Ekran kalemi

Ekran kalemi desteği bulunan telefonlarda ve büyük ekranlı cihazlarda, kullanıcılar tüm uygulamalarında tutarlı bir ekran kalemi deneyimi bekler.
Ekran kalemini destekleyerek gezinme, çizim ve el yazısı özelliklerinin yanı sıra eğme ve basınç algılama özelliğine sahip gelişmiş fırçalar sunun.
Ekran kalemi girişini yönet
Rehber
Ink API ile uygulamanıza mürekkep modu ekleyin
Uygulamanıza ekran kalemi desteği ve özellikleri eklemek için Ink API'yi kullanın.
Rehber
Metin alanlarında ekran kalemi girişi
Kullanıcıların ekran kalemi kullanarak metin alanlarına giriş bilgilerini el yazısıyla yazmasına izin verin.
Rehber
Özel metin düzenleyiciler
EditText bileşeni veya WebView metin widget'ı olmayan görünümlerde ekran kalemiyle el yazısını etkinleştirin.
Rehber
Gelişmiş ekran kalemi özellikleri
Ekran kalemi basıncını, yönünü, yatırmayı, fareyle üzerine gelmeyi ve avuç içi algılamayı destekler. Düşük gecikmeli grafikler ve hareket tahmini kitaplıklarıyla ekran kalemi girişi oluşturmayı iyileştirin.
Rehber
Not alma uygulamaları
Not alma uygulamalarında ekran kalemiyle girişi destekleyerek not alın, böylece kullanıcılar kolayca ekran içeriği yazabilir, çizim yapabilir ve açıklama ekleyebilir.
Gelişmiş kitaplıklarla deneyiminizi farklı kılın
Gecikmeyi azaltmak, baskıyı ve eğmeyi algılamak, yanlışlıkla yapılan işaretleri yok saymak ve el yazısını tanımak için gelişmiş ekran kalemi kitaplıklarını kullanın.
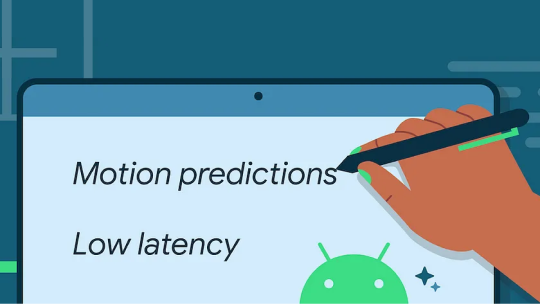
Düşük gecikmeli kitaplıklar
Grafik oluşturma ardışık düzenindeki gecikmeyi azaltma
Ekran kalemi girişi ile ekran oluşturma arasındaki işleme süresini kısaltarak gecikmeyi iyileştirin.
Algılanan gecikmeyi azaltma
Motion Prediction Jetpack kitaplığımız sayesinde, gelecekteki hareket olaylarına yönelik tahminde bulunarak gecikmeyi daha da azaltın.
Gelişmiş kitaplıklar
Basınçlı ve eğimli gelişmiş fırçalar yapın
MotionEvent nesnesinden fırçayı oluşturmak için ekran kaleminin basıncı ve yatırması ile ilgili bilgileri kullanın.
Kazara kaybolan işaretleri reddedin
Kullanıcı ekran kalemiyle çizim veya yazma sırasında yanlışlıkla ekrana dokunduğunda izinsiz giriş yapmayın.
El yazısını tanıma
ML Kit ile el yazısı metinleri tanıyıp dijital yüzeylerdeki hareketleri sınıflandırın. ML Kit Dijital Mürekkep Tanıma ile el yazısı metinleri tanıyabilir ve dijital yüzeylerdeki hareketleri sınıflandırabilirsiniz.
Etkileyici deneyimler oluşturma
Kullanıcıların tam ekranda çalışmasını sağlayın ve sokak işaretleri olmadan hareketle gezinme kullanın.
Her tür girişe uygun tasarım yapın
Kullanıcılarınızın, tıpkı bir klavye veya izleme yüzeyi kullanır gibi ekran kalemleriyle uygulamanızda gezinmelerini sağlayın.) Ekran kalemi optimizasyonları, tıpkı bir klavye veya dokunmatik yüzeyde olduğu gibi, kullanıcılarınızın ekran kalemlerini kullanarak uygulamanızda gezinmelerini sağlama gibi diğer giriş türlerinin deneyimini de iyileştirir. Ekran kalemi optimizasyonları, klavye ve fare gibi diğer giriş türlerinin deneyimini de iyileştirir.
Rehber
Fareyle üzerine geldiğinizde odağı göster
Hassas giriş için kullanıcıların odak noktasının ekrandaki yerini kolayca belirlemesine yardımcı olun. Örneğin, kullanıcı fareyle üzerine geldiğinde daha kalın bir kenarlık gibi bir odak göstergesi ekleyin.
Rehber
İmleçlerinizi özelleştirme
Fareyle üzerine geldiğinizde, imleci fırça türünün veya geçerli işlemin önizlemesini gösterecek şekilde güncelleyin.
Rehber
İçeriği sürükleyip bırakın
Kullanıcıların uygulamanızdan hızla paylaşımda bulunabilmesi için resimleri, metinleri ve diğer içerikleri sürükleyip bırakın. Resim, metin ve diğer içerikleri sürükleyip bırakın. Böylece kullanıcılar, uygulamanızdan başka bir uygulamaya hızlıca paylaşımda bulunabilir.
Rehber
Metni seçilebilir yap
Kullanıcıların metni kolayca seçip paylaşabilmesi için uygulamanızdaki metni seçilebilir hale getirin. Kullanıcıların metni seçmesine ve ekran kalemlerini kullanarak diğer uygulamalarla paylaşabilmesi için Uygulamanızdaki metni seçilebilir hale getirin.
Diğer kaynaklar
Galeri
Büyük ekran galerisi
Blog yayını
Ekran Kalemi Düşük Gecikmesi
YOUTUBE videosu
Android uygulamanıza Ekran Kalemi desteği ekleme
YOUTUBE videosu