Thành phần hiển thị vuốt cho phép bạn di chuyển giữa các màn hình đồng cấp, chẳng hạn như giữa các thẻ, bằng cử chỉ ngón tay theo chiều ngang (vuốt). Mẫu điều hướng này còn được gọi là phân trang theo chiều ngang. Tài liệu này cho biết cách tạo bố cục thẻ bằng thành phần hiển thị vuốt để chuyển đổi giữa các thẻ, cùng với cách hiển thị dải tiêu đề thay vì thẻ.
Triển khai thành phần hiển thị vuốt
Bạn có thể tạo các thao tác vuốt khung hiển thị bằng tiện ích ViewPager của AndroidX. Để sử dụng ViewPager và các thẻ, hãy thêm các phần phụ thuộc trên Viewpager và trên Thành phần Material trong dự án của bạn.
Để thiết lập bố cục bằng ViewPager, hãy thêm phần tử <ViewPager> vào bố cục XML. Ví dụ: nếu mỗi trang trong thành phần hiển thị vuốt cần sử dụng toàn bộ bố cục, thì bố cục sẽ có dạng như sau:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Để chèn thành phần hiển thị con đại diện cho từng trang, hãy nối bố cục này với PagerAdapter. Bạn có thể chọn hai loại trình chuyển đổi tích hợp sẵn:
FragmentPagerAdapter: sử dụng tính năng này khi di chuyển giữa vài màn hình đồng nhất và cố định.FragmentStatePagerAdapter: Sử dụng thuộc tính này khi phân trang trên số lượng trang không xác định.FragmentStatePagerAdaptertối ưu hoá mức sử dụng bộ nhớ bằng cách huỷ mảnh khi người dùng di chuyển khỏi đó.
Sau đây là ví dụ về cách bạn có thể sử dụng FragmentStatePagerAdapter để vuốt qua một tập hợp các đối tượng Fragment:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single object in your // collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, representing // an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, not a // FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single object in your // collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
Phần sau đây cho biết cách thêm thẻ để hỗ trợ di chuyển giữa các trang.
Thêm thẻ bằng TabLayout
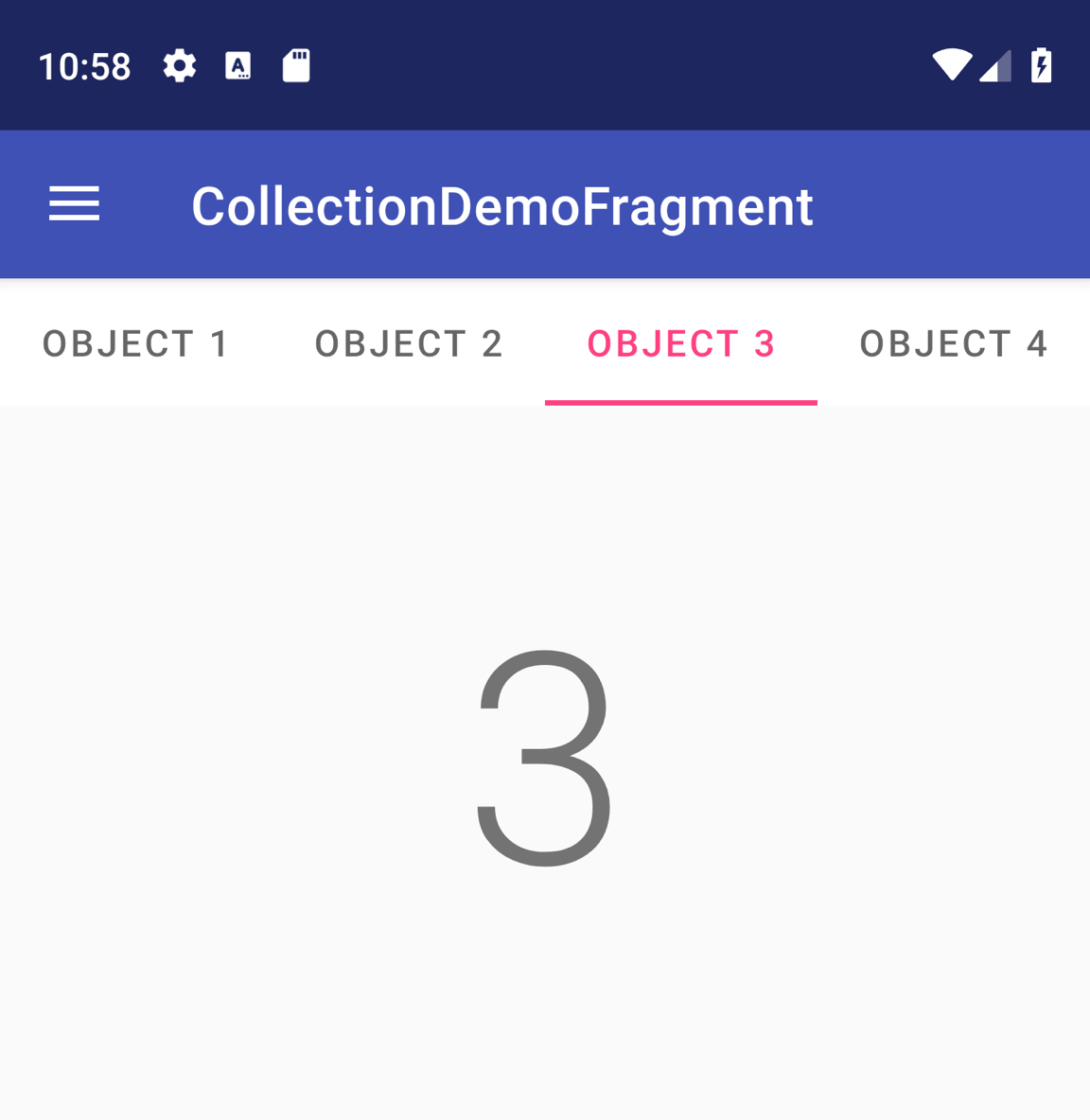
TabLayout cho phép hiển thị thẻ theo chiều ngang. Khi được sử dụng với ViewPager, TabLayout cung cấp một giao diện quen thuộc để di chuyển giữa các trang trong thành phần hiển thị vuốt.

TabLayout có 4 thẻ.Để đưa TabLayout vào ViewPager, hãy thêm phần tử <TabLayout> vào bên trong phần tử <ViewPager>, như trong ví dụ sau:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
Sử dụng setupWithViewPager() để liên kết TabLayout với ViewPager, như trong ví dụ sau.
Tiêu đề trang của các thẻ riêng lẻ trong TabLayout được tự động điền từ PagerAdapter.
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
Để biết thêm hướng dẫn về thiết kế cho bố cục thẻ, hãy xem tài liệu về Material Design cho thẻ.

