कॉपी और चिपकाने के लिए, Android क्लिपबोर्ड पर आधारित फ़्रेमवर्क, बुनियादी और जटिल डेटा टाइप के साथ काम करता है. जैसे:
- टेक्स्ट स्ट्रिंग
- कॉम्प्लेक्स डेटा स्ट्रक्चर
- टेक्स्ट और बाइनरी स्ट्रीम डेटा
- ऐप्लिकेशन एसेट
सिंपल टेक्स्ट डेटा, सीधे क्लिपबोर्ड में सेव किया जाता है, जबकि जटिल डेटा को जिसे चिपकाने वाले ऐप्लिकेशन का समाधान कॉन्टेंट देने वाले के साथ होता है.
कॉपी करके चिपकाने की सुविधा, किसी ऐप्लिकेशन में और फ़्रेमवर्क का इस्तेमाल करने वाले ऐप्लिकेशन के बीच, दोनों जगह काम करती है.
फ़्रेमवर्क के हिस्से में कॉन्टेंट देने वालों का इस्तेमाल किया जाता है, इस दस्तावेज़ में, Android Content Provider API के बारे में जानकारी दी गई है.
टेक्स्ट के साथ काम करना
कुछ कॉम्पोनेंट में, टेक्स्ट को कॉपी करके चिपकाने की सुविधा पहले से मौजूद होती है. इस बारे में यहां दी गई टेबल में बताया गया है.
| कॉम्पोनेंट | टेक्स्ट कॉपी किया जा रहा है | टेक्स्ट चिपकाना |
|---|---|---|
| BasicTextField | ✅ | ✅ |
| TextField | ✅ | ✅ |
| चुनने के लिए कंटेनर | ✅ |
उदाहरण के लिए, कार्ड के टेक्स्ट को क्लिपबोर्ड पर कॉपी किया जा सकता है
कॉपी करें और कॉपी किए गए टेक्स्ट को TextField में चिपकाएं.
टेक्स्ट को चिपकाने के लिए, मेन्यू दिखाया जाता है
टच & TextField को दबाकर रखें या कर्सर हैंडल पर टैप करें.
val textFieldState = rememberTextFieldState()
Column {
Card {
SelectionContainer {
Text("You can copy this text")
}
}
BasicTextField(state = textFieldState)
}
टेक्स्ट को चिपकाने के लिए, इस कीबोर्ड शॉर्टकट का इस्तेमाल करें: Ctrl+V . कीबोर्ड शॉर्टकट डिफ़ॉल्ट रूप से भी उपलब्ध होता है. ज़्यादा जानकारी के लिए, कीबोर्ड की कार्रवाइयों को मैनेज करना लेख पढ़ें.
ClipboardManager के साथ कॉपी करें
ClipboardManager की मदद से, टेक्स्ट को क्लिपबोर्ड पर कॉपी किया जा सकता है.
इसकी setText() मेथड की कॉपी
स्ट्रिंग ऑब्जेक्ट को क्लिपबोर्ड पर पास किया गया.
नीचे दिया गया स्निपेट, उपयोगकर्ता के बटन पर क्लिक करने पर, "नमस्ते, क्लिपबोर्ड" को क्लिपबोर्ड पर कॉपी करता है.
// Retrieve a ClipboardManager object
val clipboardManager = LocalClipboardManager.current
Button(
onClick = {
// Copy "Hello, clipboard" to the clipboard
clipboardManager.setText("Hello, clipboard")
}
) {
Text("Click to copy a text")
}
नीचे दिया गया स्निपेट भी यही काम करता है, लेकिन इसकी मदद से आपको ज़्यादा बारीकी से कंट्रोल करने की सुविधा मिलती है.
इसका इस्तेमाल, संवेदनशील कॉन्टेंट को कॉपी करने के लिए किया जाता है. जैसे, पासवर्ड. ClipEntry, क्लिपबोर्ड पर मौजूद किसी आइटम के बारे में बताता है.
