O Android Studio é o ambiente de desenvolvimento integrado oficial para o Android e conta com tudo o que você precisa para criar apps desse sistema.
Esta página lista novos recursos e melhorias da versão mais recente no Canal estável, o lançamento de recursos do Android Studio Otter 3. Você pode fazer o download neste link ou atualizar no Android Studio clicando em Help > Check for updates. No macOS, clique em Android Studio > Check for updates.
Esta é uma versão estável do Android Studio. Os patches podem conter novos recursos secundários e correções de bugs. Consulte Nomes das versões do Android Studio para entender a nomenclatura das versões do Android Studio.
Para conferir o que foi corrigido nessa versão do Android Studio, consulte os problemas fechados.
As notas de versões mais antigas do Android Studio estão disponíveis no artigo Versões anteriores.
Para ter acesso antecipado a recursos e melhorias futuras, consulte as versões de pré-lançamento do Android Studio.
Se você encontrar problemas no Android Studio, consulte a página Problemas conhecidos ou Resolver problemas.
Plug-in do Android para Gradle e compatibilidade com o Android Studio
O sistema de build do Android Studio é baseado no Gradle, e o Plug-in do Android para Gradle (AGP, na sigla em inglês) adiciona vários recursos específicos para a criação de apps Android. A tabela abaixo lista qual versão do AGP é necessária para cada versão do Android Studio.
| Versão do Android Studio | Versão necessária do AGP |
|---|---|
| Atualização de recursos do Otter 3 | 2025.2.3 | 4.0-9.0 |
| Atualização de recursos do Otter 2 | 2025.2.2 | 4.0-8.13 |
| Otter | 2025.2.1 | 4.0-8.13 |
| Atualização de recursos do Narwhal 4 | 2025.1.4 | 4.0-8.13 |
| Atualização de recursos do Narwhal 3 | 2025.1.3 | 4.0-8.13 |
| Atualização de recursos do Narwhal | 2025.1.2 | 4.0-8.12 |
| Narwhal | 2025.1.1 | 3.2-8.11 |
| Atualização de recursos do Meerkat | 2024.3.2 | 3.2-8.10 |
| Meerkat | 2024.3.1 | 3.2-8.9 |
Versões anteriores
| Versão do Android Studio | Versão necessária do AGP |
|---|---|
| Atualização de recursos do Ladybug | 2024.2.2 | 3.2-8.8 |
| Ladybug | 2024.2.1 | 3.2-8.7 |
| Atualização de recursos do Koala | 2024.1.2 | 3.2-8.6 |
| Koala | 2024.1.1 | 3.2-8.5 |
| Jellyfish | 2023.3.1 | 3.2-8.4 |
| Iguana | 2023.2.1 | 3.2-8.3 |
| Hedgehog | 2023.1.1 | 3.2-8.2 |
| Giraffe | 2022.3.1 | 3.2-8.1 |
| Flamingo | 2022.2.1 | 3.2-8.0 |
| Electric Eel | 2022.1.1 | 3.2-7.4 |
| Dolphin | 2021.3.1 | 3.2-7.3 |
| Chipmunk | 2021.2.1 | 3.2-7.2 |
| Bumblebee | 2021.1.1 | 3.2-7.1 |
| Arctic Fox | 2020.3.1 | 3.1-7.0 |
Para mais informações sobre as novidades do Plug-in do Android para Gradle, acesse as notas da versão.
Versões mínimas de ferramentas para um nível da API do Android
Há versões mínimas do Android Studio e do AGP que oferecem suporte a um nível
específico da API. O uso de versões do Android Studio ou do AGP que são anteriores às exigidas pelo
targetSdk ou compileSdk do projeto pode levar a problemas inesperados. Recomendamos
usar as versões de pré-lançamento mais recentes do Android Studio e do AGP para trabalhar
em projetos voltados para versões de pré-lançamento do SO Android. Além da versão estável, você também pode
instalar
versões de pré-lançamento do Android Studio.
As versões mínimas do Android Studio e do AGP são as seguintes:
| Nível da API | Versão mínima do Android Studio | Versão mínima do AGP |
|---|---|---|
| 36.1 | Atualização de recursos do Narwhal 3 | 2025.1.3 | 8.13.0 |
| 36,0 | Suricate | 2024.3.1 Patch 1 | 8.9.1 |
| 35 | Atualização de recursos do Koala | 2024.2.1 | 8.6.0 |
| 34 | Hedgehog | 2023.1.1 | 8.1.1 |
| 33 | Flamingo | 2022.2.1 | 7.2 |
Compatibilidade do Android Studio e dos serviços do Cloud
O Android Studio inclui integrações de serviços que ajudam você e sua equipe a progredir mais rápido ao desenvolver, lançar e manter apps Android. Isso inclui serviços do Google Cloud, como o Gemini no Android Studio, o Play Vitals e o Firebase Crashlytics. Os serviços na nuvem estão disponíveis apenas na versão mais recente do canal estável do Android Studio e nas versões principais (incluindo os patches) lançadas nos últimos 10 meses. Quando uma versão fica fora dessa janela de compatibilidade, as integrações de serviço são desativadas, e você precisa atualizar o Android Studio.
Versões do Android Studio que são compatíveis com os serviços do Cloud
Desde o lançamento do canal estável do Android Studio Meerkat Feature Drop, todas as versões do Studio são compatíveis com os serviços do Google Cloud. A aplicação vai começar com a atualização de recursos do Android Studio Narwhal.
Studio Labs
Com o Studio Labs, você pode testar os recursos experimentais de IA mais recentes em uma versão estável do Android Studio. Assim, é possível integrar mais rapidamente nossas ofertas de assistência de IA ao seu fluxo de trabalho de desenvolvimento. Para mais informações, consulte Studio Labs.
Confira a seguir os recursos disponíveis no momento nos laboratórios do Studio.
| Recurso | Descrição | Documentos |
|---|---|---|
| Geração de visualização do Compose | O Gemini pode gerar automaticamente prévias do Compose, incluindo dados simulados para parâmetros de prévia, para um elemento combinável específico ou todos os elementos combináveis em um arquivo. | Gerar visualizações do Compose |
| Transformar interface | Use a linguagem natural para atualizar a interface do app diretamente no painel de visualização do Compose. | Transformar interface |
| Programas de aprendizado do Android Studio | Use linguagem natural para descrever etapas e asserções para testes de ponta a ponta. | Jornadas para o Android Studio |
Confira a seguir os novos recursos da atualização de recursos 3 do Android Studio Otter.
Assistente de IA do App Links
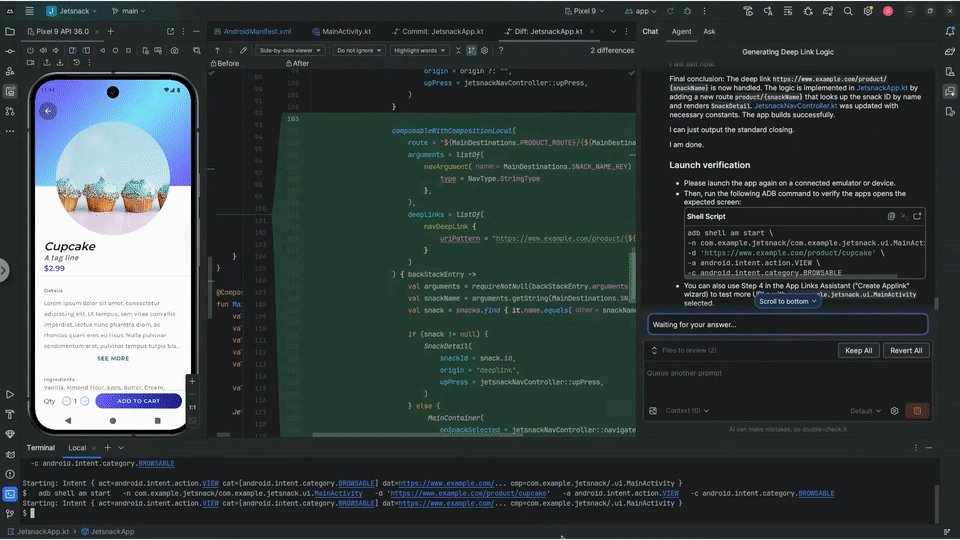
A implementação de Links do app Android é essencial para uma experiência do usuário integrada, mas escrever a lógica para processar intents pode ser manual e tedioso. O assistente de Links do App, um plug-in projetado para ajudar você a validar e implementar Links do app Android, agora está integrado à IA para automatizar a criação de lógica de Links do App, simplificando significativamente uma das etapas mais demoradas da implementação.
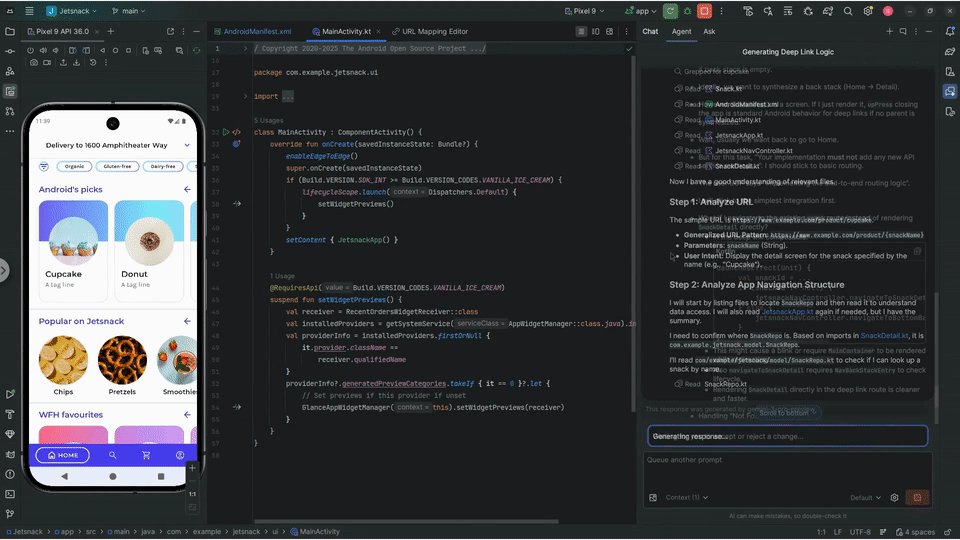
Antes, era necessário escrever código manualmente para analisar intents recebidas e navegar os usuários até a tela correta. Agora, você pode contar com o Gemini para gerar o código e os testes necessários. Para oferecer controle total, o Gemini apresenta uma visualização de diferenças das mudanças de código sugeridas, permitindo que você revise e aprove a implementação antes da publicação.

Para começar a usar os App Links com tecnologia de IA, siga estas etapas:
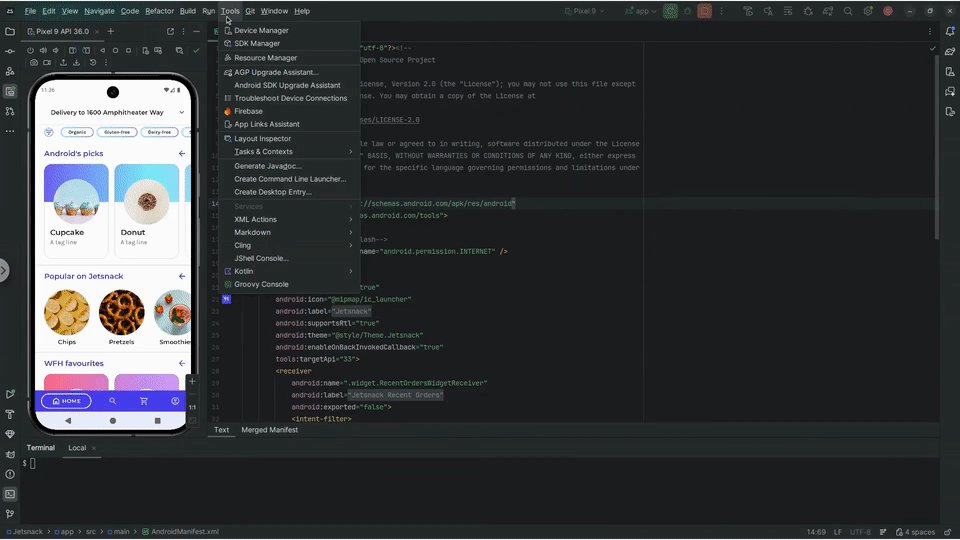
- Acesse o App Links Assistant em Tools > App Links Assistant.
