অ্যান্ড্রয়েড স্টুডিওতে ভেক্টর অ্যাসেট স্টুডিও নামক একটি টুল রয়েছে যা আপনাকে উপাদান আইকন যোগ করতে এবং ভেক্টর ড্রয়েবল রিসোর্স হিসেবে আপনার প্রোজেক্টে স্কেলেবল ভেক্টর গ্রাফিক (এসভিজি) এবং অ্যাডোব ফটোশপ ডকুমেন্ট (পিএসডি) ফাইল আমদানি করতে সহায়তা করে। বিটম্যাপের পরিবর্তে ভেক্টর ড্রয়েবল ব্যবহার করা আপনার APK-এর আকারকে কমিয়ে দেয় কারণ চিত্রের গুণমান নষ্ট না করেই বিভিন্ন স্ক্রীনের ঘনত্বের জন্য একই ফাইলের আকার পরিবর্তন করা যেতে পারে। অ্যান্ড্রয়েডের পুরানো সংস্করণগুলির জন্য যা ভেক্টর ড্রয়েবল সমর্থন করে না, ভেক্টর অ্যাসেট স্টুডিও তৈরির সময়ে, প্রতিটি স্ক্রিনের ঘনত্বের জন্য আপনার ভেক্টর অঙ্কনযোগ্যগুলিকে বিভিন্ন বিটম্যাপ আকারে পরিণত করতে পারে৷
ভেক্টর সম্পদ স্টুডিও সম্পর্কে
ভেক্টর অ্যাসেট স্টুডিও একটি XML ফাইল হিসাবে প্রকল্পে একটি ভেক্টর গ্রাফিক যোগ করে যা চিত্রটি বর্ণনা করে। একটি XML ফাইল রক্ষণাবেক্ষণ করা বিভিন্ন রেজোলিউশনে একাধিক রাস্টার গ্রাফিক্স আপডেট করার চেয়ে সহজ হতে পারে।
অ্যান্ড্রয়েড 4.4 (এপিআই লেভেল 20) এবং নিম্ন ভেক্টর ড্রয়েবল সমর্থন করে না। যদি আপনার ন্যূনতম API স্তরটি এই API স্তরগুলির একটিতে সেট করা থাকে তবে ভেক্টর অ্যাসেট স্টুডিও ব্যবহার করার সময় আপনার কাছে দুটি বিকল্প রয়েছে: পোর্টেবল নেটওয়ার্ক গ্রাফিক (পিএনজি) ফাইলগুলি (ডিফল্ট) তৈরি করুন বা সমর্থন লাইব্রেরি ব্যবহার করুন৷
ব্যাকওয়ার্ড-কম্প্যাটিবিলিটির জন্য, ভেক্টর অ্যাসেট স্টুডিও ভেক্টর আঁকার যোগ্য রাস্টার ছবি তৈরি করে। ভেক্টর এবং রাস্টার অঙ্কনযোগ্যগুলি APK-এ একসাথে প্যাকেজ করা হয়েছে৷ আপনি ভেক্টর অঙ্কনযোগ্যগুলিকে জাভা কোডে Drawable বা XML কোডে @drawable হিসাবে উল্লেখ করতে পারেন; যখন আপনার অ্যাপ চলে, তখন সংশ্লিষ্ট ভেক্টর বা রাস্টার ইমেজ API স্তরের উপর নির্ভর করে স্বয়ংক্রিয়ভাবে প্রদর্শিত হয়।
আপনি যদি শুধুমাত্র ভেক্টর অঙ্কনযোগ্য ব্যবহার করতে চান, তাহলে আপনি Android সাপোর্ট লাইব্রেরি 23.2 বা উচ্চতর ব্যবহার করতে পারেন। Support Library Backward Compatibility- এ বর্ণিত ভেক্টর অ্যাসেট স্টুডিও চালানোর আগে এই কৌশলটির জন্য আপনার build.gradle ফাইলে একটি পরিবর্তন প্রয়োজন। সাপোর্ট লাইব্রেরিতে VectorDrawableCompat ক্লাস আপনাকে Android 2.1 (API লেভেল 7) এবং উচ্চতর VectorDrawable সমর্থন করতে দেয়।
সমর্থিত ভেক্টর গ্রাফিক প্রকার
Google Material Design স্পেসিফিকেশন উপাদান আইকন প্রদান করে যা আপনি আপনার Android অ্যাপে ব্যবহার করতে পারেন। ভেক্টর অ্যাসেট স্টুডিও আপনাকে ম্যাটেরিয়াল আইকন বাছাই করতে, আমদানি করতে এবং আকার দিতে সাহায্য করে, সেইসাথে অস্বচ্ছতা এবং ডান-থেকে-বামে (RTL) মিররিং সেটিং নির্ধারণ করতে।
ভেক্টর অ্যাসেট স্টুডিও আপনাকে আপনার নিজস্ব SVG এবং PSD ফাইলগুলি আমদানি করতে দেয়৷ SVG হল ওয়ার্ল্ড ওয়াইড ওয়েব কনসোর্টিয়াম (W3C) এর একটি XML-ভিত্তিক ওপেন স্ট্যান্ডার্ড। PSD ফাইল ফরম্যাট Adobe Photoshop বৈশিষ্ট্য সমর্থন করে। ভেক্টর অ্যাসেট স্টুডিও অপরিহার্য মান সমর্থন করে, কিন্তু সব SVG এবং PSD বৈশিষ্ট্য নয়। আপনি যখন একটি SVG বা PSD ফাইল নির্দিষ্ট করেন, তখন ভেক্টর অ্যাসেট স্টুডিও গ্রাফিক্স কোড সমর্থিত কিনা সে সম্পর্কে তাৎক্ষণিক প্রতিক্রিয়া দেয়। এটি ফাইলটিকে VectorDrawable কোড ধারণকারী একটি XML ফাইলে রূপান্তর করে। আপনি যদি ত্রুটিগুলি পান, আপনার যাচাই করা উচিত যে আপনার ভেক্টর অঙ্কনযোগ্য উদ্দেশ্য হিসাবে প্রদর্শিত হবে। অনুমোদিত PSD বৈশিষ্ট্য সম্পর্কে আরও তথ্যের জন্য, PSD ফাইলগুলির জন্য সমর্থন এবং সীমাবদ্ধতা দেখুন।
Android 5.0 (API স্তর 21) এবং উচ্চতর জন্য, আপনি VectorDrawable ক্লাসের বৈশিষ্ট্যগুলিকে অ্যানিমেট করতে AnimatedVectorDrawable ক্লাস ব্যবহার করতে পারেন। সাপোর্ট লাইব্রেরির সাহায্যে, আপনি AnimatedVectorDrawableCompat ক্লাস ব্যবহার করতে পারেন অ্যান্ড্রয়েড 3.0 (এপিআই লেভেল 11) এবং উচ্চতর জন্য VectorDrawable ক্লাস অ্যানিমেট করতে। আরও তথ্যের জন্য, অ্যানিমেট ভেক্টর অঙ্কনযোগ্য দেখুন।
SVG এবং PSD ফাইলের জন্য বিবেচনা
একটি ভেক্টর অঙ্কনযোগ্য সাধারণ আইকনগুলির জন্য উপযুক্ত। উপাদানের আইকনগুলি একটি অ্যাপ্লিকেশনে ভেক্টর ড্রয়েবল হিসাবে ভালভাবে কাজ করে এমন চিত্রগুলির প্রকারের ভাল উদাহরণ প্রদান করে। বিপরীতে, অনেক অ্যাপ লঞ্চ আইকনে অনেক বিবরণ থাকে, তাই তারা রাস্টার ইমেজ হিসাবে আরও ভাল কাজ করে।
একটি ভেক্টর ড্রয়েবলের প্রাথমিক লোডিং সংশ্লিষ্ট রাস্টার চিত্রের চেয়ে বেশি CPU চক্র খরচ করতে পারে। পরবর্তীতে, মেমরি ব্যবহার এবং কর্মক্ষমতা উভয়ের মধ্যে একই রকম। আমরা সুপারিশ করি যে আপনি একটি ভেক্টর চিত্রকে সর্বাধিক 200 x 200 dp-এ সীমাবদ্ধ করুন; অন্যথায়, আঁকতে খুব বেশি সময় লাগতে পারে।