इसमें एक ClipData ऑब्जेक्ट है, जो क्लिपबोर्ड पर मौजूद डेटा के बारे में बताता है.
ClipData.newPlainText() तरीका, स्ट्रिंग ऑब्जेक्ट से ClipData ऑब्जेक्ट बनाने के लिए एक आसान तरीका है.
बनाए गए ClipEntry ऑब्जेक्ट को क्लिपबोर्ड पर सेट किया जा सकता है
setClip() तरीके को कॉल करके
ClipboardManager ऑब्जेक्ट पर क्लिक करें.
// Retrieve a ClipboardManager object
val clipboardManager = LocalClipboardManager.current
Button(
onClick = {
val clipData = ClipData.newPlainText("plain text", "Hello, clipboard")
val clipEntry = ClipEntry(clipData)
clipboardManager.setClip(clipEntry)
}
) {
Text("Click to copy a text")
}
ClipboardManager की मदद से चिपकाना
क्लिपबोर्ड पर कॉपी किए गए टेक्स्ट को ऐक्सेस किया जा सकता है
getText() तरीके को कॉल करके
ClipboardManager पर.
इसका getText() तरीका, AnnotatedString ऑब्जेक्ट दिखाता है
जब क्लिपबोर्ड पर कोई टेक्स्ट कॉपी किया जाता है.
यहां दिया गया स्निपेट, क्लिपबोर्ड पर मौजूद टेक्स्ट को TextField में मौजूद टेक्स्ट में जोड़ता है.
var textFieldState = rememberTextFieldState()
Column {
TextField(state = textFieldState)
Button(
onClick = {
// The getText method returns an AnnotatedString object or null
val annotatedString = clipboardManager.getText()
if(annotatedString != null) {
// The pasted text is placed on the tail of the TextField
textFieldState.edit {
append(text.toString())
}
}
}
) {
Text("Click to paste the text in the clipboard")
}
}
रिच कॉन्टेंट के साथ काम करना
लोगों को इमेज, वीडियो, और भावनाएं ज़ाहिर करने वाला अन्य कॉन्टेंट पसंद आता है.
आपका ऐप्लिकेशन, उपयोगकर्ता को ClipboardManager और ClipEntry की मदद से रिच कॉन्टेंट कॉपी करने की सुविधा दे सकता है.
contentReceiver मॉडिफ़ायर की मदद से, रिच कॉन्टेंट चिपकाया जा सकता है.
रिच कॉन्टेंट कॉपी करना
आपका ऐप्लिकेशन, रिच कॉन्टेंट को सीधे क्लिपबोर्ड पर कॉपी नहीं कर सकता.
इसके बजाय, आपका ऐप्लिकेशन क्लिपबोर्ड पर URI ऑब्जेक्ट भेजता है और ContentProvider की मदद से कॉन्टेंट का ऐक्सेस देता है.
यहां दिए गए कोड स्निपेट में, JPEG इमेज को क्लिपबोर्ड पर कॉपी करने का तरीका बताया गया है.
ज़्यादा जानकारी के लिए, डेटा स्ट्रीम कॉपी करना लेख पढ़ें.
// Get a reference to the context
val context = LocalContext.current
Button(
onClick = {
// URI of the copied JPEG data
val uri = Uri.parse("content://your.app.authority/0.jpg")
// Create a ClipData object from the URI value
// A ContentResolver finds a proper ContentProvider so that ClipData.newUri can set appropriate MIME type to the given URI
val clipData = ClipData.newUri(context.contentResolver, "Copied", uri)
// Create a ClipEntry object from the clipData value
val clipEntry = ClipEntry(clipData)
// Copy the JPEG data to the clipboard
clipboardManager.setClip(clipEntry)
}
) {
Text("Copy a JPEG data")
}
रिच कॉन्टेंट चिपकाएं
contentReceiver मॉडिफ़ायर की मदद से, बदले गए कॉम्पोनेंट में BasicTextField में रिच कॉन्टेंट चिपकाया जा सकता है.
