یک composable توسط یک تابع تعریف شده و با @Composable حاشیهنویسی میشود:
@Composable fun SimpleComposable() { Text("Hello World") }

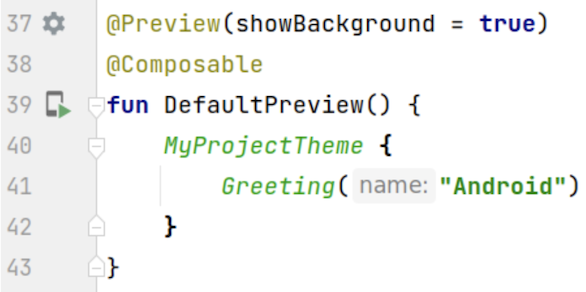
برای فعال کردن پیشنمایش این composable، یک composable دیگر ایجاد کنید که با @Composable و @Preview حاشیهنویسی شده باشد. این composable جدید و حاشیهنویسی شده، اکنون شامل composable ای است که شما در ابتدا ایجاد کردید، SimpleComposable :
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
حاشیهنویسی @Preview به اندروید استودیو میگوید که این composable باید در نمای طراحی این فایل نمایش داده شود. میتوانید بهروزرسانیهای زنده پیشنمایش composable خود را هنگام انجام ویرایشها مشاهده کنید.

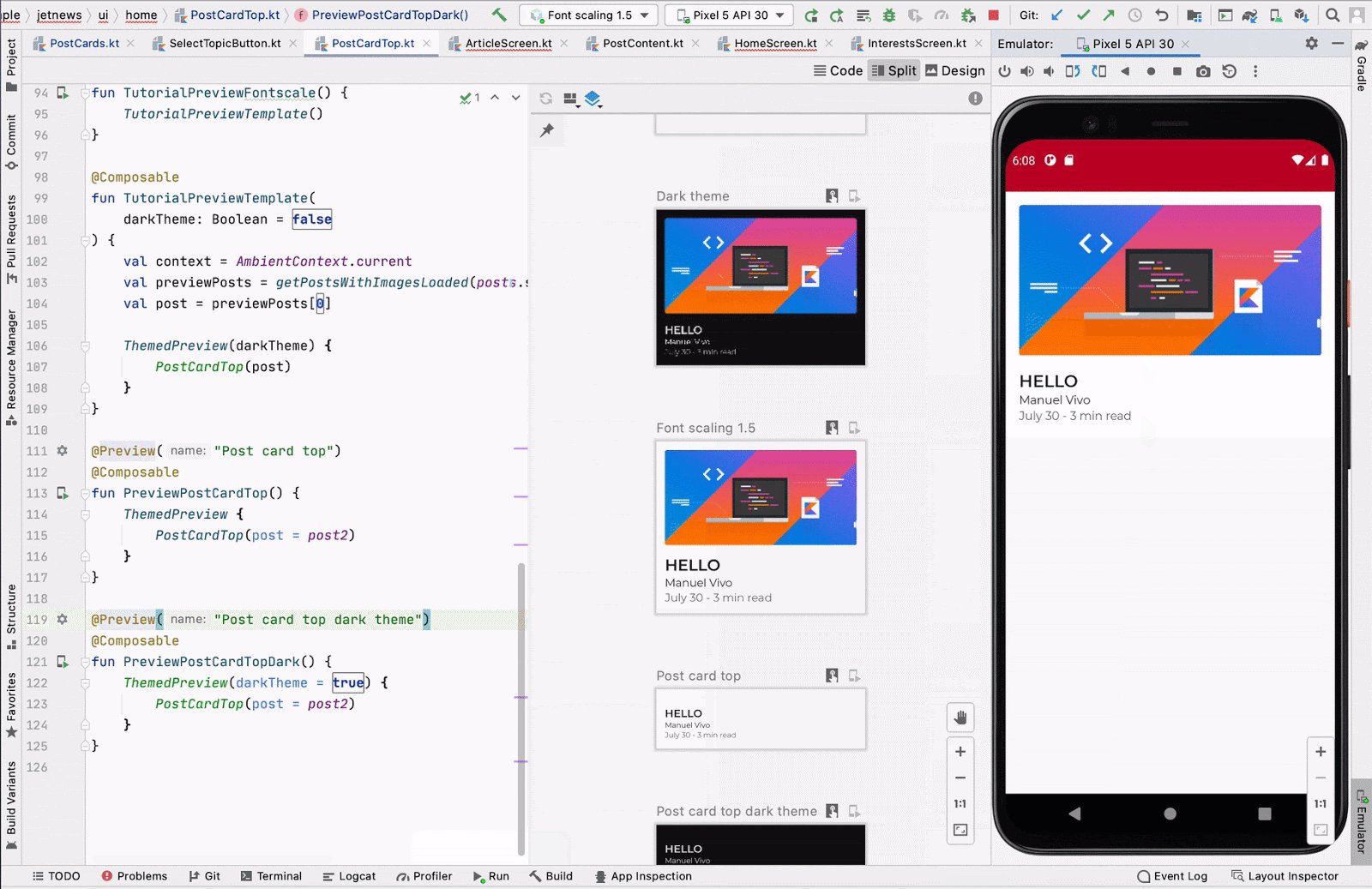
شما میتوانید پارامترهایی را به صورت دستی در کد خود اضافه کنید تا نحوه رندر @Preview توسط اندروید استودیو را سفارشی کنید. حتی میتوانید حاشیهنویسی @Preview را چندین بار به یک تابع اضافه کنید تا پیشنمایشی از یک composable با ویژگیهای مختلف را مشاهده کنید.
یکی از مزایای اصلی استفاده از composableهای @Preview ، جلوگیری از وابستگی به شبیهساز در اندروید استودیو است. میتوانید زمان راهاندازی سنگین شبیهساز را برای تغییرات ظاهری نهایی بیشتر ذخیره کنید و از قابلیت @Preview برای ایجاد و آزمایش آسان تغییرات کوچک در کد بهره ببرید.
برای اینکه از حاشیهنویسی @Preview به طور مؤثرتری استفاده کنید، مطمئن شوید که صفحههای خود را بر اساس حالتی که به عنوان ورودی دریافت میکند و رویدادهایی که خروجی میدهد، تعریف میکنید.
@Preview خود را تعریف کنید
اندروید استودیو برخی ویژگیها را برای گسترش پیشنمایشهای ترکیبی ارائه میدهد. میتوانید طراحی کانتینر آنها را تغییر دهید، با آنها تعامل داشته باشید یا آنها را مستقیماً در یک شبیهساز یا دستگاه مستقر کنید.
ابعاد
به طور پیشفرض، ابعاد @Preview به طور خودکار برای پوشش محتوای آن انتخاب میشوند. برای تنظیم دستی ابعاد، پارامترهای heightDp و widthDp را اضافه کنید. این مقادیر از قبل به عنوان dp تفسیر میشوند، بنابراین نیازی به اضافه کردن .dp به آنها نیست:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

