طراحی متریال ۳ تکامل بعدی طراحی متریال است. این شامل قالببندی، کامپوننتها و ویژگیهای شخصیسازی Material You مانند رنگ پویا میشود. این یک بهروزرسانی برای طراحی متریال ۲ است و با سبک بصری جدید و رابط کاربری سیستم در اندروید ۱۲ و بالاتر هماهنگ است.
این راهنما بر مهاجرت از کتابخانه جتپک Compose Material (androidx.compose.material) به کتابخانه جتپک Compose Material 3 (androidx.compose.material3) تمرکز دارد.
رویکردها
به طور کلی، شما نباید در درازمدت از هر دو M2 و M3 در یک برنامه واحد استفاده کنید . دلیل این امر این است که این دو سیستم طراحی و کتابخانههای مربوطه از نظر طراحیهای UX/UI و پیادهسازیهای Compose تفاوتهای چشمگیری دارند.
ممکن است برنامه شما از یک سیستم طراحی، مانند سیستمی که با استفاده از Figma ایجاد شده است، استفاده کند. در چنین مواردی، ما اکیداً توصیه میکنیم که شما یا تیم طراحی شما قبل از شروع مهاجرت Compose، آن را از M2 به M3 منتقل کنید. اگر طراحی UX/UI یک برنامه بر اساس M2 باشد، مهاجرت آن به M3 منطقی نیست.
علاوه بر این، رویکرد شما برای مهاجرت باید اندازه، پیچیدگی و طراحی UX/UI برنامه شما را در نظر بگیرد. انجام این کار به شما کمک میکند تا تأثیر بر پایگاه کد خود را به حداقل برسانید. یک رویکرد مرحلهای برای مهاجرت داشته باشید.
چه زمانی مهاجرت کنیم
در حالت ایدهآل، شما باید مهاجرت را در اسرع وقت شروع کنید. با این حال، مهم است که در نظر بگیرید که آیا برنامه شما در موقعیت واقعبینانهای برای مهاجرت کامل از M2 به M3 قرار دارد یا خیر. قبل از شروع، چند سناریوی مانع وجود دارد که باید بررسی کنید:
| سناریو | رویکرد پیشنهادی |
|---|---|
| برنامه شما هیچ مسدودکننده قابل توجهی ندارد. | مهاجرت مرحلهای را آغاز کنید. |
| برنامه شما از کامپوننتی از M2 استفاده میکند که هنوز در M3 موجود نیست. به بخش کامپوننتها و طرحبندیها مراجعه کنید. | مهاجرت مرحلهای را آغاز کنید. |
| شما یا تیم طراحیتان سیستم طراحی اپلیکیشن را از M2 به M3 منتقل نکردهاید. | سیستم طراحی را از M2 به M3 منتقل کنید، سپس مهاجرت مرحلهای را آغاز کنید. |
حتی اگر تحت تأثیر سناریوهای قبلی قرار گرفتهاید، باید قبل از انجام بهروزرسانی و انتشار آن، رویکردی مرحلهای برای مهاجرت در پیش بگیرید. در این موارد، باید از M2 و M3 در کنار هم استفاده کنید و به تدریج M2 را حذف کنید و به M3 مهاجرت کنید.
رویکرد مرحلهای
مراحل کلی مهاجرت مرحلهای به شرح زیر است:
- وابستگی M3 را در کنار وابستگی M2 اضافه کنید.
- نسخههای M3 از قالبهای برنامه خود را در کنار نسخههای M2 از قالبهای برنامه خود اضافه کنید.
- بسته به اندازه و پیچیدگی برنامه خود، ماژولها، صفحات نمایش یا کامپوننتهای جداگانه را به M3 منتقل کنید (برای جزئیات بیشتر به بخشهای بعدی مراجعه کنید).
- پس از انتقال کامل، نسخههای M2 از قالبهای برنامه خود را حذف کنید.
- وابستگی M2 را حذف کنید.
وابستگیها
M3 بسته و نسخه جداگانهای از M2 دارد:
ام۲
implementation "androidx.compose.material:material:$m2-version"
ام۳
implementation "androidx.compose.material3:material3:$m3-version"
آخرین نسخههای M3 را در صفحه انتشارهای Compose Material 3 مشاهده کنید.