যদিও ভেক্টর ড্রয়েবলগুলি এক বা একাধিক রঙকে সমর্থন করে, অনেক ক্ষেত্রে এটি রঙের আইকনগুলিকে কালো ( android:fillColor="#FF000000" ) বোঝায়। এই পদ্ধতি ব্যবহার করে, আপনি একটি লেআউটে যে ভেক্টর ড্রয়েবল রেখেছেন তাতে একটি আভা যুক্ত করতে পারেন এবং আইকনের রঙ টিন্ট রঙে পরিবর্তিত হয়। যদি আইকনের রঙ কালো না হয়, তবে আইকনের রঙটি আভা রঙের সাথে মিশে যেতে পারে।
ভেক্টর অঙ্কনযোগ্য পশ্চাদগামী-সামঞ্জস্যপূর্ণ সমাধান
নিচের সারণী দুটি কৌশলের সংক্ষিপ্ত বিবরণ দেয় যা আপনি পশ্চাদগামী-সামঞ্জস্যতার জন্য ব্যবহার করতে পারেন:
| টেকনিক | APK-এ অঙ্কনযোগ্য | VectorDrawable XML উপাদান | সংস্করণ | পতাকা তৈরি করুন | অ্যাপ কোড |
|---|---|---|---|---|---|
| PNG প্রজন্ম | ভেক্টর এবং রাস্টার | উপসেট সমর্থিত | SVG: Gradle 1.5.0 বা তার বেশির জন্য Android প্লাগইন PSD: Android Studio 2.2 বা উচ্চতর | ডিফল্ট | বিভিন্ন কোডিং কৌশল সমর্থিত |
| সমর্থন লাইব্রেরি 23.2 বা উচ্চতর | ভেক্টর | পূর্ণ সমর্থন | Gradle 2.0 বা উচ্চতর জন্য Android প্লাগইন | সমর্থন লাইব্রেরি বিবৃতি প্রয়োজন | কোডিং কৌশলগুলির উপসেট সমর্থিত |
ভেক্টর অঙ্কনযোগ্য ব্যবহার করে একটি ছোট APK তৈরি করতে পারে, তবে ভেক্টর ড্রয়েবলের প্রাথমিক লোড হতে বেশি সময় লাগতে পারে।
PNG প্রজন্ম
Android 5.0 (API লেভেল 21) এবং উচ্চতর ভেক্টর ড্রয়েবল সাপোর্ট প্রদান করে। যদি আপনার অ্যাপের একটি ন্যূনতম API স্তর থাকে যা নিম্নতর হয়, ভেক্টর অ্যাসেট স্টুডিও আপনার প্রকল্পে ভেক্টর অঙ্কনযোগ্য ফাইল যোগ করে; এছাড়াও, বিল্ড টাইমে, Gradle বিভিন্ন রেজোলিউশনে PNG রাস্টার ইমেজ তৈরি করে। Gradle একটি build.gradle ফাইলে ডোমেন স্পেসিফিক ল্যাঙ্গুয়েজ (DSL) জেনারেটেড ডেনসিটি বৈশিষ্ট্য দ্বারা নির্দিষ্ট করা PNG ঘনত্ব তৈরি করে।
Android 5.0 (API স্তর 21) এবং উচ্চতর জন্য, ভেক্টর অ্যাসেট স্টুডিও সমস্ত VectorDrawable উপাদানগুলিকে সমর্থন করে৷ অ্যান্ড্রয়েড 4.4 (এপিআই লেভেল 20) এবং তার নিচের দিকের সামঞ্জস্যের জন্য, ভেক্টর অ্যাসেট স্টুডিও নিম্নলিখিত XML উপাদানগুলিকে সমর্থন করে:
<vector>
-
android:width -
android:height -
android:viewportWidth -
android:viewportHeight -
android:alpha
<group>
-
android:rotation -
android:pivotX -
android:pivotY -
android:scaleX -
android:scaleY -
android:translateX -
android:translateY
<path>
-
android:pathData -
android:fillColor -
android:strokeColor -
android:strokeWidth -
android:strokeAlpha -
android:fillAlpha -
android:strokeLineCap -
android:strokeLineJoin -
android:strokeMiterLimit
আপনি XML কোড পরিবর্তন করতে পারেন যা ভেক্টর অ্যাসেট স্টুডিও তৈরি করে, যদিও এটি একটি সেরা অনুশীলন নয়। কোডের মান পরিবর্তন করলে কোনো সমস্যা হবে না, যতক্ষণ না সেগুলি বৈধ এবং স্থির থাকে। আপনি যদি XML উপাদানগুলি যোগ করতে চান তবে আপনাকে নিশ্চিত করতে হবে যে সেগুলি আপনার ন্যূনতম API স্তরের উপর ভিত্তি করে সমর্থিত।
সাপোর্ট লাইব্রেরি
এই কৌশলটির জন্য অ্যান্ড্রয়েড সাপোর্ট লাইব্রেরি 23.2 বা উচ্চতর এবং গ্রেডল 2.0 বা উচ্চতরের জন্য অ্যান্ড্রয়েড প্লাগইন প্রয়োজন এবং শুধুমাত্র ভেক্টর ড্রয়েবল ব্যবহার করে। সাপোর্ট লাইব্রেরিতে VectorDrawableCompat ক্লাস আপনাকে Android 2.1 (API লেভেল 7) এবং উচ্চতর VectorDrawable সমর্থন করতে দেয়।
ভেক্টর অ্যাসেট স্টুডিও ব্যবহার করার আগে, আপনাকে অবশ্যই আপনার build.gradle ফাইলে একটি বিবৃতি যোগ করতে হবে:
গ্রোভি
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
কোটলিন
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
আপনাকে অবশ্যই সমর্থন লাইব্রেরির সাথে সামঞ্জস্যপূর্ণ কোডিং কৌশলগুলিও ব্যবহার করতে হবে, যেমন ভেক্টর অঙ্কনযোগ্যগুলির জন্য android:src :src বৈশিষ্ট্যের পরিবর্তে app:srcCompat বৈশিষ্ট্য ব্যবহার করা। আরও তথ্যের জন্য, Android সাপোর্ট লাইব্রেরি 23.2 দেখুন।
ভেক্টর অ্যাসেট স্টুডিও চলছে
ভেক্টর অ্যাসেট স্টুডিও শুরু করতে:
- অ্যান্ড্রয়েড স্টুডিওতে, একটি অ্যান্ড্রয়েড অ্যাপ প্রকল্প খুলুন।
- প্রজেক্ট উইন্ডোতে, অ্যান্ড্রয়েড ভিউ নির্বাচন করুন।
- রেস ফোল্ডারে ডান-ক্লিক করুন এবং নতুন > ভেক্টর সম্পদ নির্বাচন করুন।
- এর পরিবর্তে যদি গ্র্যাডল ডায়ালগের জন্য একটি নতুন অ্যান্ড্রয়েড প্লাগইন প্রয়োজন হয় তবে আপনার গ্রেডল সংস্করণটি নিম্নরূপ সংশোধন করুন:
- ফাইল > প্রজেক্ট স্ট্রাকচার নির্বাচন করুন।
- প্রকল্প কাঠামো ডায়ালগে, প্রকল্প নির্বাচন করুন।
- অ্যান্ড্রয়েড প্লাগইন সংস্করণ ক্ষেত্রে, গ্রেডল সংস্করণের জন্য অ্যান্ড্রয়েড প্লাগইনটিকে 1.5.0 বা উচ্চতর সংস্করণে পরিবর্তন করুন এবং ঠিক আছে ক্লিক করুন৷
- প্রজেক্ট উইন্ডোর অ্যান্ড্রয়েড ভিউতে , রেস ফোল্ডারে ডান-ক্লিক করুন এবং নতুন > ভেক্টর সম্পদ নির্বাচন করুন।
- একটি ভেক্টর গ্রাফিক আমদানি চালিয়ে যান।
কিছু অন্যান্য প্রকল্পের দৃশ্য এবং ফোল্ডারে এই মেনু আইটেমটিও রয়েছে।
ভেক্টর সম্পদ স্টুডিও প্রদর্শিত হয়.
চিত্র 1 । ভেক্টর সম্পদ স্টুডিও।
গ্রেডল প্রকল্পটি সিঙ্ক করে।
ভেক্টর সম্পদ স্টুডিও প্রদর্শিত হয়.