پیشنمایش رنگ پویا
اگر رنگ پویا را در برنامه خود فعال کردهاید، از ویژگی wallpaper برای تغییر تصاویر پسزمینه استفاده کنید و ببینید رابط کاربری شما چگونه به تصویر زمینه انتخابی کاربران مختلف واکنش نشان میدهد. از بین تمهای تصویر زمینه مختلف ارائه شده توسط کلاس Wallpaper یکی را انتخاب کنید. این ویژگی به Compose 1.4.0 یا بالاتر نیاز دارد.
استفاده با دستگاههای مختلف
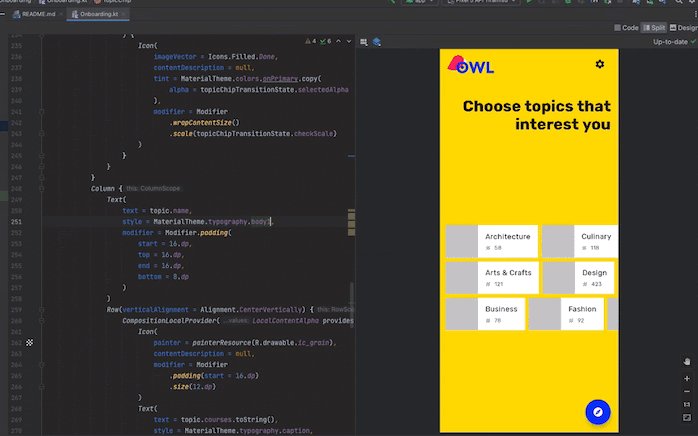
در اندروید استودیو فلامینگو، میتوانید پارامتر device از حاشیهنویسی پیشنمایش را ویرایش کنید تا پیکربندیهای مربوط به کامپوننتهای خود را در دستگاههای مختلف تعریف کنید.

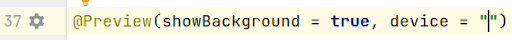
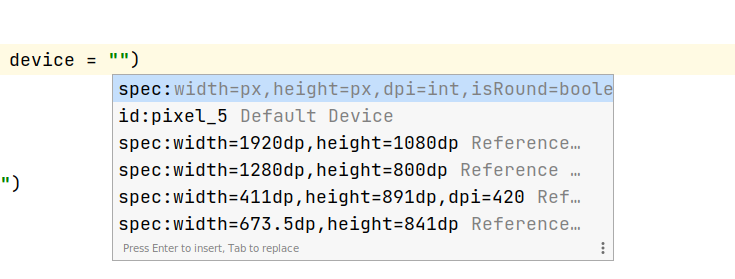
وقتی پارامتر دستگاه یک رشته خالی دارد ( @Preview(device = "") )، میتوانید با فشار دادن Ctrl + Space ، تکمیل خودکار را فراخوانی کنید. سپس، میتوانید مقادیر هر پارامتر را تنظیم کنید.