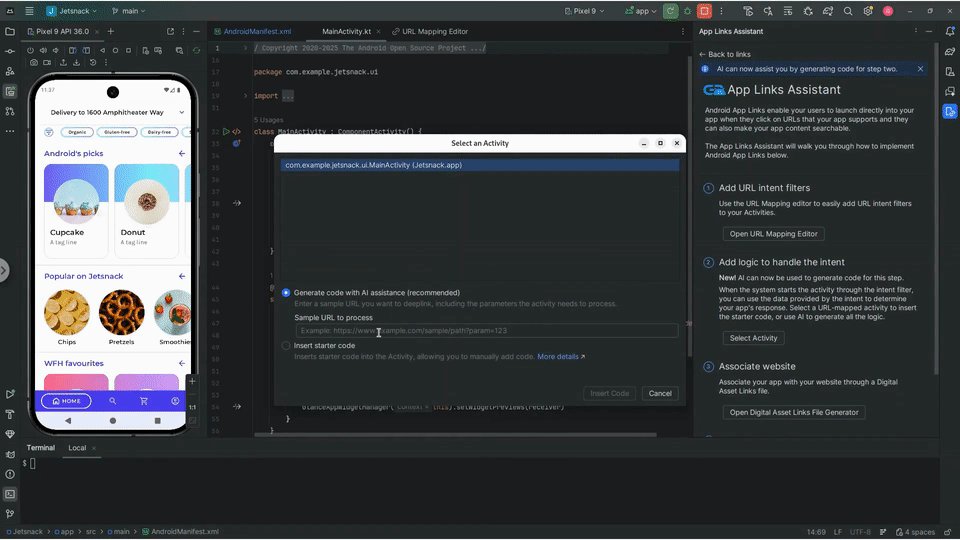
- Clique em Criar Applink.
- Na etapa dois, "Adicionar lógica para processar a intent", escolha a opção "Gerar código com a ajuda da IA".
- Adicione um URL de exemplo que inclua todos os parâmetros necessários para sua atividade processar. Assim, o Gemini pode otimizar a implementação para seu caso de uso específico.
- Clique em "Inserir código" e deixe o Gemini cuidar do resto.
Essa atualização simplifica o processo de tratamento de links diretos para que os usuários sejam direcionados ao conteúdo certo no app com menos trabalho manual.
Programas para o Android Studio no Studio Labs
Na atualização de recursos 3 do Android Studio Otter, o Journeys para Android Studio está sendo movido para o Studio Labs como um recurso experimental, ficando acessível nas versões RC e estáveis do Android Studio pelo menu do Studio Labs.
Para mais informações, consulte Studio Labs.
Desenvolvimento de interface no Modo Agente
O Gemini no Android Studio agora está mais integrado ao fluxo de trabalho de desenvolvimento de UI diretamente na prévia do Compose, ajudando você a passar do design para uma implementação