Gói giao diện người dùng trong Figma
Gói giao diện người dùng xác định một mô hình chung cho các thành phần giao diện người dùng Android. Các Gói giao diện người dùng được tạo bên trong Figma và dùng để tạo mã Compose sản xuất trong Android Studio. Gói giao diện người dùng chứa thông tin sau:
- Thông tin về bố cục
- Tóm tắt Gói giao diện người dùng
- Nội dung và tham số tương tác
- Tạo kiểu thông tin
- Phông chữ và thành phần hình ảnh
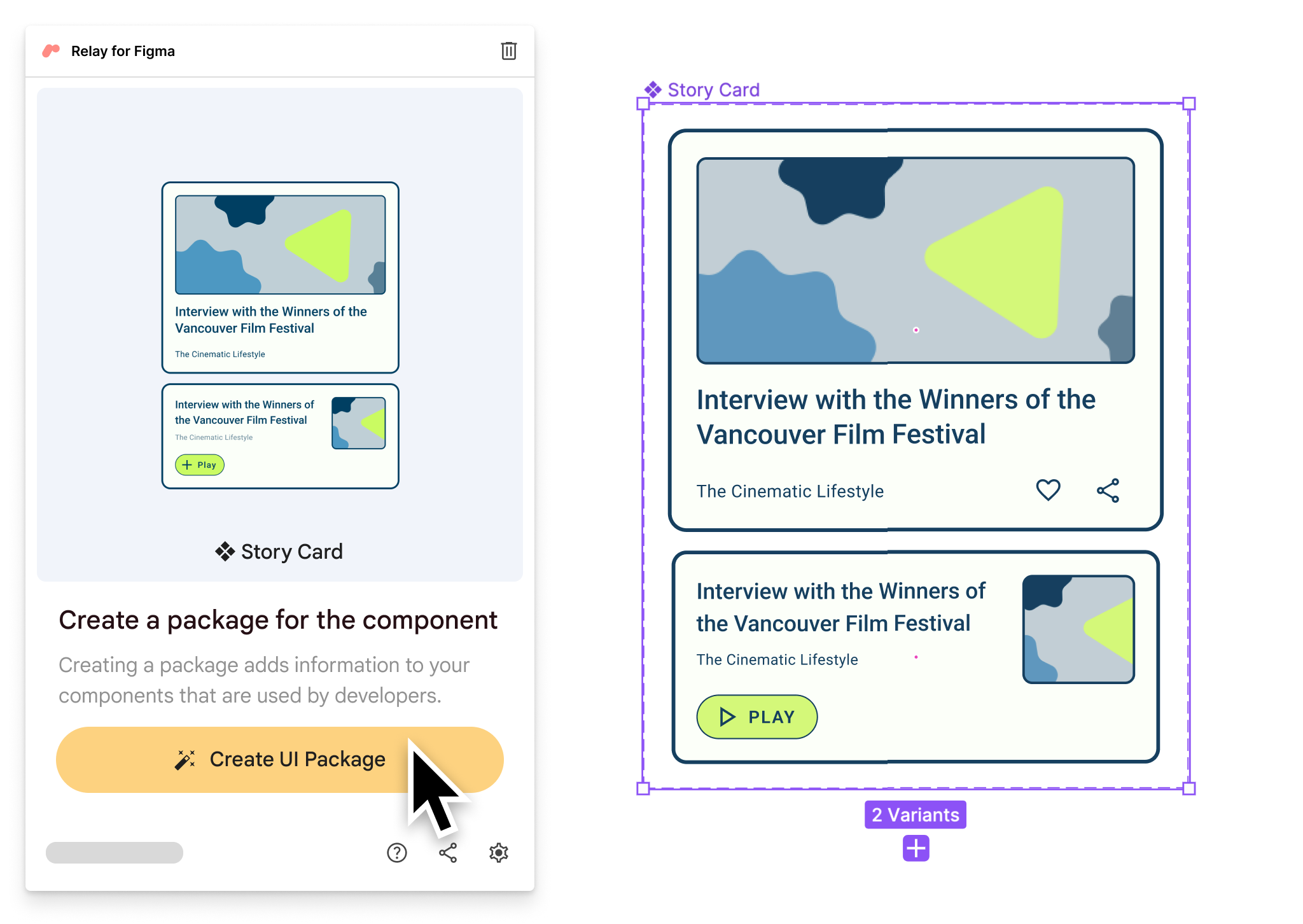
Tạo Gói giao diện người dùng

Cách tạo Gói giao diện người dùng bằng trình bổ trợ Relay for Figma (Chuyển tiếp cho Figma):
- Mở trình bổ trợ rồi nhấp vào Bắt đầu.