سایر وابستگیهای متریال خارج از کتابخانههای اصلی M2 و M3 تغییر نکردهاند. آنها از ترکیبی از بستهها و نسخههای M2 و M3 استفاده میکنند، اما این تاثیری بر مهاجرت ندارد. آنها میتوانند به همان شکل فعلی با M3 استفاده شوند:
| کتابخانه | بسته و نسخه |
|---|---|
| آیکونهای متریال کامپوز | androidx.compose.material:material-icons-*:$m2-version |
| موج دار شدن مواد آهنگسازی | androidx.compose.material:material-ripple:$m2-version |
API های آزمایشی
برخی از APIهای M3 آزمایشی در نظر گرفته میشوند. در چنین مواردی، باید با استفاده از حاشیهنویسی ExperimentalMaterial3Api در سطح تابع یا فایل، این قابلیت را انتخاب کنید:
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
قالببندی
در هر دو M2 و M3، قالب قابل ترکیب، MaterialTheme نام دارد، اما بستهها و پارامترهای ایمپورت متفاوت هستند:
ام۲
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
ام۳
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
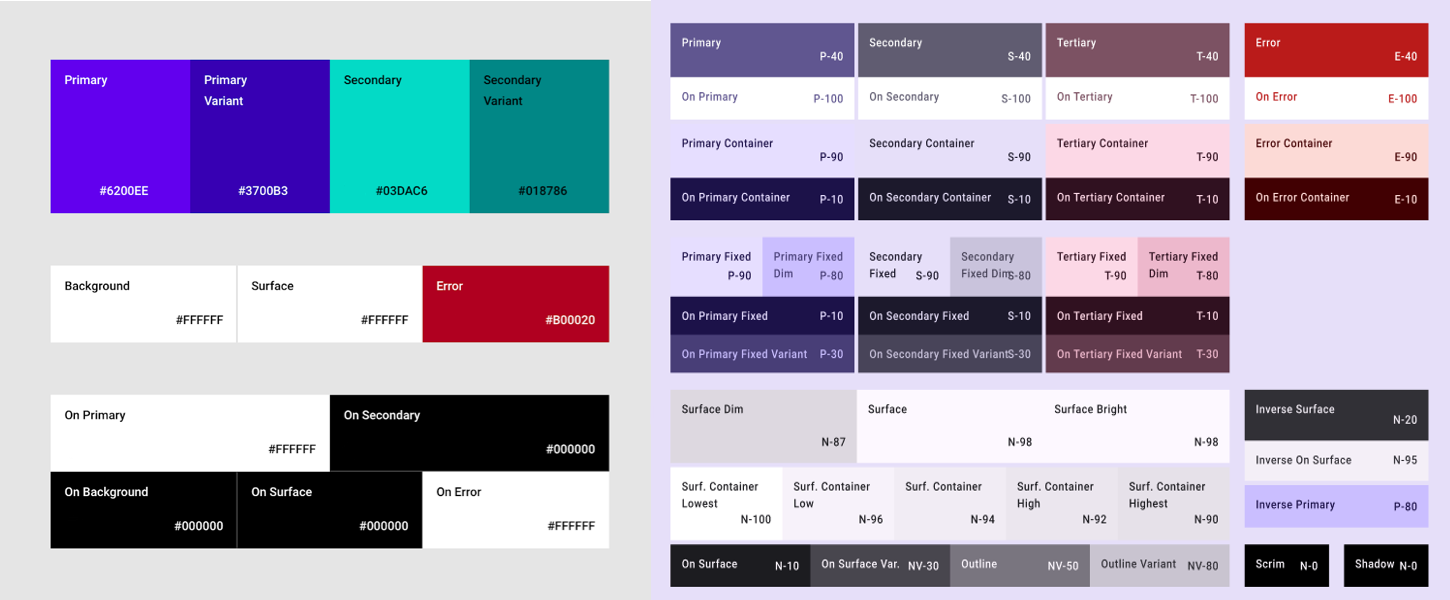
رنگ

سیستم رنگ در M3 به طور قابل توجهی با M2 متفاوت است. تعداد پارامترهای رنگ افزایش یافته است، نامهای متفاوتی دارند و به طور متفاوتی به اجزای M3 نگاشت میشوند. در Compose، این موضوع در مورد کلاس M2 Colors ، کلاس M3 ColorScheme و توابع مرتبط صدق میکند:
ام۲
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
ام۳
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
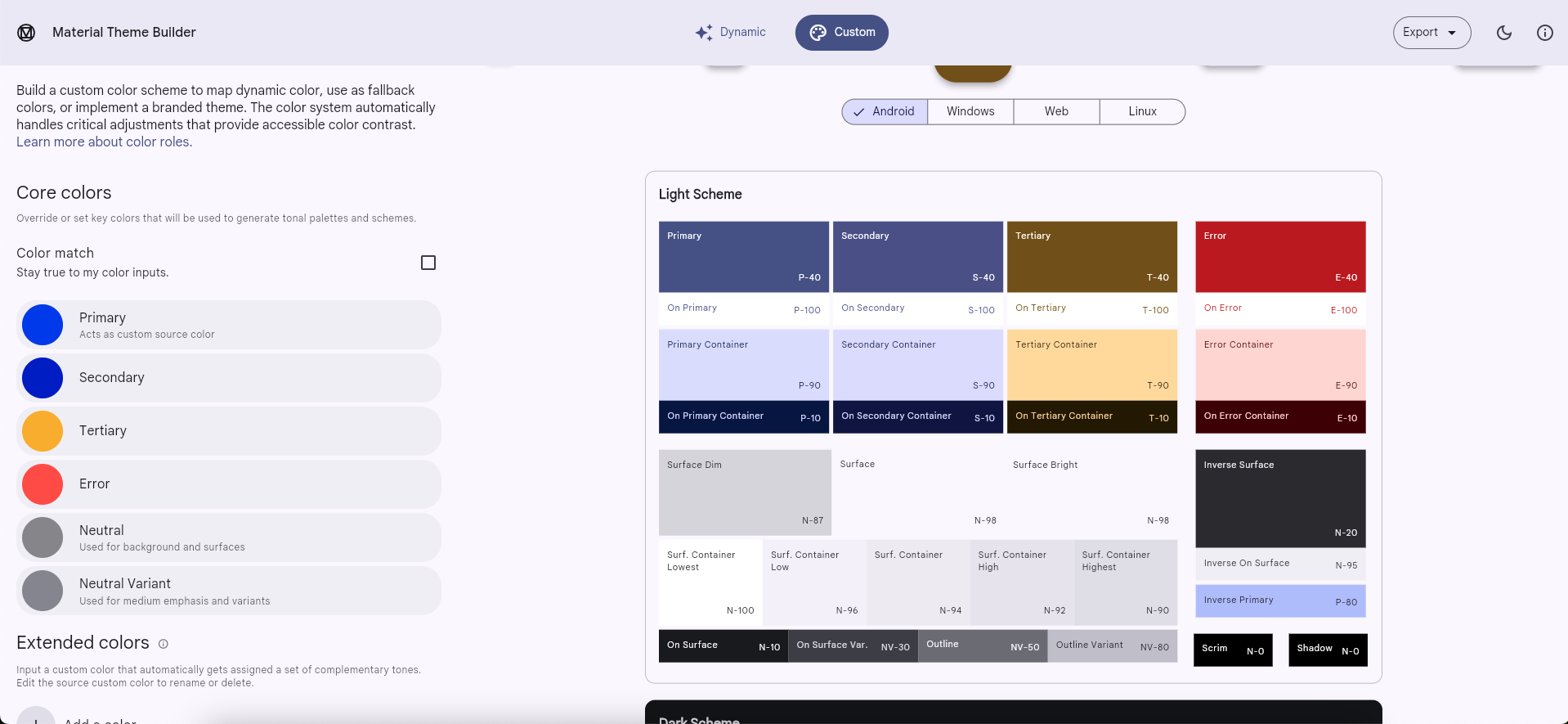