de alta qualidade com mais rapidez. Esses novos recursos foram criados para ajudar você em todas as etapas, desde a geração inicial de código até iteração, refinamento e depuração, com pontos de entrada no contexto do seu trabalho.
Para enviar feedback e relatar problemas com esses recursos, registre um bug.
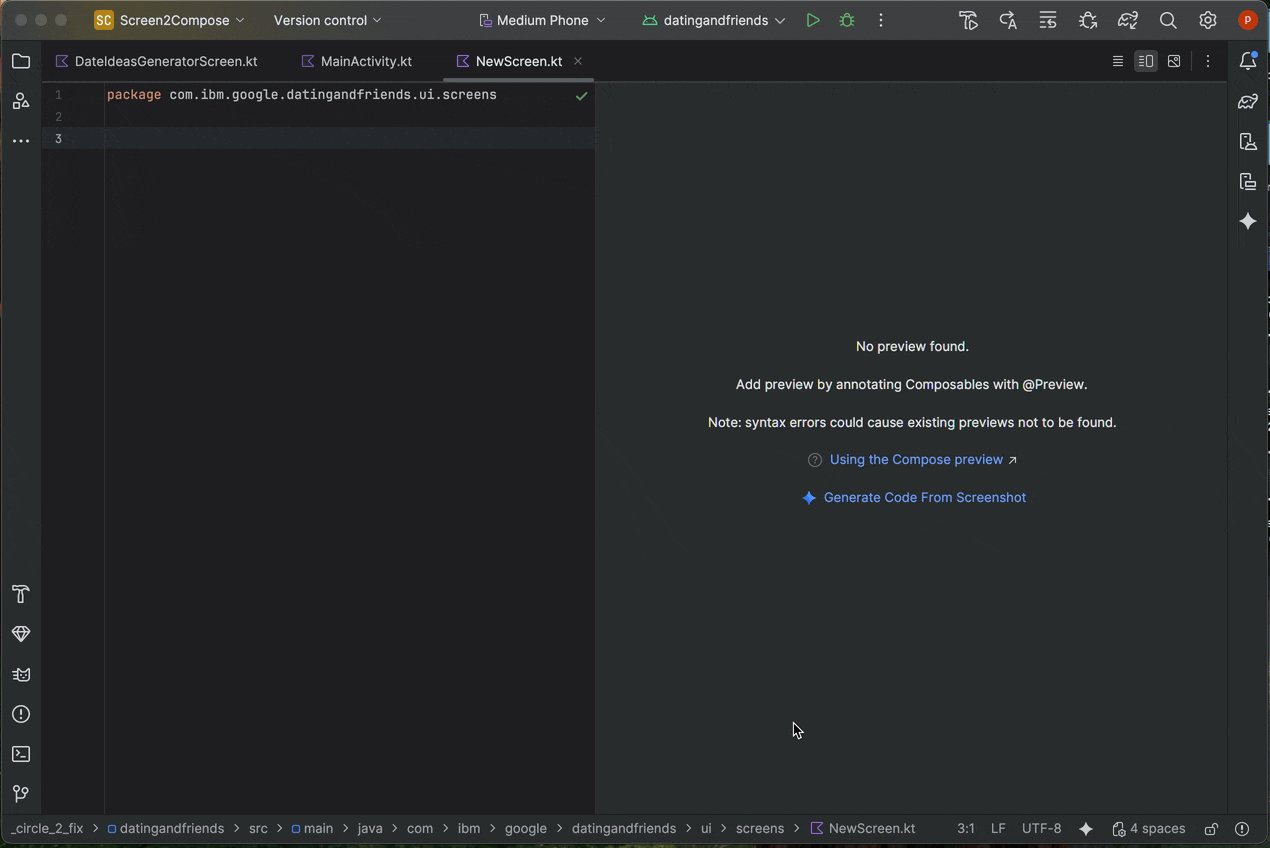
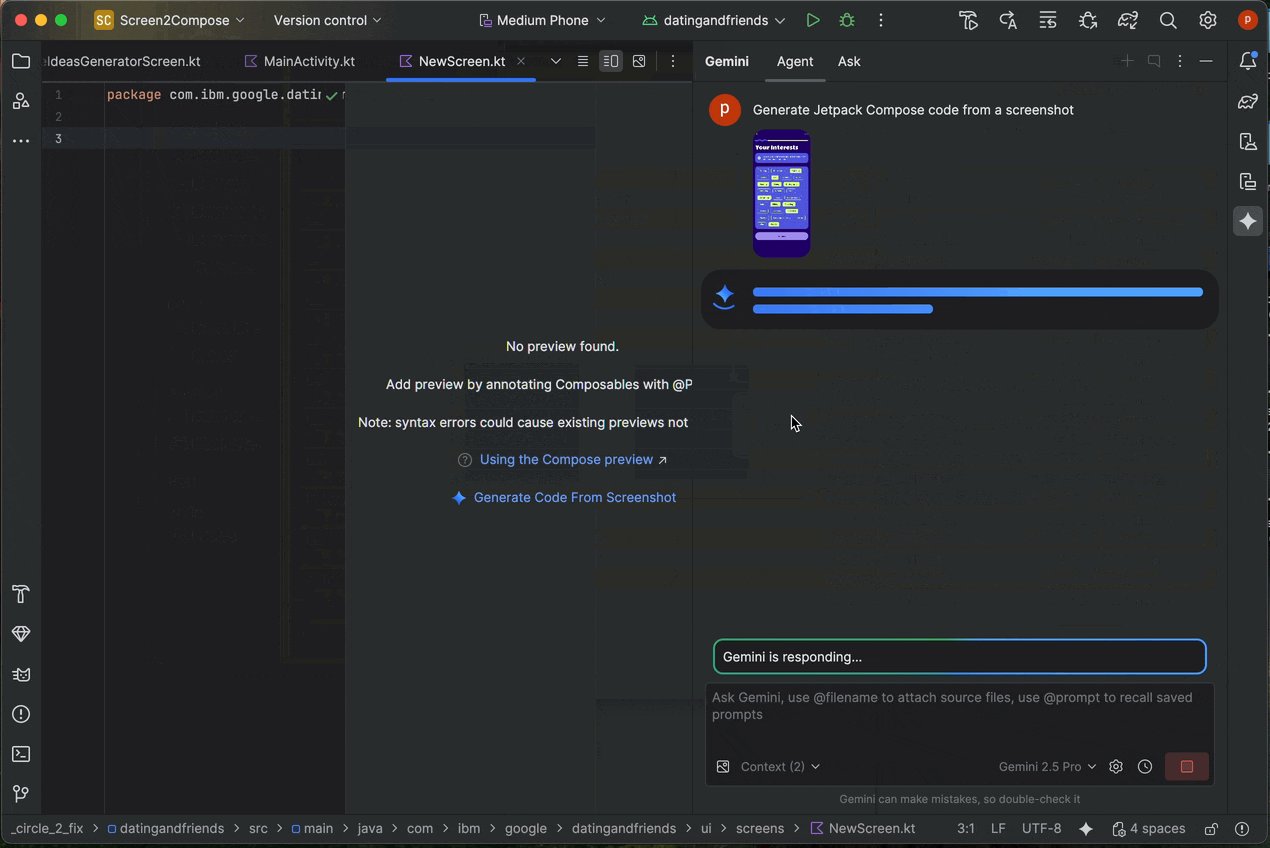
Criar uma nova interface com base em um modelo de design
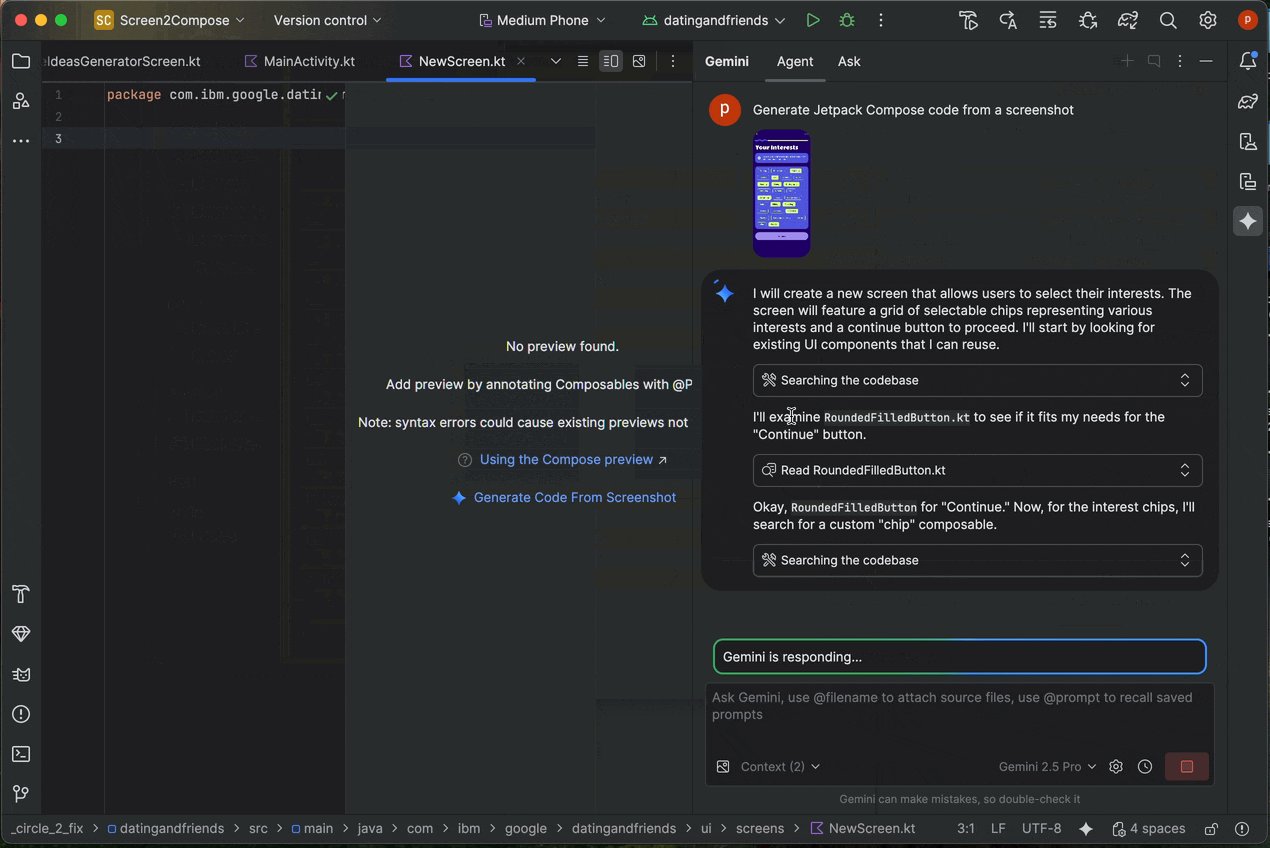
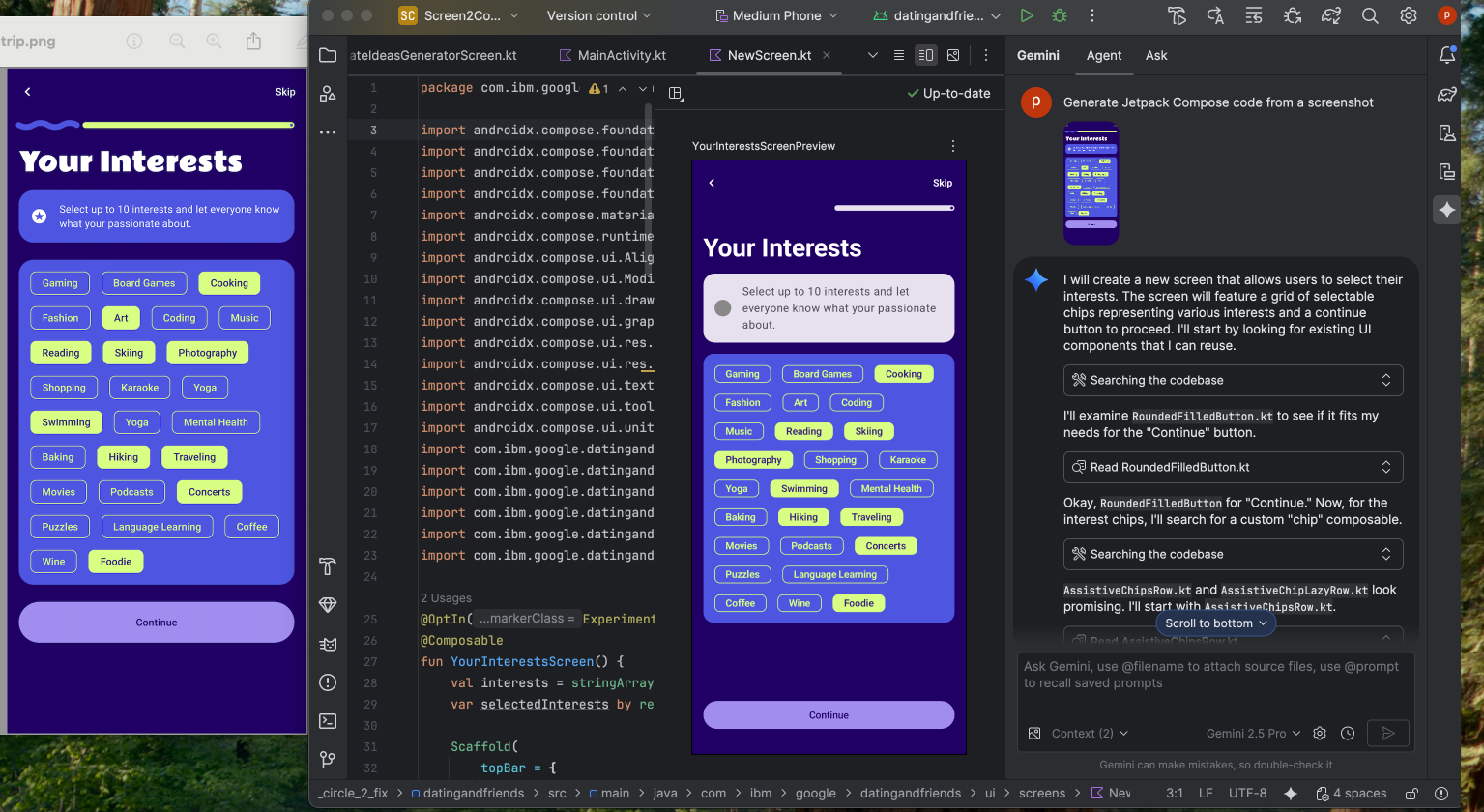
Para acelerar o início do processo de desenvolvimento da interface, agora é possível gerar código do Compose diretamente de uma simulação de design. Em um arquivo sem uma prévia, clique em Gerar código da captura de tela no painel "Prévia". O Gemini vai usar a imagem fornecida para gerar uma implementação inicial, poupando você de escrever código boilerplate do zero.


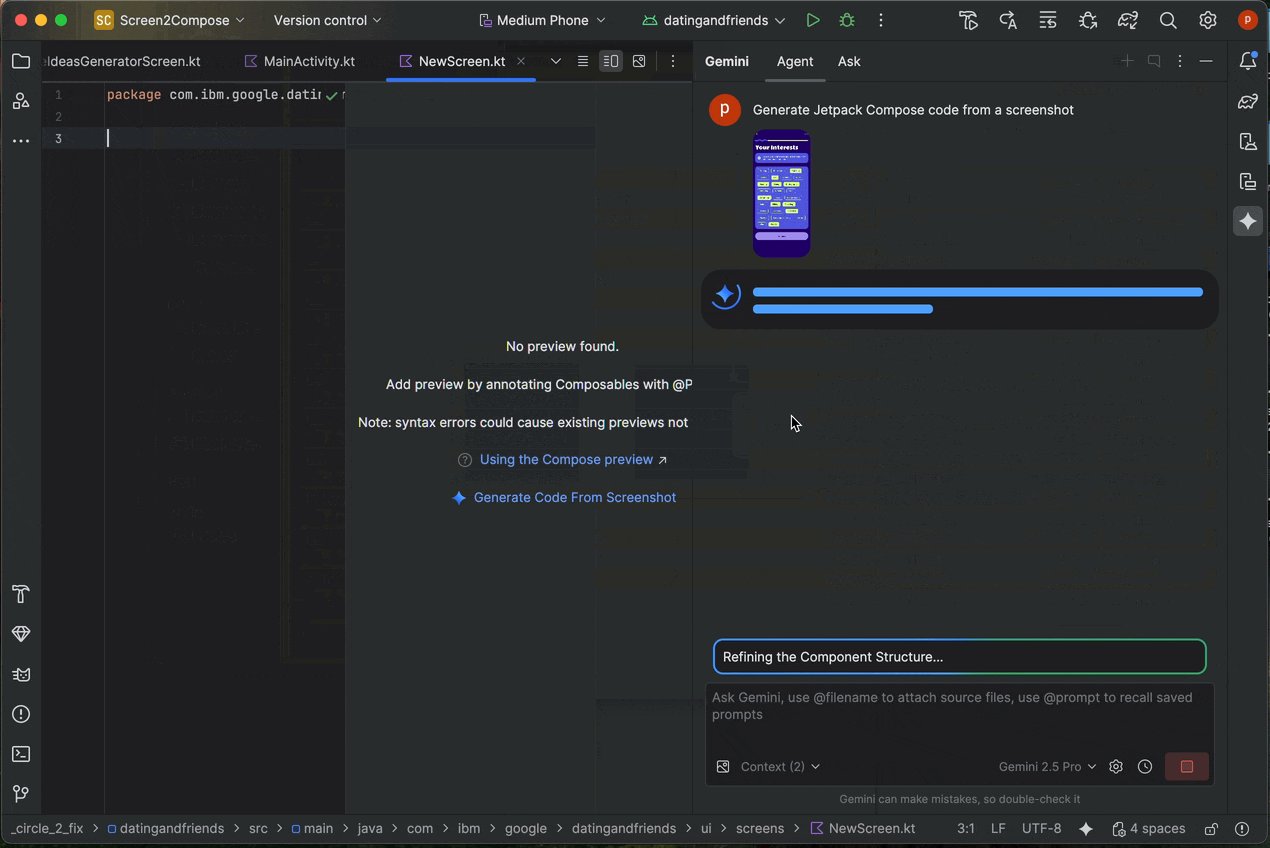
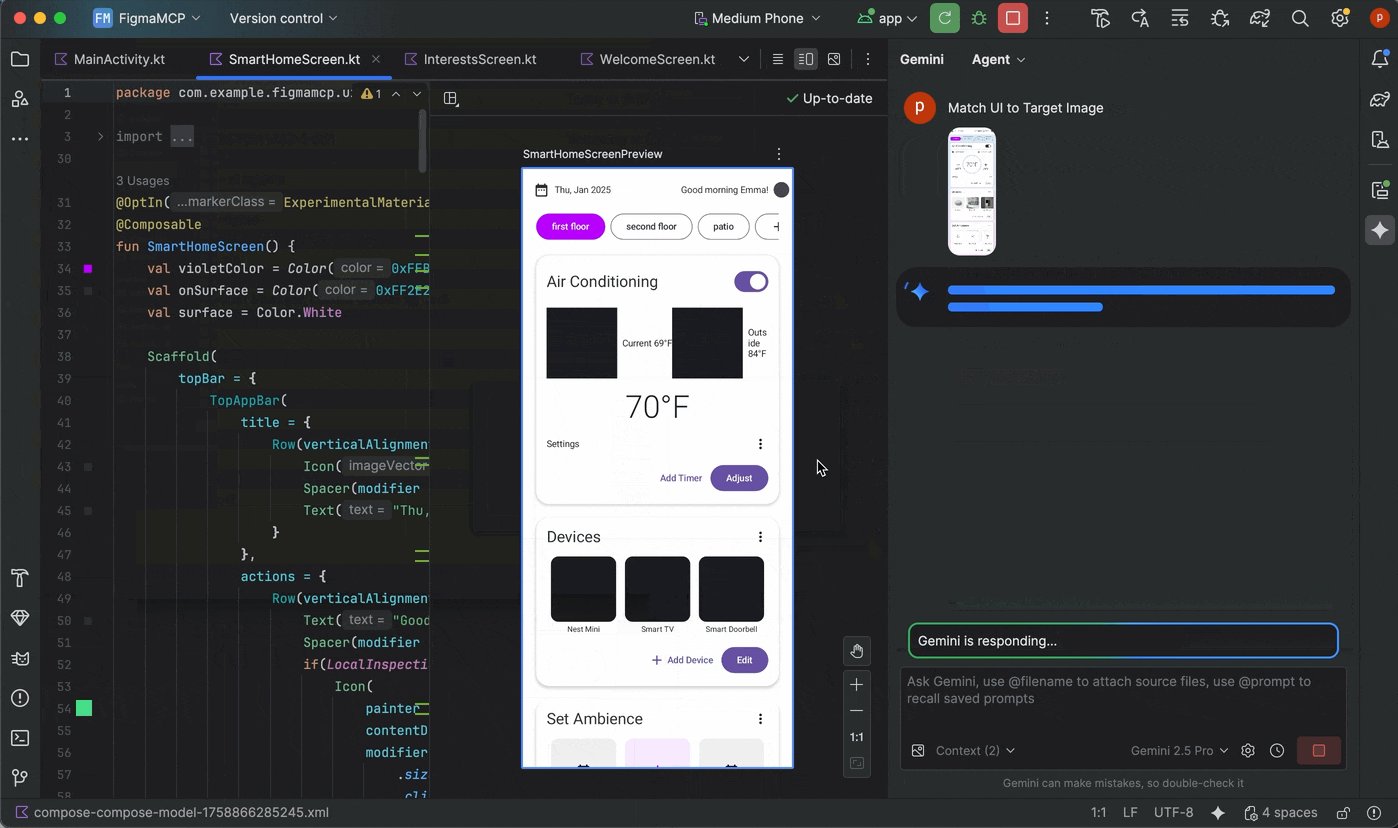
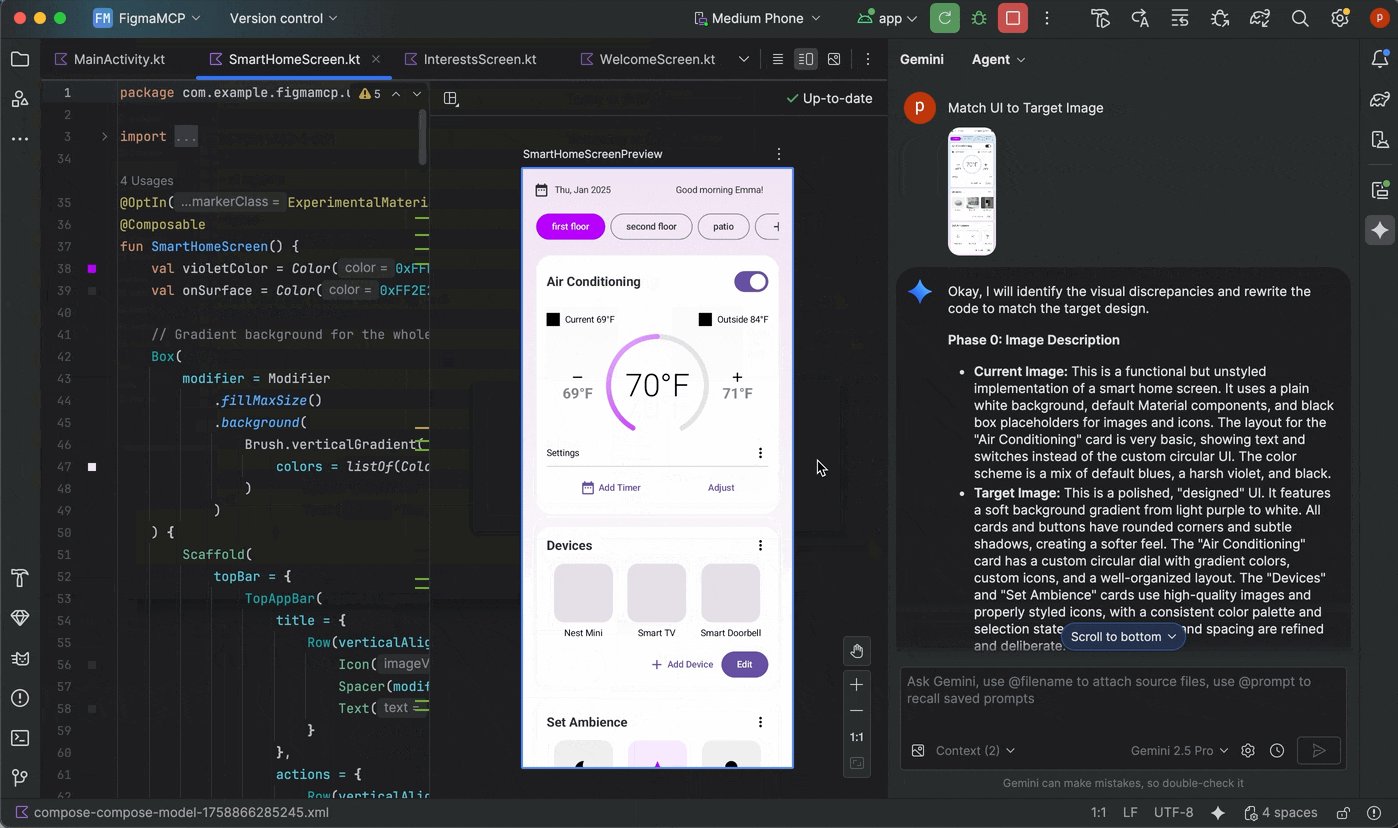
Corresponder sua interface a uma imagem de destino
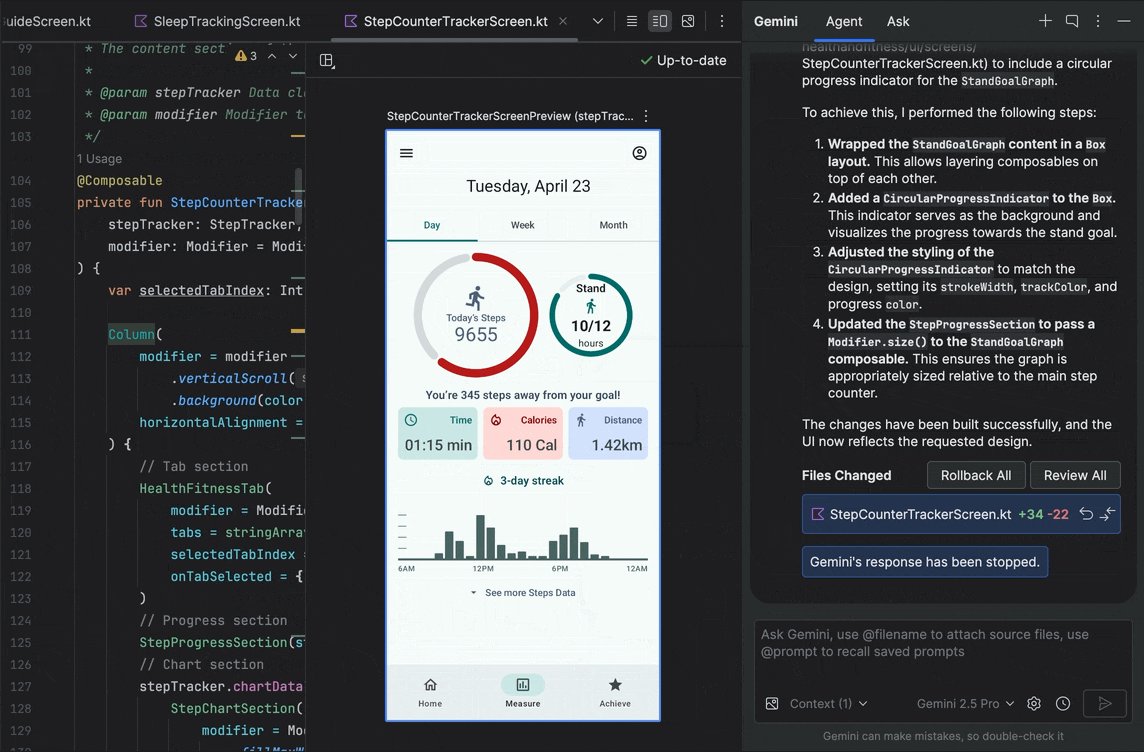
