در این بخش، نحوه تغییر کامپوننت در Figma (در این مورد، تغییر قالب بندی متن) را یاد می گیرید و با ساخت پروژه قبلی خود، مشاهده می کنید که تغییرات به کد پایه در اندروید استودیو منتشر می شود.

تغییرات در Figma
بیایید یک به روز رسانی در کامپوننت Figma ایجاد کنیم. بازگشت به فایل Figma:
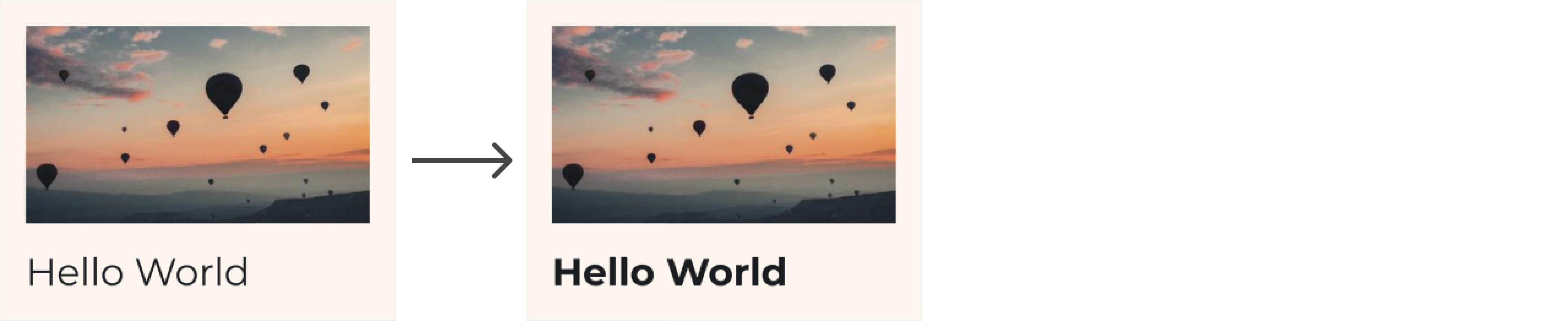
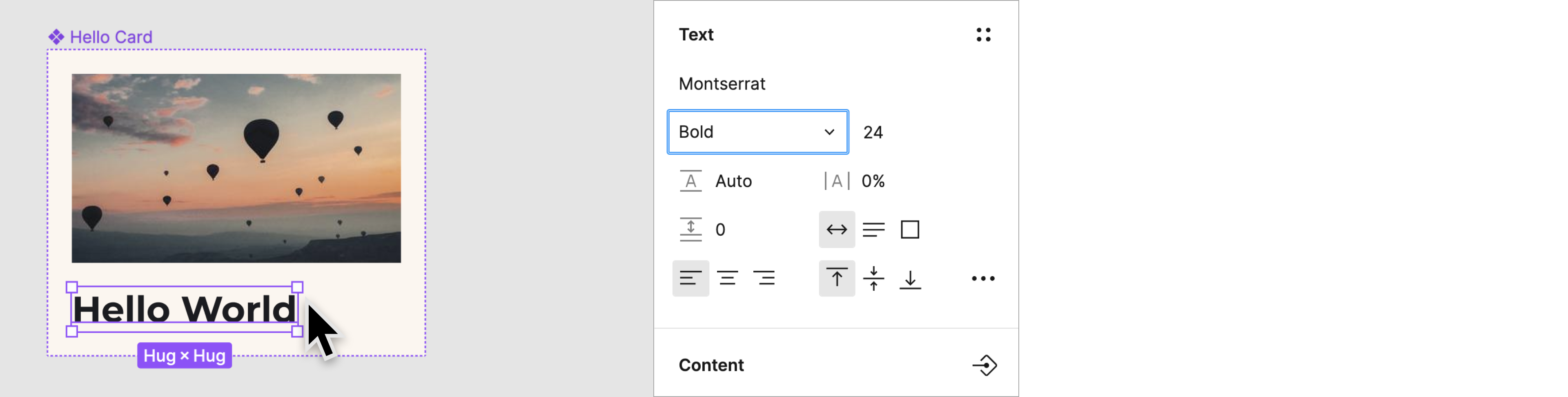
لایه متن عنوان را انتخاب کنید. در بخش Text استایل را به Bold تغییر دهید.