नीचे दिया गया कोड स्निपेट, चिपकाए गए इमेज डेटा के यूआरआई को Uri ऑब्जेक्ट की सूची में जोड़ता है.
// A URI list of images
val imageList by remember{ mutableListOf<Uri>() }
// Remember the ReceiveContentListener object as it is created inside a Composable scope
val receiveContentListener = remember {
ReceiveContentListener { transferableContent ->
// Handle the pasted data if it is image data
when {
// Check if the pasted data is an image or not
transferableContent.hasMediaType(MediaType.Image)) -> {
// Handle for each ClipData.Item object
// The consume() method returns a new TransferableContent object containging ignored ClipData.Item objects
transferableContent.consume { item ->
val uri = item.uri
if (uri != null) {
imageList.add(uri)
}
// Mark the ClipData.Item object consumed when the retrieved URI is not null
uri != null
}
}
// Return the given transferableContent when the pasted data is not an image
else -> transferableContent
}
}
}
val textFieldState = rememberTextFieldState()
BasicTextField(
state = textFieldState,
modifier = Modifier
.contentReceiver(receiveContentListener)
.fillMaxWidth()
.height(48.dp)
)
contentReceiver मॉडिफ़ायर, अपने आर्ग्युमेंट के तौर पर ReceiveContentListener ऑब्जेक्ट लेता है. साथ ही, जब उपयोगकर्ता बदले गए कॉम्पोनेंट में BasicTextField में डेटा चिपकाता है, तो पास किए गए ऑब्जेक्ट के onReceive तरीके को कॉल करता है.
onReceive तरीके में एक TransferableContent ऑब्जेक्ट पास किया जाता है, जो इस मामले में चिपकाकर, ऐप्लिकेशन के बीच ट्रांसफ़र किए जा सकने वाले डेटा के बारे में बताता है.
ClipEntry ऑब्जेक्ट को ऐक्सेस करने के लिए, clipEntry एट्रिब्यूट का इस्तेमाल करें.
उदाहरण के लिए, जब कोई उपयोगकर्ता कई इमेज चुनता है और उन्हें क्लिपबोर्ड पर कॉपी करता है, तो ClipEntry ऑब्जेक्ट में कई ClipData.Item ऑब्जेक्ट हो सकते हैं.
आपको हर ClipData.Item ऑब्जेक्ट के लिए, इस्तेमाल किया गया या अनदेखा किया गया के तौर पर मार्क करना चाहिए,
और TransferableContent को शामिल करके
अनदेखा किए गए ClipData.Item ऑब्जेक्ट
ताकि सबसे नज़दीकी एंसेस्टर contentReceiver मॉडिफ़ायर उसे पा सके.
TransferableContent.hasMediaType() तरीका, यह पता लगाने में आपकी मदद कर सकता है कि
TransferableContent ऑब्जेक्ट कोई आइटम दे सकता है या नहीं
का विकल्प चुना जा सकता है.
उदाहरण के लिए, नीचे दिया गया कॉल, true दिखाता है
अगर TransferableContent ऑब्जेक्ट कोई इमेज दे सकता है.
transferableContent.hasMediaType(MediaType.Image)
जटिल डेटा के साथ काम करना
आप क्लिपबोर्ड पर जटिल डेटा कॉपी कर सकते हैं उसी तरह से बनाएँ जिसमें वे रिच कॉन्टेंट के लिए करते हैं. ज़्यादा जानकारी के लिए, कॉन्टेंट की सेवा देने वाली कंपनियों का इस्तेमाल करके, जटिल डेटा कॉपी करना लेख पढ़ें.
रिच कॉन्टेंट के लिए, जटिल डेटा को चिपकाने का तरीका भी यही है.
