OpenGL ES ortamında, projeksiyon ve kamera görünümleri, çizilen nesneleri bir gözlerinizle fiziksel nesneleri gördüğünüzü daha çok andırır. Bu simülasyonu fiziksel görüntüleme, çizilen nesne koordinatlarının matematiksel dönüşümleriyle yapılır:
- Projeksiyon: Bu dönüşüm, çizilen nesnelerin koordinatlarını
görüntülendikleri
GLSurfaceViewöğesinin genişliği ve yüksekliğine göre. Yok: OpenGL ES tarafından çizilen nesneler, görünümün eşit olmayan oranları nedeniyle saptırılır. penceresini kapatın. Bir projeksiyon dönüşümünün normalde yalnızca OpenGL görünümü, oluşturucunuzunonSurfaceChanged()yönteminde oluşturulur veya değiştirilir. OpenGL ES projeksiyonları ve koordinat haritası, bkz. Çizilen yere ilişkin eşleme koordinatları nesneler'i tıklayın. - Kamera Görünümü - Bu dönüştürme, çizilen nesnelerin koordinatlarını
sanal kamera konumuna getirir. OpenGL ES'nin gerçek bir kamerayı tanımlamadığını
ancak bunun yerine, ekran görüntüsünü dönüştürerek bir kameranın simülasyonunu yapan yardımcı
nesnelerden bahsedeceğiz. Kamera görünümü dönüşümü, ilk olarak
GLSurfaceViewveya kullanıcı işlemlerine ya da işlevi görür.
Bu derste projeksiyon ve kamera görünümünün nasıl oluşturulacağı ve bunu aynı zamanda çizilen şekillere nasıl uygulayacağınız açıklanmaktadır.
GLSurfaceView.
Projeksiyon tanımlama
Projeksiyon dönüşümü verileri onSurfaceChanged() kullanılarak hesaplanır
yöntemini GLSurfaceView.Renderer sınıfınıza ekleyin. Aşağıdaki örnek kod
GLSurfaceView yüksekliğini ve genişliğini alır ve bunu, bir öğeyi
Matrix.frustumM() yöntemini kullanarak Matrix tahmin dönüşümü:
Kotlin
// vPMatrix is an abbreviation for "Model View Projection Matrix" private val vPMatrix = FloatArray(16) private val projectionMatrix = FloatArray(16) private val viewMatrix = FloatArray(16) override fun onSurfaceChanged(unused: GL10, width: Int, height: Int) { GLES20.glViewport(0, 0, width, height) val ratio: Float = width.toFloat() / height.toFloat() // this projection matrix is applied to object coordinates // in the onDrawFrame() method Matrix.frustumM(projectionMatrix, 0, -ratio, ratio, -1f, 1f, 3f, 7f) }
Java
// vPMatrix is an abbreviation for "Model View Projection Matrix" private final float[] vPMatrix = new float[16]; private final float[] projectionMatrix = new float[16]; private final float[] viewMatrix = new float[16]; @Override public void onSurfaceChanged(GL10 unused, int width, int height) { GLES20.glViewport(0, 0, width, height); float ratio = (float) width / height; // this projection matrix is applied to object coordinates // in the onDrawFrame() method Matrix.frustumM(projectionMatrix, 0, -ratio, ratio, -1, 1, 3, 7); }
Bu kod, bir projeksiyon matrisini doldurur (mProjectionMatrix) daha sonra bu matrisi birleştirebilirsiniz
[onDrawFrame() yönteminde bir kamera görünümü dönüşümü ile.
Not: Projenize bir projeksiyon dönüşümü uygulamanız çizim nesneleri genellikle çok boş bir görüntüyle sonuçlanır. Genel olarak, resimlere ek olarak kameranın dönüşüm izleme simgesini tıklayın.
Kamera görünümü tanımlayın
Kamera görünümü dönüştürmesini farklı bir resim şekline ekleyerek, çizdiğiniz nesneleri dönüştürme işlemini
oluşturucunuz çizim sürecinin bir parçasıdır. Aşağıdaki örnek kodda, kamera görünümü
dönüşüm işlemi, Matrix.setLookAtM() kullanılarak hesaplanır
yöntemi ve daha sonra önceden hesaplanan projeksiyon matrisi ile birleştirilir. Birleşik
dönüşüm matrisleri daha sonra çizilen şekle geçirilir.