ذخیره نسخه نامگذاری شده
اکنون کامپوننت به روز شده را در پایگاه کد خود ادغام کنید. برای اطمینان از اینکه توسعه دهندگان از نسخه جدید مؤلفه شما استفاده می کنند، مراحل ذخیره یک نسخه را تکرار کنید.
اگر افزونه Figma Relay از قبل باز نشده است را باز کنید.
روی اشتراک گذاری با توسعه دهنده کلیک کنید.

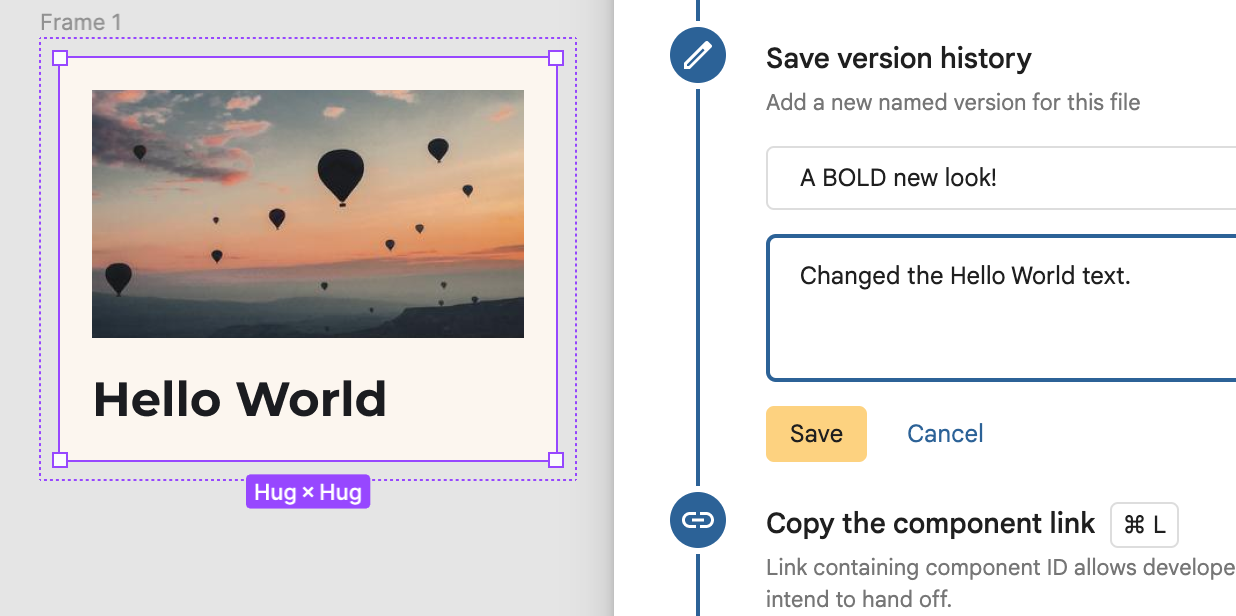
از صفحه اشتراکگذاری با توسعهدهنده ، میتوانید نام نسخه و توضیحات جدیدی را در بخش ذخیره سابقه نسخه وارد کنید.

برای کپی کردن پیوند جدید در کلیپ بورد، CMD-L را در مک یا CTRL-L را در ویندوز، روی صفحه کلید تایپ کنید.
