מפקח הפריסה ב-Android Studio מאפשר לנפות באגים בפריסת האפליקציה על ידי היררכיית תצוגה שבה אפשר לבחון את המאפיינים של כל תצוגה מפורטת. בעזרת הכלי לבדיקת הפריסה אפשר להשוות בין פריסת האפליקציה לבין מודלים של עיצוב, להציג תצוגה מוגדלת או תצוגת 3D של האפליקציה ולבדוק את פרטי הפריסה שלה בזמן הריצה. האפשרות הזו שימושית במיוחד כשהפריסה נוצרת בזמן הריצה ולא כולה ב-XML, והפריסה פועלת באופן בלתי צפוי.

שנתחיל?
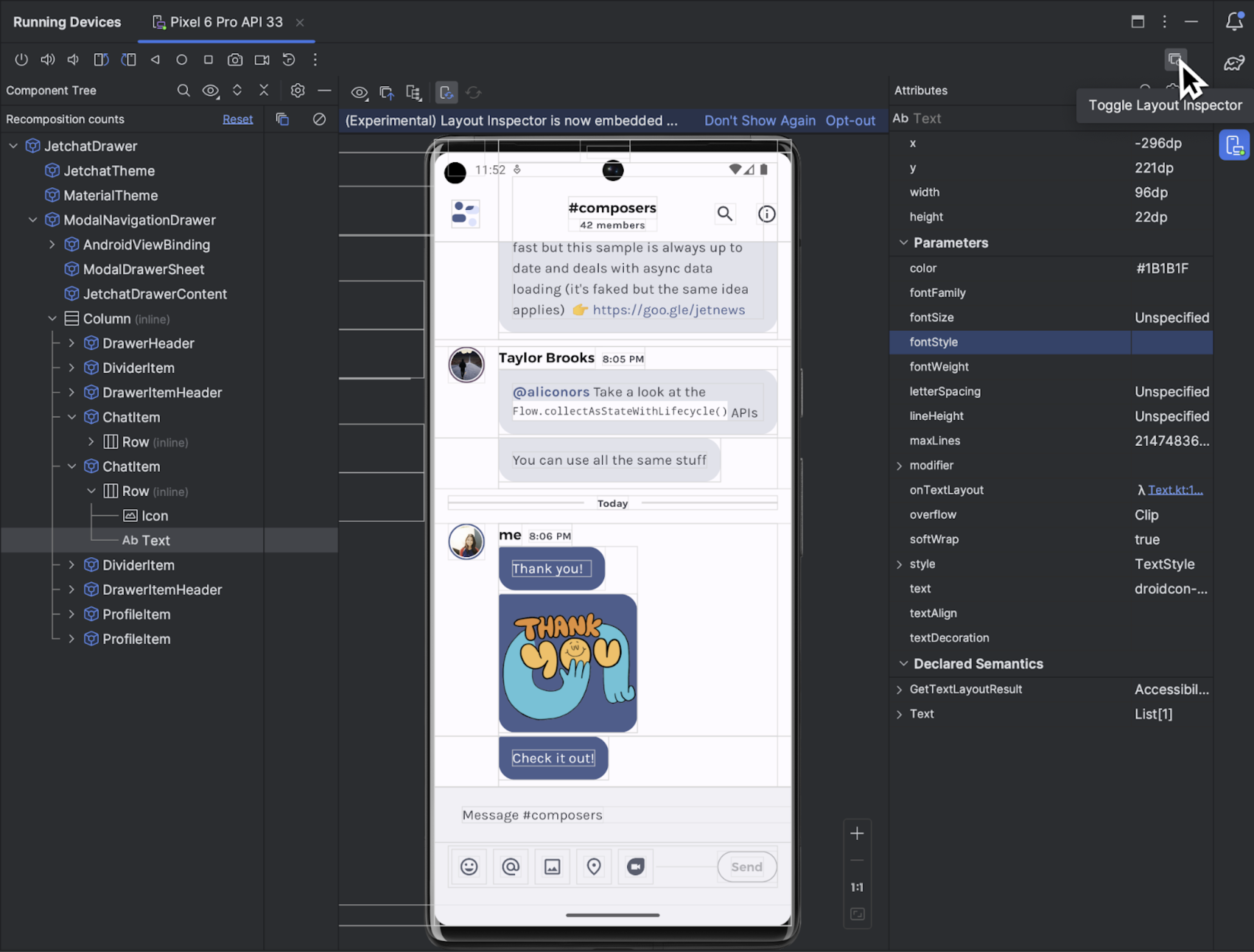
כדי להפעיל את הכלי לבדיקת הפריסה, מריצים את האפליקציה, עוברים לחלון מכשירים שפועלים ולוחצים על החלפת מצב של הכלי לבדיקת הפריסה  .