Depois de ter uma implementação inicial, é possível refiná-la de forma iterativa para ser perfeita em pixels. Clique com o botão direito do mouse na prévia do Compose e selecione Ações de IA > Corresponder a interface à imagem de destino. Isso permite fazer upload de um design de referência, e o agente vai sugerir mudanças no código para que a interface corresponda ao design o mais próximo possível.

Iterar na sua interface com linguagem natural
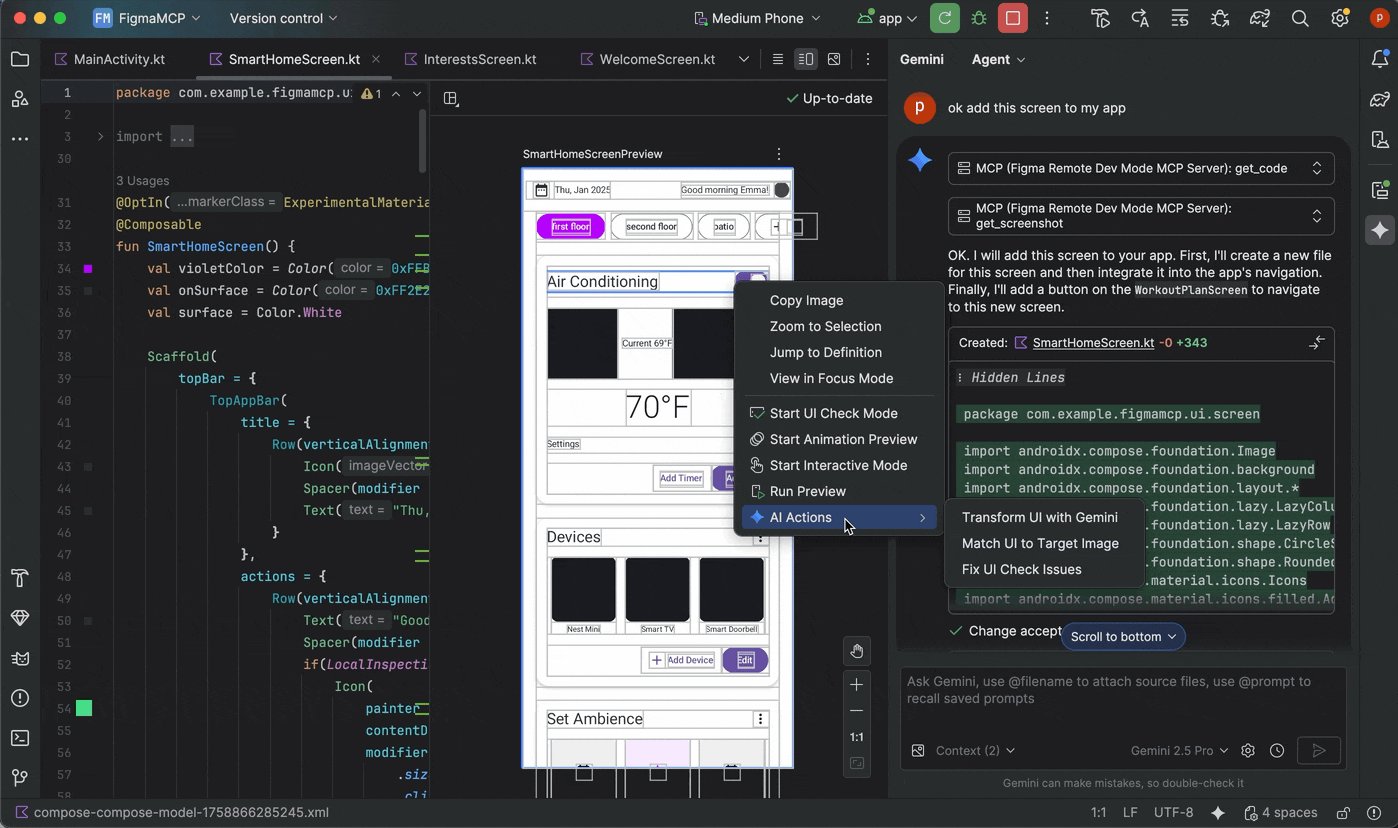
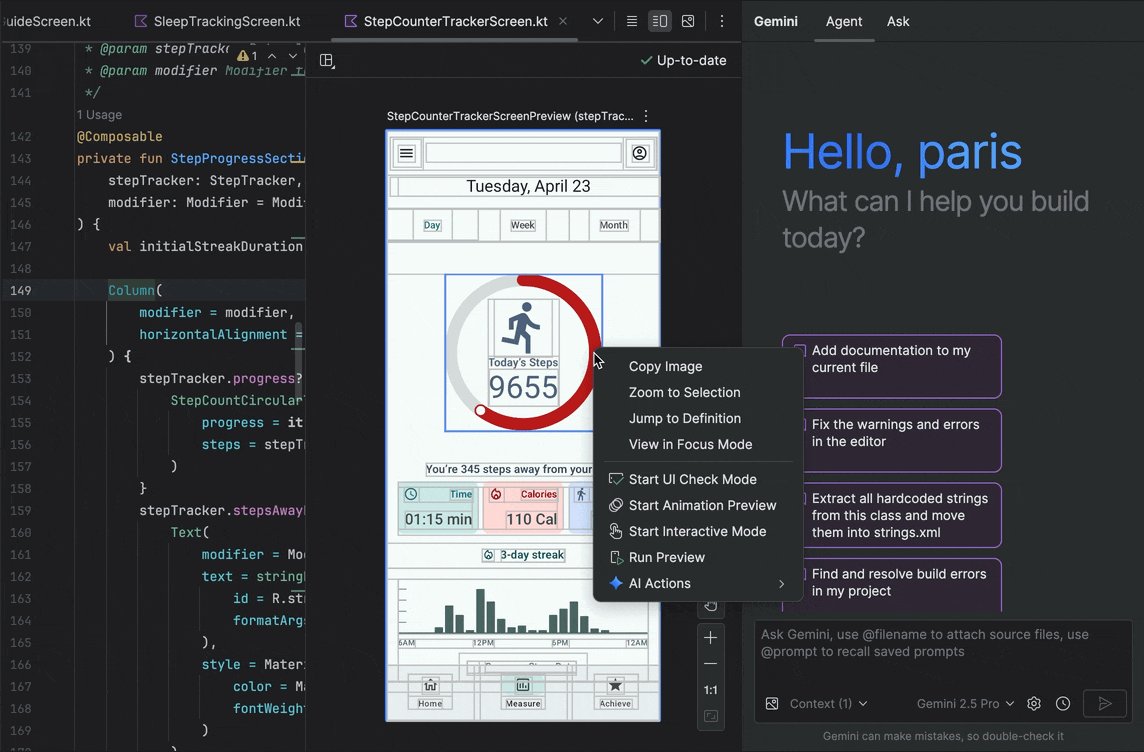
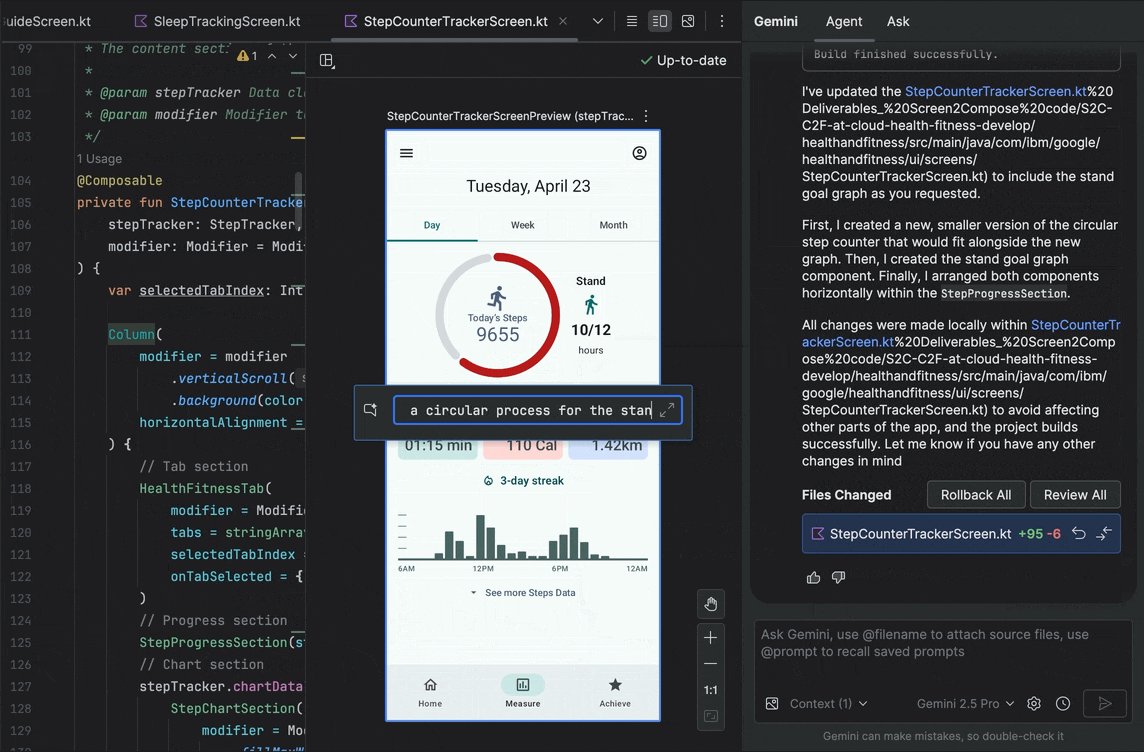
Para mudanças mais específicas ou criativas, clique com o botão direito do mouse na prévia e use Ações de IA > Transformar interface. Esse recurso agora usa o modo agente, tornando-o mais eficiente e preciso. Com esse upgrade, você pode modificar sua interface usando comandos de linguagem natural, como "mude a cor do botão para azul" ou "adicione padding ao redor deste texto", e o Gemini vai aplicar as modificações de código correspondentes.

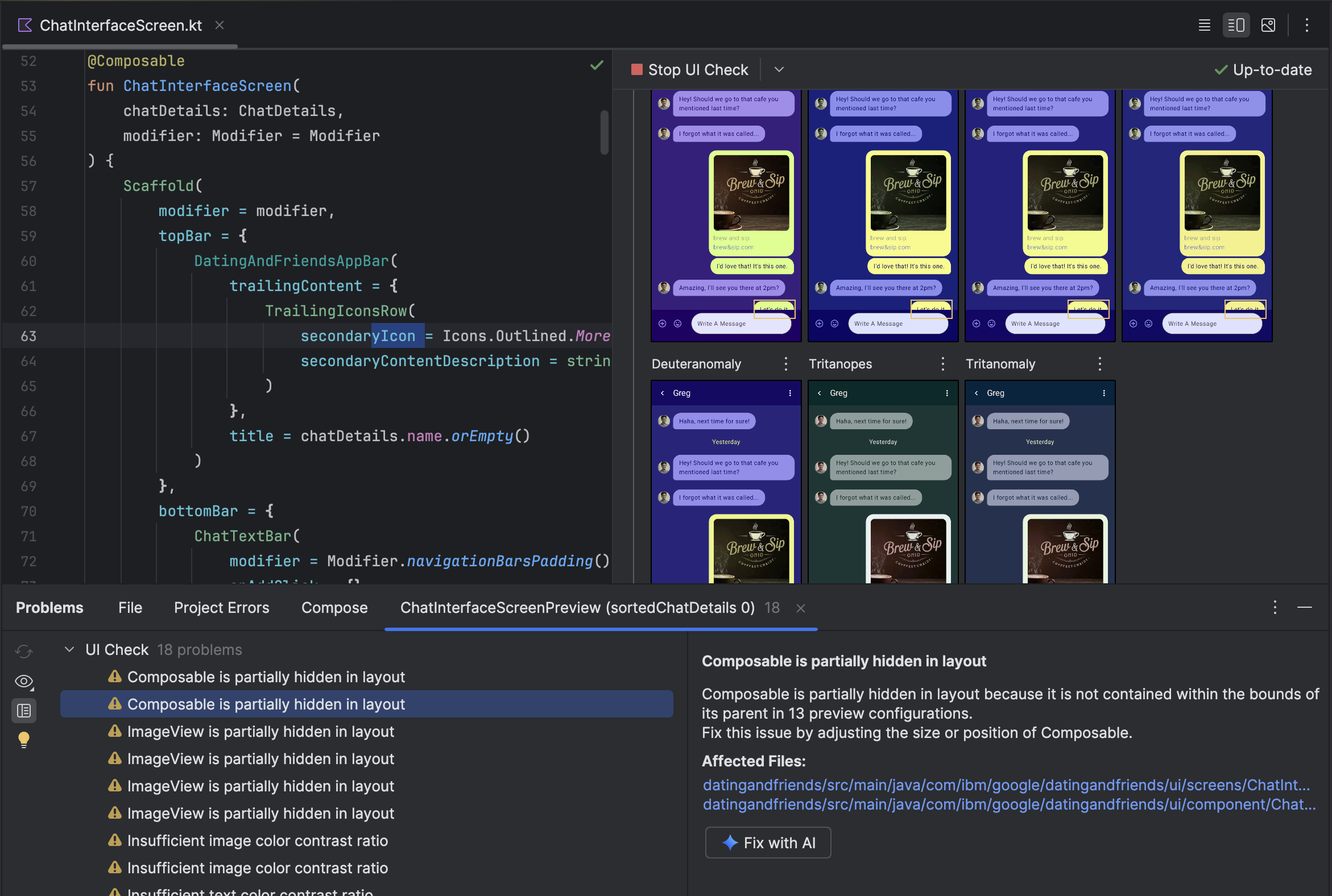
Encontrar e corrigir problemas de qualidade da interface
