্য পর্যাপ্ত স্থান প্রদান করে।
- পরবর্তী ক্লিক করুন.
- ঐচ্ছিকভাবে সম্পদ ডিরেক্টরি পরিবর্তন করুন:
- রেস ডাইরেক্টরি - রিসোর্স সোর্স সেটটি নির্বাচন করুন যেখানে আপনি ইমেজ অ্যাসেট যোগ করতে চান: src/main/res , src/debug/res , src/release/res , অথবা একটি ব্যবহারকারী-সংজ্ঞায়িত উৎস সেট। মূল উৎস সেটটি ডিবাগ এবং রিলিজ সহ সমস্ত বিল্ড ভেরিয়েন্টে প্রযোজ্য। ডিবাগ এবং রিলিজ সোর্স সেটগুলি প্রধান সোর্স সেটকে ওভাররাইড করে এবং একটি বিল্ডের একটি সংস্করণে প্রয়োগ করে। ডিবাগ উৎস সেট শুধুমাত্র ডিবাগ করার জন্য। একটি নতুন উৎস সেট সংজ্ঞায়িত করতে, ফাইল > প্রকল্পের কাঠামো > অ্যাপ > বিল্ড টাইপ নির্বাচন করুন। উদাহরণস্বরূপ, আপনি একটি বিটা উৎস সেট সংজ্ঞায়িত করতে পারেন এবং নীচের ডানদিকে কোণায় "BETA" পাঠ্য অন্তর্ভুক্ত করে এমন একটি আইকনের একটি সংস্করণ তৈরি করতে পারেন৷ আরও তথ্যের জন্য, বিল্ড ভেরিয়েন্ট কনফিগার করুন দেখুন।
- শেষ ক্লিক করুন.
আইকন নির্বাচন করুন ডায়ালগে, একটি উপাদান আইকন নির্বাচন করুন এবং তারপরে ওকে ক্লিক করুন।
আইকনটি ডানদিকে সোর্স অ্যাসেট এলাকায় এবং উইজার্ডের নীচে প্রিভিউ এলাকায় উপস্থিত হয়।
আউটপুট ডিরেক্টরি এলাকাটি ছবি এবং ফোল্ডারগুলি প্রদর্শন করে যেখানে তারা প্রজেক্ট উইন্ডোর প্রজেক্ট ফাইল ভিউতে প্রদর্শিত হবে।
ইমেজ অ্যাসেট স্টুডিও বিভিন্ন ঘনত্বের জন্য অঙ্কনযোগ্য ফোল্ডারে ছবি যোগ করে।
একটি বিজ্ঞপ্তি আইকন তৈরি করুন
আপনি ইমেজ অ্যাসেট স্টুডিও খোলার পরে, আপনি এই পদক্ষেপগুলি অনুসরণ করে একটি বিজ্ঞপ্তি আইকন যুক্ত করতে পারেন:
- আইকন টাইপ ক্ষেত্রে, বিজ্ঞপ্তি আইকন নির্বাচন করুন।
- একটি সম্পদের ধরন নির্বাচন করুন, এবং তারপর নীচের ক্ষেত্রে সম্পদটি নির্দিষ্ট করুন:
- ক্লিপ আর্ট ক্ষেত্রে, বোতামে ক্লিক করুন।
- পাথ ক্ষেত্রে, চিত্রটির পাথ এবং ফাইলের নাম উল্লেখ করুন। একটি ডায়ালগ ব্যবহার করতে ... ক্লিক করুন।
- পাঠ্য ক্ষেত্রে, একটি পাঠ্য স্ট্রিং টাইপ করুন এবং একটি ফন্ট নির্বাচন করুন।
- ঐচ্ছিকভাবে নাম এবং প্রদর্শনের বিকল্পগুলি পরিবর্তন করুন:
- নাম - আপনি যদি ডিফল্ট নাম ব্যবহার করতে না চান তবে একটি নতুন নাম টাইপ করুন। যদি সেই রিসোর্স নামটি ইতিমধ্যেই প্রজেক্টে বিদ্যমান থাকে, যেমন উইজার্ডের নীচে একটি ত্রুটি দ্বারা নির্দেশিত, এটি ওভাররাইট করা হয়েছে। নামটিতে শুধুমাত্র ছোট হাতের অক্ষর, আন্ডারস্কোর এবং সংখ্যা থাকতে পারে।
- ট্রিম করুন - উৎস সম্পদে আইকন গ্রাফিক এবং সীমানার মধ্যে মার্জিন সামঞ্জস্য করতে, হ্যাঁ নির্বাচন করুন। এই অপারেশনটি স্বচ্ছ স্থান অপসারণ করে, যখন আকৃতির অনুপাত সংরক্ষণ করে। উৎস সম্পদ অপরিবর্তিত রাখতে, না নির্বাচন করুন।
- প্যাডিং - আপনি যদি চারটি দিকে সোর্স অ্যাসেট প্যাডিং সামঞ্জস্য করতে চান তবে স্লাইডারটি সরান৷ -10% এবং 50% এর মধ্যে একটি মান নির্বাচন করুন। আপনি যদি ছাঁটাও নির্বাচন করেন, তাহলে প্রথমে ছাঁটাই করা হবে।
ইমেজ অ্যাসেট স্টুডিও একটি স্বচ্ছ বর্গক্ষেত্রের মধ্যে আইকন তৈরি করে যাতে প্রান্তে কিছু প্যাডিং থাকে। প্যাডিং স্ট্যান্ডার্ড ড্রপ-শ্যাডো আইকন প্রভাবের জন্য পর্যাপ্ত স্থান প্রদান করে।
- পরবর্তী ক্লিক করুন.
