
デザイナーは、Figma を使用してデザイン要素にスタイルを適用できます。スタイルとは、色やタイポグラフィなど、再利用可能なプロパティのコレクションです。一元的に定義されるため、1 つのデザイン要素を更新する際には、すべてのデザインのプロパティを定義して更新できます。Figma スタイルを Jetpack Compose テーマに変換するように Relay を設定できます。
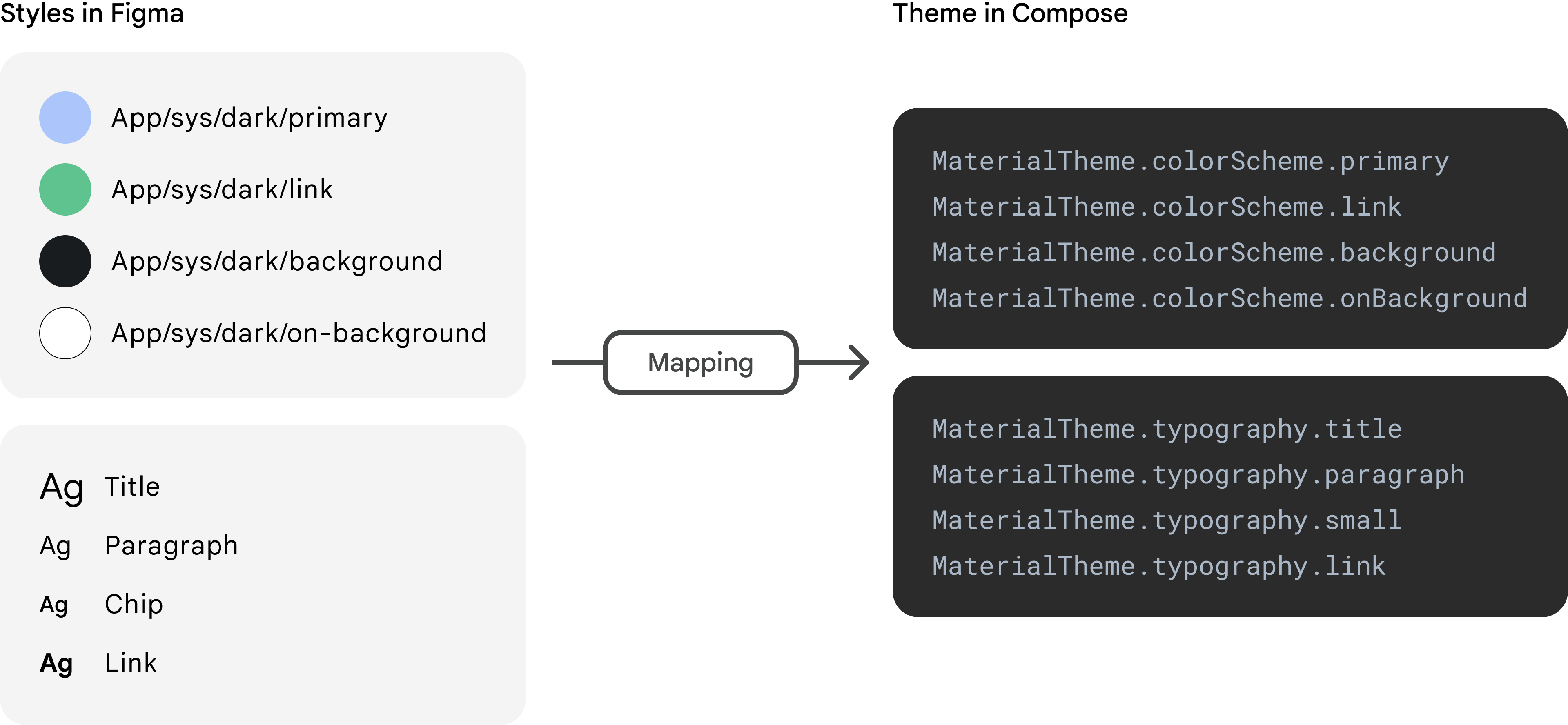
Figma スタイルと Compose テーマ間のマッピングは、構成ファイルで指定します。

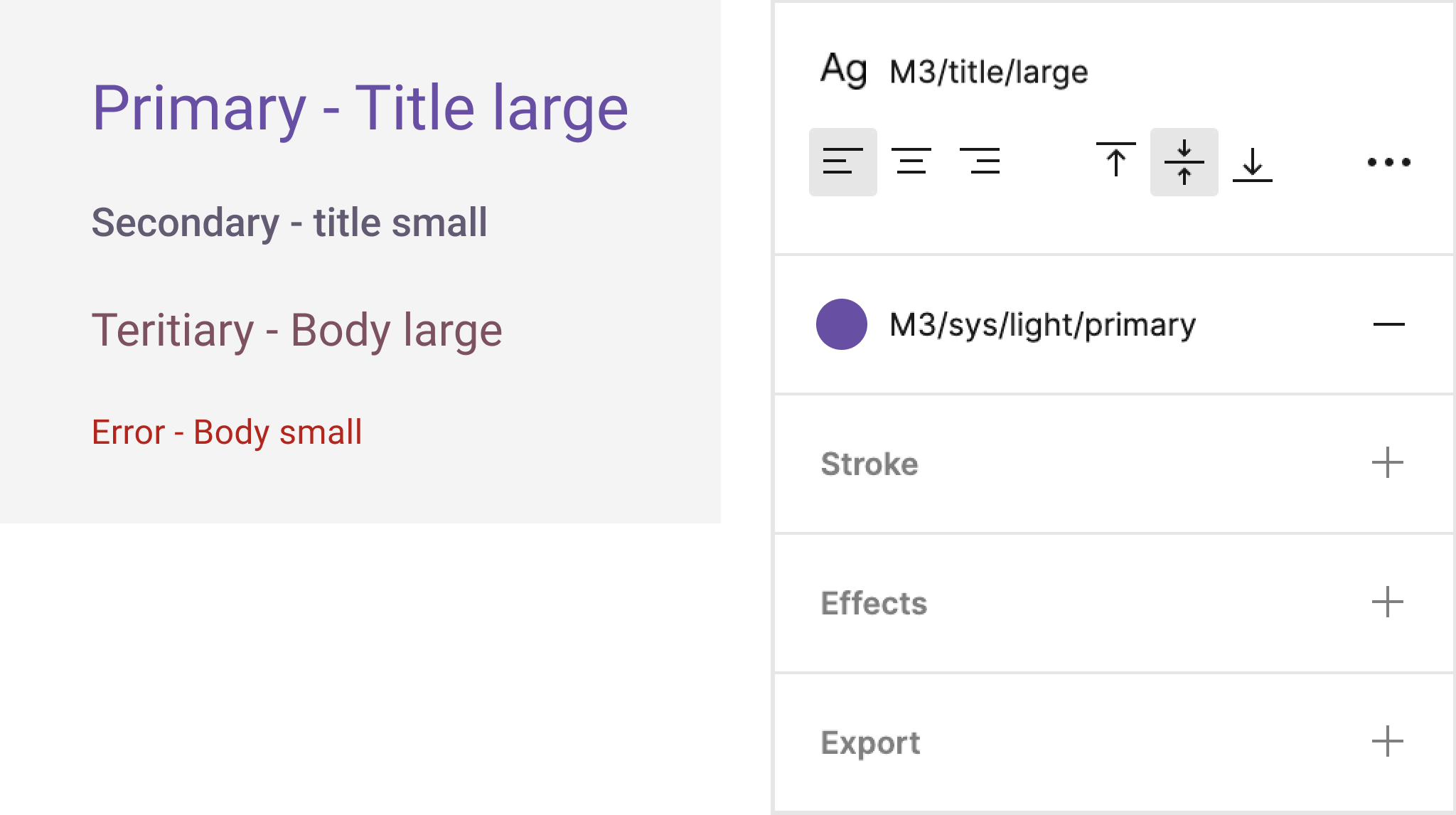
たとえば、次に示す Figma デザインでは、Google のマテリアル 3 デザインキットのスタイルを使用しています。テキスト Primary - Title large の場合、フォントは M3/title/large で、色は M3/sys/light/primary です。

M3 デザイン キット スタイルの変換を有効にしてデザインをインポートすると、Primary - Title large のテキスト用に次のコードが生成されます。
@Composable
fun PrimaryTitleLarge(modifier: Modifier = Modifier) {
Text(
content = "Primary - Title large",
fontSize = MaterialTheme.typography.titleLarge.fontSize,
fontFamily = MaterialTheme.typography.titleLarge.fontFamily,
color = MaterialTheme.colorScheme.primary,
height = MaterialTheme.typography.titleLarge.lineHeight,
letterSpacing = MaterialTheme.typography.titleLarge.letterSpacing,
textAlign = TextAlign.Left,
fontWeight = MaterialTheme.typography.titleLarge.fontWeight,
modifier = modifier
)
}
この機能を使用するには、Figma で通常行うようにスタイルを使用します。次に、Android Studio で [File] > [New] > [Import UI Packages...] に移動し、[Translate Figma style to Compose theme] をオンにします。
