![]()
একটি অভিযোজিত আইকন, বা AdaptiveIconDrawable , পৃথক ডিভাইসের ক্ষমতা এবং ব্যবহারকারীর থিমিংয়ের উপর নির্ভর করে ভিন্নভাবে প্রদর্শন করতে পারে। অভিযোজিত আইকনগুলি প্রাথমিকভাবে হোম স্ক্রিনে লঞ্চার দ্বারা ব্যবহৃত হয়, তবে সেগুলি শর্টকাট, সেটিংস অ্যাপ, শেয়ারিং ডায়ালগ এবং ওভারভিউ স্ক্রীনেও ব্যবহার করা যেতে পারে। অভিযোজিত আইকনগুলি সমস্ত Android ফর্ম ফ্যাক্টর জুড়ে ব্যবহৃত হয়।
বিটম্যাপ চিত্রের বিপরীতে, অভিযোজিত আইকনগুলি বিভিন্ন ব্যবহারের ক্ষেত্রে মানিয়ে নিতে পারে:
বিভিন্ন আকার: একটি অভিযোজিত আইকন বিভিন্ন ডিভাইস মডেল জুড়ে বিভিন্ন আকার প্রদর্শন করতে পারে। উদাহরণস্বরূপ, এটি একটি OEM ডিভাইসে একটি বৃত্তাকার আকৃতি প্রদর্শন করতে পারে এবং অন্য ডিভাইসে একটি স্কয়ারকল (একটি বর্গক্ষেত্র এবং একটি বৃত্তের মধ্যে একটি আকৃতি) প্রদর্শন করতে পারে। প্রতিটি ডিভাইস OEM-কে অবশ্যই একটি মাস্ক প্রদান করতে হবে, যা সিস্টেমটি একই আকৃতির সাথে সমস্ত অভিযোজিত আইকন রেন্ডার করতে ব্যবহার করে।

চিত্র 1. অভিযোজিত আইকনগুলি বিভিন্ন ধরণের মুখোশ সমর্থন করে, যা এক ডিভাইস থেকে অন্য ডিভাইসে পরিবর্তিত হয়। ভিজ্যুয়াল এফেক্ট: একটি অভিযোজিত আইকন বিভিন্ন আকর্ষক ভিজ্যুয়াল এফেক্টকে সমর্থন করে, যা ব্যবহারকারীরা আইকনটিকে হোম স্ক্রিনের চারপাশে রাখলে বা সরানোর সময় প্রদর্শন করে।

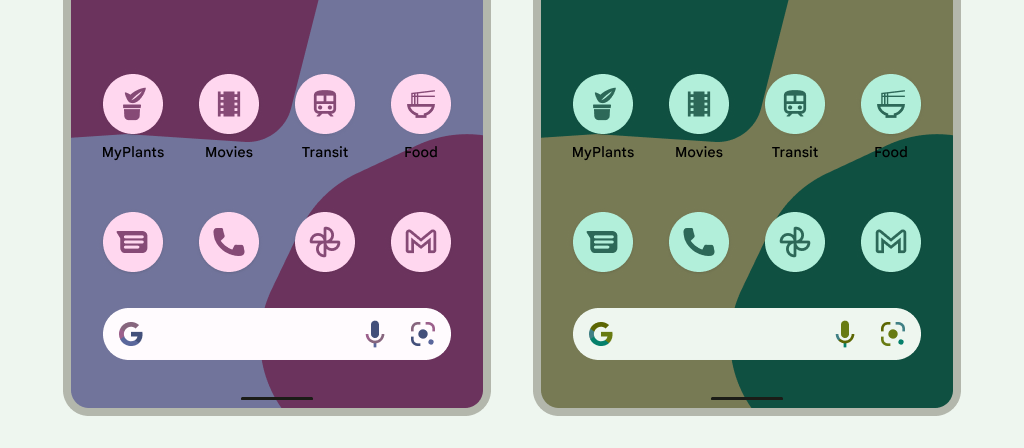