با توجه به تفاوتهای قابل توجه بین سیستمهای رنگی M2 و M3، هیچ نگاشت منطقی برای پارامترهای Color وجود ندارد. در عوض، از ابزار Material Theme Builder برای تولید یک طرح رنگی M3 استفاده کنید. از رنگهای M2 به عنوان رنگهای منبع اصلی در ابزار استفاده کنید، که این ابزار آنها را به پالتهای تُنالی که توسط طرح رنگی M3 استفاده میشوند، گسترش میدهد. نگاشتهای زیر به عنوان نقطه شروع توصیه میشوند:
| ام۲ | سازنده تم متریال |
|---|---|
primary | اولیه |
primaryVariant | ثانویه |
secondary | دوره سوم |
surface یا background | خنثی |

شما میتوانید مقادیر کد هگز رنگ را برای تمهای روشن و تیره از این ابزار کپی کرده و از آنها برای پیادهسازی یک نمونه M3 ColorScheme استفاده کنید. به عنوان یک جایگزین، Material Theme Builder میتواند کد Compose را خروجی بگیرد.
isLight
برخلاف کلاس M2 Colors ، کلاس M3 ColorScheme شامل پارامتر isLight نمیشود. به طور کلی، شما باید سعی کنید هر چیزی را که به این اطلاعات نیاز دارد در سطح تم مدلسازی کنید. برای مثال:
ام۲
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
ام۳
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
برای اطلاعات بیشتر به راهنمای سیستمهای طراحی سفارشی در Compose مراجعه کنید.
رنگ پویا
یکی از ویژگیهای جدید در M3، رنگ پویا است. به جای استفاده از رنگهای سفارشی، M3 ColorScheme میتواند با استفاده از توابع زیر، از رنگهای تصویر زمینه دستگاه در اندروید ۱۲ و بالاتر استفاده کند:
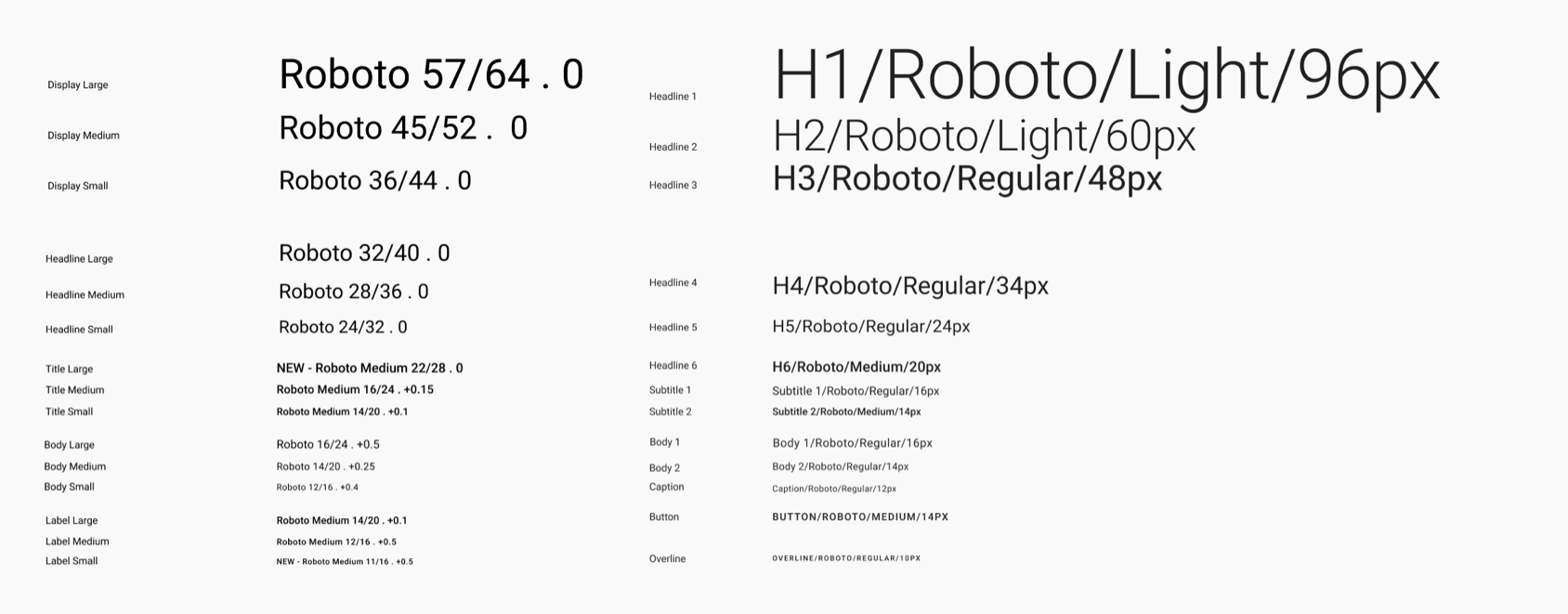
تایپوگرافی

سیستم تایپوگرافی در M3 با M2 متفاوت است. تعداد پارامترهای تایپوگرافی تقریباً یکسان است، اما نامهای متفاوتی دارند و به طور متفاوتی به اجزای M3 نگاشت میشوند. در Compose، این موضوع در مورد کلاس Typography M2 و کلاس Typography M3 صدق میکند:
ام۲
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
ام۳
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
نگاشتهای پارامتر TextStyle زیر به عنوان نقطه شروع توصیه میشوند:
| ام۲ | ام۳ |
|---|---|
h1 | displayLarge |
h2 | displayMedium |
h3 | displaySmall |
| ناموجود | headlineLarge |
h4 | headlineMedium |
h5 | headlineSmall |
h6 | titleLarge |
subtitle1 | titleMedium |
subtitle2 | titleSmall |
body1 | bodyLarge |
body2 | bodyMedium |
caption | bodySmall |
button | labelLarge |
| ناموجود | labelMedium |
overline | labelSmall |
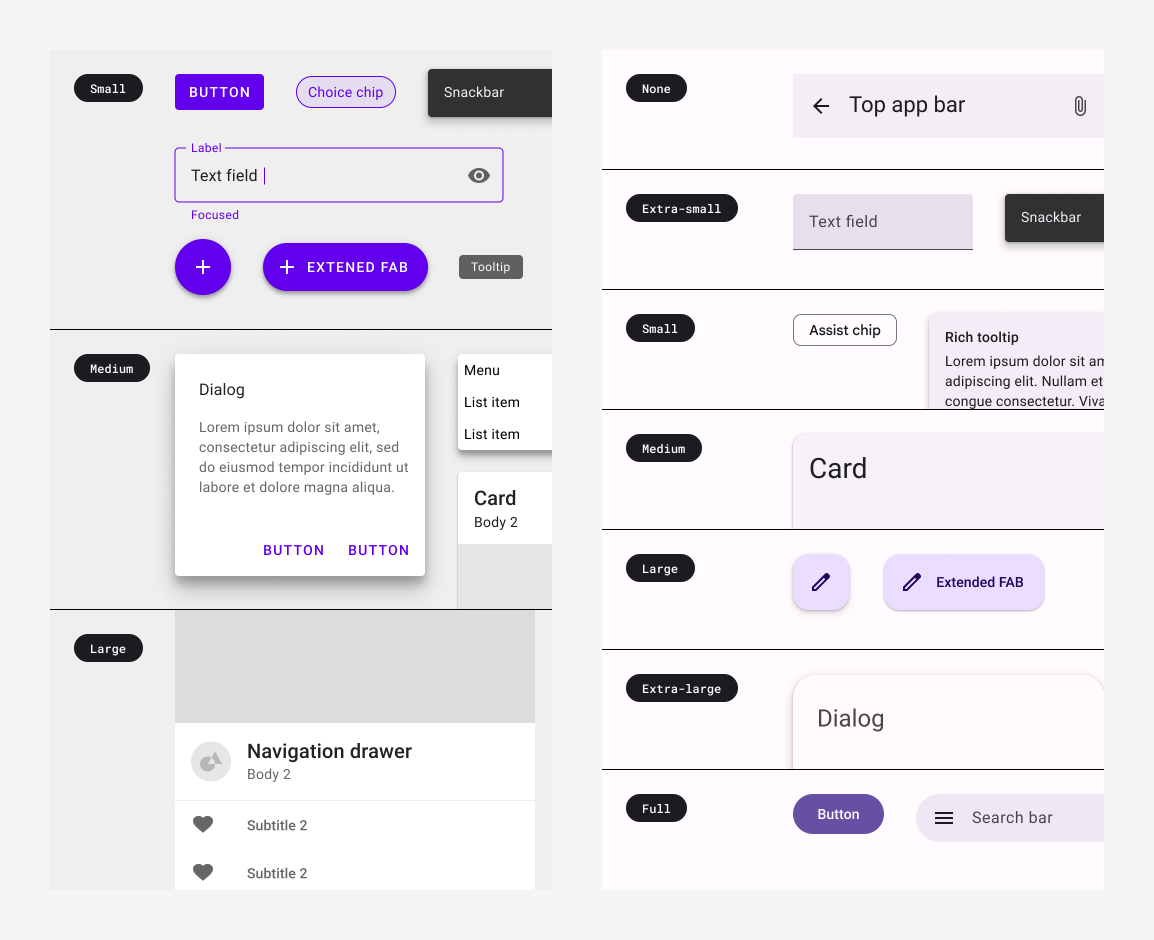
شکل

سیستم شکل در M3 با M2 متفاوت است. تعداد پارامترهای شکل افزایش یافته است، نام آنها متفاوت است و به طور متفاوتی به اجزای M3 نگاشت میشوند. در Compose، این موضوع در مورد کلاسهای M2 Shapes و M3 Shapes صدق میکند:
ام۲
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
ام۳
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
نگاشتهای پارامتر Shape زیر به عنوان نقطه شروع توصیه میشوند:
| ام۲ | ام۳ |
|---|---|
| ناموجود | extraSmall |
small | small |
medium | medium |
large | large |
| ناموجود | extraLarge |
اجزا و طرحبندیها
بیشتر اجزا و طرحبندیهای M2 در M3 موجود است. با این حال، برخی از اجزا و همچنین اجزای جدیدی که در M2 وجود نداشتند، وجود ندارند. علاوه بر این، برخی از اجزای M3 نسبت به معادلهای خود در M2، تنوع بیشتری دارند. به طور کلی، سطوح API M3 به گونهای طراحی شدهاند که تا حد امکان شبیه به نزدیکترین معادلهای خود در M2 باشند.