この時点で、デザインのスタイルを変換するための構成を選択する必要があります。
- Google のマテリアル 3 デザインキットから直接取得された場合
Figma の場合(形式は
M3/body/medium or M3/sys/light/primary)、 [Material 3 Design Kit configuration] オプションを選択します。 - Google のマテリアル 2 デザインキットから直接取得された場合
Figma(形式は
01. Primary/500 or Subtitle 1)の場合は、 [ マテリアル 2 デザインキットの構成オプション。 独自のスタイル定義がある場合は、[カスタム configuration オプションをクリックし、マッピングを含むファイルを選択します。 Figma スタイルと Compose テーマの違い(このセクションで説明)
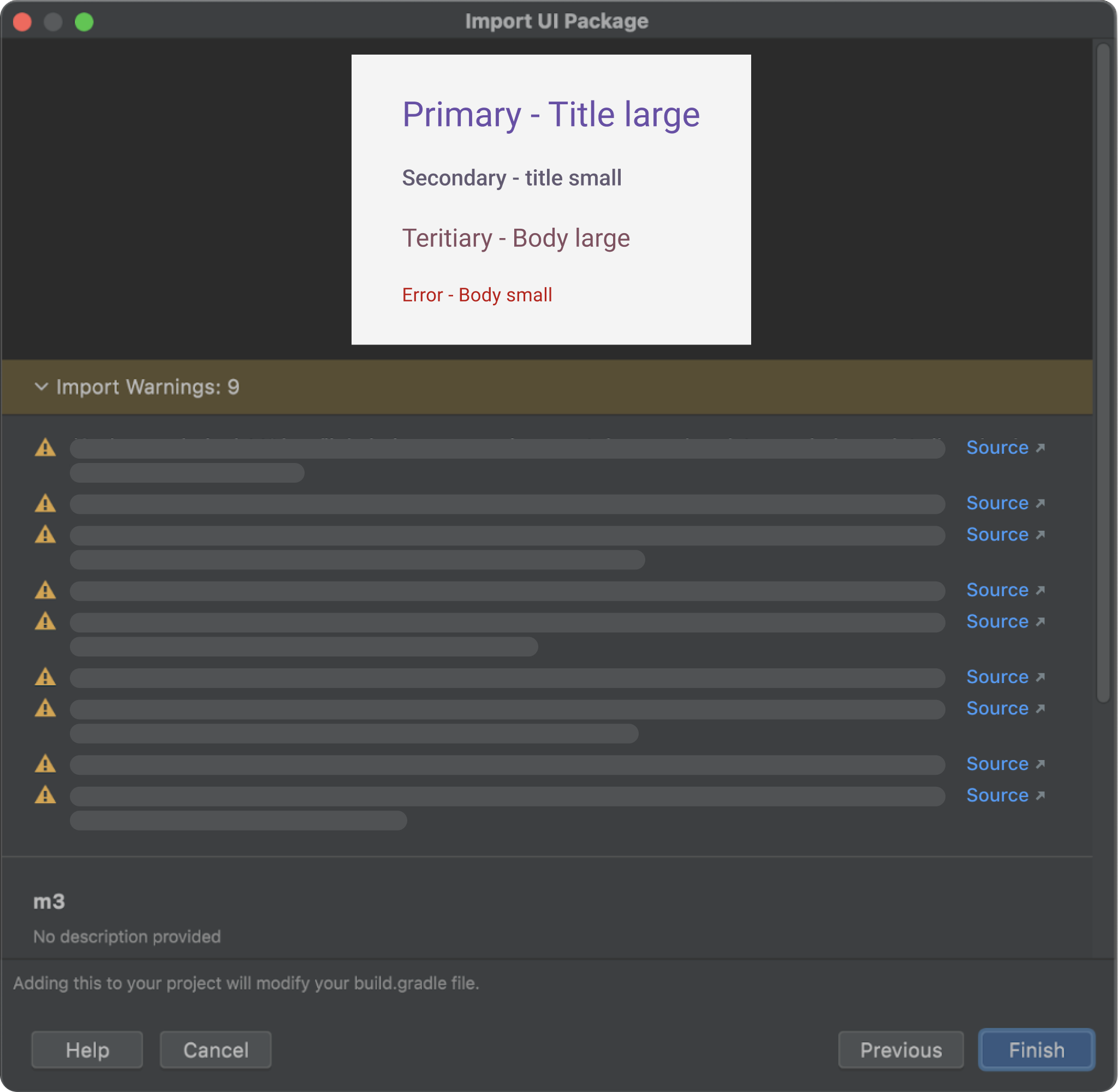
![[Import UI Packages] ダイアログ](https://developer.android.com/static/develop/ui/compose/tooling/relay/images/mapping-styles-to-compose-theme/import-dialog.png?authuser=3&hl=ja)
選択した構成に含まれていない Figma デザインのスタイルがある場合、[Import] ダイアログに、マッピングされていない各スタイルに関する警告が表示されます。マッピングされていない各スタイルは、代わりにそのリテラル値に変換されます。警告は最初は折りたたまれています。警告バナーをクリックして展開します。各警告には、警告の原因となっている Figma ファイルの特定のレイヤへのリンクがあります。

インポートすると、スタイル設定は Android Studio に配置されます。
できます。ui-package-resources/style-mappings の中を見てください
されます。
カスタム変換用の構成ファイル
Figma スタイルの Compose テーマへの変換は、次の 2 つのステップからなります。
- UI パッケージ内の Figma スタイルが、Android Studio プロジェクトの UI パッケージ フォルダ内にある UI パッケージ定義 JSON ファイル内のデザイン トークンに変換されます。