- Chọn thành phần Figma bạn muốn đóng gói.
- Nhấp vào Create UI Package (Tạo Gói giao diện người dùng).
Cách tạo nhiều gói giao diện người dùng cùng một lúc:
- Chọn một hoặc nhiều thành phần Figma.
- Nhấp vào Create UI Packages (Tạo gói giao diện người dùng). Thao tác này sẽ tạo một gói giao diện người dùng cho từng thành phần đã chọn.
Bạn cũng có thể tái cấu trúc các thành phần Gói giao diện người dùng có sẵn thành các gói mới:
- Chọn một khung hoặc lớp thành phần trong Gói giao diện người dùng có sẵn.
- Nhấp vào biểu tượng trình đơn.
- Chọn "Create UI package from selection" ("Tạo Gói giao diện người dùng từ lựa chọn").
Sau khi nhập một Gói giao diện người dùng vào Android Studio, Relay sẽ tạo mã ngay khi dự án Android của bạn được xây dựng.
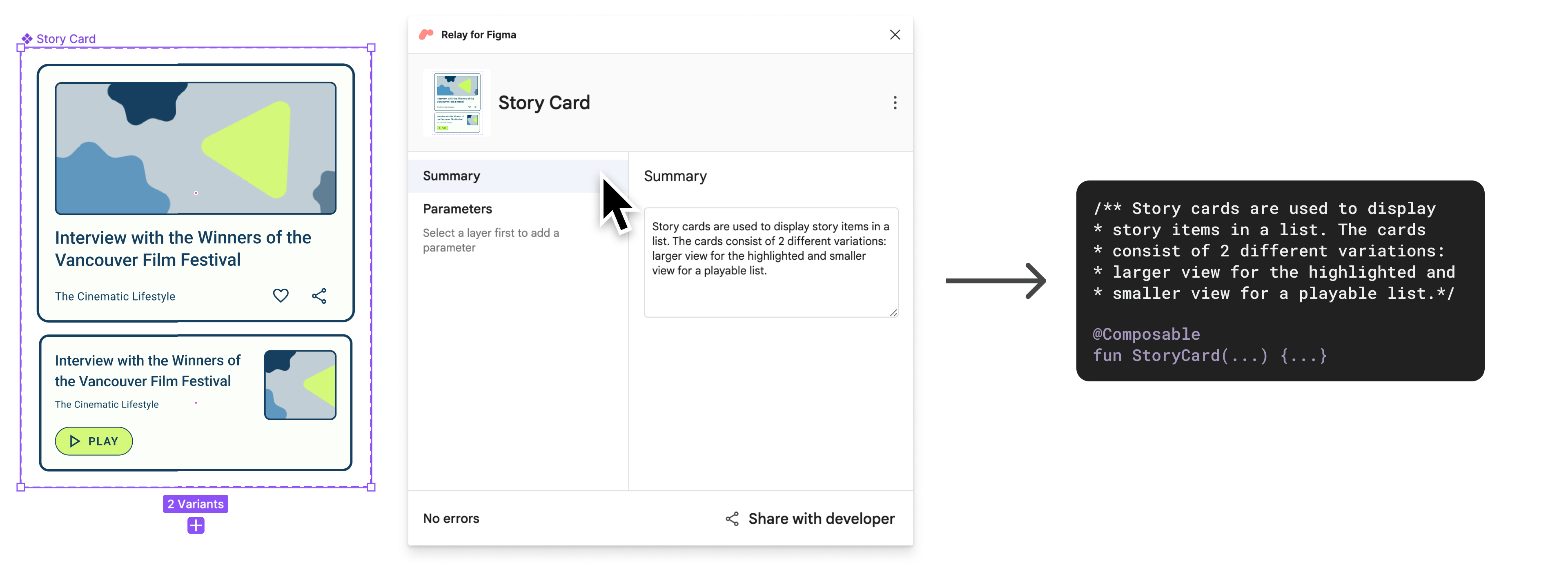
Thêm bản tóm tắt

Sau khi tạo Gói giao diện người dùng, một trường văn bản sẽ xuất hiện để bạn có thể thêm phần tóm tắt. Bản tóm tắt xuất hiện dưới dạng một khối nhận xét phía trên hàm có khả năng kết hợp tương ứng trong mã được tạo.