একটি ভেক্টর গ্রাফিক আমদানি করা হচ্ছে
ভেক্টর অ্যাসেট স্টুডিও আপনাকে আপনার অ্যাপ প্রকল্পে একটি ভেক্টর গ্রাফিক্স ফাইল আমদানি করতে সহায়তা করে। নিম্নলিখিত পদ্ধতিগুলির মধ্যে একটি অনুসরণ করুন:
একটি উপাদান আইকন যোগ করা হচ্ছে
আপনি ভেক্টর সম্পদ স্টুডিও খোলার পরে, আপনি নিম্নরূপ একটি উপাদান আইকন যোগ করতে পারেন:
- ভেক্টর অ্যাসেট স্টুডিওতে, উপাদান আইকন নির্বাচন করুন।
- আইকন ক্ষেত্রে, বোতামে ক্লিক করুন।
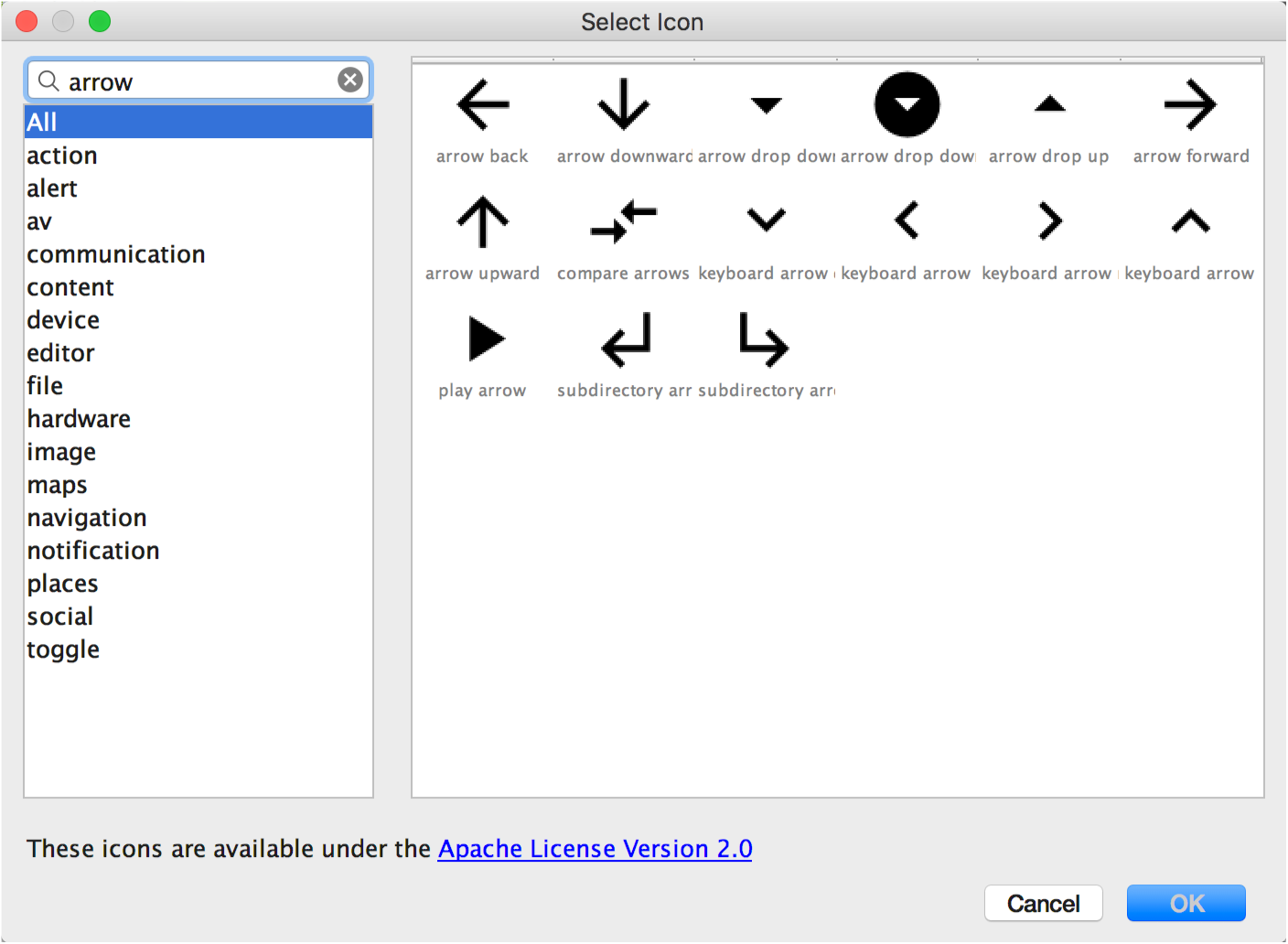
নির্বাচন আইকন ডায়ালগ প্রদর্শিত হবে। আপনি বাম দিকের তালিকা থেকে একটি আইকন বিভাগ নির্বাচন করে বা চিত্র 2-এ দেখানো হিসাবে অনুসন্ধান ক্ষেত্রে টাইপ করে কোন আইকনগুলি দৃশ্যমান তা ফিল্টার করতে পারেন।

চিত্র 2 । ভেক্টর অ্যাসেট স্টুডিওতে ফিল্টারিং উপাদান আইকন।
- ঐচ্ছিকভাবে সম্পদের নাম, আকার, অস্বচ্ছতা এবং ডান-থেকে-বামে (RTL) মিররিং সেটিং পরিবর্তন করুন:
- নাম - আপনি যদি ডিফল্ট নাম ব্যবহার করতে না চান তাহলে একটি নতুন নাম টাইপ করুন। ভেক্টর অ্যাসেট স্টুডিও স্বয়ংক্রিয়ভাবে একটি অনন্য নাম তৈরি করে (নামের শেষে একটি সংখ্যা যোগ করে) যদি সেই সংস্থান নামটি ইতিমধ্যেই প্রকল্পে বিদ্যমান থাকে। নামটিতে শুধুমাত্র ছোট হাতের অক্ষর, আন্ডারস্কোর এবং সংখ্যা থাকতে পারে।
- ওভাররাইড - আপনি যদি ছবির আকার সামঞ্জস্য করতে চান তবে এই বিকল্পটি নির্বাচন করুন। আপনি যখন একটি নতুন আকার টাইপ করেন, পরিবর্তনটি পূর্বরূপ এলাকায় প্রদর্শিত হয়।
- অপাসিটি - চিত্রের অস্বচ্ছতা সামঞ্জস্য করতে স্লাইডার ব্যবহার করুন। পরিবর্তনটি প্রিভিউ এলাকায় প্রদর্শিত হবে।
- RTL লেআউটের জন্য স্বয়ংক্রিয় মিররিং সক্ষম করুন - আপনি যদি লেআউটটি ডান থেকে বামে, বাম থেকে ডানের পরিবর্তে একটি মিরর ইমেজ প্রদর্শন করতে চান তবে এই বিকল্পটি নির্বাচন করুন৷ উদাহরণস্বরূপ, কিছু ভাষা ডান থেকে বামে পড়া হয়; আপনার যদি একটি তীরচিহ্ন থাকে তবে আপনি এই ক্ষেত্রে এটির একটি আয়না চিত্র প্রদর্শন করতে চাইতে পারেন। মনে রাখবেন যে আপনি যদি একটি পুরানো প্রোজেক্টের সাথে কাজ করেন, তাহলে আপনাকে আপনার অ্যাপ ম্যানিফেস্টে
android:supportsRtl="true"যোগ করতে হতে পারে। অটো-মিররিং অ্যান্ড্রয়েড 5.0 (এপিআই লেভেল 21) এবং উচ্চতর, এবং সমর্থন লাইব্রেরিতে সমর্থিত।
ডিফল্ট হল 24 x 24 dp, যা উপাদান ডিজাইন স্পেসিফিকেশনে সংজ্ঞায়িত করা হয়েছে। ডিফল্টে ফিরে যেতে চেকবক্সটি অনির্বাচন করুন।
- পরবর্তী ক্লিক করুন.
- ঐচ্ছিকভাবে মডিউল এবং রিসোর্স ডিরেক্টরি পরিবর্তন করুন:
- রেস ডাইরেক্টরি - রিসোর্স সোর্স সেটটি নির্বাচন করুন যেখানে আপনি ভেক্টর যোগ করতে চান:
src/main/res,src/debug/res,src/release/res, অথবা একটি ব্যবহারকারী-সংজ্ঞায়িত উৎস সেট। মূল উৎস সেটটি ডিবাগ এবং রিলিজ সহ সমস্ত বিল্ড ভেরিয়েন্টে প্রযোজ্য। ডিবাগ এবং রিলিজ সোর্স সেটগুলি প্রধান সোর্স সেটকে ওভাররাইড করে এবং একটি বিল্ডের একটি সংস্করণে প্রয়োগ করে। ডিবাগ উৎস সেট শুধুমাত্র ডিবাগ করার জন্য। একটি নতুন উৎস সেট সংজ্ঞায়িত করতে, ফাইল > প্রকল্পের কাঠামো > অ্যাপ > বিল্ড টাইপ নির্বাচন করুন। উদাহরণস্বরূপ, আপনি একটি বিটা উৎস সেট সংজ্ঞায়িত করতে পারেন এবং নীচের ডানদিকে কোণায় "BETA" পাঠ্য অন্তর্ভুক্ত করে এমন একটি আইকনের একটি সংস্করণ তৈরি করতে পারেন৷ আরও তথ্যের জন্য, বিল্ড ভেরিয়েন্ট কনফিগার করুন দেখুন। - শেষ ক্লিক করুন.