- ঐচ্ছিকভাবে সম্পদ ডিরেক্টরি পরিবর্তন করুন:
- রেস ডাইরেক্টরি - রিসোর্স সোর্স সেটটি নির্বাচন করুন যেখানে আপনি ইমেজ অ্যাসেট যোগ করতে চান: src/main/res , src/debug/res , src/release/res , অথবা একটি ব্যবহারকারী-সংজ্ঞায়িত উৎস সেট। মূল উৎস সেটটি ডিবাগ এবং রিলিজ সহ সমস্ত বিল্ড ভেরিয়েন্টে প্রযোজ্য। ডিবাগ এবং রিলিজ সোর্স সেটগুলি প্রধান সোর্স সেটকে ওভাররাইড করে এবং একটি বিল্ডের একটি সংস্করণে প্রয়োগ করে। ডিবাগ উৎস সেট শুধুমাত্র ডিবাগ করার জন্য। একটি নতুন উৎস সেট সংজ্ঞায়িত করতে, ফাইল > প্রকল্পের কাঠামো > অ্যাপ > বিল্ড টাইপ নির্বাচন করুন। উদাহরণস্বরূপ, আপনি একটি বিটা উৎস সেট সংজ্ঞায়িত করতে পারেন এবং নীচের ডানদিকে কোণায় "BETA" পাঠ্য অন্তর্ভুক্ত করে এমন একটি আইকনের একটি সংস্করণ তৈরি করতে পারেন৷ আরও তথ্যের জন্য, বিল্ড ভেরিয়েন্ট কনফিগার করুন দেখুন।
- শেষ ক্লিক করুন.
আইকন নির্বাচন করুন ডায়ালগে, একটি উপাদান আইকন নির্বাচন করুন এবং তারপরে ওকে ক্লিক করুন।
আইকনটি ডানদিকে সোর্স অ্যাসেট এলাকায় এবং উইজার্ডের নীচে প্রিভিউ এলাকায় উপস্থিত হয়।
আউটপুট ডিরেক্টরি এলাকাটি ছবি এবং ফোল্ডারগুলি প্রদর্শন করে যেখানে তারা প্রজেক্ট উইন্ডোর প্রজেক্ট ফাইল ভিউতে প্রদর্শিত হবে।
ইমেজ অ্যাসেট স্টুডিও বিভিন্ন ঘনত্ব এবং সংস্করণের জন্য অঙ্কনযোগ্য ফোল্ডারে ছবি যোগ করে।
ভিউ সহ কোডে একটি ইমেজ রিসোর্স পড়ুন
আপনি সাধারণত আপনার কোডে একটি সাধারণ উপায়ে একটি ইমেজ রিসোর্স উল্লেখ করতে পারেন এবং যখন আপনার অ্যাপ চলে, তখন ডিভাইসের উপর নির্ভর করে সংশ্লিষ্ট ছবি স্বয়ংক্রিয়ভাবে প্রদর্শিত হয়:
- বেশিরভাগ ক্ষেত্রে, আপনি চিত্র সম্পদগুলিকে XML কোডে
@drawableবা Java কোডেDrawableহিসাবে উল্লেখ করতে পারেন। - যদি আপনার অ্যাপ সাপোর্ট লাইব্রেরি ব্যবহার করে, তাহলে আপনি
app:srcCompatস্টেটমেন্টের মাধ্যমে XML কোডে একটি ইমেজ রিসোর্স উল্লেখ করতে পারেন। যেমন:
উদাহরণস্বরূপ, নিম্নলিখিত লেআউট XML কোডটি একটি ImageView- এ অঙ্কনযোগ্য প্রদর্শন করে:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
নিম্নলিখিত জাভা কোডটি চিত্রটিকে Drawable হিসাবে পুনরুদ্ধার করে:
কোটলিন
val drawable = resources.getDrawable(R.drawable.myimage, theme)
জাভা
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() পদ্ধতিটি Context ক্লাসে থাকে, যা UI অবজেক্টের ক্ষেত্রে প্রযোজ্য, যেমন কার্যকলাপ, টুকরো, লেআউট, ভিউ ইত্যাদি।
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
আপনি শুধুমাত্র প্রধান থ্রেড থেকে ইমেজ সম্পদ অ্যাক্সেস করতে পারেন.