- UI パッケージ定義ファイル内のデザイン トークンが、Android Studio プロジェクトの Compose テーマコードのスニペットに変換されます。
カスタム構成ファイルの形式(JSON 形式)には、この 2 つのステップが反映されます。以下は、カラースタイルのみを処理するシンプルなカスタム構成ファイルの例です。
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
最上位セクションには、figma(ステップ 1 を指定)と compose(ステップ 2 を指定)の 2 つがあります。どちらも colors セクションを含みます。
figmaのcolorsセクションでは、UI パッケージ定義ファイルに書き込む必要がある Figma スタイルと、それに対応するデザイン トークンを指定します。composeのcolorsセクションでは、UI パッケージ定義ファイルのデザイン トークンと、Compose コードに書き込む必要がある対応するコード スニペットを指定します。
上の構成例では、Figma の色 my-app-theme/sys/light/primary を使用しているものはすべて、UI パッケージ定義ファイルでは myapp.sys.color.primary と記述されます。その後、コード生成中に、その色が Compose で MaterialTheme.colorScheme.primary として書き込まれます。
compose セクションには、特定のコードシンボルがどのパッケージに含まれているかを示す options セクションも含まれています。上記の例の場合、MaterialTheme は androidx.compose.material3 パッケージにあるため、生成されたコードにインポートする必要があります。
タイポグラフィ スタイルのマッピングは、カラースタイルよりも少し複雑です。以下は上記と同じ例ですが、タイポグラフィ スタイルが追加されています。
{
"figma": {
"colors": {
"my-app-theme/sys/light/primary": "myapp.sys.color.primary",
"my-app-theme/sys/light/primary-container": "myapp.sys.color.primary-container",
"my-app-theme/sys/light/background": "myapp.sys.color.background",