- প্রকল্পটি তৈরি করুন।
একটি উপাদান আইকন নির্বাচন করুন এবং ঠিক আছে ক্লিক করুন. আইকনটি ভেক্টর ড্রয়েবল প্রিভিউতে উপস্থিত হয়।
আউটপুট ডিরেক্টরি এলাকা ভেক্টর অঙ্কনযোগ্য এবং এটি প্রদর্শিত হবে যেখানে ডিরেক্টরি প্রদর্শন করে।
ভেক্টর অ্যাসেট স্টুডিও app/src/main/res/drawable/ ফোল্ডারে প্রজেক্টে আঁকাযোগ্য ভেক্টর সংজ্ঞায়িত করে একটি XML ফাইল যোগ করে। প্রজেক্ট উইন্ডোর অ্যান্ড্রয়েড ভিউ থেকে, আপনি আঁকাযোগ্য ফোল্ডারে জেনারেট করা ভেক্টর এক্সএমএল ফাইলটি দেখতে পারেন।
যদি ন্যূনতম API স্তরটি Android 4.4 (API স্তর 20) এবং নিম্নতর হয় এবং আপনি সমর্থন লাইব্রেরি কৌশল সক্ষম না করে থাকেন তবে ভেক্টর অ্যাসেট স্টুডিও PNG ফাইলগুলি তৈরি করে৷ প্রজেক্ট উইন্ডোর প্রজেক্ট ফাইল ভিউ থেকে, আপনি app/build/generated/res/pngs/debug/ ফোল্ডারে জেনারেট করা PNG এবং XML ফাইল দেখতে পারেন।
আপনার এই জেনারেট করা রাস্টার ফাইলগুলি সম্পাদনা করা উচিত নয়, বরং ভেক্টর XML ফাইলের সাথে কাজ করা উচিত। বিল্ড সিস্টেম প্রয়োজনের সময় রাস্টার ফাইলগুলিকে স্বয়ংক্রিয়ভাবে পুনরুত্পাদন করে যাতে আপনাকে সেগুলি বজায় রাখতে হবে না।
একটি SVG বা PSD ফাইল আমদানি করা হচ্ছে
আপনি ভেক্টর সম্পদ স্টুডিও খোলার পরে, আপনি নিম্নরূপ একটি SVG বা PSD ফাইল আমদানি করতে পারেন:
- ভেক্টর অ্যাসেট স্টুডিওতে, স্থানীয় ফাইল নির্বাচন করুন।
- ক্লিক করে একটি ইমেজ ফাইল নির্দিষ্ট করুন … .
- ঐচ্ছিকভাবে সম্পদের নাম, আকার, অস্বচ্ছতা এবং ডান-থেকে-বামে (RTL) মিররিং সেটিং পরিবর্তন করুন:
- নাম - আপনি যদি ডিফল্ট নাম ব্যবহার করতে না চান তাহলে একটি নতুন নাম টাইপ করুন। ভেক্টর অ্যাসেট স্টুডিও স্বয়ংক্রিয়ভাবে একটি অনন্য নাম তৈরি করে (নামের শেষে একটি সংখ্যা যোগ করে) যদি সেই সংস্থান নামটি ইতিমধ্যেই প্রকল্পে বিদ্যমান থাকে। নামটিতে শুধুমাত্র ছোট হাতের অক্ষর, আন্ডারস্কোর এবং সংখ্যা থাকতে পারে।
- ওভাররাইড - আপনি যদি ছবির আকার সামঞ্জস্য করতে চান তবে এই বিকল্পটি নির্বাচন করুন। আপনি এটি নির্বাচন করার পরে, আকার নিজেই চিত্রের আকারে পরিবর্তিত হয়। যখনই আপনি আকার পরিবর্তন করেন, পরিবর্তনটি পূর্বরূপ এলাকায় উপস্থিত হয়। ডিফল্ট হল 24 x 24 dp, যা উপাদান ডিজাইন স্পেসিফিকেশনে সংজ্ঞায়িত করা হয়েছে।
- অপাসিটি - চিত্রের অস্বচ্ছতা সামঞ্জস্য করতে স্লাইডার ব্যবহার করুন। পরিবর্তনটি প্রিভিউ এলাকায় প্রদর্শিত হবে।
- RTL লেআউটের জন্য স্বয়ংক্রিয় মিররিং সক্ষম করুন - আপনি যদি লেআউটটি ডান থেকে বামে, বাম থেকে ডানের পরিবর্তে একটি মিরর ইমেজ প্রদর্শন করতে চান তবে এই বিকল্পটি নির্বাচন করুন৷ উদাহরণস্বরূপ, কিছু ভাষা ডান থেকে বামে পড়া হয়; আপনার যদি একটি তীরচিহ্ন থাকে তবে আপনি এই ক্ষেত্রে এটির একটি আয়না চিত্র প্রদর্শন করতে চাইতে পারেন। মনে রাখবেন যে আপনি যদি একটি পুরানো প্রোজেক্টের সাথে কাজ করেন, তাহলে আপনাকে আপনার অ্যাপ ম্যানিফেস্টে
android:supportsRtl="true"যোগ করতে হতে পারে। অটো-মিররিং অ্যান্ড্রয়েড 5.0 (API লেভেল 21) এবং উচ্চতর, এবং সাপোর্ট লাইব্রেরি দ্বারা সমর্থিত। - পরবর্তী ক্লিক করুন.
- ঐচ্ছিকভাবে সম্পদ ডিরেক্টরি পরিবর্তন করুন:
- রেস ডাইরেক্টরি - রিসোর্স সোর্স সেটটি নির্বাচন করুন যেখানে আপনি ভেক্টর যোগ করতে চান:
src/main/res,src/debug/res,src/release/res, অথবা একটি ব্যবহারকারী-সংজ্ঞায়িত উৎস সেট। মূল উৎস সেটটি ডিবাগ এবং রিলিজ সহ সমস্ত বিল্ড ভেরিয়েন্টে প্রযোজ্য। ডিবাগ এবং রিলিজ সোর্স সেটগুলি প্রধান সোর্স সেটকে ওভাররাইড করে এবং একটি বিল্ডের একটি সংস্করণে প্রয়োগ করে। ডিবাগ উৎস সেট শুধুমাত্র ডিবাগ করার জন্য। একটি নতুন উৎস সেট সংজ্ঞায়িত করতে, ফাইল > প্রকল্পের কাঠামো > অ্যাপ > বিল্ড টাইপ নির্বাচন করুন। উদাহরণস্বরূপ, আপনি একটি বিটা উৎস সেট সংজ্ঞায়িত করতে পারেন এবং নীচের ডানদিকে কোণায় "BETA" পাঠ্য অন্তর্ভুক্ত করে এমন একটি আইকনের একটি সংস্করণ তৈরি করতে পারেন৷ আরও তথ্যের জন্য, বিল্ড ভেরিয়েন্ট কনফিগার করুন দেখুন। - শেষ ক্লিক করুন.