Verificar se a interface do usuário é de alta qualidade e mais acessível é uma etapa final essencial. A opção Ações de IA > Corrigir todos os problemas de verificação da interface audita sua interface em busca de problemas comuns, como questões de acessibilidade. Em seguida, o agente vai propor e aplicar correções para resolver os problemas detectados.


Você também pode encontrar a mesma funcionalidade usando o botão Corrigir com IA no modo de verificação da interface do Compose:

Além de iterar na interface, o Gemini também ajuda a simplificar seu ambiente de desenvolvimento.
Para acelerar a configuração, você pode:
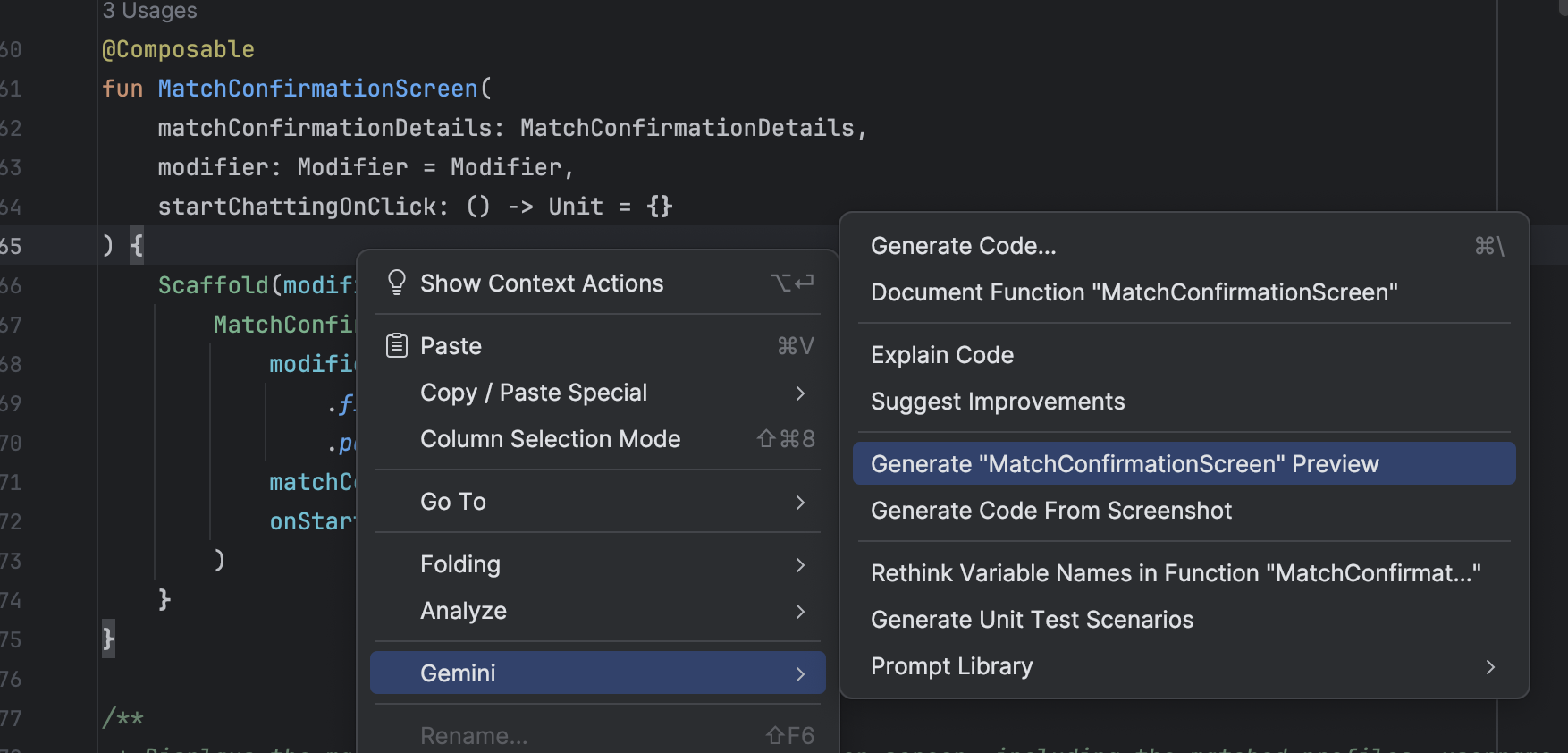
Gerar visualização do Compose: esse recurso agora é aprimorado pelo agente de IA para fornecer resultados mais precisos. Ao trabalhar em um arquivo que tem funções combináveis, mas não anotações @Preview, clique com o botão direito do mouse no elemento combinável e selecione Gemini > Gerar prévia de [nome do elemento combinável] . O agente agora vai analisar melhor seu elemento combinável para gerar o boilerplate necessário com os parâmetros corretos e ajudar a verificar se uma prévia renderizada com sucesso foi adicionada.