"my-app-theme/sys/light/on-background": "myapp.sys.color.on-background",
"my-app-theme/sys/dark/background": "myapp.sys.color.background",
"my-app-theme/sys/dark/on-background": "myapp.sys.color.on-background"
},
"typography": {
"symbols": {
"my-app-theme/headline/large": "myapp.sys.typescale.headline-large",
"my-app-theme/body/medium": "myapp.sys.typescale.body-medium"
},
"subproperties": {
"fontFamily": "font",
"fontWeight": "weight",
"fontSize": "size",
"letterSpacing": "tracking",
"lineHeightPx": "line-height"
}
}
},
"compose": {
"colors": {
"myapp.sys.color.primary": "MaterialTheme.colorScheme.primary",
"myapp.sys.color.primary-container": "MaterialTheme.colorScheme.primaryContainer",
"myapp.sys.color.background": "MaterialTheme.colorScheme.background",
"myapp.sys.color.on-background": "MaterialTheme.colorScheme.onBackground"
},
"typography": {
"symbols": {
"myapp.sys.typescale.headline-large": "MaterialTheme.typography.headlineLarge",
"myapp.sys.typescale.body-medium": "MaterialTheme.typography.bodyMedium"
},
"subproperties": {
"font": "fontFamily",
"weight": "fontWeight",
"size": "fontSize",
