Espresso テスト レコーダー ツールを使用すると、テストコードを記述せずにアプリの UI テストを作成できます。テストシナリオを記録することにより、デバイスの操作を記録し、アプリの特定のスナップショットの UI 要素を確認するアサーションを追加できます。その後、Espresso テスト レコーダーは、保存された記録を使用して、対応する UI テストを自動的に生成します。これを実行することでアプリをテストできます。
Espresso テスト レコーダーは、AndroidX Test の API である Espresso テスト フレームワークに基づいてテストを作成します。Espresso API は、ユーザーのアクションに基づいて簡潔で信頼性の高い UI テストを作成するのに役立ちます。この仕組みでは、基盤となるアプリのアクティビティとビューに直接アクセスすることなく、期待される動作、インタラクション、アサーションを指定します。そのため、テストの不安定性が排除され、テストの実行速度が向上します。
テストデバイスでアニメーションをオフにする
Espresso テスト レコーダーを使用する前に、予期しない結果が発生するのを防ぐため、テストデバイスでアニメーションをオフにします。詳しくは、Espresso のセットアップ手順をご覧ください。ただし、Espresso ライブラリへの依存関係の参照を手動で設定する必要はありません。記録を保存すると、テスト レコーダーによって自動的に設定されます。この手順が必要となるのは、1 つのプロジェクトにつき 1 回のみです。
Espresso テストを記録する
Espresso テストは、UI インタラクションと、ビュー要素に対するアサーションという 2 つの主要コンポーネントで構成されます。UI インタラクションには、アプリを操作するためのタップ アクションや入力アクションがあります。アサーションは、画面上の視覚要素の存在またはその内容を確認するものです。たとえば、Notes テストアプリに対する Espresso テストでは、UI インタラクションにはボタンのクリックや新規メモの入力などがあり、アサーションを使用してボタンの存在やメモの内容を確認します。
このセクションでは、Espresso テスト レコーダーを使用して、この 2 つのテスト コンポーネントを作成する方法と、記録を保存してテストを生成する方法について説明します。
UI インタラクションを記録する
Espresso テスト レコーダーで記録を開始する手順は次のとおりです。
