Android 9 (API düzeyi 28) ve sonraki sürümlerde kullanılabilen büyüteç widget'ı,
View öğesinin genişletilmiş bir kopyasını bir
gösteren bölme panelidir. Bu özellik, metin eklemeyi iyileştirir
kullanıcı deneyimi seçenekleri sunun. Büyüteç metne uygulanırken kullanıcı
büyüteçleri görüntüleyerek imleci veya seçim tutamaçlarını hassas bir şekilde konumlandırın
bir bölmede parmaklarını takip eden bir metin yazar.
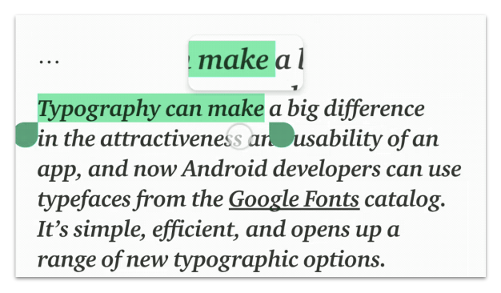
Şekil 1'de büyütecin metin seçmeyi nasıl kolaylaştırdığı gösterilmektedir. Büyüteç API'leri bir şablondan ibaret değildir ve bu widget'ı çeşitli kullanım durumlarında kullanabilirsiniz: küçük metinleri okumak veya Haritalar'da görülmesi zor yer adlarını büyütmek gibi.

Büyüteç, TextView gibi platform widget'larıyla zaten entegre edilmiştir.
EditText ve WebView. Uygulamalar arasında tutarlı metin değişiklikleri sağlar.
Widget, basit bir API ile birlikte gelir ve herhangi bir View öğesini büyütmek için kullanılabilir.
bazı en iyi uygulamalardan bahsedeceğiz.
API kullanımı
Büyüteci rastgele bir görünümde aşağıdaki şekilde programatik olarak kullanabilirsiniz:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
Görünüm hiyerarşisinin ilk düzene sahip olduğu varsayıldığında, büyüteç ekranı içerir ve görünümün içinde belirtilen koordinatlara ortalanmış bir bölgeyi içerir. Bölme, kopyalanan içeriğin merkez noktasının üzerinde görünür. İlgili içeriği oluşturmak için kullanılan Kullanıcı kapatana kadar büyüteç süresiz olarak geçerliliğini korur.
Aşağıdaki kod snippet'inde, büyütülmüş reklam öğesinin arka planının nasıl değiştirileceği gösterilmektedir görünüm:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
Arka plan renginin büyüteç içinde görülebildiği varsayıldığında, büyüteçteki
içeriğin eski olması, dolayısıyla görünümün eski arka planıyla
görüntüler. İçeriği yenilemek için
update() yöntemini kullanın:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
İşiniz bittiğinde,
dismiss() yöntemi:
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
Kullanıcı etkileşimi olduğunda büyütme
Büyüteç için yaygın bir kullanım alanı, kullanıcının bir görünüm bölgesini dokunun. Şekil 2'de gösterildiği gibidir.
ViewGroup için uygulandı
ve sağ tarafta TextView bulunur.Büyüteci, alınan dokunma etkinliklerine göre güncelleyerek bunu yapabilirsiniz aşağıdaki şekilde görebilirsiniz:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
Metin büyütürken dikkat edilmesi gereken diğer noktalar
Platform metin widget'ları için belirli bir büyüteci anlamak önemlidir. özel metin görünümünüz için büyüteci tutarlı bir şekilde etkinleştirmek üzere çok faydalı oluyor. Aşağıdakileri göz önünde bulundurun:
- Kullanıcı bir araya ekleme düğmesi aldığında veya seçim tutamacı.
- Büyüteç, kullanıcının parmağını her zaman yatay olarak takip ederken dikey olarak geçerli metin satırının ortasına sabitlenir.
- Yatay hareket ettirildiğinde, büyüteç yalnızca sol ve sol ile mevcut satırın sağ sınırları. Ayrıca, kullanıcı dokunduğunda dokunma ile en yakın temas noktası arasındaki yatay mesafeyi büyüteç içeriğinin orijinal genişliğinin yarısından daha büyüktür, İmleç artık büyüteç.
- Metin yazı tipi çok büyük olduğunda büyüteç hiçbir zaman tetiklenmez. Metin (şimdiki değeri) yazı tipinin eğimi ve eğimi arasındaki farkın çok büyük olduğu büyütece sığan içeriğin yüksekliğinden daha büyüktür. Bu durumda büyüteci tetiklemeniz değer katmaz.