आपको चिपकाए गए डेटा का यूआरआई मिल सकता है.
असल डेटा को ContentProvider से वापस पाया जा सकता है.
ज़्यादा जानकारी के लिए, डेटा प्रोवाइडर से डेटा पाना लेख पढ़ें.
कॉन्टेंट कॉपी करने के बारे में सुझाव/राय दें या शिकायत करें
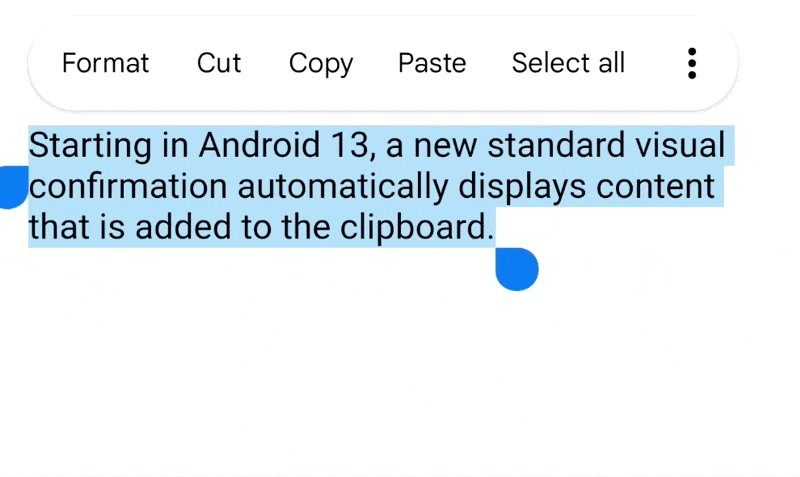
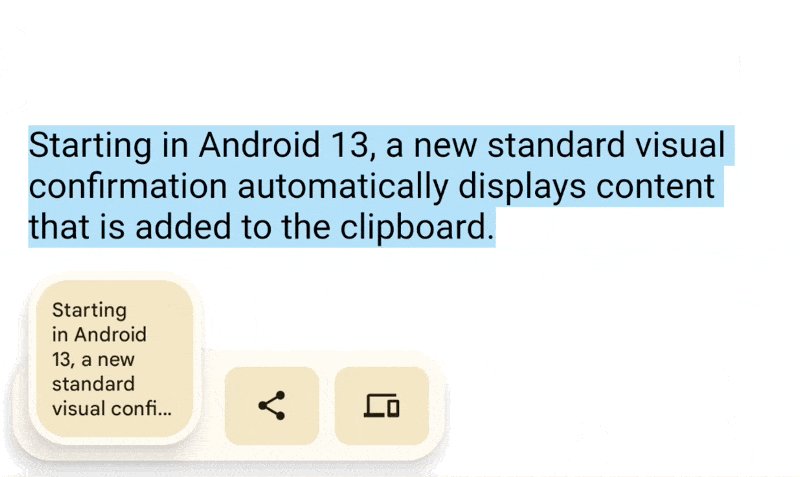
जब उपयोगकर्ता क्लिपबोर्ड पर कॉन्टेंट कॉपी करते हैं, तो उन्हें फ़ीडबैक चाहिए होता है. इसलिए, कॉपी और चिपकाने की सुविधा देने वाले फ़्रेमवर्क के अलावा, Android 13 (एपीआई लेवल 33) और उसके बाद के वर्शन में कॉपी करने पर, Android उपयोगकर्ताओं को डिफ़ॉल्ट यूज़र इंटरफ़ेस (यूआई) दिखाता है. इस सुविधा की वजह से, डुप्लीकेट सूचना मिलने का खतरा होता है. डुप्लीकेट सूचनाएं पाने से बचना लेख में, इस खास मामले के बारे में ज़्यादा जानें.