চিত্র 2. একটি অভিযোজিত আইকন দ্বারা প্রদর্শিত ভিজ্যুয়াল এফেক্টের উদাহরণ। ব্যবহারকারীর থিমিং: Android 13 (API স্তর 33) দিয়ে শুরু করে, ব্যবহারকারীরা তাদের অভিযোজিত আইকনগুলিকে থিম করতে পারে। যদি কোনও ব্যবহারকারী তাদের সিস্টেম সেটিংসে থিমযুক্ত অ্যাপ আইকনগুলি সক্ষম করে এবং লঞ্চারটি এই বৈশিষ্ট্যটিকে সমর্থন করে, তবে সিস্টেমটি ব্যবহারকারীর নির্বাচিত ওয়ালপেপার এবং থিমের রঙ ব্যবহার করে অ্যাপের আইকনগুলির রঙ নির্ধারণ করতে তাদের অভিযোজিত আইকনে
monochromeস্তর রয়েছে৷ Android 16 QPR 2 দিয়ে শুরু করে, Android স্বয়ংক্রিয়ভাবে থিম অ্যাপ আইকনগুলি এমন অ্যাপগুলির জন্য যা তাদের নিজস্ব প্রদান করে না।
চিত্র 3. ব্যবহারকারীর ওয়ালপেপার এবং থিম থেকে উত্তরাধিকারসূত্রে অভিযোজিত আইকন। নিম্নলিখিত পরিস্থিতিতে, হোম স্ক্রীন থিমযুক্ত অ্যাপ আইকন প্রদর্শন করে না এবং পরিবর্তে অভিযোজিত বা মানক অ্যাপ আইকন প্রদর্শন করে:
- ব্যবহারকারী যদি থিমযুক্ত অ্যাপ আইকন সক্রিয় না করে।
- যদি আপনার অ্যাপটি একটি একরঙা অ্যাপ আইকন প্রদান না করে এবং ব্যবহারকারীদের ডিভাইসটি Android 16 QPR 2-এর তুলনায় Android এর আগের সংস্করণে চলে।
- যদি লঞ্চার থিমযুক্ত অ্যাপ আইকন সমর্থন না করে।
অভিযোজিত আইকন ডিজাইন করুন
আপনার অভিযোজিত আইকনটি বিভিন্ন আকার, ভিজ্যুয়াল এফেক্ট এবং ব্যবহারকারীর থিমিং সমর্থন করে তা নিশ্চিত করতে, ডিজাইনটিকে অবশ্যই নিম্নলিখিত প্রয়োজনীয়তাগুলি পূরণ করতে হবে:
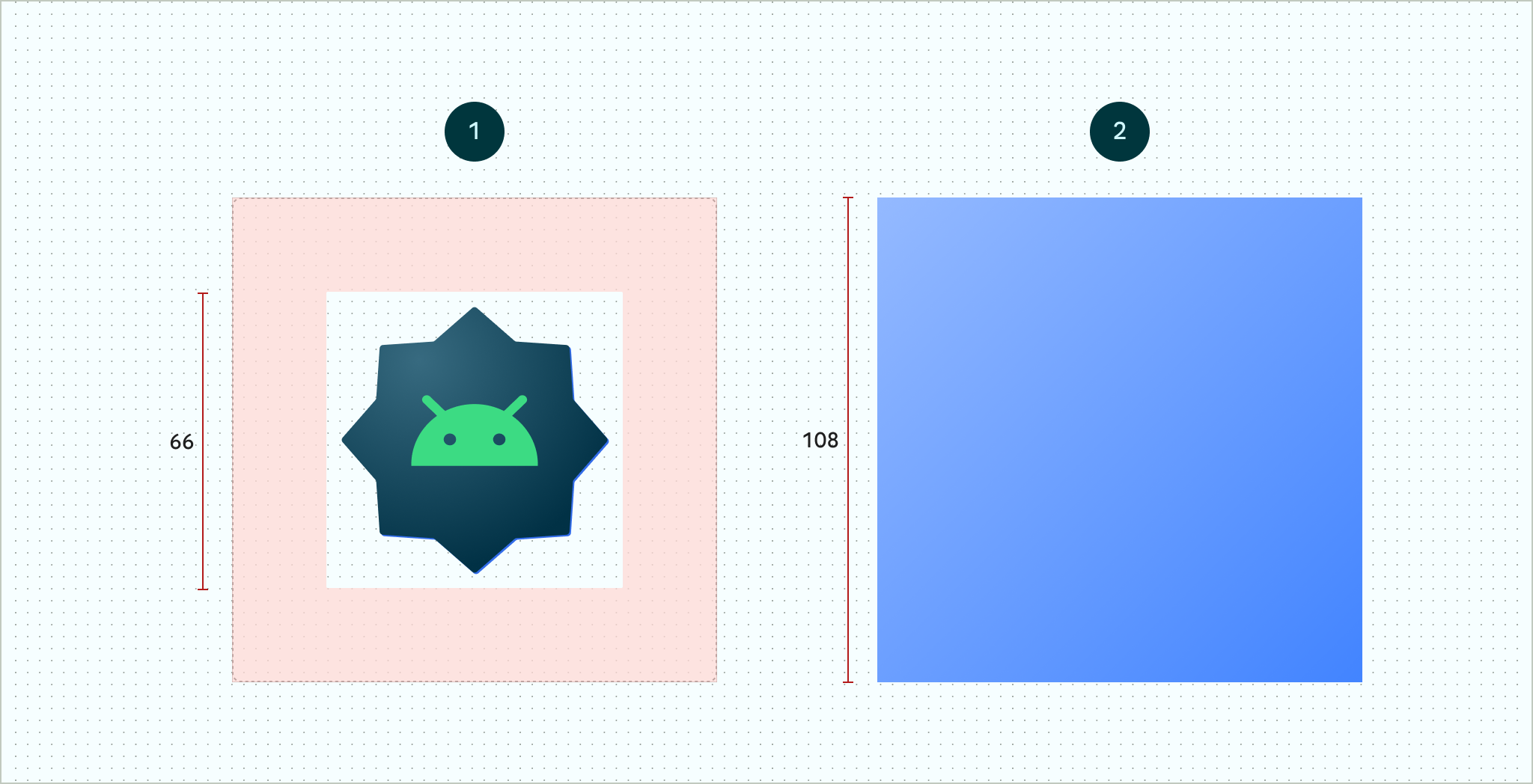
আইকনের রঙিন সংস্করণের জন্য আপনাকে অবশ্যই দুটি স্তর প্রদান করতে হবে: একটি অগ্রভাগের জন্য এবং একটি পটভূমির জন্য৷ স্তরগুলি ভেক্টর বা বিটম্যাপ হতে পারে, যদিও ভেক্টর পছন্দ করা হয়।