- [Run] > [Record Espresso Test] をクリックします。
- [Select Deployment Target] ウィンドウで、テストを記録するデバイスを選択します。必要であれば、新しい Android 仮想デバイスを作成します。[OK] をクリックします。
- Espresso テスト レコーダーにより、プロジェクトのビルドが開始されます。Espresso テスト レコーダーがアプリの操作を許可する前に、対象のアプリをインストールして起動しておく必要があります。アプリを起動すると、[Record Your Test] ウィンドウが表示されます。まだデバイスを操作していないので、メインパネルには「No events recording yet.」と表示されます。デバイスを操作して、タップ アクションや入力アクションなどのイベントの記録を開始します。
注: インタラクションの記録を開始できるようになる前に、「Waiting for Debugger」や「Attaching Debugger」といったダイアログがデバイスに表示されることがあります。Espresso テスト レコーダーは、UI イベントを記録するためにデバッガを使用します。デバッガが接続されるとダイアログは自動的に閉じるので、[Force Close] をタップしないようにしてください。
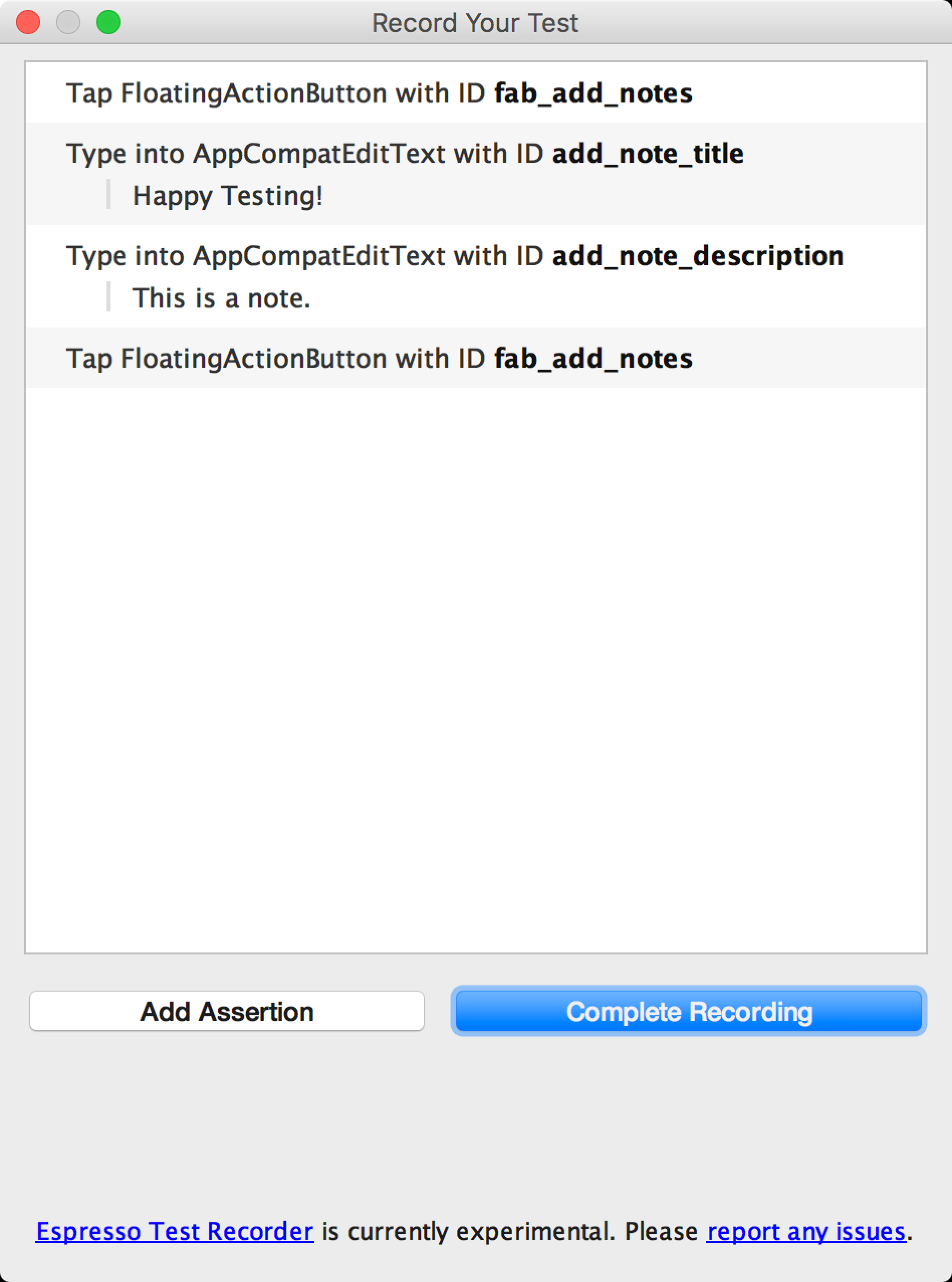
記録されたインタラクションは、以下の図 1 のように、[Record Your Test] ウィンドウのメインパネルに表示されます。これらのアクションは、Espresso テストを実行したときに、同じ順序で試行されます。

図 1. 記録された UI インタラクションが表示された [Record Your Test] ウィンドウ
アサーションを追加して UI 要素を確認する
アサーションは、次の 3 つの主要なタイプでビュー要素の存在または内容を確認します。
- text is: 選択したビュー要素のテキスト コンテンツを確認します。
- exists: 画面に表示される現在のビュー階層内にビュー要素が存在することを確認します。
- does not exist: 現在のビュー階層内にビュー要素が存在しないことを確認します。
テストにアサーションを追加する手順は次のとおりです。