با توجه به بهروزرسانی سیستمهای رنگ، تایپوگرافی و شکل، کامپوننتهای M3 تمایل دارند که به طور متفاوتی با مقادیر قالببندی جدید نگاشت شوند. ایده خوبی است که به عنوان منبعی برای صحت این نگاشتها ، دایرکتوری tokens را در کد منبع Compose Material 3 بررسی کنید.
اگرچه برخی از اجزا نیاز به ملاحظات خاصی دارند، نگاشتهای تابع زیر به عنوان نقطه شروع توصیه میشوند:
API های موجود :
| ام۲ | ام۳ |
|---|---|
androidx.compose.material.swipeable | هنوز موجود نیست |
API های جایگزین شده :
| ام۲ | ام۳ |
|---|---|
androidx.compose.material.BackdropScaffold | معادل M3 وجود ندارد، به جای آن به Scaffold یا BottomSheetScaffold مهاجرت کنید |
androidx.compose.material.BottomDrawer | معادل M3 وجود ندارد، در عوض به ModalBottomSheet مهاجرت کنید |
API های تغییر نام یافته :
تمام API های دیگر :
جدیدترین کامپوننتها و طرحبندیهای M3 را در نمای کلی مرجع Compose Material 3 API مشاهده کنید و برای APIهای جدید و بهروز شده، صفحه انتشارها را دنبال کنید.
داربست، اسنکبار و کشوی ناوبری

Scaffold در M3 با M2 متفاوت است. در هر دو M2 و M3، طرحبندی اصلی قابل ترکیب Scaffold نام دارد اما بستهها و پارامترهای ورودی متفاوت هستند:
ام۲
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
ام۳
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
Scaffold M2 شامل یک پارامتر backgroundColor است که اکنون در Scaffold M3 به containerColor نامگذاری شده است:
ام۲
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
ام۳
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
کلاس M2 ScaffoldState دیگر در M3 وجود ندارد زیرا حاوی پارامتر drawerState است که دیگر نیازی به آن نیست. برای نمایش snackbarها با M3 Scaffold ، به جای آن SnackbarHostState استفاده کنید:
ام۲
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
ام۳
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
تمام پارامترهای drawer* از M2 Scaffold از M3 Scaffold حذف شدهاند. این پارامترها شامل پارامترهایی مانند drawerShape و drawerContent میشوند. برای نمایش یک کشو با M3 Scaffold ، از یک navigation drawer قابل ترکیب، مانند ModalNavigationDrawer ، استفاده کنید:
ام۲
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
ام۳
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
نوار برنامه بالا

نوارهای برنامه برتر در M3 با M2 متفاوت هستند. در هر دو M2 و M3، نوار برنامه برتر اصلی قابل ترکیب، TopAppBar نام دارد اما بستهها و پارامترهای ایمپورت شده متفاوت هستند:
ام۲
import androidx.compose.material.TopAppBar
TopAppBar(…)
ام۳
import androidx.compose.material3.TopAppBar
TopAppBar(…)
اگر قبلاً محتوا را در M2 TopAppBar در مرکز قرار میدادید، استفاده از M3 CenterAlignedTopAppBar را در نظر بگیرید. خوب است که از MediumTopAppBar و LargeTopAppBar نیز آگاه باشید.