- প্রকল্পটি তৈরি করুন।
ফাইলটি একটি স্থানীয় ড্রাইভে থাকা আবশ্যক। যদি এটি নেটওয়ার্কে অবস্থিত থাকে, উদাহরণস্বরূপ, আপনাকে প্রথমে এটি একটি স্থানীয় ড্রাইভে ডাউনলোড করতে হবে।
ছবিটি ভেক্টর ড্রয়েবল প্রিভিউতে প্রদর্শিত হবে।
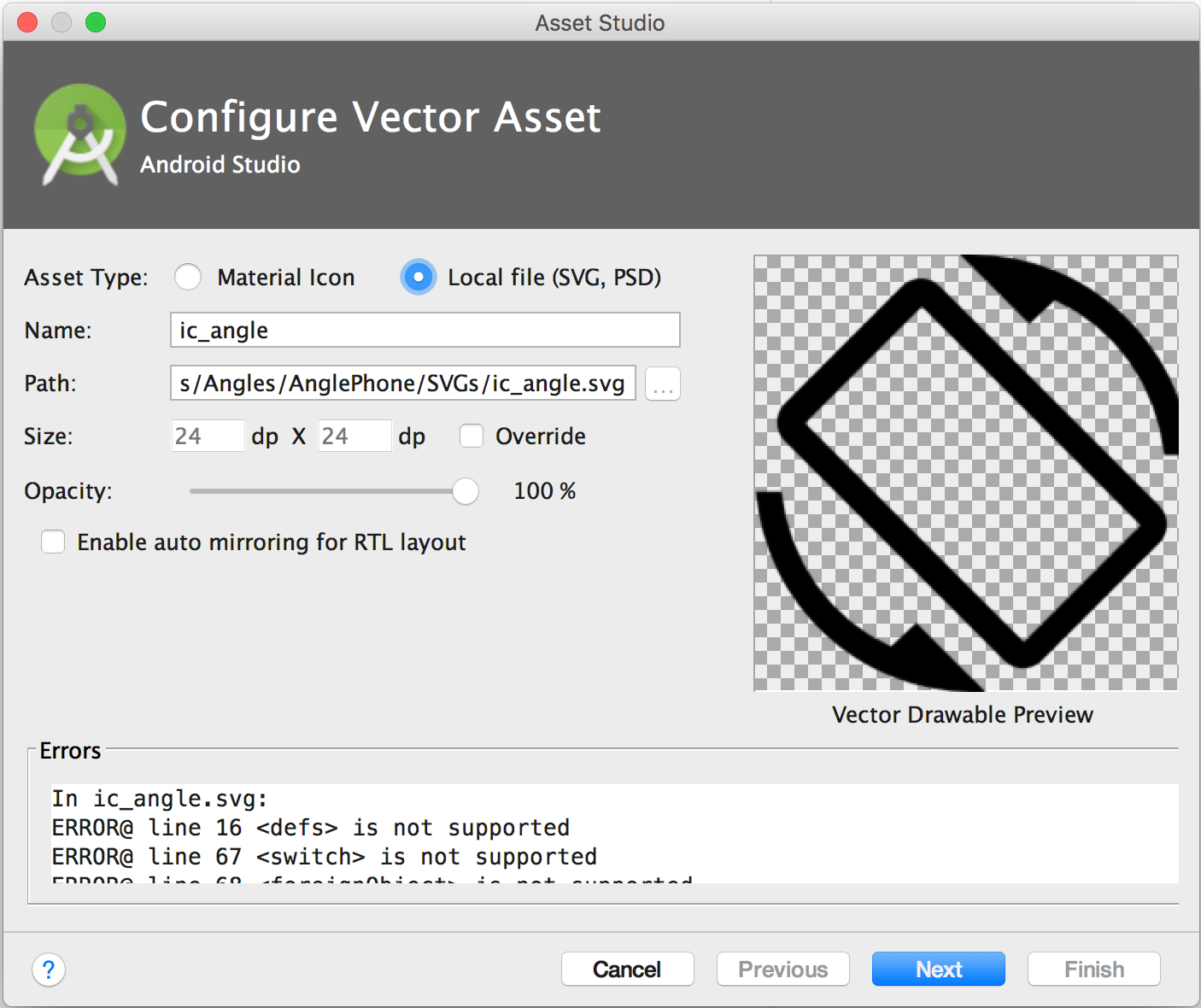
SVG বা PSD ফাইলে অসমর্থিত বৈশিষ্ট্য থাকলে, ভেক্টর অ্যাসেট স্টুডিওর নীচে একটি ত্রুটি প্রদর্শিত হবে, যেমন চিত্র 3-এ দেখানো হয়েছে।

চিত্র 3 । ভেক্টর অ্যাসেট স্টুডিও কিছু ত্রুটি প্রদর্শন করছে।
আপনি যদি ত্রুটিগুলি দেখতে পান, আপনাকে নিশ্চিত করতে হবে যে আমদানি করা ভেক্টর অঙ্কনযোগ্য সঠিকভাবে রেন্ডার হচ্ছে। ত্রুটিগুলি দেখতে তালিকার মাধ্যমে স্ক্রোল করুন৷
সমর্থিত উপাদানগুলির একটি তালিকার জন্য, ভেক্টর ড্রয়েবল ব্যাকওয়ার্ড-কম্প্যাটিবিলিটি সলিউশন দেখুন। অনুমোদিত PSD ফাইল সম্পর্কে আরও তথ্যের জন্য, PSD ফাইলগুলির জন্য সমর্থন এবং বিধিনিষেধ দেখুন।
আউটপুট ডিরেক্টরি এলাকা ভেক্টর অঙ্কনযোগ্য এবং এটি প্রদর্শিত হবে যেখানে ডিরেক্টরি প্রদর্শন করে।
ভেক্টর অ্যাসেট স্টুডিও app/src/main/res/drawable/ ফোল্ডারে প্রজেক্টে আঁকাযোগ্য ভেক্টর সংজ্ঞায়িত করে একটি XML ফাইল যোগ করে। প্রজেক্ট উইন্ডোর অ্যান্ড্রয়েড ভিউ থেকে, আপনি আঁকাযোগ্য ফোল্ডারে জেনারেট করা ভেক্টর এক্সএমএল ফাইলটি দেখতে পারেন।
যদি ন্যূনতম API স্তরটি Android 4.4 (API স্তর 20) এবং নিম্নতর হয় এবং আপনি সমর্থন লাইব্রেরি কৌশল সক্ষম না করে থাকেন তবে ভেক্টর অ্যাসেট স্টুডিও PNG ফাইলগুলি তৈরি করে৷ প্রজেক্ট উইন্ডোর প্রজেক্ট ফাইল ভিউ থেকে, আপনি app/build/generated/res/pngs/debug/ ফোল্ডারে জেনারেট করা PNG এবং XML ফাইল দেখতে পারেন।
আপনার এই জেনারেট করা রাস্টার ফাইলগুলি সম্পাদনা করা উচিত নয়, বরং ভেক্টর XML ফাইলের সাথে কাজ করা উচিত। বিল্ড সিস্টেম প্রয়োজনের সময় রাস্টার ফাইলগুলিকে স্বয়ংক্রিয়ভাবে পুনরুত্পাদন করে যাতে আপনাকে সেগুলি বজায় রাখতে হবে না।
একটি লেআউটে অঙ্কনযোগ্য একটি ভেক্টর যোগ করা হচ্ছে
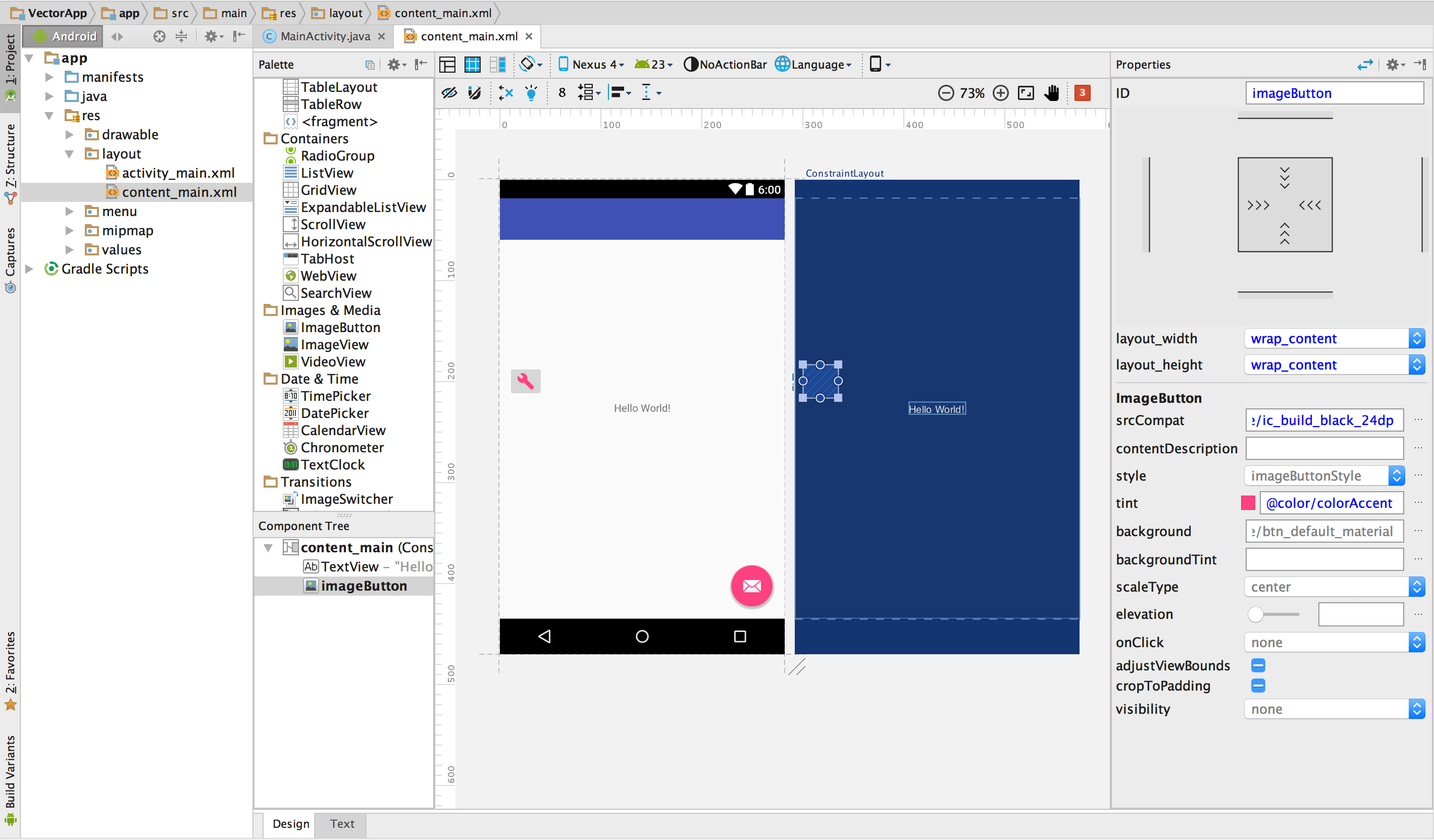
একটি লেআউট ফাইলে, আপনি যেকোন আইকন-সম্পর্কিত উইজেট সেট করতে পারেন, যেমন ImageButton , ImageView , এবং আরও অনেক কিছু, একটি ভেক্টর অঙ্কনযোগ্য নির্দেশ করতে। উদাহরণস্বরূপ, নিম্নলিখিত লেআউটটি একটি বোতামে প্রদর্শিত ভেক্টর অঙ্কনযোগ্য দেখায়:

চিত্র 4 । একটি বিন্যাসে একটি বোতামে প্রদর্শিত একটি ভেক্টর অঙ্কনযোগ্য৷
একটি উইজেটে অঙ্কনযোগ্য ভেক্টর প্রদর্শন করতে, যেমন চিত্রে দেখানো হয়েছে:
- একটি প্রকল্প খুলুন এবং একটি ভেক্টর অঙ্কনযোগ্য আমদানি করুন ।
- প্রজেক্ট উইন্ডোর অ্যান্ড্রয়েড ভিউতে , একটি লেআউট XML ফাইলে ডাবল-ক্লিক করুন, যেমন
content_main.xml। - লেআউট এডিটর প্রদর্শন করতে ডিজাইন ট্যাবে ক্লিক করুন।
- প্যালেট উইন্ডো থেকে
ImageButtonউইজেটটিকে লেআউট এডিটরে টেনে আনুন। - রিসোর্স ডায়ালগে, বাম ফলকে অঙ্কনযোগ্য নির্বাচন করুন এবং তারপরে আপনার আমদানি করা ভেক্টরটি নির্বাচন করুন। ওকে ক্লিক করুন।
- থিমে সংজ্ঞায়িত অ্যাকসেন্ট রঙে চিত্রের রঙ পরিবর্তন করতে, বৈশিষ্ট্য উইন্ডোতে, টিন্ট বৈশিষ্ট্যটি সনাক্ত করুন এবং … ক্লিক করুন।