চিত্র 4. অগ্রভাগ এবং পটভূমি স্তর ব্যবহার করে অভিযোজিত আইকন সংজ্ঞায়িত করা হয়েছে। 66x66 নিরাপদ অঞ্চলটি চিত্রিত করা হয়েছে এমন একটি এলাকা যা কখনই একটি OEM দ্বারা সংজ্ঞায়িত আকারের মাস্ক দ্বারা ক্লিপ করা হয় না। 
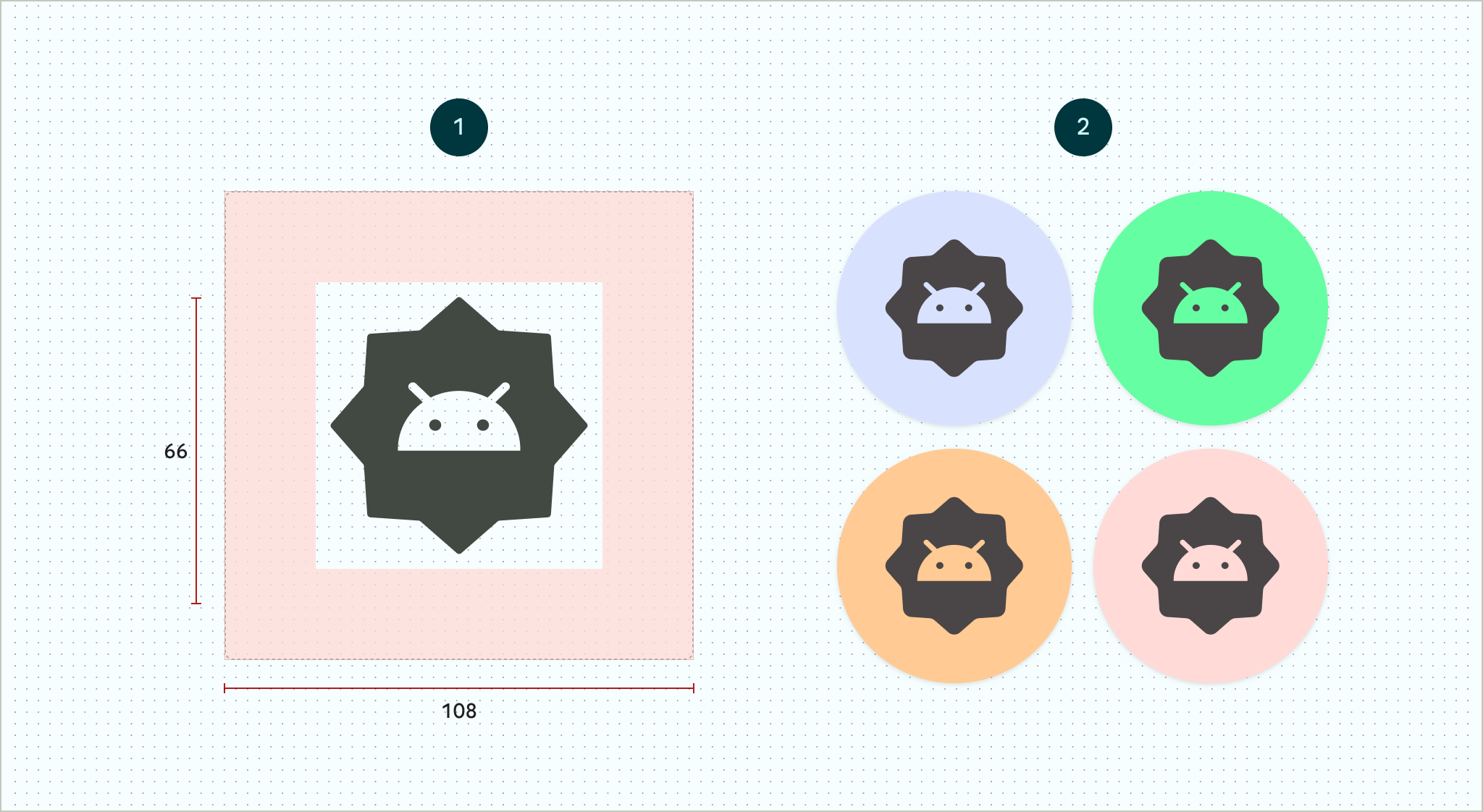
চিত্র 5. একটি বৃত্তাকার মুখোশ প্রয়োগের সাথে ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ড স্তরগুলিকে কীভাবে একত্রিত দেখায় তার একটি উদাহরণ। আপনি যদি অ্যাপ আইকনগুলির ব্যবহারকারীর থিমিং সমর্থন করতে চান তবে আইকনের একরঙা সংস্করণের জন্য একটি একক স্তর প্রদান করুন৷

চিত্র 6. একটি একরঙা আইকন স্তর (বামে) রঙের পূর্বরূপের উদাহরণ সহ (ডানদিকে)। সমস্ত স্তরের আকার 108x108 dp করুন৷
পরিষ্কার প্রান্ত সহ আইকন ব্যবহার করুন. আইকনের আউটলাইনের চারপাশে স্তরগুলিতে মাস্ক বা পটভূমির ছায়া থাকা উচিত নয়।
কমপক্ষে 48x48 dp লোগো ব্যবহার করুন। এটি অবশ্যই 66x66 dp এর বেশি হবে না, কারণ আইকনের ভিতরের 66x66 dp মুখোশযুক্ত ভিউপোর্টের মধ্যে প্রদর্শিত হবে৷
স্তরগুলির চারটি দিকের প্রতিটির বাইরের 18 ডিপি মাস্কিং এবং প্যারালাক্স বা স্পন্দনের মতো ভিজ্যুয়াল এফেক্ট তৈরি করার জন্য সংরক্ষিত।
অ্যান্ড্রয়েড স্টুডিও ব্যবহার করে কীভাবে অভিযোজিত আইকন তৈরি করবেন তা শিখতে, লঞ্চার আইকন তৈরির জন্য আমাদের অ্যান্ড্রয়েড অ্যাপ আইকন ফিগমা টেমপ্লেট বা অ্যান্ড্রয়েড স্টুডিও ডকুমেন্টেশন দেখুন। এছাড়াও, অভিযোজিত আইকন ডিজাইনিং ব্লগ পোস্টটি দেখুন।