نوارهای بالای برنامه M3 حاوی یک پارامتر scrollBehavior جدید هستند تا عملکردهای مختلفی را هنگام پیمایش از طریق کلاس TopAppBarScrollBehavior ، مانند تغییر ارتفاع، ارائه دهند. این کار همراه با پیمایش محتوا با استفاده از Modifier.nestedScroll انجام میشود. این کار در M2 TopAppBar با تغییر دستی پارامتر elevation امکانپذیر بود:
ام۲
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
ام۳
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
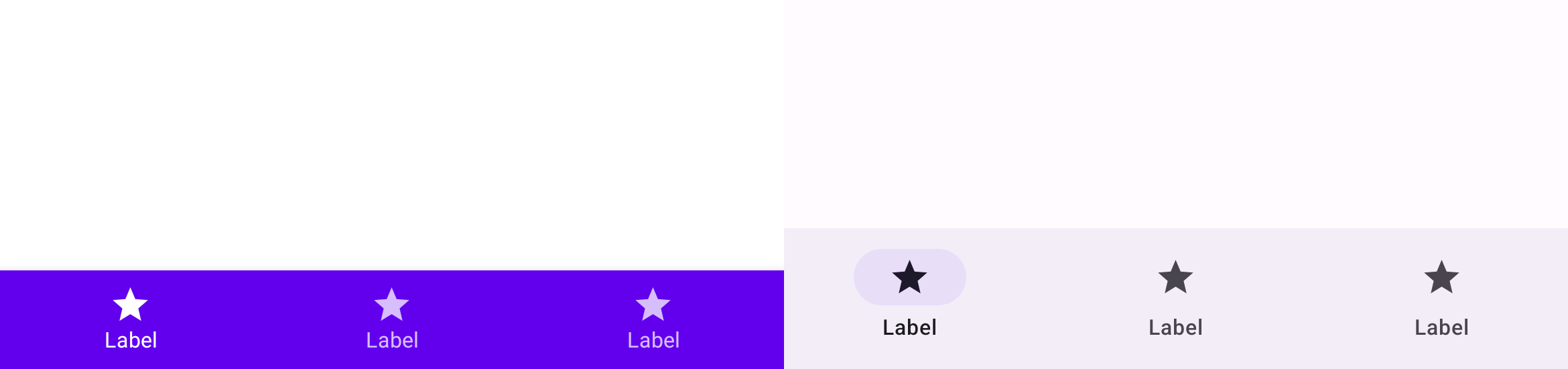
ناوبری پایین و نوار ناوبری

ناوبری پایین در M2 در M3 به نوار ناوبری تغییر نام داده است. در M2 کامپوننتهای BottomNavigation و BottomNavigationItem وجود دارند، در حالی که در M3 کامپوننتهای NavigationBar و NavigationBarItem وجود دارند:
ام۲
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
ام۳
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
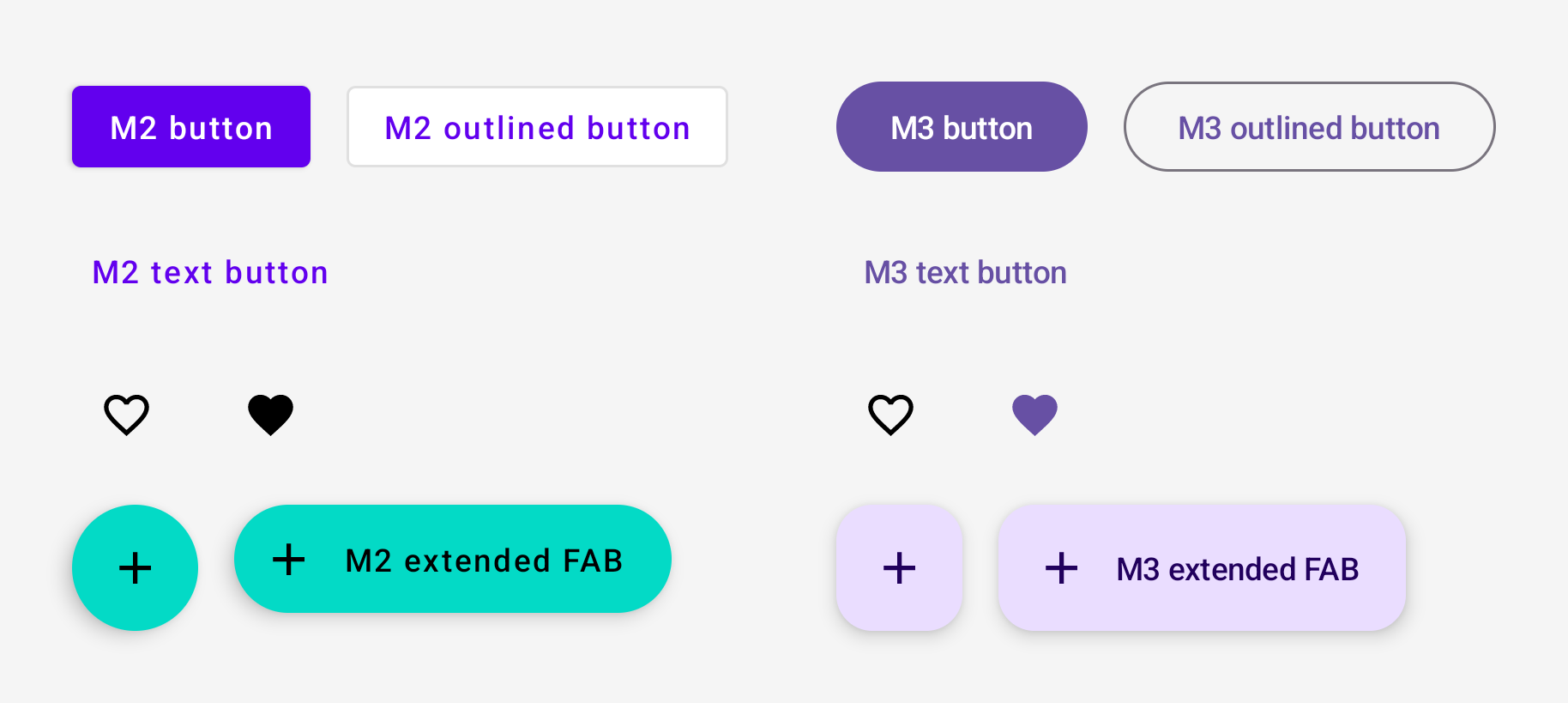
دکمهها، دکمههای آیکون و FABها

دکمهها، دکمههای آیکون و دکمههای عملیاتی شناور (FAB) در M3 با دکمههای M2 متفاوت هستند. M3 شامل تمام ترکیبات دکمههای M2 است:
ام۲
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
ام۳
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3 همچنین شامل انواع جدیدی از دکمهها است. میتوانید آنها را در نمای کلی مرجع Compose Material 3 API بررسی کنید.