- রিসোর্স ডায়ালগে, বাম ফলকে রঙ নির্বাচন করুন এবং তারপর colorAccent নির্বাচন করুন। ওকে ক্লিক করুন।
এই উদাহরণটি একটি ফোন/ট্যাবলেট প্রকল্প ব্যবহার করে যা নতুন প্রজেক্ট উইজার্ড দিয়ে তৈরি করা হয়েছে।
লেআউটের ImageButton এ ভেক্টর অঙ্কনযোগ্য প্রদর্শিত হবে।
চিত্রের রঙ লেআউটের অ্যাকসেন্ট রঙে পরিবর্তিত হয়।
যদি প্রকল্পটি সমর্থন লাইব্রেরি ব্যবহার করে, তাহলে ImageButton কোডটি নিম্নলিখিতগুলির মতো হওয়া উচিত:
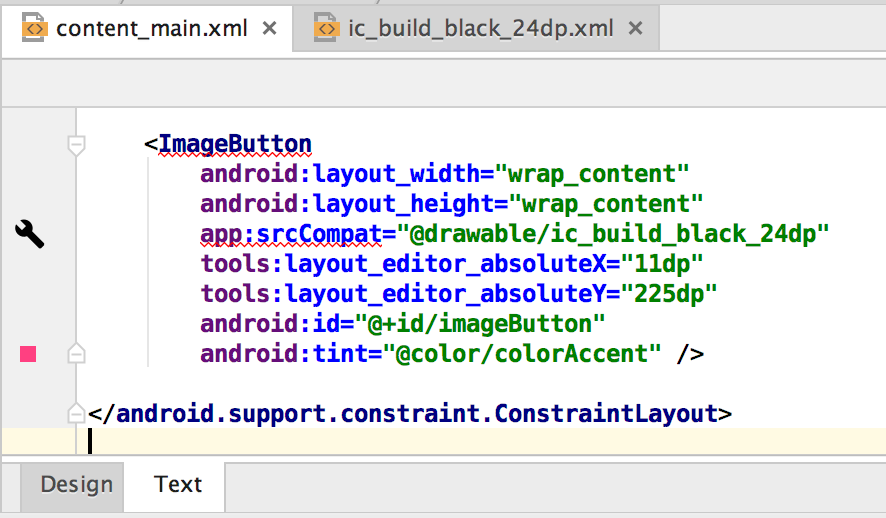
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
যদি প্রোজেক্টটি সাপোর্ট লাইব্রেরি ব্যবহার না করে, তাহলে ভেক্টর ড্রয়েবল কোডটি হবে android:src="@drawable/ic_build_black_24dp" ।
কোডে অঙ্কনযোগ্য একটি ভেক্টর উল্লেখ করা
আপনি সাধারণত আপনার কোডে জেনেরিক উপায়ে একটি ভেক্টর অঙ্কনযোগ্য সংস্থান উল্লেখ করতে পারেন এবং যখন আপনার অ্যাপ চলে, তখন সংশ্লিষ্ট ভেক্টর বা রাস্টার চিত্রটি API স্তরের উপর নির্ভর করে স্বয়ংক্রিয়ভাবে প্রদর্শিত হয়:
- বেশিরভাগ ক্ষেত্রে, আপনি XML কোডে
@drawableবা Java কোডেDrawableহিসাবে ভেক্টর অঙ্কনযোগ্য উল্লেখ করতে পারেন। - যদি আপনার অ্যাপটি একেবারেই সাপোর্ট লাইব্রেরি ব্যবহার করে (এমনকি যদি আপনার
build.gradleফাইলে আপনারvectorDrawables.useSupportLibrary = trueস্টেটমেন্ট না থাকে), তাহলে আপনি একটিapp:srcCompatস্টেটমেন্টের মাধ্যমে আঁকাযোগ্য একটি ভেক্টর উল্লেখ করতে পারেন। যেমন: - মাঝে মাঝে, আপনাকে ড্রয়েবল রিসোর্সটিকে তার সঠিক শ্রেণীতে টাইপকাস্ট করতে হতে পারে, যেমন যখন আপনাকে
VectorDrawableক্লাসের নির্দিষ্ট বৈশিষ্ট্যগুলি ব্যবহার করতে হবে। এটি করার জন্য, আপনি নিম্নলিখিতগুলির মতো জাভা কোড ব্যবহার করতে পারেন:
উদাহরণস্বরূপ, নিম্নলিখিত লেআউট XML কোডটি একটি দৃশ্যে চিত্রটিকে প্রয়োগ করে:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
নিম্নলিখিত জাভা কোডটি চিত্রটিকে Drawable হিসাবে পুনরুদ্ধার করে:
কোটলিন
val drawable = resources.getDrawable(R.drawable.myimage, theme)
জাভা
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() পদ্ধতিটি Context ক্লাসে থাকে, যা UI অবজেক্টের ক্ষেত্রে প্রযোজ্য, যেমন কার্যকলাপ, টুকরো, লেআউট, ভিউ ইত্যাদি।
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
কোটলিন
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
জাভা
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
আপনি শুধুমাত্র প্রধান থ্রেড থেকে ভেক্টর অঙ্কনযোগ্য সংস্থান অ্যাক্সেস করতে পারেন।
সমর্থন লাইব্রেরি কৌশলের জন্য, আপনাকে অবশ্যই কোডিং কৌশলগুলি ব্যবহার করতে হবে যা সমর্থন লাইব্রেরির সাথে সামঞ্জস্যপূর্ণ। আরও তথ্যের জন্য, Android সাপোর্ট লাইব্রেরি 23.2 দেখুন।
ভেক্টর অ্যাসেট স্টুডিও দ্বারা উত্পন্ন XML কোড পরিবর্তন করা হচ্ছে
আপনি ভেক্টর অঙ্কনযোগ্য XML কোড পরিবর্তন করতে পারেন, কিন্তু PNGs এবং সংশ্লিষ্ট XML কোড বিল্ড টাইমে জেনারেট করতে পারবেন না। যাইহোক, আমরা এটি সুপারিশ না.