আপনার প্রোজেক্টের res/ ডিরেক্টরিতে একটি ইমেজ রিসোর্স থাকার পরে, আপনি এটির রিসোর্স আইডি ব্যবহার করে আপনার জাভা কোড বা আপনার XML লেআউট থেকে রেফারেন্স করতে পারেন। নিম্নলিখিত জাভা কোড drawable/myimage.png রিসোর্স ব্যবহার করার জন্য একটি ImageView সেট করে:
কোটলিন
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
জাভা
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
আরও তথ্যের জন্য সম্পদ অ্যাক্সেস করা দেখুন।
একটি প্রকল্প থেকে একটি আইকন মুছুন
একটি প্রকল্প থেকে একটি আইকন সরাতে:
- প্রজেক্ট উইন্ডোতে, অ্যান্ড্রয়েড ভিউ নির্বাচন করুন।
- একটি লঞ্চার আইকনের জন্য res/mipmap ফোল্ডার, অথবা অন্যান্য ধরনের আইকনের জন্য res/আঁকানোর যোগ্য ফোল্ডার প্রসারিত করুন।
- আপনি যে আইকনটি মুছতে চান তার নাম রয়েছে এমন একটি সাবফোল্ডার খুঁজুন।
- ফোল্ডারটি নির্বাচন করুন এবং মুছুন কী টিপুন।
- প্রকল্পে আইকনটি কোথায় ব্যবহার করা হয়েছে তা খুঁজে বের করতে ঐচ্ছিকভাবে বিকল্পগুলি নির্বাচন করুন এবং ঠিক আছে ক্লিক করুন।
- বিল্ড > ক্লিন প্রজেক্ট নির্বাচন করুন।
- প্রয়োজনে, কোডের কিছু অংশের কারণে যেকোন অবশিষ্ট ত্রুটি সংশোধন করুন
এই ফোল্ডারে বিভিন্ন ঘনত্বের আইকন রয়েছে।
বিকল্পভাবে, সম্পাদনা > মুছুন নির্বাচন করুন। অথবা ফাইলটিতে ডান-ক্লিক করুন এবং মুছুন নির্বাচন করুন।
নিরাপদ মুছুন ডায়ালগ প্রদর্শিত হবে।
অ্যান্ড্রয়েড স্টুডিও প্রকল্প এবং ড্রাইভ থেকে ফাইল মুছে দেয়। যাইহোক, আপনি যদি প্রকল্পের এমন জায়গাগুলি অনুসন্ধান করতে বেছে নেন যেখানে ফাইলগুলি ব্যবহার করা হয় এবং কিছু ব্যবহার পাওয়া যায়, আপনি সেগুলি দেখতে পারেন এবং সেগুলি মুছবেন কিনা সিদ্ধান্ত নিতে পারেন৷ আপনার প্রকল্প সফলভাবে কম্পাইল করতে সক্ষম হতে আপনাকে অবশ্যই এই রেফারেন্সগুলি মুছতে বা প্রতিস্থাপন করতে হবে।
অ্যান্ড্রয়েড স্টুডিও মুছে ফেলা ইমেজ রিসোর্সের সাথে সম্পর্কিত যেকোনো জেনারেট করা ইমেজ ফাইল সরিয়ে দেয়। এটি তাদের প্রকল্প এবং ড্রাইভ থেকে সরিয়ে দেয়।
অ্যান্ড্রয়েড স্টুডিও আপনার কোডে এই ত্রুটিগুলি হাইলাইট করে৷ আপনি যখন আপনার কোড থেকে সমস্ত রেফারেন্স মুছে ফেলেছেন, তখন আপনি সফলভাবে আপনার প্রকল্প আবার তৈরি করতে পারবেন।