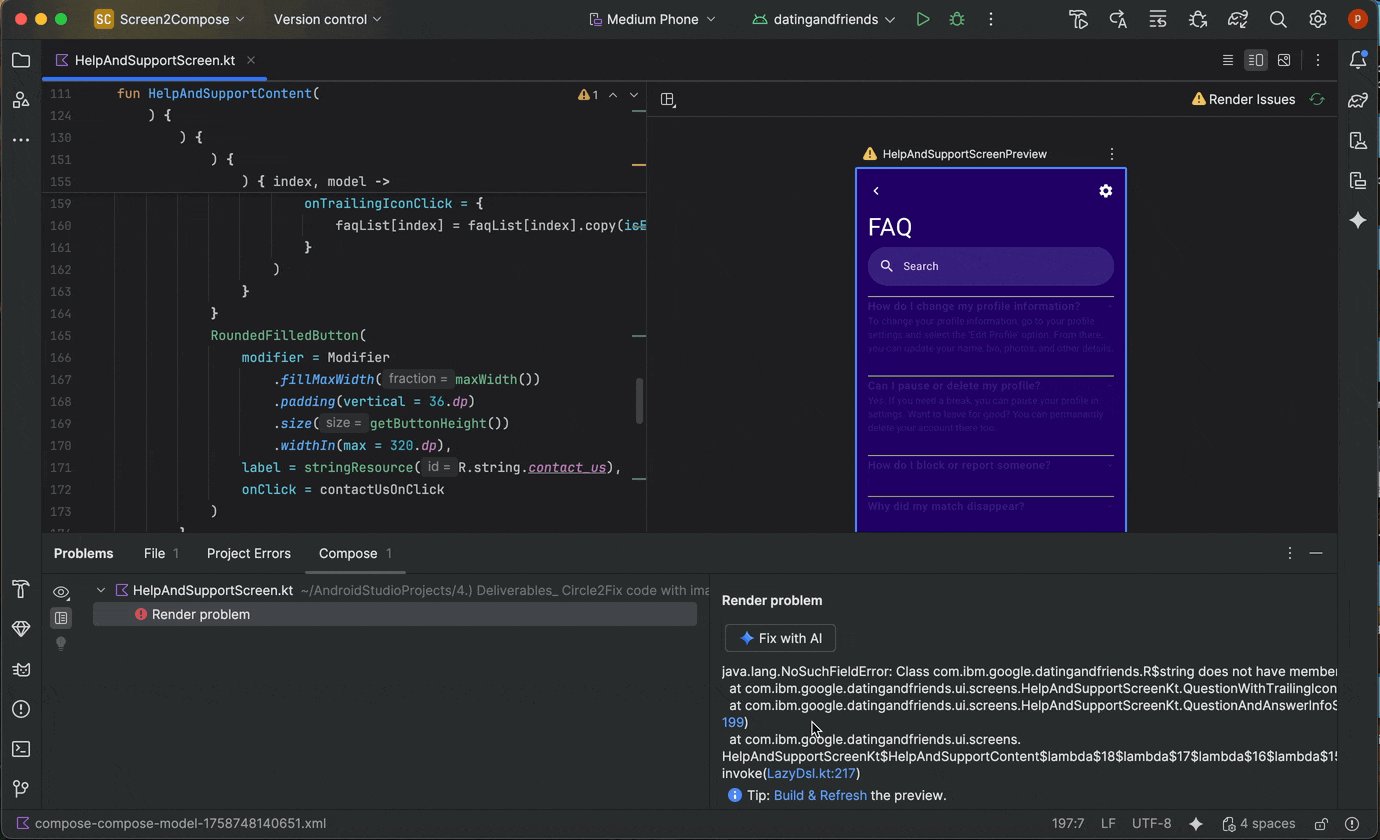
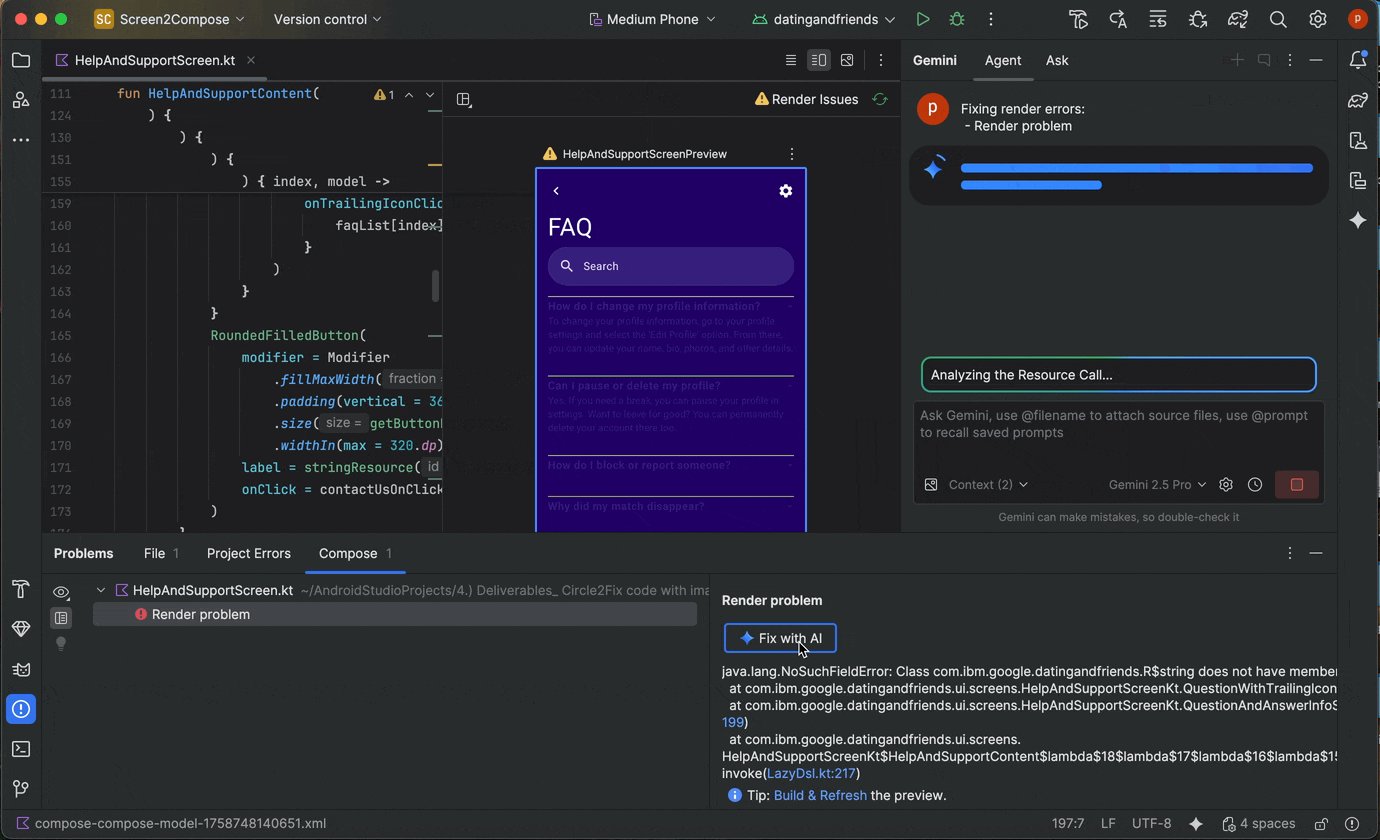
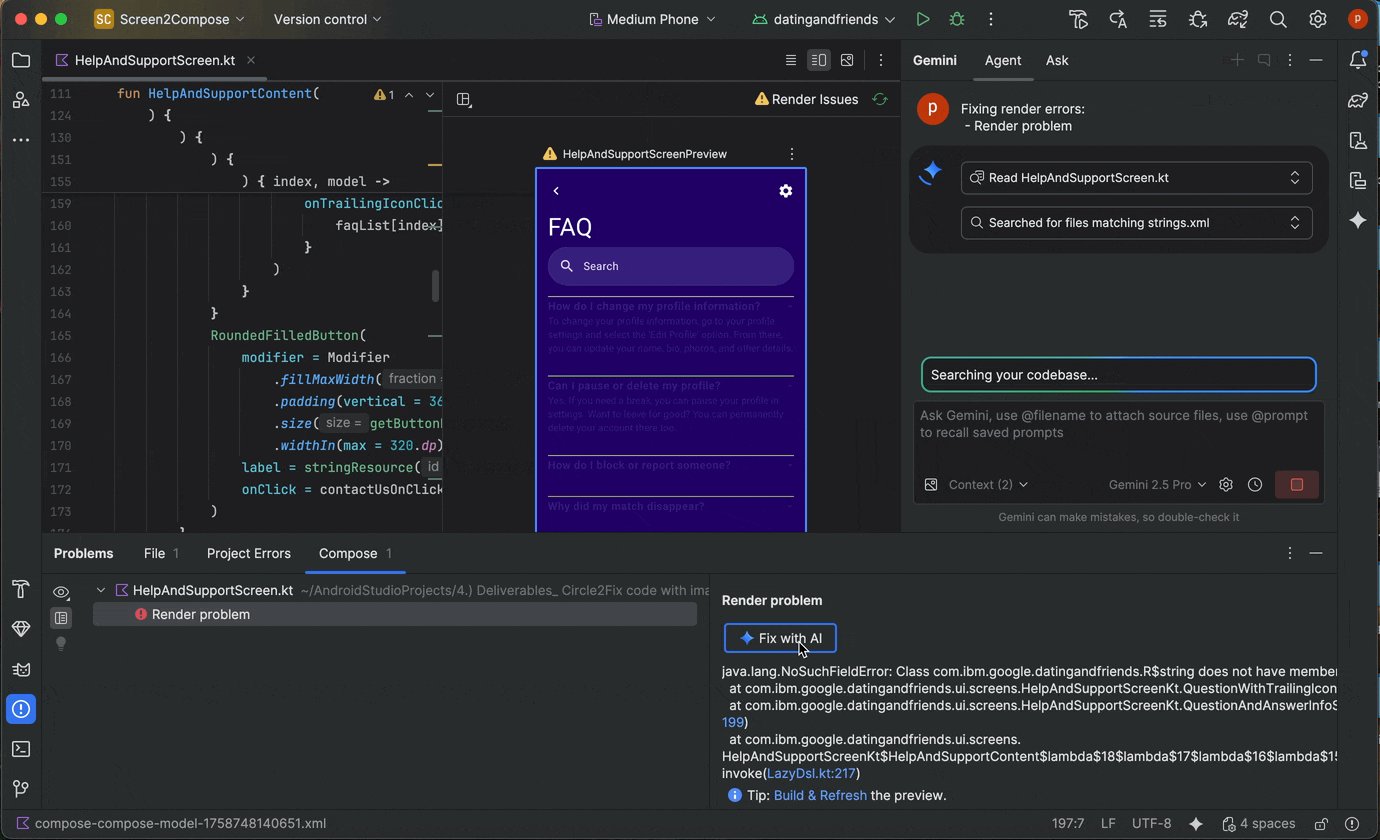
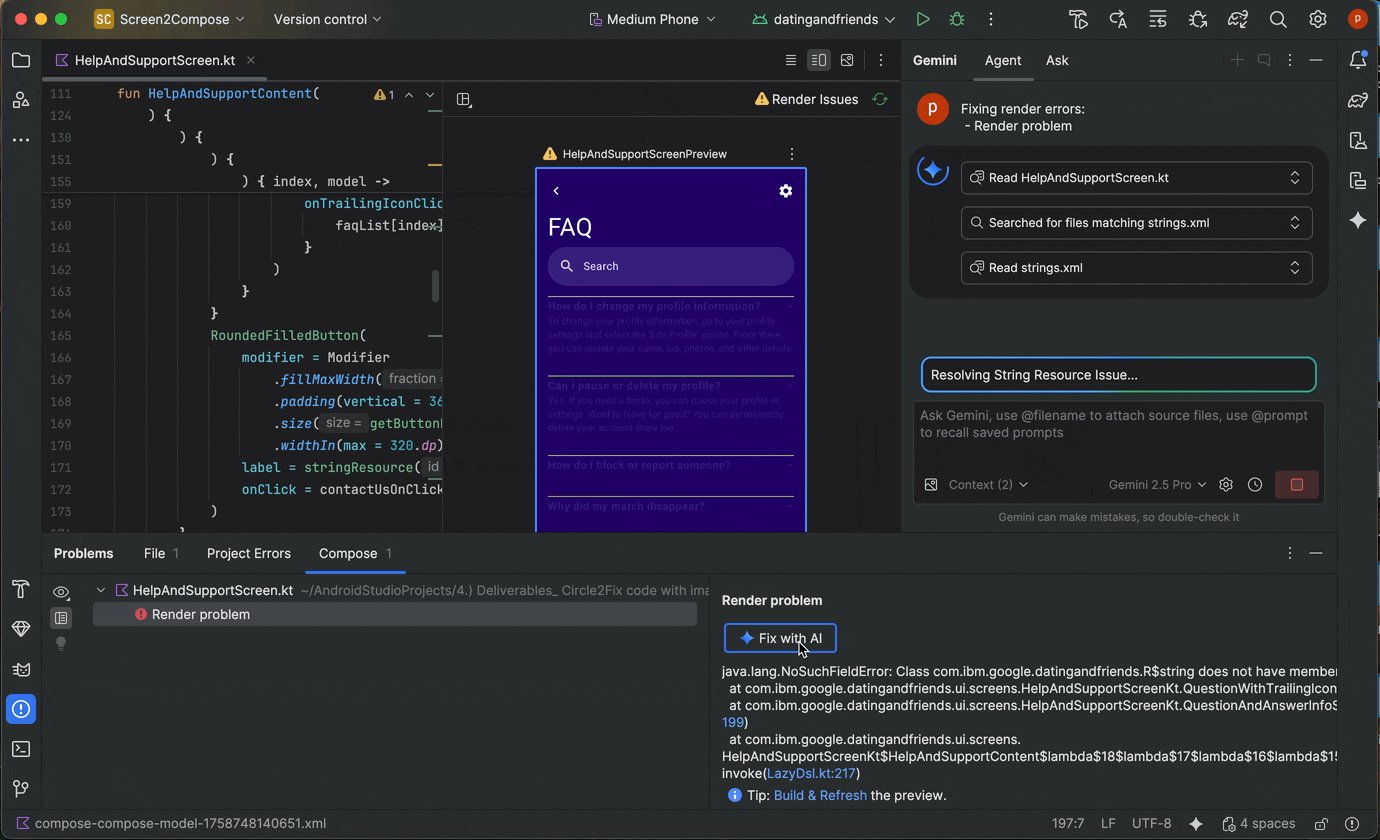
Ponto de entrada para gerar a Visualização do Compose Corrigir erros de renderização da visualização: quando uma visualização do Compose não é renderizada, o Gemini pode ajudar você a depurar. Use o agente para analisar a mensagem de erro e seu código para encontrar a causa raiz e aplicar uma correção.

Usar "Corrigir com IA" em um erro de renderização de prévia
Gerenciar várias conversas com o Gemini
Agora você pode organizar sua conversa com o Gemini no Android Studio em várias linhas de execução. Isso permite alternar entre várias tarefas em andamento e pesquisar no histórico de conversas. Usar linhas de execução separadas para cada tarefa também melhora a qualidade da resposta, limitando o escopo do contexto da IA apenas ao assunto em questão.
Para iniciar uma conversa, clique em Novo chat  . Para conferir seu histórico de conversas, clique em Chats recentes.
. Para conferir seu histórico de conversas, clique em Chats recentes. 

Seu histórico de conversas é salvo na sua conta. Assim, se você precisar sair ou trocar de conta, poderá retomar de onde parou quando voltar.
Usar um modelo local
Com o Android Studio Otter 3 Feature Drop, você pode escolher o modelo de linguagem grande (LLM) que alimenta os recursos de IA do IDE.

O modelo precisa estar na sua máquina local, o que é vantajoso se você tiver conectividade limitada à Internet ou restrições quanto ao uso de modelos de IA, ou se quiser apenas testar modelos de pesquisa de código aberto.
Um modelo local oferece uma alternativa ao suporte de LLM integrado ao Android Studio. No entanto, o Gemini no Android Studio geralmente oferece a melhor experiência de desenvolvimento em Android porque ele é ajustado para o Android e oferece suporte a todos os recursos do Android Studio. Com o Gemini, você pode escolher entre vários modelos para suas tarefas de desenvolvimento do Android, incluindo o modelo padrão sem custo financeiro ou modelos acessados com uma chave de API paga do Gemini.