אם עוברים בין מספר מכשירים או פרויקטים, מפקח הפריסה
מתחבר באופן אוטומטי לתהליכים שניתנים לניפוי באגים שפועלים בחזית
במכשיר המחובר.
.
אם עוברים בין מספר מכשירים או פרויקטים, מפקח הפריסה
מתחבר באופן אוטומטי לתהליכים שניתנים לניפוי באגים שפועלים בחזית
במכשיר המחובר.
כך מבצעים כמה משימות נפוצות:
- כדי להציג היררכיה ולבדוק את המאפיינים של כל תצוגה מפורטת, צריך להשתמש חלונות של עץ רכיבים ומאפיינים. יכול להיות שצריך להפעיל מחדש את הפעילות ב-Layout Inspector כדי לגשת למאפיינים. למידע נוסף, קראו את המאמר הצגת בדיקת המאפיינים.
- כדי לבחור תצוגות בלחיצה אחת ישירות על התצוגות, או לנווט לקוד בלחיצה כפולה על התצוגות, מפעילים את האפשרות החלפת מצב של בדיקה מעמיקה
 .
. - כדי לקיים אינטראקציה עם האפליקציה, משביתים את האפשרות החלפת מצב של בדיקה מעמיקה
 .
. - כדי לבדוק מכשירים פיזיים, צריך להפעיל שיקוף מסך במכשיר.
- כדי להפעיל עדכונים בזמן אמת בזמן שמעדכנים את ממשק המשתמש של האפליקציה, צריך לבדוק עריכה בזמן אמת היא מופעל.
- כדי להשתמש במצב תלת-ממד, מצלמים קובץ snapshot של Layout Inspector
 ואז לוחצים על מצב תלת-ממד
ואז לוחצים על מצב תלת-ממד  .
.
בחירה או בידוד של תצוגה
צפייה בדרך כלל משרטטת משהו שהמשתמש יכול לראות וליצור איתו אינטראקציה. בComponent Tree מוצגת היררכיית האפליקציה בזמן אמת, עם כל רכיב התצוגה. כך תוכלו לנפות באגים בתצוגה של האפליקציה, כי תוכלו לראות את הרכיבים באפליקציה ואת הערכים המשויכים אליהם.
כדי לבחור תצוגה, לוחצים עליה בעץ הרכיבים או בתצוגת הפריסה. כל מאפייני הפריסה של התצוגה שנבחרה מופיעים בחלונית Attributes.
אם הפריסה כוללת תצוגות חופפות, אפשר לראות את כל התצוגות באזור מסוים בלחיצה ימנית במצב בדיקה מעמיקה . כדי לבחור תצוגה שלא מוצגת בחזית, לוחצים עליה בעץ הרכיבים או מסובבים את הפריסה.
. כדי לבחור תצוגה שלא מוצגת בחזית, לוחצים עליה בעץ הרכיבים או מסובבים את הפריסה.
כדי לעבוד עם פריסות מורכבות, אפשר לבודד תצוגות ספציפיות כך שרק קבוצת משנה של הפריסה תוצג בעץ הרכיבים ותומרן בתצוגת הפריסה. כדי לבודד תצוגה מפורטת, צריך לצלם תמונת מצב
 , לחיצה ימנית
את התצוגה בעץ הרכיבים ובוחרים באפשרות הצגת עץ משנה בלבד או
הצגת הורים בלבד. כדי לחזור לתצוגה המלאה, לוחצים לחיצה ימנית על התצוגה ובוחרים באפשרות הצגת הכול. צריך ליצור קובץ snapshot לפני שמבודדים תצוגה.
, לחיצה ימנית
את התצוגה בעץ הרכיבים ובוחרים באפשרות הצגת עץ משנה בלבד או
הצגת הורים בלבד. כדי לחזור לתצוגה המלאה, לוחצים לחיצה ימנית על התצוגה ובוחרים באפשרות הצגת הכול. צריך ליצור קובץ snapshot לפני שמבודדים תצוגה.
הסתרת גבולות הפריסה והצגת תוויות
כדי להסתיר את התיבה התוחמת או להציג תוויות של רכיב פריסה, לוחצים על הצגה
אפשרויות ![]() בחלק העליון של תצוגת הפריסה והחלפה בין המצבים הצג גבולות או הצג תצוגה
תווית.