Kotlin
override fun onDrawFrame(unused: GL10) { ... // Set the camera position (View matrix) Matrix.setLookAtM(viewMatrix, 0, 0f, 0f, 3f, 0f, 0f, 0f, 0f, 1.0f, 0.0f) // Calculate the projection and view transformation Matrix.multiplyMM(vPMatrix, 0, projectionMatrix, 0, viewMatrix, 0) // Draw shape triangle.draw(vPMatrix)
Java
@Override public void onDrawFrame(GL10 unused) { ... // Set the camera position (View matrix) Matrix.setLookAtM(viewMatrix, 0, 0, 0, 3, 0f, 0f, 0f, 0f, 1.0f, 0.0f); // Calculate the projection and view transformation Matrix.multiplyMM(vPMatrix, 0, projectionMatrix, 0, viewMatrix, 0); // Draw shape triangle.draw(vPMatrix); }
Projeksiyon ve kamera dönüşümleri uygulama
Şurada gösterilen birleştirilmiş projeksiyon ve kamera görünümü dönüştürme matrisini kullanmak için
önizleme bölümlerini kullanmak için önce önceden tanımlanmış köşe gölgelendirici'ye bir matris değişkeni ekleyin
Triangle sınıfında:
Kotlin
class Triangle { private val vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of the objects that use this vertex shader "uniform mat4 uMVPMatrix;" + "attribute vec4 vPosition;" + "void main() {" + // the matrix must be included as a modifier of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition;" + "}" // Use to access and set the view transformation private var vPMatrixHandle: Int = 0 ... }
Java
public class Triangle { private final String vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of the objects that use this vertex shader "uniform mat4 uMVPMatrix;" + "attribute vec4 vPosition;" + "void main() {" + // the matrix must be included as a modifier of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition;" + "}"; // Use to access and set the view transformation private int vPMatrixHandle; ... }
Sonra, birleştirilmişdraw()
dönüşüm matrisini şekle sokun:
Kotlin
fun draw(mvpMatrix: FloatArray) { // pass in the calculated transformation matrix ... // get handle to shape's transformation matrix vPMatrixHandle = GLES20.glGetUniformLocation(mProgram, "uMVPMatrix") // Pass the projection and view transformation to the shader GLES20.glUniformMatrix4fv(vPMatrixHandle, 1, false, mvpMatrix, 0) // Draw the triangle GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount) // Disable vertex array GLES20.glDisableVertexAttribArray(positionHandle) }
Java
public void draw(float[] mvpMatrix) { // pass in the calculated transformation matrix ... // get handle to shape's transformation matrix vPMatrixHandle = GLES20.glGetUniformLocation(mProgram, "uMVPMatrix"); // Pass the projection and view transformation to the shader GLES20.glUniformMatrix4fv(vPMatrixHandle, 1, false, mvpMatrix, 0); // Draw the triangle GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount); // Disable vertex array GLES20.glDisableVertexAttribArray(positionHandle); }
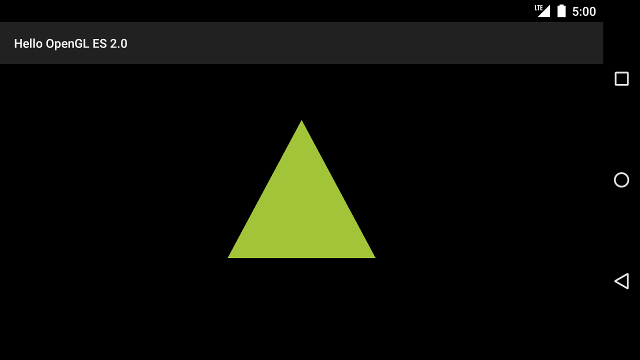
Projeksiyon ve kamera görünümü dönüşümlerini doğru şekilde hesaplayıp uyguladıktan sonra grafik nesneleriniz doğru oranlarda çizilir ve şöyle görünmelidir:

Şekil 1. Projeksiyon ve kamera görünümü uygulanmış şekilde çizilen üçgen.
Artık şekillerinizi doğru oranlarda gösteren bir uygulamanız olduğuna göre, şekillerinize hareket katın.