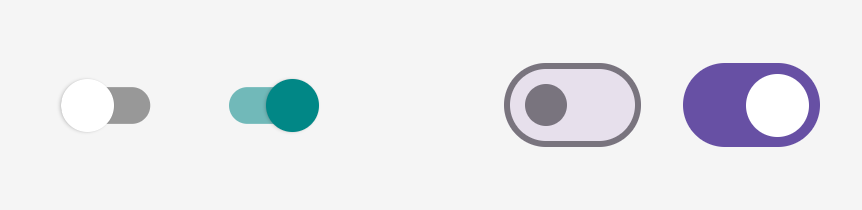
سوئیچ

سوئیچ در M3 با M2 متفاوت است. در هر دو M2 و M3، سوئیچ قابل ترکیب، Switch نام دارد اما بستههای وارداتی متفاوت هستند:
ام۲
import androidx.compose.material.Switch
Switch(…)
ام۳
import androidx.compose.material3.Switch
Switch(…)
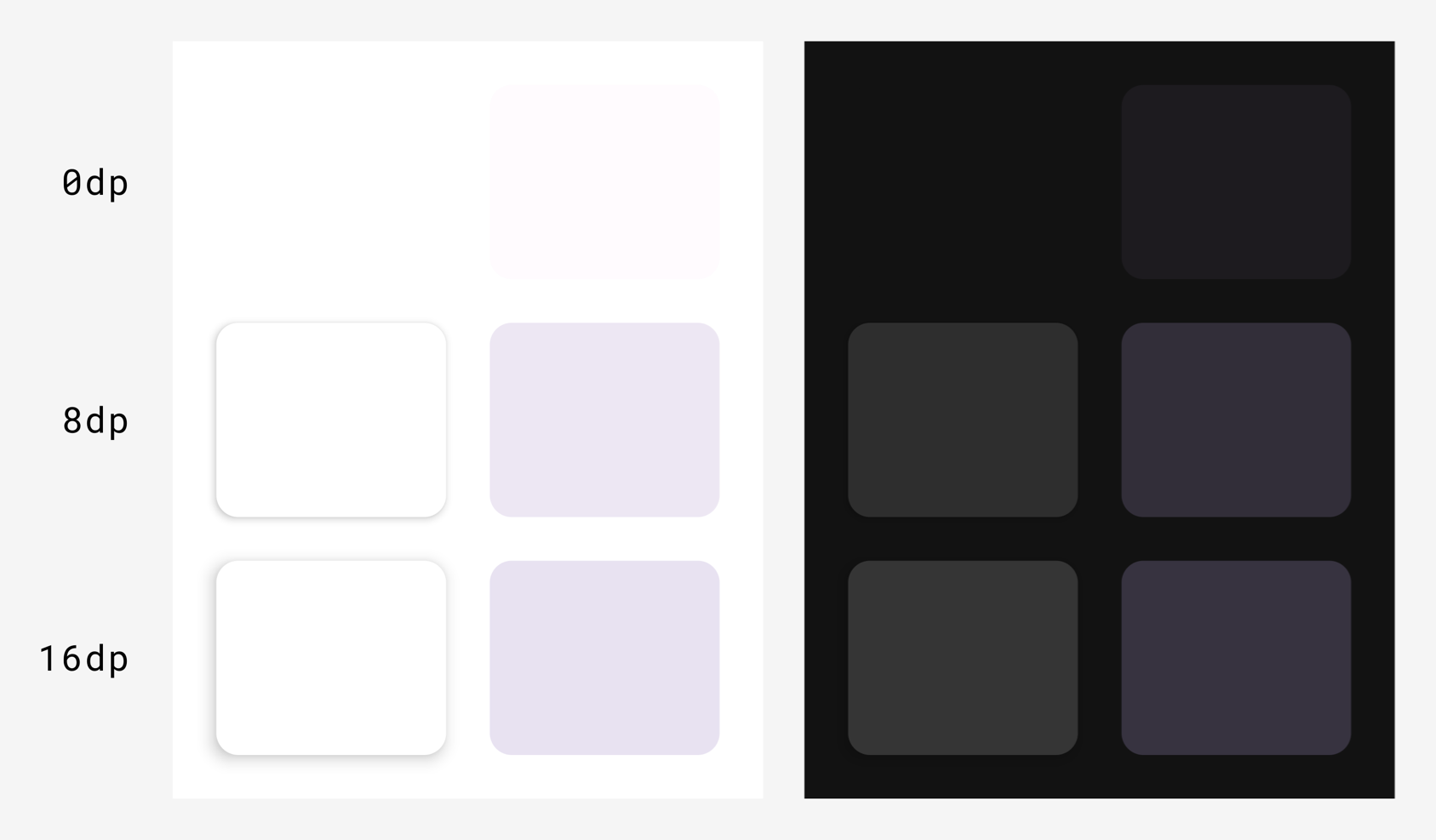
سطوح و ارتفاع

سیستمهای سطح و ارتفاع در M3 با M2 متفاوت هستند. دو نوع ارتفاع در M3 وجود دارد:
- ارتفاع سایه (سایه ایجاد میکند، همانند M2)
- ارتفاع تُن (پوشش یک رنگ، جدید در M3)
در Compose، این موضوع در مورد تابع M2 Surface و تابع M3 Surface صدق میکند:
ام۲
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
ام۳
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
بسته به ترجیح طراحی UX/UI، میتوانید از مقادیر Dp elevation در M2 برای shadowElevation و/یا tonalElevation در M3 استفاده کنید. Surface پشت اکثر کامپوننتها، composable است، بنابراین component composable ها ممکن است پارامترهای elevation را نیز که باید به همان روش منتقل کنید، نمایش دهند.