בחלק העליון של תצוגת הפריסה והחלפה בין המצבים הצג גבולות או הצג תצוגה
תווית.
צילום קובצי snapshot של היררכיית הפריסה
כלי הבדיקה מאפשר לשמור תמונות מצב של היררכיית הפריסה של האפליקציה שפועלת, כדי שתוכלו לשתף אותם עם אחרים או להתייחס אליהם מאוחר יותר.
בתמונות המצב נשמרים הנתונים שרואים בדרך כלל כשמשתמשים בכלי לבדיקת הפריסה, כולל רינדור מפורט תלת-ממדי של הפריסה, עץ הרכיבים של התצוגה, Compose או הפריסה המשולבת, ומאפיינים מפורטים של כל רכיב בממשק המשתמש. כדי לשמור קובץ snapshot, לוחצים על ייצוא/ייבוא קובץ snapshot ואז על ייצוא קובץ snapshot.
ואז על ייצוא קובץ snapshot.
כדי לטעון תמונת מצב של 'כלי לבדיקת פריסות' שנשמרה בעבר, לוחצים על ייבוא של תמונת מצב.
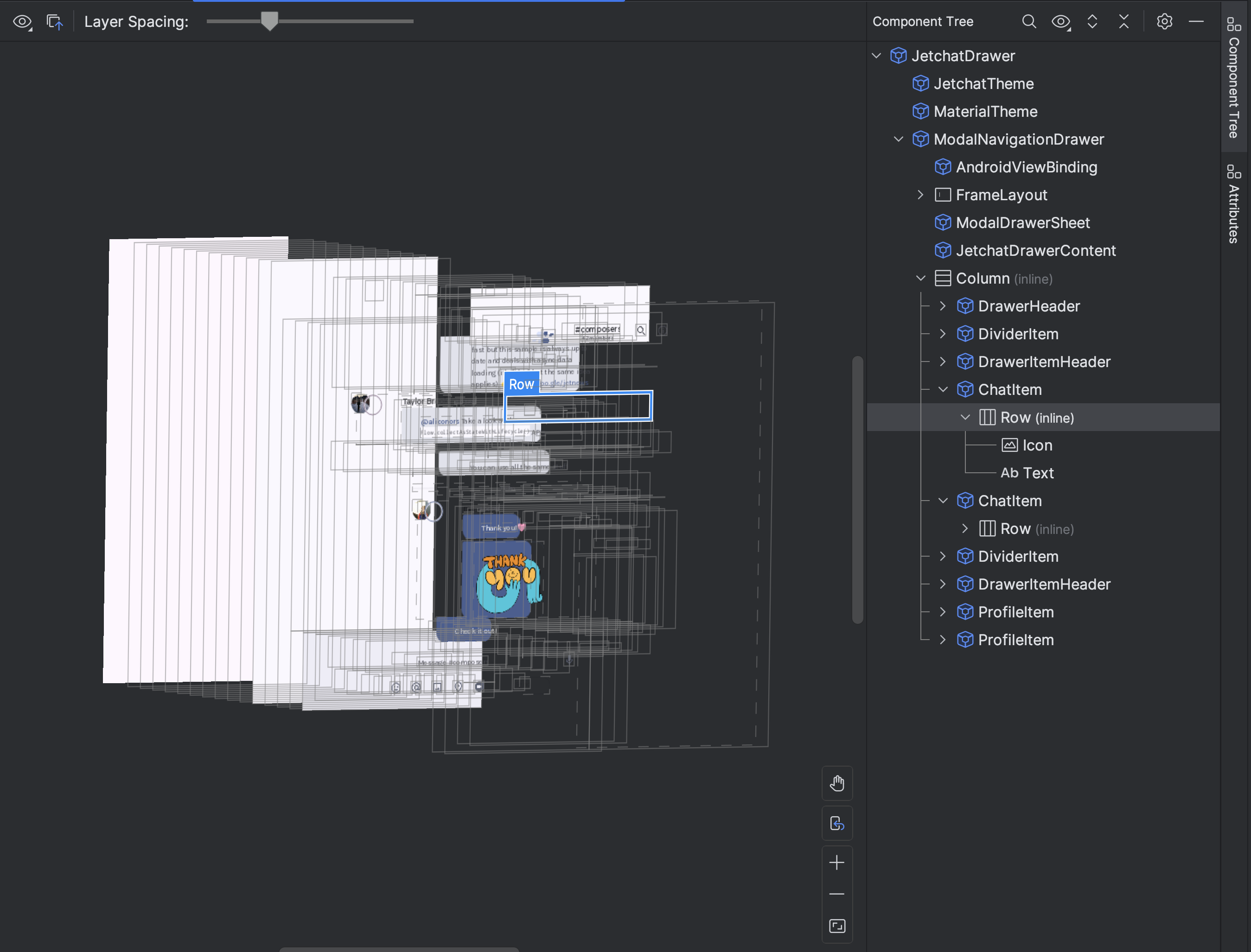
מצב תלת-ממד
תצוגת הפריסה כוללת הדמיה מתקדמת בתלת-ממד של היררכיית התצוגה של האפליקציה בזמן הריצה. כדי להשתמש בתכונה הזו, צריך לצלם תמונת מצב
 , לחיצה
הלחצן מצב תלת-ממד
, לחיצה
הלחצן מצב תלת-ממד
![]() ב-
כדי לסובב את החלון של 'סוקר תמונת המצב', ולסובב אותו על ידי גרירת העכבר.