- [Add Assertion] をクリックします。Espresso が UI 階層と現在のアプリの状態に関するその他の情報を取得している間、[Screen Capture] ダイアログが表示されます。Espresso がスクリーンショットのキャプチャを終えると、このダイアログは自動的に閉じます。
- [Record Your Test] ウィンドウの右側のパネルに現在の画面のレイアウトが表示されます。アサーションを作成するビュー要素を選択するには、スクリーンショット上でその要素をクリックするか、ウィンドウの下部にある [Edit assertion] ボックスの最初のプルダウン メニューを使用します。選択されたビュー オブジェクトは赤い枠線で強調表示されます。
- [Edit assertion] ボックスの 2 番目のプルダウン メニューで、使用したいアサーションを選択します。Espresso により、選択したビュー要素に対する有効なアサーションがメニューに入力されます。
- 「text is」アサーションを選択すると、選択されているビュー要素内の現在のテキストが自動的に挿入されます。目的のアサーションに合わせてテキストを編集するには、[Edit assertion] ボックス内のテキスト フィールドを使用します。
- [Save and Add Another] をクリックして別のアサーションを作成するか、[Save Assertion] をクリックしてアサーション パネルを閉じます。
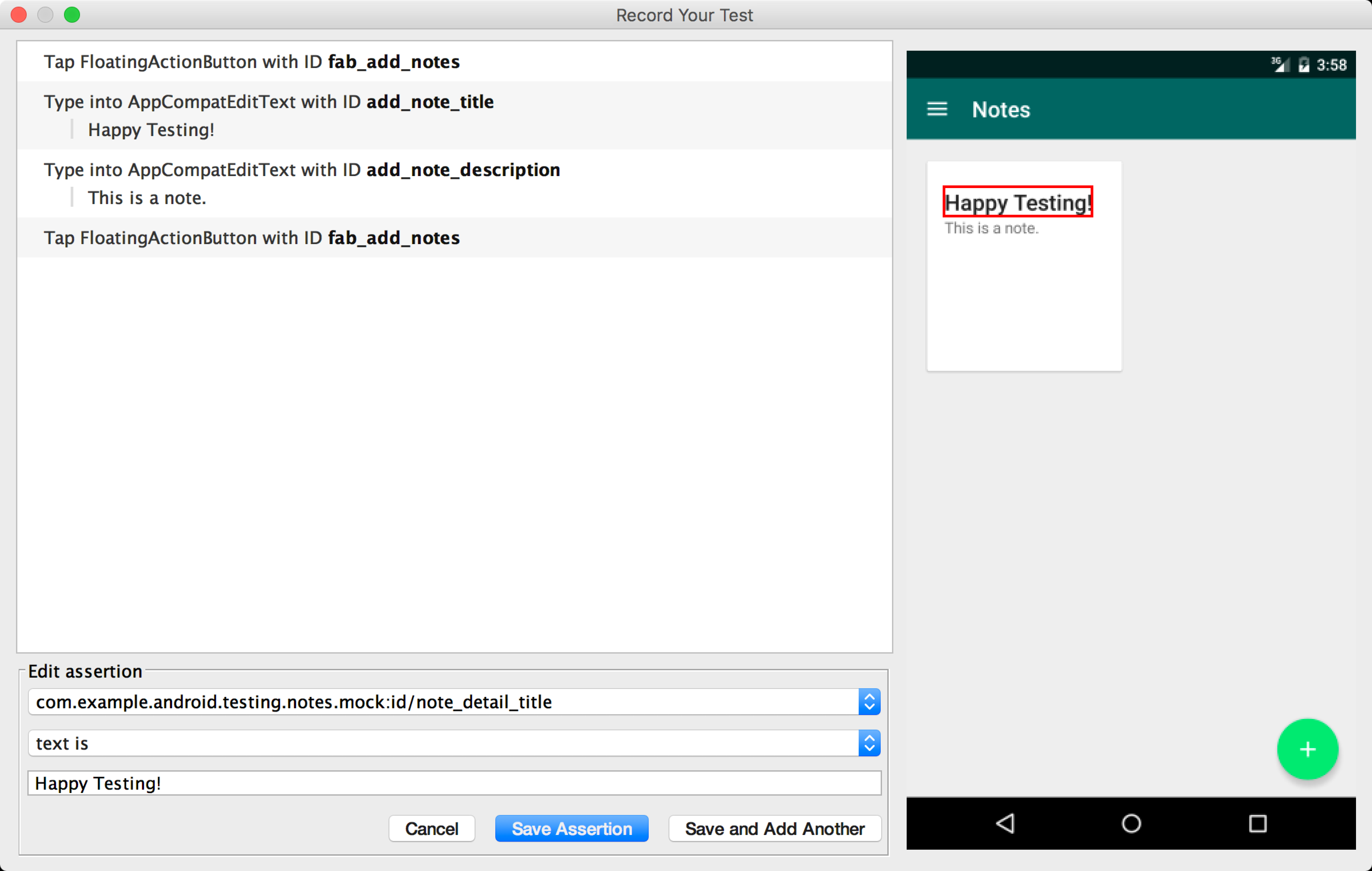
図 2 のスクリーンショットでは、メモのタイトルが「Happy Testing!」であることを確認する「text is」アサーションを作成しています。

図 2. ビュー要素(赤い枠線内)が選択された [Edit assertion] ボックス
アサーションの作成中は、[Record Your Test] ウィンドウ内でアサーション パネルが開いたままになっていても、引き続きアプリを操作できます。Espresso テスト レコーダーはアクションの記録を続行しますが、編集中のアサーションは、いったん保存すると、記録されたインタラクションの前に表示されます。また、アサーションのスクリーンショットには、[Add Assertion] ボタンが押された瞬間のデバイスまたはエミュレータのレイアウトが引き続き表示されます。
記録を保存する
アプリの操作とアサーションの追加を終えたら、次の手順に従って記録を保存し、Espresso テストを生成します。