کد کامپوننت را به روز کنید
حالا بیایید کامپوننت را دوباره وارد کنیم:
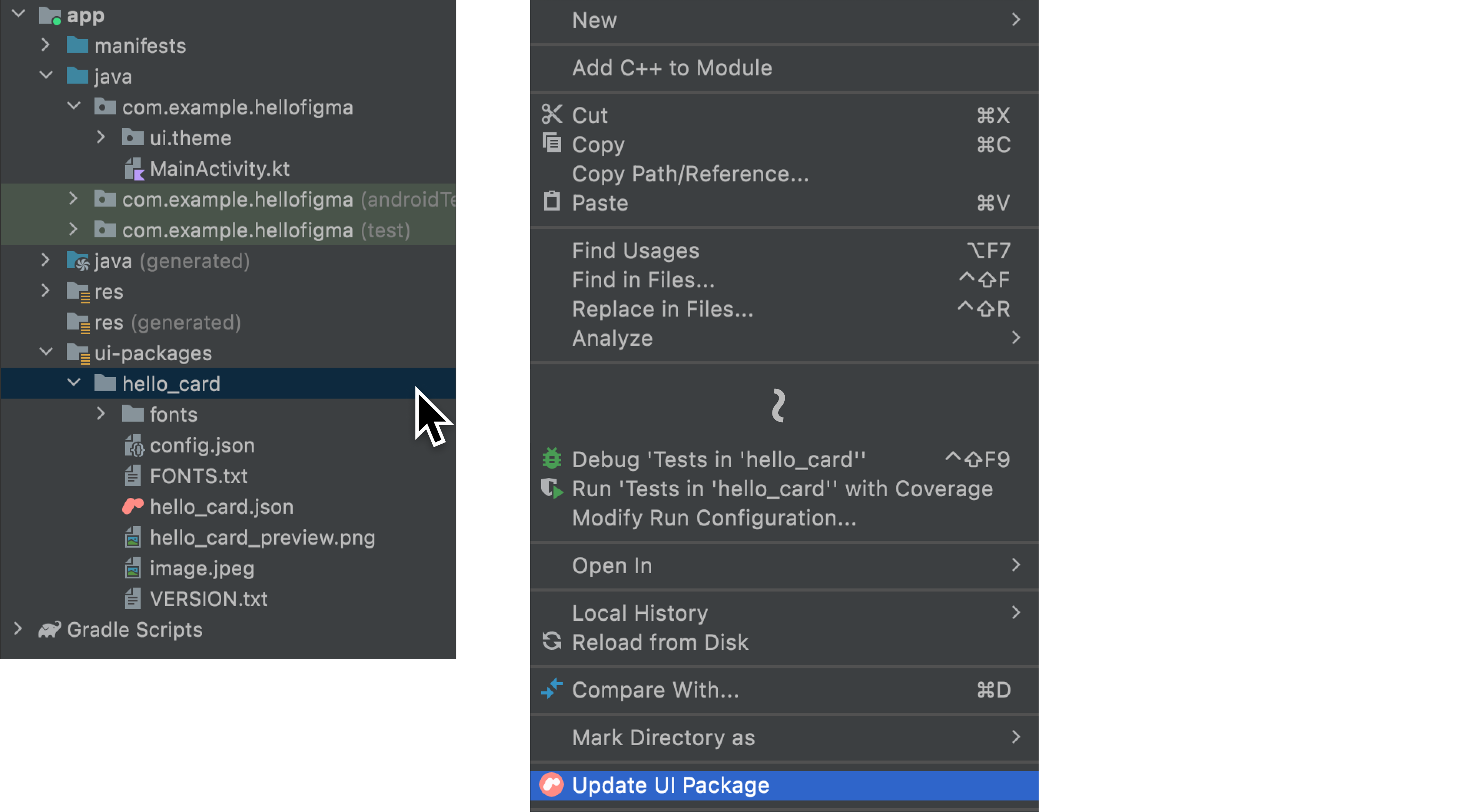
در Android Studio، مطمئن شوید که پنجره ابزار Project در نمای Android باشد. سپس روی
app/ui-packages/hello_card/کلیک راست کرده و Update UI Package را انتخاب کنید.
