Materyal Tasarım, kullanıcı arayüzü öğelerinin yükseltilmesiyle ilgilidir. Rakım, kullanıcıların her bir öğenin göreceli önemini kavrayabilir ve dikkatlerini devam ettirebilirsiniz.
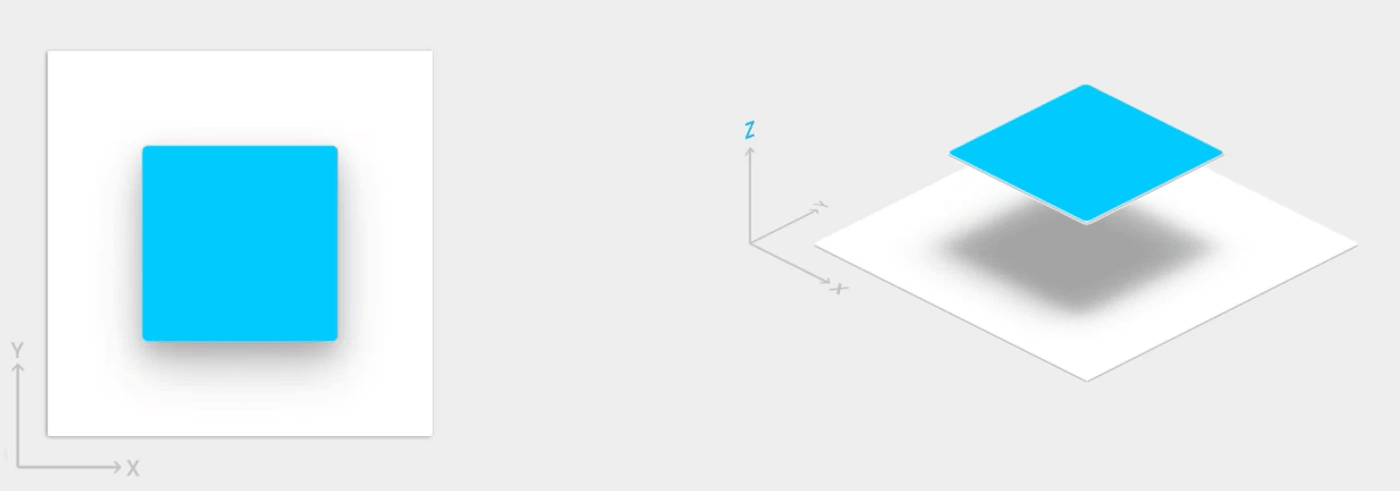
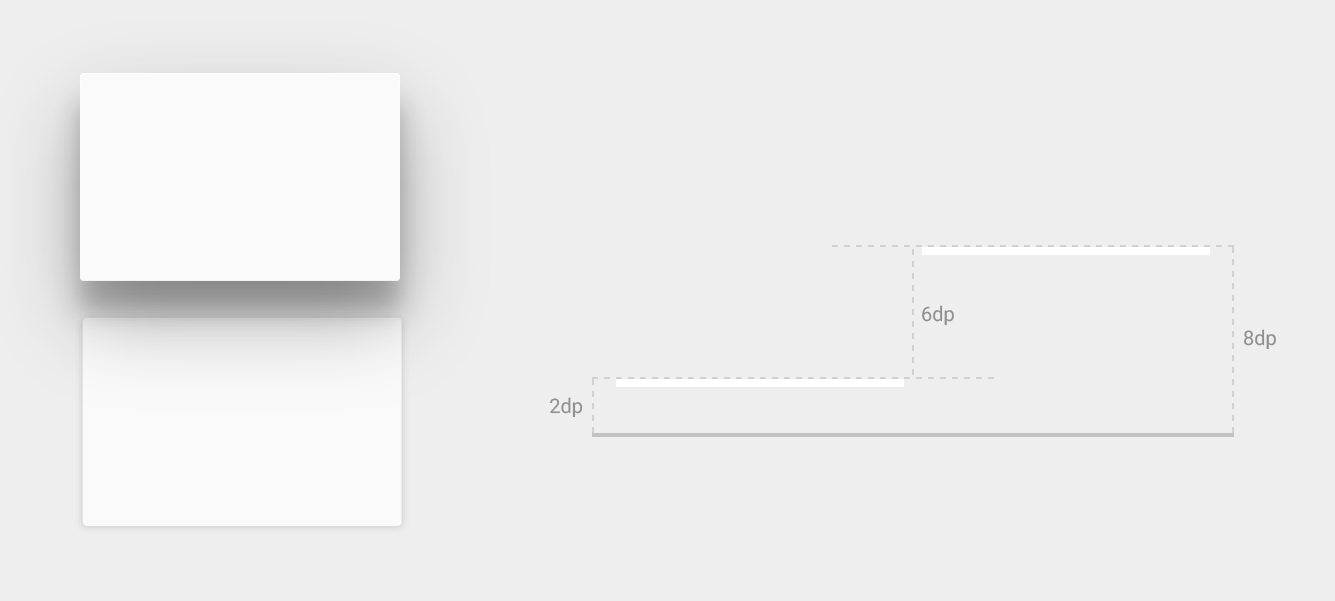
Bir görünümün Z özelliğiyle temsil edilen yüksekliği, görselliğini korur. Daha yüksek Z değerlerine sahip görüntülemeler daha büyük görünür, gölgeler daha yumuşak gölgeler kullanır ve daha düşük Z değerlerine sahip görüntülemeleri engeller. Ancak Bir görünümün Z değeri, görünümün boyutunu etkilemez.