- [Complete Recording] をクリックします。[Pick a test class name for your test] ウィンドウが表示されます。
- Espresso テスト レコーダーは、起動されたアクティビティの名前に基づいて、そのパッケージ内で一意の名前をテスト名の候補として提示します。提示された名前を変更するには、[Test class name] テキスト フィールドで編集して、[保存] をクリックします。
- Espresso 依存関係をアプリに追加していない場合は、テストの保存時に [Missing Espresso dependencies] ダイアログが表示されます。[Yes] をクリックすると、依存関係が
build.gradleファイルに自動的に追加されます。
- Espresso 依存関係をアプリに追加していない場合は、テストの保存時に [Missing Espresso dependencies] ダイアログが表示されます。[Yes] をクリックすると、依存関係が
- Espresso テスト レコーダーによってファイルが生成されると、そのファイルが自動的に開きます。また、Android Studio IDE の [Project] ウィンドウに、該当のテストクラスが選択済みの状態で表示されます。
- テストが保存される場所は、インストゥルメント化テストのルートの場所と、起動されたアクティビティのパッケージ名によって決まります。たとえば、Notes テストアプリのテストは、テストを記録したアプリ モジュールの src > androidTest > java > com.example.username.appname フォルダに保存されます。
ローカルで Espresso テストを実行する
Espresso テストを実行するには、Android Studio IDE の左側にある [Project] ウィンドウ ![]() を使用します。
を使用します。
- 目的のアプリ モジュール フォルダを開いて、実行するテストに移動します。テストがある場所は、インストゥルメント化テストのルートの場所と、起動されたアクティビティのパッケージ名によって決まります。次の例は、Notes テストアプリのテストの保存場所を示しています。
- ウィンドウ内で [Android] ビューを使用している場合は、java > com.example.username.appname(androidTest)に移動します。