منتظر بمانید تا نوار بارگیری در گوشه پایین سمت راست تمام شود:

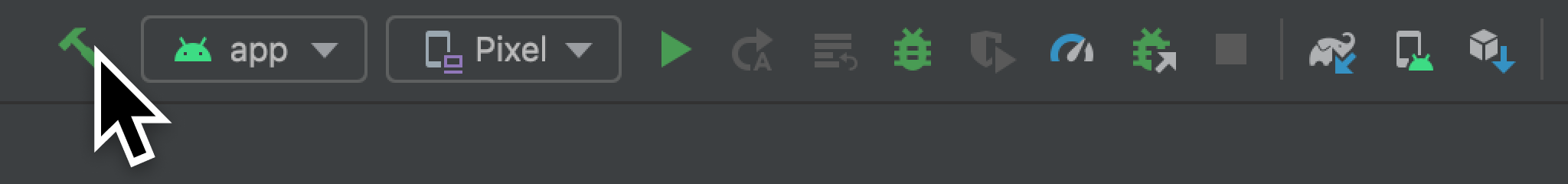
کلیک کنید
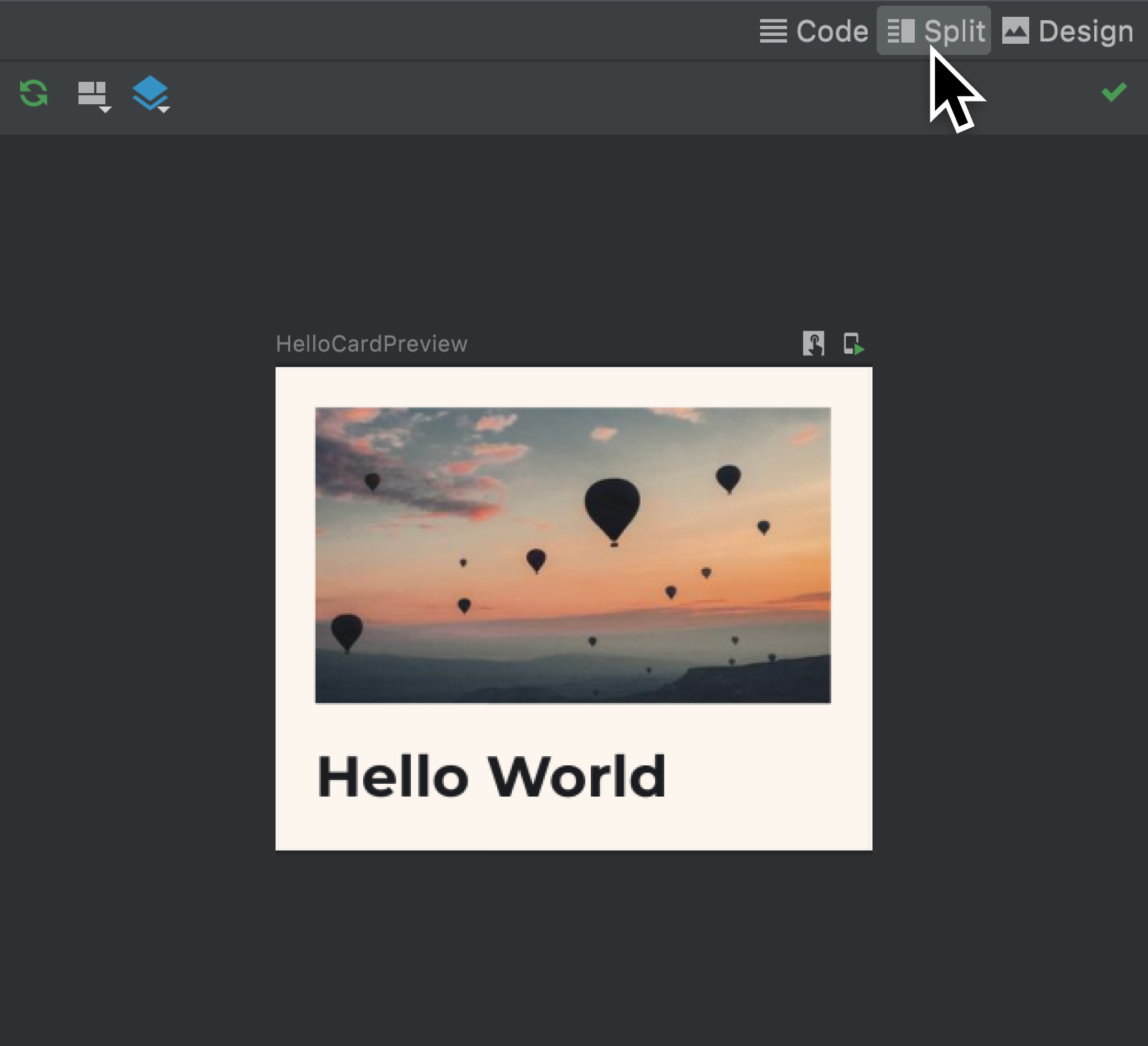
 برای ساخت پروژه خود، و مؤلفه به روز شده را در پیش نمایش
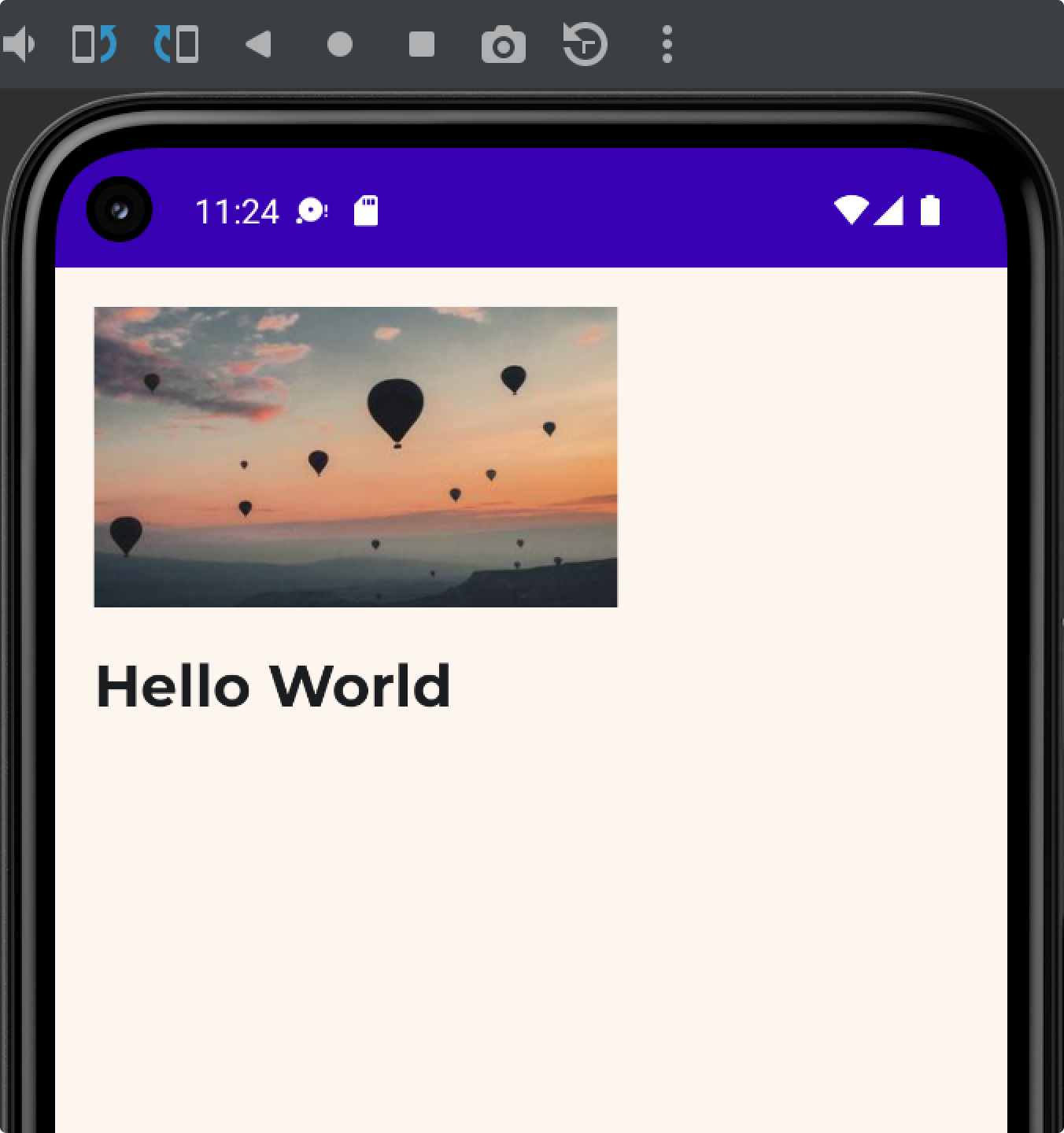
برای ساخت پروژه خود، و مؤلفه به روز شده را در پیش نمایش app/java/com/example/hellofigma/MainActivity.ktببینید. توجه داشته باشید که اکنون متن پررنگ است.

برنامه را اجرا کنید تا همان به روز رسانی ها را در شبیه ساز مشاهده کنید.


مرحله بعدی
اکنون که طرحی را بهروزرسانی کردهایم و نحوه بهروزرسانی کدهای حاصل را مشاهده کردهایم، میتوانیم توجه خود را به حاشیهنویسی طرح خود با پارامترهای محتوا معطوف کنیم که به دادههای متغیر در اجزای ما اجازه میدهد.
{% کلمه به کلمه %}برای شما توصیه می شود
- توجه: وقتی جاوا اسکریپت خاموش است، متن پیوند نمایش داده می شود
- پارامترهای محتوا
- در اندروید استودیو طرح ها را به کد تبدیل کنید