Para usar modelos locais, é necessário instalar um provedor de LLM, como o LM Studio ou o Ollama, no computador local, além de um modelo compatível de sua escolha.
Usar um modelo remoto
O Android Studio permite usar modelos remotos para ativar os recursos de IA.
Para usar um modelo remoto, configure um provedor de modelos remotos nas configurações do Android Studio. Forneça um nome para o provedor, o URL do endpoint da API e a chave de API. Depois de configurar um provedor, selecione o modelo remoto no seletor de modelos na janela de chat de IA.

Para mais detalhes, consulte Usar um modelo remoto.
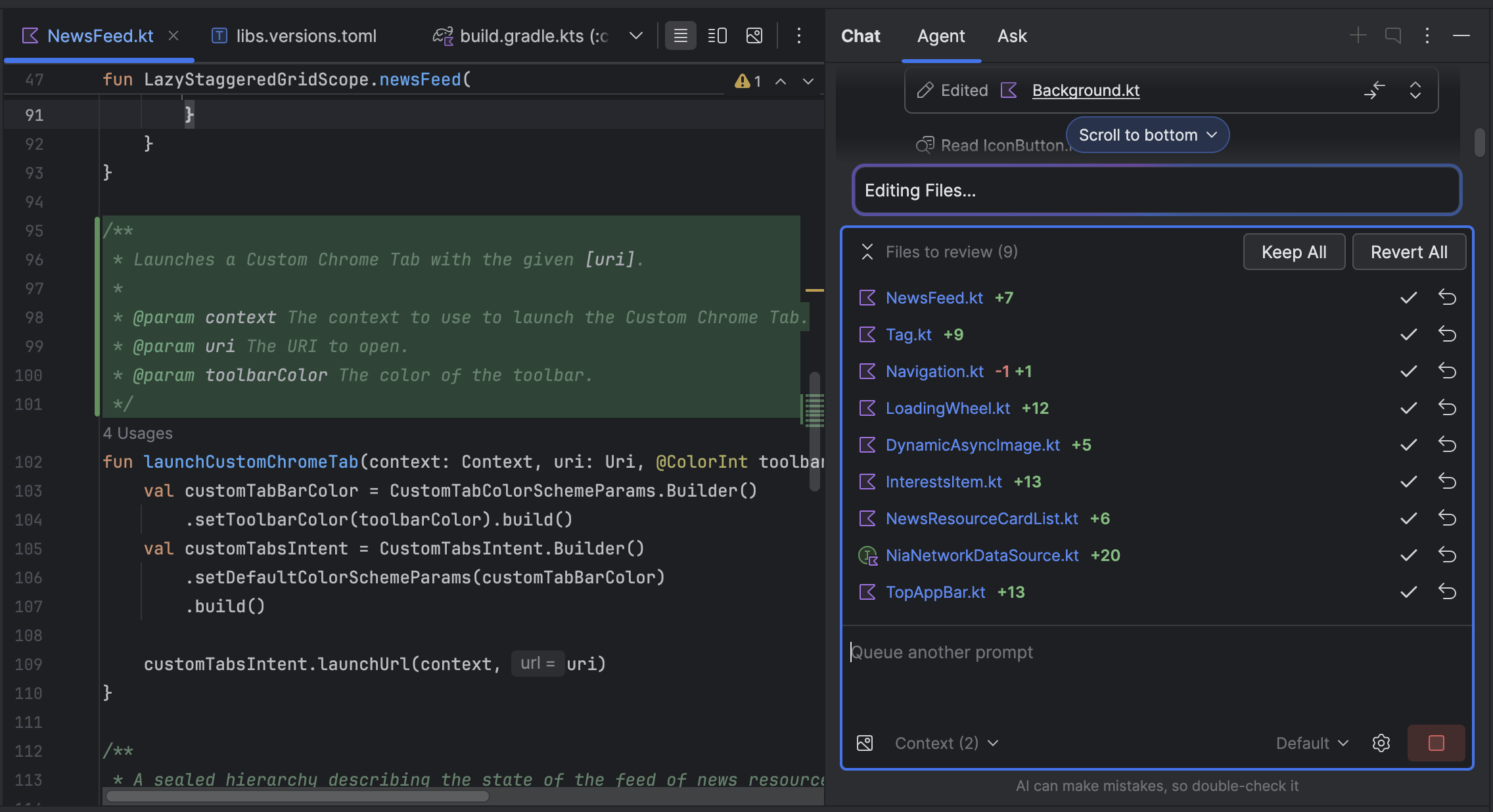
Encontrar e revisar mudanças usando o painel de mudanças
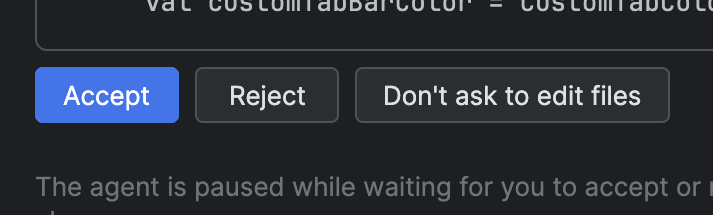
Agora é possível ver e gerenciar as mudanças feitas pelo agente de IA usando o painel de mudanças. Quando o agente fizer mudanças na sua base de código, confira os arquivos editados em Arquivos para revisão. Lá, você pode manter ou reverter as mudanças individualmente ou todas de uma vez. Clique em um arquivo individual na gaveta para ver a diferença de código no editor e fazer ajustes, se necessário. Com a gaveta de mudanças, é possível acompanhar as edições feitas pelo agente durante a conversa e revisar mudanças específicas sem rolar o histórico de conversa.

Se o agente estiver configurado para pedir que você edite arquivos, será necessário
Aceitar uma mudança para que ela apareça no painel de mudanças. Portanto, selecione Não perguntar para editar arquivos para que vários arquivos apareçam de uma só vez na gaveta de
mudanças. Você pode ativar ou desativar essa configuração a qualquer momento em Opções do agente
 .