পিএনজি জেনারেশন টেকনিক ব্যবহার করার সময়, ভেক্টর অ্যাসেট স্টুডিও নিশ্চিত করে যে ভেক্টর অঙ্কনযোগ্য এবং পিএনজি মিলছে এবং ম্যানিফেস্টে সঠিক কোড রয়েছে। আপনি যদি কোড যোগ করেন যেটি Android 4.4 (API লেভেল 20) এবং তার নিচে সমর্থিত নয় , তাহলে আপনার ভেক্টর এবং PNG ছবি ভিন্ন হতে পারে। আপনাকে নিশ্চিত করতে হবে যে ম্যানিফেস্টে আপনার পরিবর্তনগুলিকে সমর্থন করার জন্য কোড রয়েছে৷
আপনি যখন সমর্থন লাইব্রেরি কৌশল ব্যবহার করছেন না তখন ভেক্টর XML ফাইলটি পরিবর্তন করতে:
- প্রজেক্ট উইন্ডোতে, আঁকাযোগ্য ফোল্ডারে জেনারেট করা ভেক্টর XML ফাইলটিতে ডাবল ক্লিক করুন।
- ন্যূনতম API স্তর দ্বারা সমর্থিত কিসের উপর ভিত্তি করে XML কোড সম্পাদনা করুন:
- অ্যান্ড্রয়েড 5.0 (এপিআই লেভেল 21) এবং উচ্চতর - ভেক্টর অ্যাসেট স্টুডিও সমস্ত
DrawableএবংVectorDrawableউপাদানগুলিকে সমর্থন করে৷ আপনি XML উপাদান যোগ করতে পারেন এবং মান পরিবর্তন করতে পারেন। - Android 4.4 (API স্তর 20) এবং নিম্নতর - ভেক্টর অ্যাসেট স্টুডিও সমস্ত
Drawableউপাদান এবংVectorDrawableউপাদানগুলির একটি উপসেট সমর্থন করে৷ একটি তালিকার জন্য ভেক্টর ড্রয়েবল ব্যাকওয়ার্ড-কম্প্যাটিবিলিটি সলিউশন দেখুন। আপনি জেনারেট করা কোডে মান পরিবর্তন করতে পারেন এবং সমর্থিত XML উপাদান যোগ করতে পারেন। - প্রকল্পটি তৈরি করুন এবং পরীক্ষা করুন যে ভেক্টর অঙ্কনযোগ্য এবং সংশ্লিষ্ট রাস্টার চিত্রগুলি একই দেখাচ্ছে।
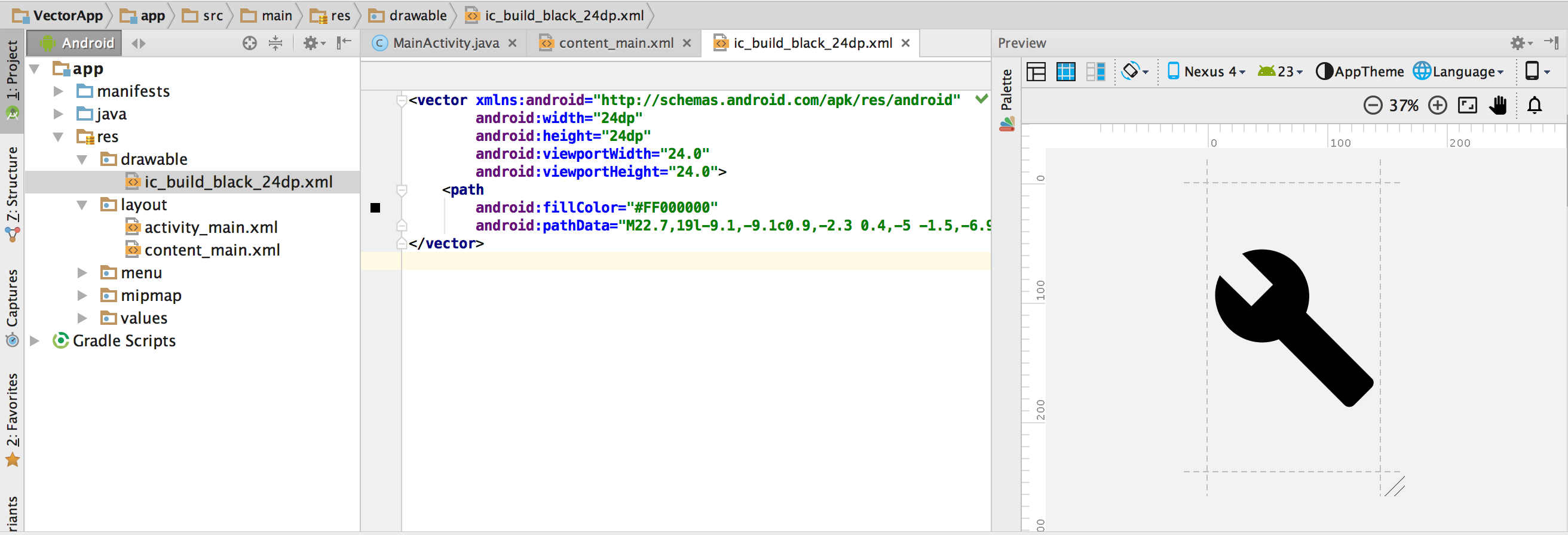
XML ফাইলটি সম্পাদক এবং পূর্বরূপ উইন্ডোতে প্রদর্শিত হয়।

চিত্র 5 । একটি ভেক্টর XML ফাইল কোড এডিটর এবং প্রিভিউ উইন্ডোতে প্রদর্শিত হয়।
মনে রাখবেন যে বিভিন্ন রেন্ডারিং ইঞ্জিন এবং বিল্ডের আগে ভেক্টর আঁকার যোগ্য যে কোনও পরিবর্তনের কারণে জেনারেট করা PNGগুলি অ্যাপের তুলনায় প্রিভিউ উইন্ডোতে ভিন্নভাবে প্রদর্শন করতে পারে। আপনি যদি ভেক্টর অ্যাসেট স্টুডিও দ্বারা তৈরি ভেক্টর XML ফাইলে কোড যোগ করেন, তাহলে Android 4.4 (API লেভেল 20) এবং নিম্নতর কোনো বৈশিষ্ট্য অসমর্থিত PNG ফাইলগুলিতে প্রদর্শিত হবে না। ফলস্বরূপ, যখন আপনি কোড যোগ করেন, আপনার সর্বদা পরীক্ষা করা উচিত যে উত্পন্ন PNGগুলি ভেক্টর অঙ্কনযোগ্য এর সাথে মেলে। এটি করার জন্য, আপনি প্রজেক্ট উইন্ডোর প্রজেক্ট ফাইল ভিউতে PNG-তে ডাবল-ক্লিক করতে পারেন; কোড এডিটরের বাম মার্জিনও PNG চিত্রটি প্রদর্শন করে যখন আপনার কোডটি অঙ্কনযোগ্য বোঝায়, যেমন চিত্র 6 এ দেখানো হয়েছে।

চিত্র 6 । কোড এডিটরের বাম মার্জিনে প্রদর্শিত একটি PNG ছবি।
একটি প্রকল্প থেকে অঙ্কনযোগ্য একটি ভেক্টর মুছে ফেলা
একটি প্রকল্প থেকে অঙ্কনযোগ্য একটি ভেক্টর অপসারণ করতে:
- প্রজেক্ট উইন্ডোতে, ফাইলটি নির্বাচন করে এবং মুছুন কী টিপে (বা সম্পাদনা > মুছুন নির্বাচন করুন) দ্বারা জেনারেট করা ভেক্টর এক্সএমএল ফাইলটি মুছুন।
- প্রকল্পে ফাইলটি কোথায় ব্যবহার করা হয়েছে তা খুঁজে বের করতে ঐচ্ছিকভাবে বিকল্পগুলি নির্বাচন করুন এবং ঠিক আছে ক্লিক করুন।
- বিল্ড > ক্লিন প্রজেক্ট নির্বাচন করুন।
নিরাপদ মুছুন ডায়ালগ প্রদর্শিত হবে।
অ্যান্ড্রয়েড স্টুডিও প্রকল্প এবং ড্রাইভ থেকে ফাইল মুছে দেয়। যাইহোক, আপনি যদি প্রকল্পে ফাইলটি ব্যবহার করা হয় এবং কিছু ব্যবহার পাওয়া যায় এমন স্থানগুলি অনুসন্ধান করতে বেছে নেন, আপনি সেগুলি দেখতে পারেন এবং ফাইলটি মুছবেন কিনা তা সিদ্ধান্ত নিতে পারেন।
যেকোন স্বয়ংক্রিয়ভাবে তৈরি করা PNG এবং XML ফাইলগুলি মুছে ফেলা ভেক্টরের সাথে অঙ্কনযোগ্য প্রকল্প এবং ড্রাইভ থেকে সরানো হয়।
ভেক্টর অঙ্কনযোগ্য একটি অ্যাপ সরবরাহ করা
আপনি যদি সাপোর্ট লাইব্রেরি কৌশল ব্যবহার করেন বা আপনার ন্যূনতম API স্তর Android 5.0 (API স্তর 21) বা উচ্চতর হয়, তাহলে আপনার APK-এ ভেক্টর ড্রয়েবলগুলি থাকবে যা আপনি ভেক্টর অ্যাসেট স্টুডিওতে যোগ করেছেন৷ ভেক্টর ছবিগুলিকে PNG তে রূপান্তর করা হলে এই APKগুলি ছোট হবে৷
যখন আপনার ন্যূনতম API স্তরে Android 4.4 (API স্তর 20) বা নিম্নতর অন্তর্ভুক্ত থাকে এবং আপনার প্রকল্পে সংশ্লিষ্ট ভেক্টর অঙ্কনযোগ্য এবং রাস্টার চিত্র থাকে, তখন আপনার APK ফাইলগুলি সরবরাহ করার জন্য আপনার কাছে দুটি বিকল্প থাকে:
- একটি APK তৈরি করুন যাতে ভেক্টর অঙ্কনযোগ্য এবং সংশ্লিষ্ট রাস্টার উপস্থাপনা উভয়ই অন্তর্ভুক্ত থাকে। এই সমাধানটি বাস্তবায়ন করা সবচেয়ে সহজ।