ב-
כדי לסובב את החלון של 'סוקר תמונת המצב', ולסובב אותו על ידי גרירת העכבר.


השוואה בין פריסת האפליקציה לשכבת-על לתמונה להפניה
כדי להשוות את הפריסה של האפליקציה לתמונה של נקודת ייחוס, כמו מודל UI, אפשר לטעון שכבת-על של תמונה בפורמט bitmap בכלי לבדיקת הפריסה.
- כדי לטעון שכבת-על, בוחרים באפשרות טעינת שכבת-על
 בסרגל הכלים של בודק הפריסה. שכבת-העל מותאמת
הפריסה שלו.
בסרגל הכלים של בודק הפריסה. שכבת-העל מותאמת
הפריסה שלו. - כדי לשנות את השקיפות של שכבת-העל, משתמשים בפס ההזזה Overlay Alpha.
- כדי להסיר את שכבת-העל, לוחצים על ניקוי שכבת-העל

בדיקת Compose
בעזרת הכלי לבדיקת פריסות תוכלו לבדוק את הפריסה של Compose באפליקציה שפועלת במהדורת הדמיה או במכשיר פיזי. אפשר להשתמש בכלי לבדיקת הפריסה כדי לבדוק כמה פעמים רכיב מורכב עובר עיבוד מחדש או מושמט. כך תוכלו לזהות בעיות באפליקציה. לדוגמה, שגיאות קוד מסוימות עלולות לגרום לעיבוד מחדש מוגזם של ממשק המשתמש, מה שעלול לגרום לביצועים נמוכים. חלק משגיאות התכנות עשויות למנוע ממשק המשתמש שלכם לא להרכיב מחדש, וכתוצאה מכך, למנוע את הצגת השינויים בממשק המשתמש למעלה במסך.
מידע נוסף על הכלי לבדיקת פריסות לפיתוח נייטיב
צפייה בבדיקת מאפיינים
כדי שכלי בדיקת הפריסה יפעל כמו שצריך, צריך להגדיר את ההגדרה הגלובלית הבאה:
adb shell settings put global debug_view_attributes 1
האפשרות הזו יוצרת מידע נוסף לבדיקה של כל התהליכים במכשיר.
כלי לבדיקת הפריסה מפעיל את ההגדרה באופן אוטומטי כשמפעילים אותו. הזה גורמת להפעלה מחדש של הפעילות הנוכחית בחזית. לא תראו הפעלה מחדש של 'פעילות' אלא אם הדגל יושבת ידנית במכשיר.
כדי להשבית את הדגל, מריצים את פקודת adb הבאה:
adb shell settings delete global debug_view_attributes
לחלופין, אפשר להשבית את האפשרות לאפשר את הבדיקה של מאפיינים של ה-View דרך האפשרויות למפתחים במכשיר.
הכלי לבדיקת פריסה עצמאית
לביצועים אופטימליים, מומלץ להשתמש ב'סוקר הפריסה' בברירת המחדל במצב מוטמע. כדי לבטל את הטמעת Layout Inspector, עוברים אל File (Android Studio ב-macOS) > Settings > Tools > Layout Inspector ומבטלים את הסימון בתיבה Enable embedded Layout Inspector.
במצב עצמאי, מפעילים עדכונים בזמן אמת באמצעות לחיצה על עדכונים בזמן אמת
אפשרות  מ-
את סרגל הכלים של בודק הפריסה.
מ-
את סרגל הכלים של בודק הפריסה.