Android 12L (एपीआई लेवल 32) और इससे पहले के वर्शन पर कॉपी करते समय, उपयोगकर्ताओं को मैन्युअल तरीके से सुझाव/राय दें या शिकायत करें. सुझाव देखें.
संवेदनशील कॉन्टेंट
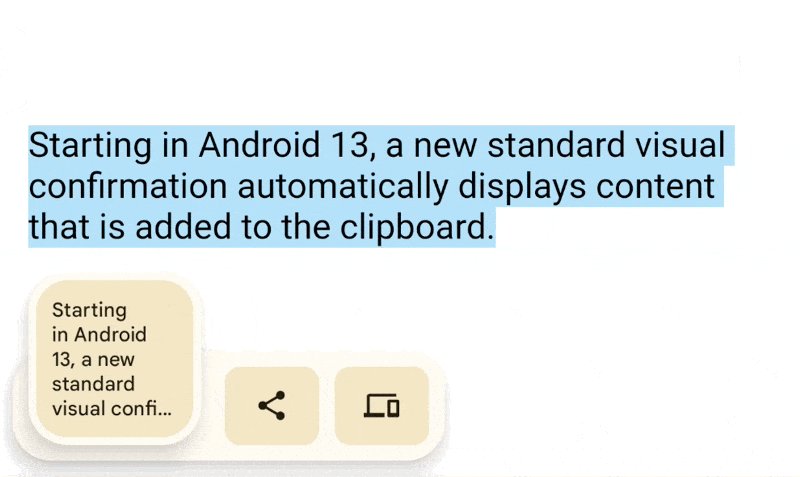
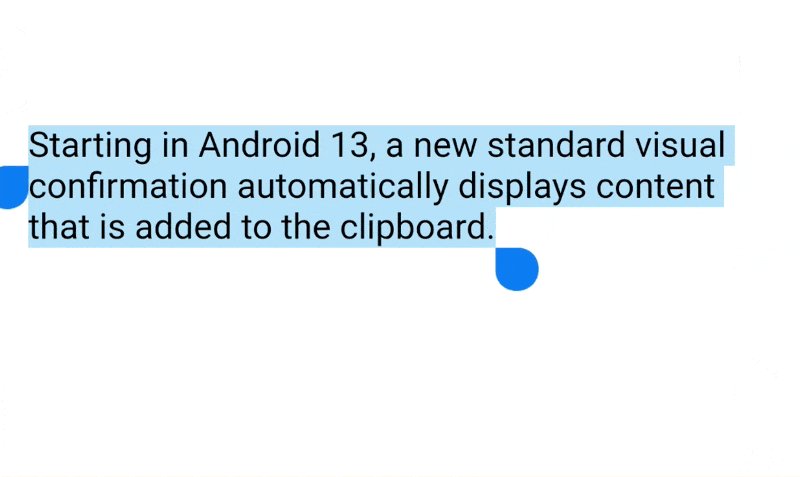
अगर आपने अपने ऐप्लिकेशन से उपयोगकर्ता को संवेदनशील कॉन्टेंट को क्लिपबोर्ड पर कॉपी करने की अनुमति दी है, अनुमति न दे, तो आपके ऐप्लिकेशन को सिस्टम को इसकी जानकारी देनी होगी इससे सिस्टम, कॉपी की गई संवेदनशील कॉन्टेंट को दिखाने से बचा जा सकता है डालें (इमेज 2).

ClipboardManager ऑब्जेक्ट पर setClip() मेथड को कॉल करने से पहले, आपको ClipData में ClipDescription में एक फ़्लैग जोड़ना होगा:
// If your app is compiled with the API level 33 SDK or higher.
clipData.apply {
description.extras = PersistableBundle().apply {
putBoolean(ClipDescription.EXTRA_IS_SENSITIVE, true)
}
}
// If your app is compiled with a lower SDK.
clipData.apply {
description.extras = PersistableBundle().apply {
putBoolean("android.content.extra.IS_SENSITIVE", true)
}
}