ارتفاع تُن در M3 جایگزین مفهوم پوششهای ارتفاعی در تمهای تیره M2 شده است. در نتیجه، ElevationOverlay و LocalElevationOverlay در M3 وجود ندارند و LocalAbsoluteElevation در M2 به LocalAbsoluteTonalElevation در M3 تغییر یافته است.
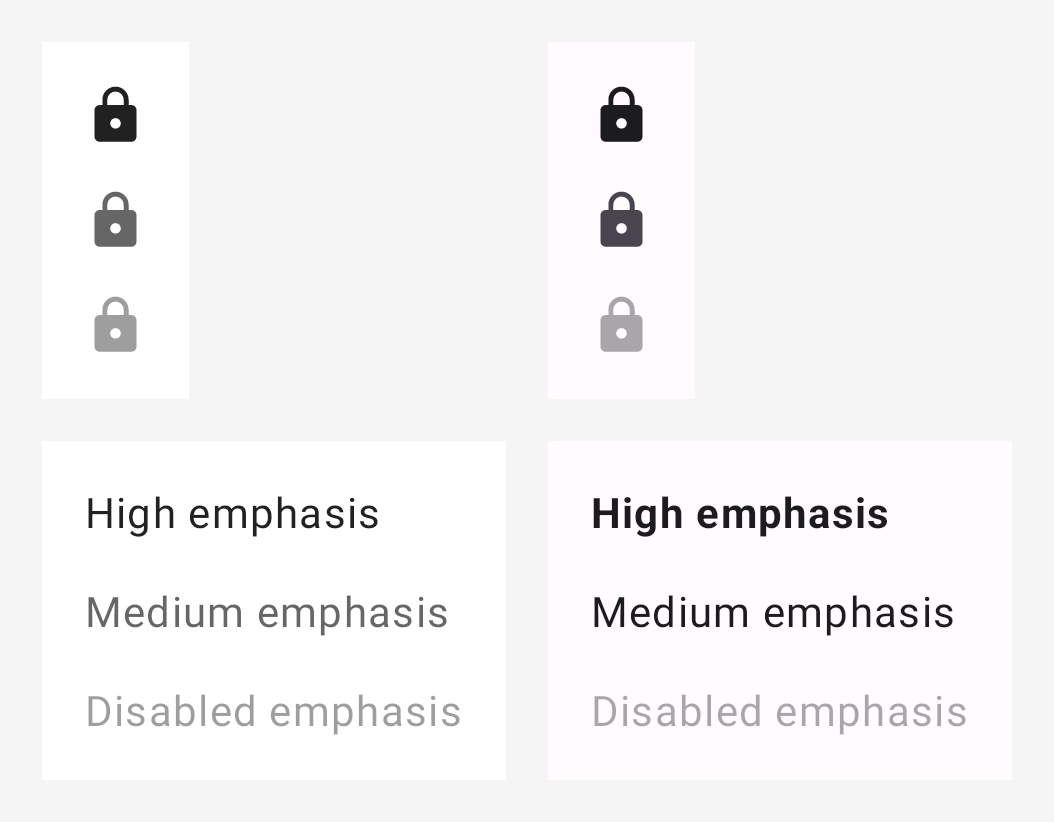
آلفای تأکید و محتوا

تأکید در M3 به طور قابل توجهی با M2 متفاوت است. در M2، تأکید شامل استفاده از رنگها با مقادیر آلفای خاص برای تمایز محتوا مانند متن و آیکونها بود. در M3، اکنون چند رویکرد متفاوت وجود دارد:
- استفاده از رنگهای رویی در کنار انواع مختلف آنها رویی از سیستم رنگ توسعهیافته M3.
- استفاده از وزنهای فونت مختلف برای متن.
در نتیجه، ContentAlpha و LocalContentAlpha در M3 وجود ندارند و باید جایگزین شوند.
نگاشتهای زیر به عنوان نقطه شروع توصیه میشوند:
| ام۲ | ام۳ |
|---|---|
onSurface با ContentAlpha.high | به طور کلی onSurface ، FontWeight.Medium - FontWeight.Black برای متن |
onSurface با ContentAlpha.medium | onSurfaceVariant به طور کلی، FontWeight.Thin - FontWeight.Normal برای متن |
onSurface با ContentAlpha.disabled | onSurface.copy(alpha = 0.38f) |
در اینجا مثالی از تأکید بر آیکون در M2 در مقایسه با M3 آورده شده است:
ام۲
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
ام۳
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
در اینجا نمونههایی از تأکید متن در M2 و M3 آورده شده است:
ام۲
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
ام۳
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
پسزمینهها و کانتینرها
پسزمینهها در M2، در M3 به عنوان کانتینر نامگذاری شدهاند. بهطورکلی، میتوانید پارامترهای background* در M2 را با container* در M3 جایگزین کنید و از همان مقادیر استفاده کنید. بهعنوان مثال:
ام۲
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
ام۳
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
لینکهای مفید
برای کسب اطلاعات بیشتر در مورد مهاجرت از M2 به M3 در Compose، به منابع اضافی زیر مراجعه کنید.
اسناد
برنامههای نمونه
- پاسخ به برنامه نمونه M3
- نمونه برنامه جتچت برای مهاجرت از M2 به M3
- نمونه برنامه Jetnews برای مهاجرت از M2 به M3
- اکنون در برنامه قهرمان اندروید M3: ماژول core-designsystem
ویدیوها
مرجع API و کد منبع
{% کلمه به کلمه %}برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- طراحی متریال ۲ در Compose
- طراحی متریال ۳ در Compose
- سیستمهای طراحی سفارشی در Compose