- ウィンドウ内で [Project] ビューを使用している場合は、モジュール フォルダ内で src > androidTest > java > com.example.username.appname に移動します。
- テストを右クリックして、[Run 'testName'] をクリックします。
- または、テストファイルを開いて、生成されたテストクラスまたはテストメソッドを右クリックします。テストの実行方法の詳細については、アプリをテストするページをご覧ください。
- [Select Deployment Target] ウィンドウで、テストを実行するデバイスを選択します。必要であれば、新しい Android 仮想デバイスを作成します。[OK] をクリックします。
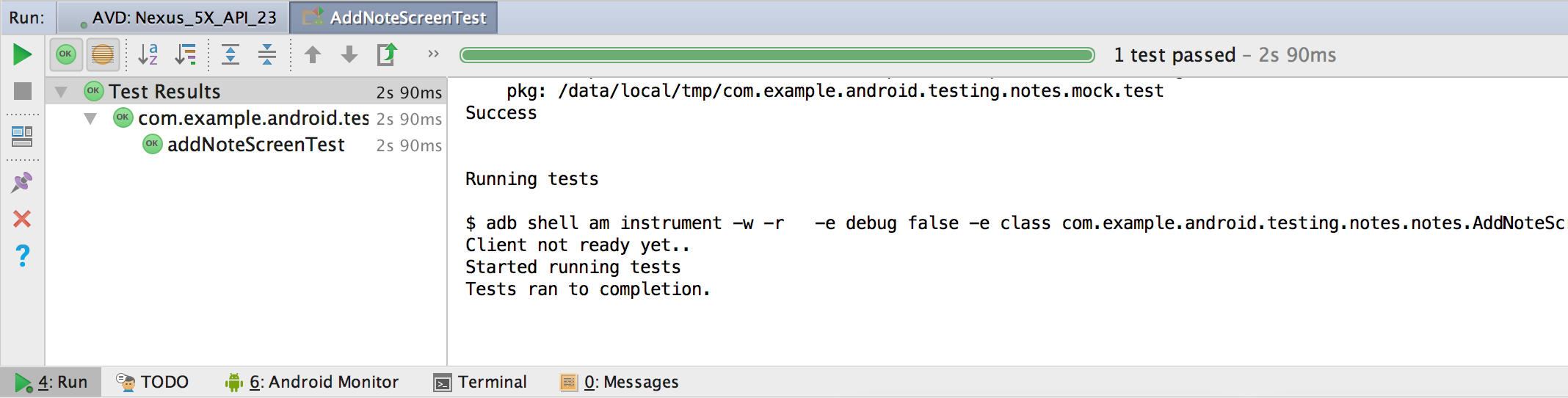
IDE の下部にある [Run] ウィンドウで、テストの進行状況をモニタリングできます。Android Studio によってプロジェクトのフルビルドが実行され、図 3 に示すように、[Run] ウィンドウにテスト名のタブが開きます。このタブで、テストの成功 / 失敗と、テストの実行にかかった時間を確認できます。テストが終了すると、タブに「Tests ran to completion.」と記録されます。

図 3. ローカルで Espresso テストを実行した後の [Run] ウィンドウの出力例
テストの実行構成を作成する方法の詳細については、実行 / デバッグ構成の作成と編集の「新しい実行 / デバッグ構成を作成する」セクションをご覧ください。
Firebase Test Lab for Android で Espresso テストを実行する
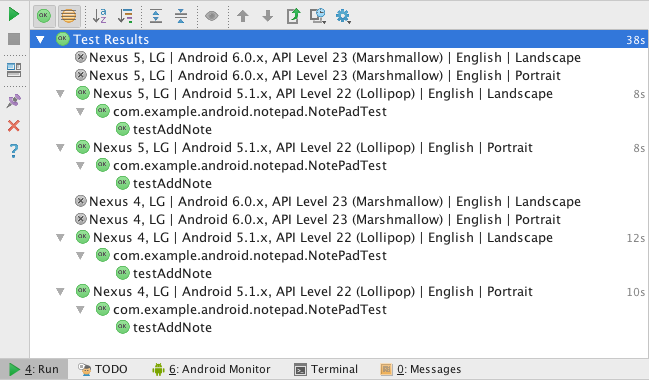
Espresso テスト レコーダーで生成したテストを Firebase Test Lab で使用すると、何百ものデバイス構成でクラウド内のアプリをテストできます。Spark プランの 1 日の無料割り当ての範囲内であれば、Test Lab でのアプリのテストは無料です。Firebase Test Lab で Espresso テストを実行するには、アプリ用の Firebase プロジェクトを作成し、Firebase Test Lab でテストを実行するに記載された手順を Android Studio で実施します。

図 4. 複数のデバイスで Firebase Test Lab を使用してテストを実行した後の [Run] ウィンドウの出力例