Gölgeler, yükseltilmiş görünümün üst öğesi tarafından çizilir. Bu şartlar, varsayılan olarak üst öğe tarafından kırpılır.
Yükseltme, widget'ların geçici olarak yükseldiği animasyonlar oluşturmak için de yararlıdır. görünüm düzleminin üzerinde görebilirsiniz.
Daha fazla bilgi için bkz. Yükseklik Materyal Tasarım.
Görünümlerinize yükseklik atayın
Bir görünümün Z değerinin iki bileşeni vardır:
- Yükseklik: statik bileşen
- Çeviri: animasyonlar için kullanılan dinamik bileşen
Z = elevation + translationZ
Z değerleri, dp (yoğunluktan bağımsız piksel) cinsinden ölçülür.

Bir görünümün varsayılan (dinlenme) yüksekliğini ayarlamak için
android:elevation özelliği hakkında daha fazla bilgi edinin. Rakımı ayarlamak için
kodundaki bir görünümün kodundaki
View.setElevation().
yöntemidir.
Bir görünümün çevirisini ayarlamak için
View.setTranslationZ().
yöntemidir.
İlgili içeriği oluşturmak için kullanılan
ViewPropertyAnimator.z().
ve
ViewPropertyAnimator.translationZ()
yöntemleri kullanarak görüntüleme sayılarındaki artışları canlandırabilirsiniz. Daha fazla bilgi için
Şunun için API referansı:
ViewPropertyAnimator.
ve mülkü
animasyon geliştirici kılavuzuna.
Ayrıca şunu da kullanabilirsiniz:
StateListAnimator.
bu animasyonları bildirim temelli bir şekilde belirtir. Bu, özellikle de
Örneğin, durum değişikliklerinin animasyonları tetiklediği durumlar (kullanıcının bir düğmeye dokunması gibi).
Daha fazla bilgi için bkz.
Görünümü canlandır
StateListAnimator kullanarak durum değişiklikleri hakkında bilgi edinin.
Görünüm gölgelerini ve dış çizgilerini özelleştirin
Bir görünümün arka plan çekilebilirliğinin sınırları, görünümünün varsayılan şeklini belirler gölge. Dış çizgiler, bir grafik nesnesinin dış şeklini temsil eder ve dokunma geri bildirimi için dalga alanını tanımlayın.
Arka plan çekilebilirliğiyle tanımlanan aşağıdaki görünümü göz önünde bulundurun:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Arka plan çekilebilir öğesi, köşeleri yuvarlanmış bir dikdörtgen olarak tanımlanır:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
Arka plan çekilebilir olduğundan, görünüm köşeleri yuvarlatılmış bir gölge oluşturuyor. görünümün dış çizgisini tanımlar. Özel ana hatlar sağladığınızda varsayılanı geçersiz kılar bir görünümün gölgesinin şeklidir.
Kodunuzdaki bir görünüm için özel bir ana hat tanımlamak üzere aşağıdakileri yapın:
- Daha sonra
ViewOutlineProvider. sınıfını kullanır. - Geçersiz kıl
getOutline(). yöntemidir. - Yeni ana hat sağlayıcıyı görünümünüze atayın:
View.setOutlineProvider(). yöntemidir.
Köşeleri yuvarlanmış oval ve dikdörtgen çerçeveler oluşturmak için
sırasındaki
Outline.
sınıfını kullanır. Görünümler için varsayılan anahat sağlayıcısı, ana hatları
görünümünün arka planını değiştirebilirsiniz. Bir görünümün gölge oluşturmasını önlemek için ilgili görünümün
sağlayıcıyı null olarak özetle.
Kliplerin izlenme sayısı
Kırpma görünümleri, bir görünümün şeklini değiştirmenize olanak tanır. Görüntüleme sayısını
tutarlı olmasını sağlayabilir veya görünümün şeklini değiştirebilirsiniz.
yanıt vermesidir. Bir görünümü dış çizgi alanına kırpabilirsiniz:
View.setClipToOutline().
yöntemidir. Yalnızca dikdörtgen, daire ve yuvarlak dikdörtgen olan dış çizgiler desteklenir
tarafından belirlendiği şekilde,
Outline.canClip().
yöntemidir.
Bir görünümü çekilebilir bir şekil haline getirmek için çizimi
görünümün arka planı (önceki örnekte gösterildiği gibi) ve
View.setClipToOutline() yöntemi.
Görünümleri kırpmak pahalı bir işlemdir, bu nedenle kullandığınız şeklin animasyonunu uygulamayın bir görünüm klibi oluşturmak için. Bu efekti elde etmek için belirtmek animasyon ekleyin.