আপনার অ্যাপে আপনার অভিযোজিত আইকন যোগ করুন
অ্যাডাপটিভ আইকনগুলি, ঠিক নন-অ্যাডাপ্টিভ আইকনগুলির মতো, অ্যাপ ম্যানিফেস্টে android:icon অ্যাট্রিবিউট ব্যবহার করে নির্দিষ্ট করা হয়৷
একটি ঐচ্ছিক বৈশিষ্ট্য, android:roundIcon , লঞ্চার দ্বারা ব্যবহৃত হয় যা বৃত্তাকার আইকন সহ অ্যাপগুলিকে উপস্থাপন করে এবং আপনার অ্যাপের আইকনটির নকশার মূল অংশ হিসাবে একটি বৃত্তাকার ব্যাকগ্রাউন্ড অন্তর্ভুক্ত থাকলে এটি কার্যকর হতে পারে৷ এই ধরনের লঞ্চারগুলিকে android:roundIcon এ একটি বৃত্তাকার মাস্ক প্রয়োগ করে অ্যাপ আইকন তৈরি করতে হবে, এবং এই গ্যারান্টি আপনাকে আপনার অ্যাপ আইকনের চেহারা অপ্টিমাইজ করতে সক্ষম করতে পারে, উদাহরণস্বরূপ, লোগোটি সামান্য বড় করে এবং ক্রপ করা হলে, বৃত্তাকার পটভূমি সম্পূর্ণ ব্লিড হয় তা নিশ্চিত করে৷
নিম্নলিখিত কোড স্নিপেট এই বৈশিষ্ট্যগুলির উভয়ই ব্যাখ্যা করে, কিন্তু বেশিরভাগ অ্যাপ শুধুমাত্র android:icon নির্দিষ্ট করে:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
এরপরে, res/mipmap-anydpi-v26/ic_launcher.xml এ আপনার অভিযোজিত আইকন সংরক্ষণ করুন। আপনার আইকনগুলির জন্য অগ্রভাগ, পটভূমি এবং একরঙা স্তর সংস্থানগুলিকে সংজ্ঞায়িত করতে <adaptive-icon> উপাদানটি ব্যবহার করুন। <foreground> ফোরগ্রাউন্ড> , <background> , এবং <monochrome> ভিতরের উপাদানগুলি ভেক্টর এবং বিটম্যাপ উভয় ইমেজকে সমর্থন করে।
নিম্নলিখিত উদাহরণটি দেখায় কিভাবে <adaptive-icon> ভিতরে <foreground> , <background> এবং <monochrome> উপাদানগুলিকে সংজ্ঞায়িত করতে হয়:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