.

Rastreamento automático do Logcat
Com o Android Studio Otter 3 Feature Drop e o AGP 9.0, o Logcat refaz automaticamente
rastreamentos de pilha quando o R8 está ativado (minifyEnabled = true).
Como o código processado pelo R8 pode mudar de várias maneiras, o stack trace não
se refere mais ao código original. Por exemplo, os números de linha e os nomes de classes e métodos podem mudar. Antes, para depurar com o stack
trace original, os desenvolvedores precisavam usar a ferramenta de linha de comando retrace do R8.
Com o AGP 9.0, o Android Studio refaz automaticamente os stack traces para que você possa ver o stack trace original diretamente no Android Studio, sem trabalho extra, melhorando a experiência de depuração quando o R8 está ativado.
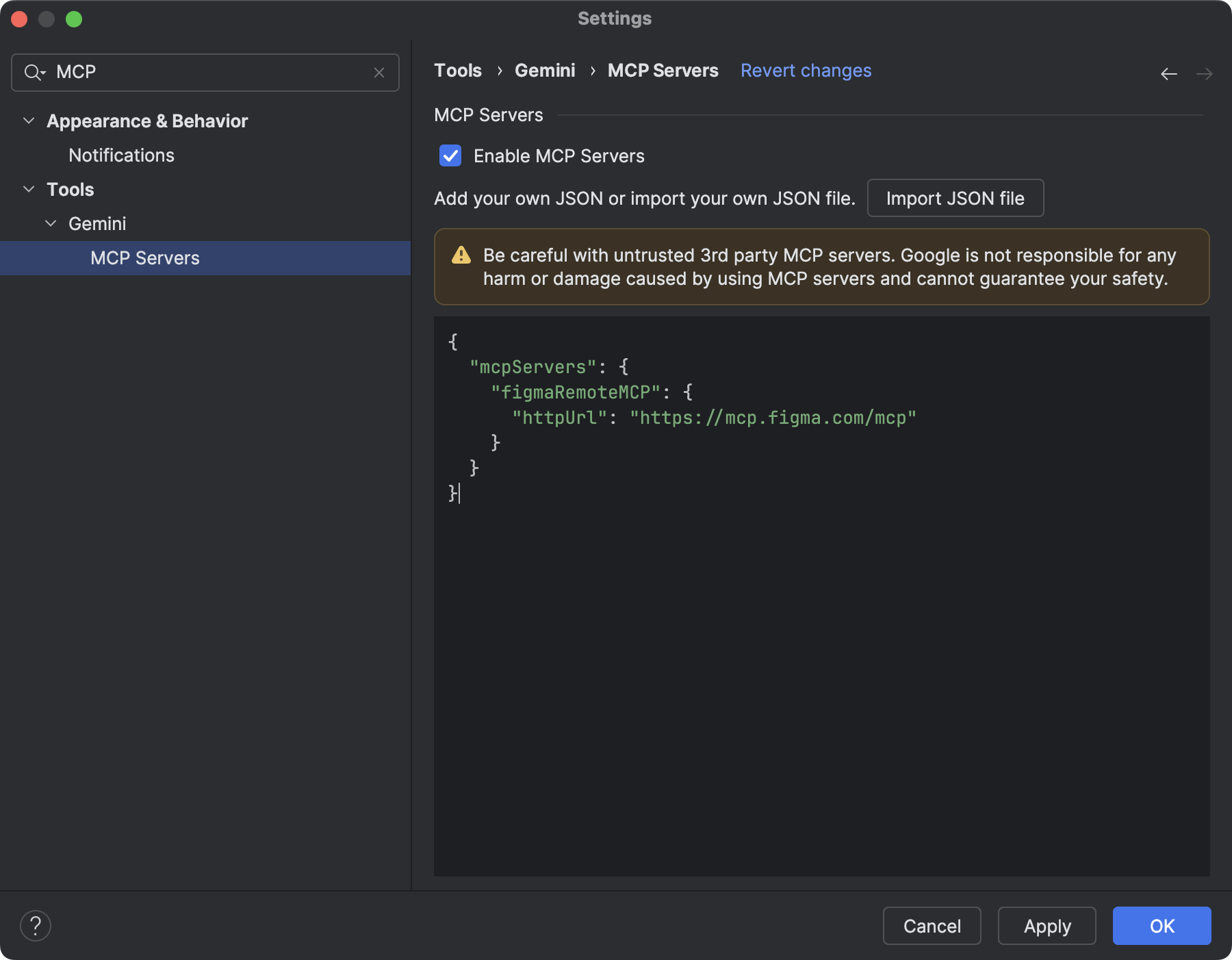
Suporte para servidores MCP remotos
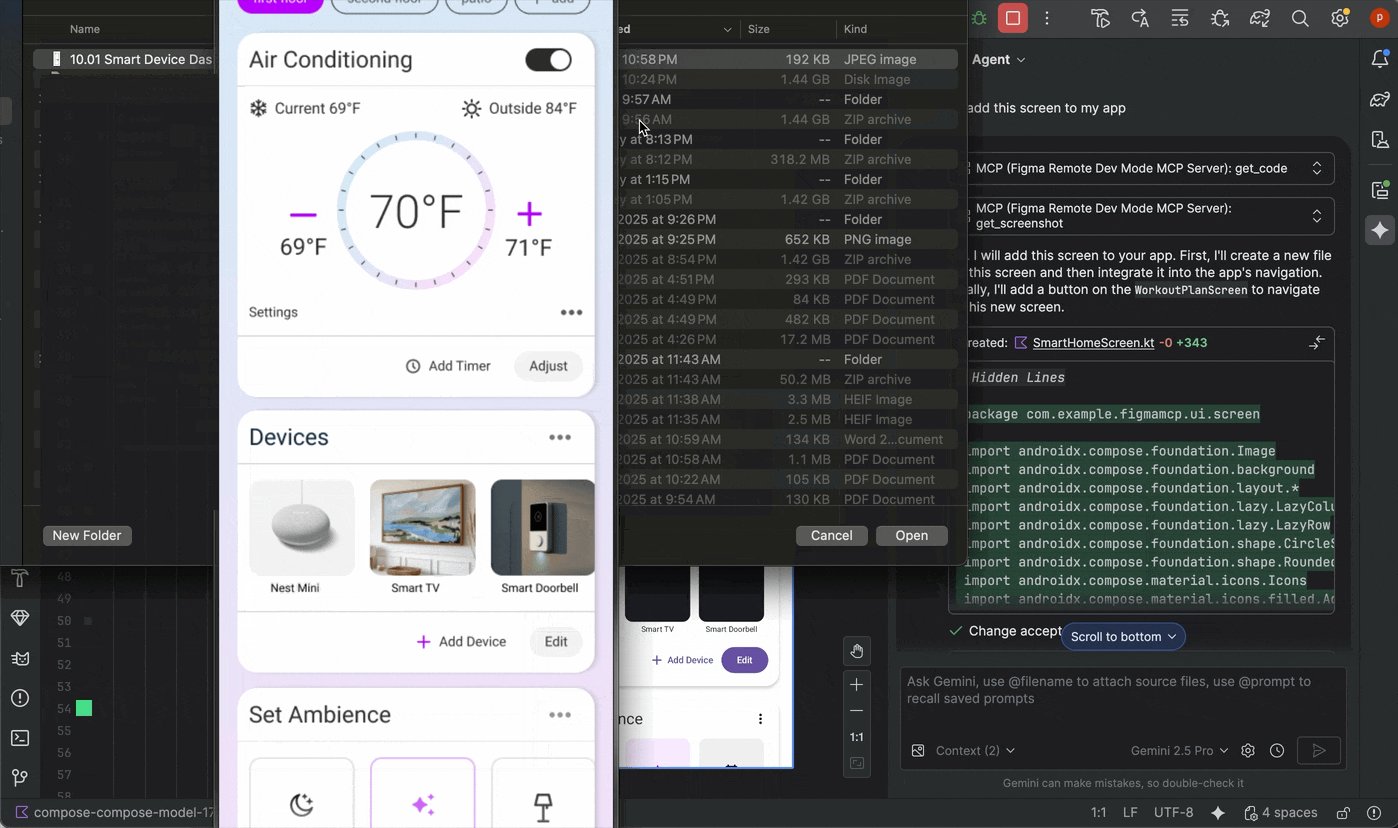
A partir do Android Studio Otter 1 Canary 3, é possível se conectar a servidores MCP remotos usando o Android Studio. Com um servidor MCP remoto, o agente do Gemini no Android Studio pode acessar ferramentas e recursos externos, e você não precisa trabalhar tanto para instalar e manter o servidor. Por exemplo, você pode se conectar ao servidor MCP remoto do Figma para acessar arquivos sem instalar o app para computador. Para saber como adicionar um servidor MCP, consulte Adicionar um servidor MCP.

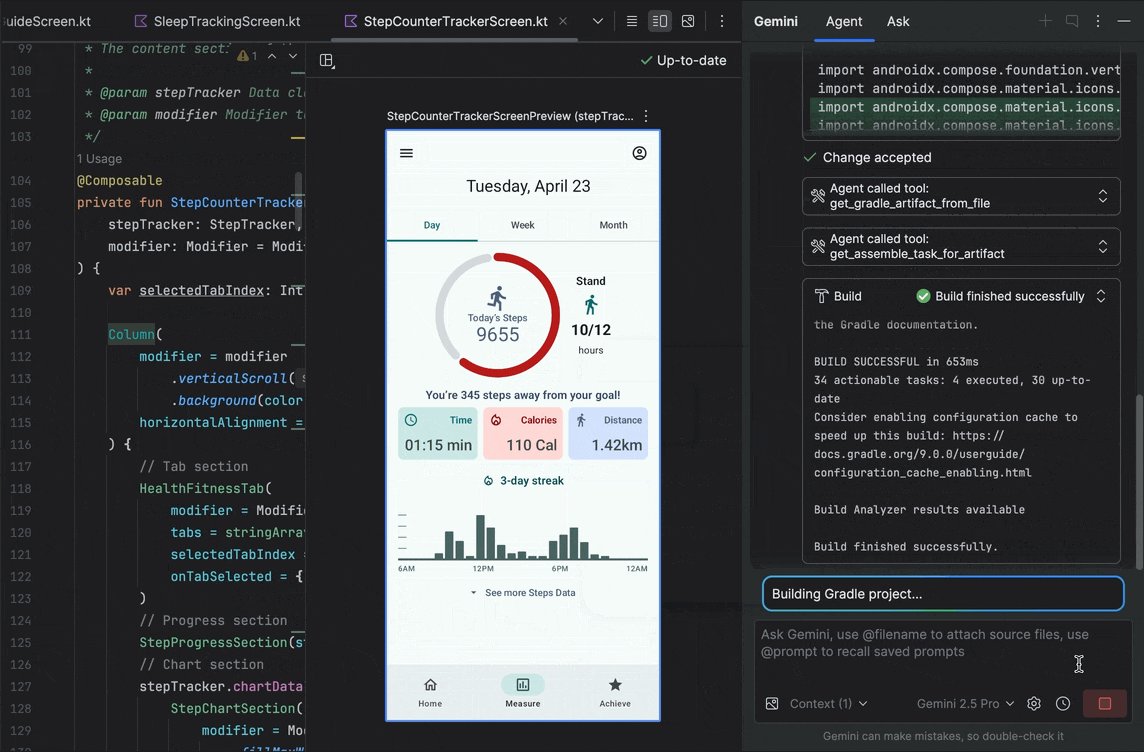
Ferramentas de interação com o dispositivo
Os agentes de IA no Android Studio agora têm acesso a ferramentas para implantar um aplicativo
no dispositivo conectado, inspecionar o que está sendo mostrado na tela, fazer
capturas de tela, verificar erros no Logcat e interagir com o aplicativo
em execução pelo adb shell input. Isso permite que o agente ajude você com
mudanças ou correções que envolvem executar o aplicativo novamente, verificar se há
erros e verificar se uma atualização específica foi feita com sucesso
(por exemplo, tirando e analisando capturas de tela).