Bạn cũng có thể chỉnh sửa bản tóm tắt sau:
- Chọn Tóm tắt.
- Chỉnh sửa bản tóm tắt trong trường văn bản.
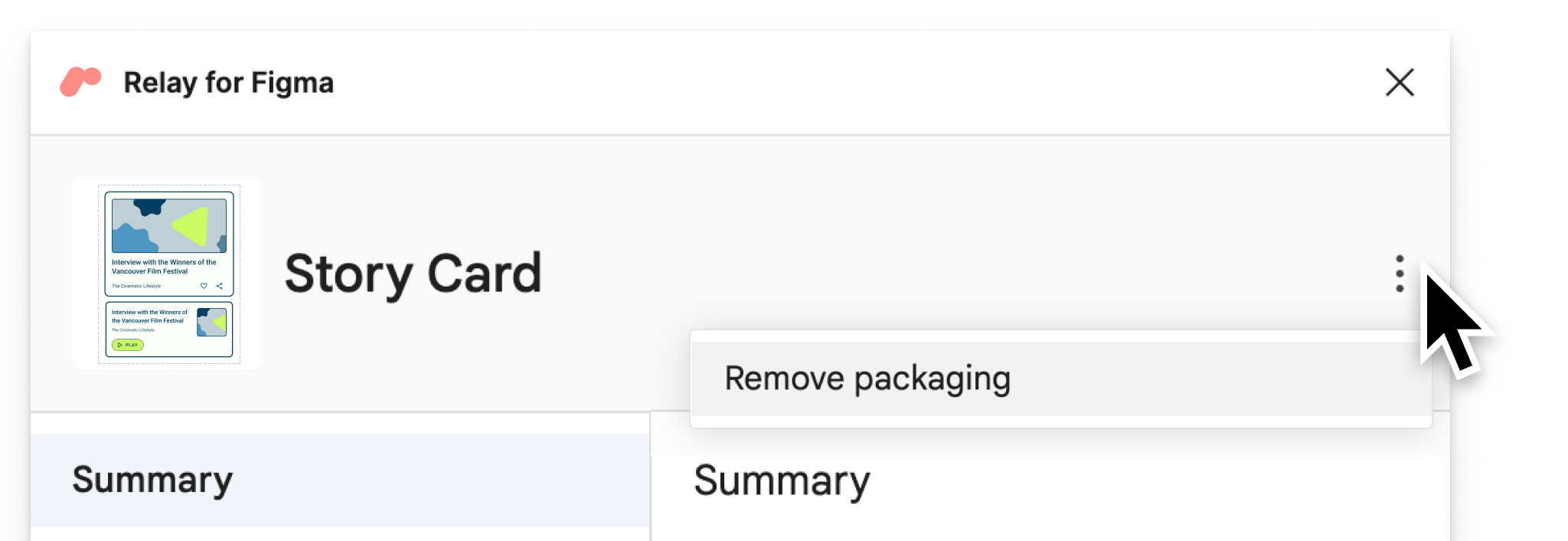
Xoá Gói giao diện người dùng
Chọn biểu tượng trình đơnrồi chọn Remove packaging (Xoá gói). Thao tác này sẽ xoá tất cả siêu dữ liệu của Relay nhưng không xoá thành phần trong Figma.