ফোরগ্রাউন্ড এবং একরঙা স্তরগুলি একই অঙ্কনযোগ্য ব্যবহার করছে। যাইহোক, প্রয়োজনে আপনি প্রতিটি স্তরের জন্য পৃথক অঙ্কনযোগ্য তৈরি করতে পারেন।
এছাড়াও আপনি অঙ্কনযোগ্যগুলিকে উপাদান হিসাবে সংজ্ঞায়িত করতে পারেন সেগুলিকে <foreground> ফোরগ্রাউন্ড> , <background> ব্যাকগ্রাউন্ড> , এবং <monochrome> উপাদানগুলিতে ইনলাইন করে । নিচের স্নিপেটটি ফোরগ্রাউন্ড ড্রয়েবলের সাথে এটি করার একটি উদাহরণ দেখায়।
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
আপনি যদি নিয়মিত অভিযোজিত আইকন হিসাবে আপনার শর্টকাটগুলিতে একই মাস্ক এবং ভিজ্যুয়াল প্রভাব প্রয়োগ করতে চান তবে নিম্নলিখিত কৌশলগুলির মধ্যে একটি ব্যবহার করুন:
- স্ট্যাটিক শর্টকাটগুলির জন্য,
<adaptive-icon>উপাদানটি ব্যবহার করুন। - গতিশীল শর্টকাটগুলির জন্য, আপনি তৈরি করার সময়
createWithAdaptiveBitmap()পদ্ধতিতে কল করুন।
অভিযোজিত আইকন বাস্তবায়ন সম্পর্কে আরও তথ্যের জন্য, অভিযোজিত আইকন বাস্তবায়ন দেখুন। শর্টকাট সম্পর্কে আরও তথ্যের জন্য, অ্যাপ শর্টকাট ওভারভিউ দেখুন।
অতিরিক্ত সম্পদ
অভিযোজিত আইকন ডিজাইন এবং বাস্তবায়ন সম্পর্কে অতিরিক্ত তথ্যের জন্য নিম্নলিখিত সংস্থানগুলি দেখুন।
- Figma সম্প্রদায় পৃষ্ঠা টেমপ্লেট
- অ্যান্ড্রয়েড অ্যাডাপটিভ আইকন বোঝা
- অভিযোজিত আইকন ডিজাইন করা
- অভিযোজিত আইকন বাস্তবায়ন
- অ্যান্ড্রয়েড স্টুডিওতে অ্যাপ আইকন তৈরি করুন
- গুগল প্লে আইকন ডিজাইন স্পেসিফিকেশন