- বিভিন্ন API স্তরের জন্য পৃথক APK তৈরি করুন। আপনি যখন Android 5.0 (API স্তর 21) এবং উচ্চতর সংস্করণের জন্য APK-এ সংশ্লিষ্ট রাস্টার ছবিগুলি অন্তর্ভুক্ত করবেন না, তখন APK আকারে অনেক ছোট হতে পারে। আরও তথ্যের জন্য, একাধিক APK সমর্থন দেখুন।
PSD ফাইলের জন্য সমর্থন এবং সীমাবদ্ধতা
ভেক্টর অ্যাসেট স্টুডিও সমস্ত PSD ফাইল বৈশিষ্ট্য সমর্থন করে না। নিম্নোক্ত তালিকা সমর্থিত এবং অসমর্থিত PSD বৈশিষ্ট্য, সেইসাথে কিছু রূপান্তর বিবরণ সংক্ষিপ্ত করে।
দলিল
সমর্থিত:
- বিটম্যাপ, গ্রেস্কেল, ইন্ডেক্সড, RGB, ল্যাব, বা CMYK-এর একটি PSD কালার মোড।
- 8, 16, বা 32 বিটের একটি রঙের গভীরতা।
রূপান্তর বিবরণ:
- PSD নথির মাত্রা ভেক্টর অঙ্কনযোগ্য এবং ভিউপোর্ট মাত্রা হয়ে ওঠে।
সমর্থিত নয়:
- ডুওটোন বা মাল্টিচ্যানেলের একটি PSD কালার মোড।
আকৃতি
সমর্থিত:
- ক্লিপিং মাস্ক, যদি ক্লিপিং বেস অন্য আকৃতি হয়।
- একত্রিত/যোগ, ছেদ, বিয়োগ এবং বর্জন সহ আকৃতি ক্রিয়াকলাপ।
সমর্থিত নয়:
- ফটোশপ আকার দ্বারা ব্যবহৃত জোড়-বিজোড় ভরাট নিয়ম। অ্যান্ড্রয়েড 6.0 (API লেভেল 23) এবং তার নিচের ভেক্টর ড্রয়েবল শুধুমাত্র ননজিরো ফিল নিয়ম সমর্থন করে। স্ব-ছেদযুক্ত আকারে, এই সীমাবদ্ধতা পিএসডি এবং ফলস্বরূপ অঙ্কনযোগ্য ভেক্টরের মধ্যে রেন্ডারিং পার্থক্য সৃষ্টি করতে পারে। এই সমস্যাটি সমাধান করতে, ভেক্টর ড্রয়েবলের আকৃতিতে
android:fillType="evenOdd"যোগ করুন। যেমন:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
স্ট্রোক এবং পূরণ
সমর্থিত:
- রঙ, অস্বচ্ছতা, প্রস্থ, যোগদান, ক্যাপ, ড্যাশ এবং প্রান্তিককরণ সহ স্ট্রোক।
- কঠিন রঙ ভরাট এবং স্ট্রোক.
- RGB, Lab, বা CMYK হিসাবে নির্দিষ্ট করা স্ট্রোক এবং ফিল রং।
রূপান্তর বিবরণ:
- যদি একটি স্ট্রোক ড্যাশ করা হয়, একটি ক্লিপিং বেস ব্যবহার করে ক্লিপ করা হয়, বা কেন্দ্র থেকে ভিন্ন একটি প্রান্তিককরণ ব্যবহার করে, ভেক্টর অ্যাসেট স্টুডিও এটিকে ভেক্টর ড্রয়েবলে একটি ফিল আকৃতিতে রূপান্তর করে।
সমর্থিত নয়:
- কঠিন ব্যতীত রঙ পূরণ এবং স্ট্রোক, যেমন গ্রেডিয়েন্ট।
অস্বচ্ছতা
সমর্থিত:
- 0 এর অস্বচ্ছতার সাথে স্তরগুলিকে আকৃতি দিন।
রূপান্তর বিবরণ:
- ভেক্টর অ্যাসেট স্টুডিও ফিল আলফা গণনা করতে লেয়ার অপাসিটির সাথে ফিল অপাসিটি গুণ করে।
- টুলটি ফিল আলফা দিয়ে ক্লিপিং বেসের অস্বচ্ছতাকে (যদি একটি ক্লিপিং বেস থাকে) গুণ করে চূড়ান্ত ফিল আলফা গণনা করে।
- টুলটি স্ট্রোক আলফা গণনা করতে লেয়ার অপাসিটির সাথে স্ট্রোকের অস্বচ্ছতাকে গুণ করে।
- টুলটি ক্লিপিং বেসের অস্বচ্ছতাকে (যদি একটি ক্লিপিং বেস থাকে) স্ট্রোক আলফার সাথে গুণ করে চূড়ান্ত স্ট্রোক আলফা গণনা করে।
স্তর
সমর্থিত:
- যেকোন দৃশ্যমান আকৃতির স্তর।
রূপান্তর বিবরণ:
- ভেক্টর অ্যাসেট স্টুডিও ভেক্টর অঙ্কনযোগ্য ফাইলে স্তরগুলির নাম সংরক্ষণ করে।
সমর্থিত নয়:
- স্তর প্রভাব.
- সামঞ্জস্য এবং পাঠ্য স্তর.
- ব্লেন্ডিং মোড (উপেক্ষিত)।
SVG ফাইলগুলির জন্য সমর্থন এবং সীমাবদ্ধতা
ভেক্টর অ্যাসেট স্টুডিও সমস্ত SVG ফাইল বৈশিষ্ট্য সমর্থন করে না। নিম্নলিখিত বিভাগটি সমর্থিত এবং অসমর্থিত বৈশিষ্ট্যগুলিকে সংক্ষিপ্ত করে যখন টুলটি একটি SVG ফাইলকে একটি VectorDrawable এ রূপান্তর করে, অতিরিক্ত রূপান্তর বিবরণ সহ।
সমর্থিত বৈশিষ্ট্য
VectorDrawable টেক্সট ব্যতীত Tiny SVG 1.2 থেকে সমস্ত বৈশিষ্ট্য সমর্থন করে।
আকৃতি
VectorDrawable SVG পাথ সমর্থন করে।
টুলটি আদিম আকার যেমন বৃত্ত, বর্গক্ষেত্র এবং বহুভুজকে পাথে রূপান্তর করে।
রূপান্তর
টুলটি ট্রান্সফর্মেশন ম্যাট্রিক্সকে সমর্থন করে এবং এগুলি সরাসরি চাইল্ড পাথে প্রয়োগ করে।
গোষ্ঠী
টুলটি অনুবাদ, স্কেলিং এবং ঘূর্ণনের জন্য গ্রুপ উপাদান সমর্থন করে। গ্রুপ একটি অস্বচ্ছতা সম্পত্তি সমর্থন করে না.
টুলটি চাইল্ড পাথগুলিতে যেকোন গ্রুপ স্টাইলিং বা অস্বচ্ছতা প্রয়োগ করে।
ফিলস এবং স্ট্রোক
কঠিন রং বা গ্রেডিয়েন্ট (রৈখিক, রেডিয়াল বা কৌণিক) ব্যবহার করে পাথগুলি ভরাট এবং স্ট্রোক করা যেতে পারে। শুধুমাত্র কেন্দ্রীভূত স্ট্রোক সমর্থিত. ব্লেন্ড মোড সমর্থিত নয়। ড্যাশড পাথ সমর্থিত নয়।
মুখোশ
টুলটি প্রতি গ্রুপে একটি ক্লিপিং মাস্ক সমর্থন করে।
বৈশিষ্ট্যগুলি SVG আমদানিকারক দ্বারা সমর্থিত নয়৷
উপরের সমর্থিত বৈশিষ্ট্য বিভাগে তালিকাভুক্ত নয় এমন কোনো বৈশিষ্ট্য অসমর্থিত। উল্লেখযোগ্য অসমর্থিত বৈশিষ্ট্য নিম্নলিখিত অন্তর্ভুক্ত:
- ফিল্টার প্রভাব: ড্রপ শ্যাডো, ব্লার এবং কালার ম্যাট্রিক্সের মতো প্রভাব সমর্থিত নয়।
- পাঠ্য: অন্যান্য সরঞ্জাম ব্যবহার করে পাঠ্যকে আকারে রূপান্তর করার পরামর্শ দেওয়া হয়।
- প্যাটার্ন পূরণ