"tracking": "letterSpacing",
"line-height": "lineHeight"
}
},
"options": {
"packages": {
"MaterialTheme": "androidx.compose.material3"
}
}
}
}
タイポグラフィ セクションの構造は、タイポグラフィ スタイルが多くのサブプロパティで構成されているという事実を反映しています。Figma と Compose のタイポグラフィ スタイルには、書体の名前、フォントの太さ、サイズ、文字間隔、行の高さなどが含まれます。各スタイルの個々のサブプロパティを繰り返しマッピングするのではなく、スタイル全体をトークンとテーマにマッピングしてから、個々のサブプロパティを個別にマッピングします。
上記の例の場合、スタイル my-app-theme/headline/large を持つ Figma テキスト アイテムが UI パッケージ定義ファイルに書き込まれると、テキストのフォントが myapp.sys.typescale.headline-large.font、サイズが myapp.sys.typescale.headline-large.size などになりますその後、Compose コードが生成されると、Compose Material で Text コンポーザブルをラップする RelayText コンポーザブルが作成されます。ここで、font パラメータは MaterialTheme.typography.headlineLarge.fontFamily、size パラメータは MaterialTheme.typography.headlineLarge.fontSize のようになります。
構成ファイルの例については、組み込みのマテリアル 3 およびマテリアル 2 デザインキットの構成をご覧ください。これらはまったく同じ形式を使用しています。ファイルは次の場所からダウンロードできます。
制限事項
現時点では、次のような状況では、スタイルがテーマに変換されません。
- テキスト要素の一部にのみ適用されるテキスト スタイル( テキスト内の複数のスタイル)
- コンポーネントの異なるバリアントごとに異なるスタイルが適用されている場合、1 つのスタイルのみが変換されます。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- その他の考慮事項
- Jetpack Compose で Kotlin を使用する
- CompositionLocal でローカルにスコープされたデータ