از طریق تکمیل خودکار، میتوانید هر گزینه دستگاه را از لیست انتخاب کنید - برای مثال، @Preview(device = "id:pixel_4") . همچنین، میتوانید با انتخاب spec:width=px,height=px,dpi=int… یک دستگاه سفارشی وارد کنید تا مقادیر جداگانه هر پارامتر را تنظیم کنید.

برای اعمال، Enter فشار دهید یا با Esc لغو کنید.
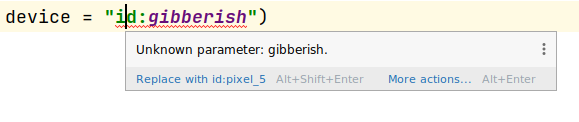
اگر مقدار نامعتبری تنظیم کنید، عبارت با زیرخط قرمز مشخص میشود و ممکن است راهحلی برای آن موجود باشد ( Alt + Enter (⌥ + ⏎ برای macOS) > Replace with …) . بررسی تلاش میکند راهحلی ارائه دهد که بیشترین شباهت را به ورودی شما داشته باشد.

محلی
برای آزمایش زبانهای محلی مختلف کاربر، پارامتر locale را اضافه کنید:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

تنظیم رنگ پس زمینه
به طور پیشفرض، ترکیببندی شما با پسزمینه شفاف نمایش داده میشود. برای افزودن پسزمینه، پارامترهای showBackground و backgroundColor را اضافه کنید. به خاطر داشته باشید که backgroundColor یک مقدار ARGB Long است، نه یک مقدار Color :
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

رابط کاربری سیستم
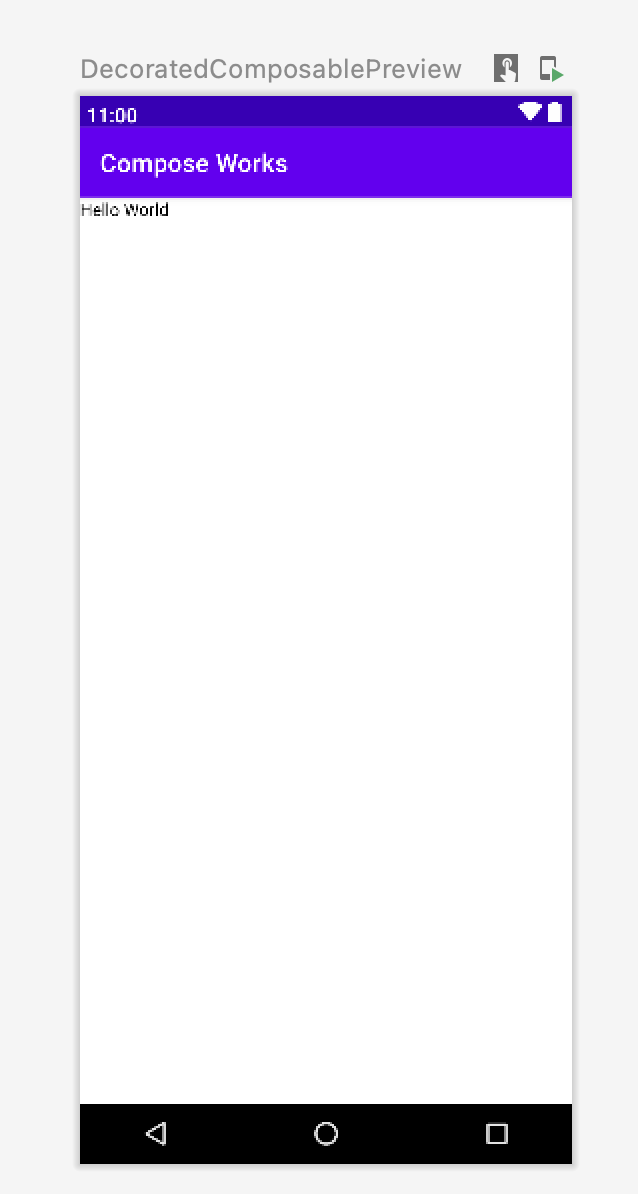
اگر نیاز دارید که نوارهای وضعیت و عملیات را درون پیشنمایش نمایش دهید، پارامتر showSystemUi را اضافه کنید:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

حالت رابط کاربری
پارامتر uiMode میتواند هر یک از ثابتهای Configuration.UI_* را بگیرد و به شما امکان میدهد رفتار پیشنمایش را بر اساس آن تغییر دهید. برای مثال، میتوانید پیشنمایش را روی حالت شب تنظیم کنید تا ببینید تم چگونه واکنش نشان میدهد.

LocalInspectionMode
میتوانید از LocalInspectionMode CompositionLocal بخوانید تا ببینید آیا composable در پیشنمایش (درون یک کامپوننت inspectable ) رندر میشود یا خیر. اگر composition در پیشنمایش رندر شود، LocalInspectionMode.current مقدار true را برمیگرداند. این اطلاعات به شما امکان میدهد پیشنمایش خود را سفارشی کنید. برای مثال، میتوانید به جای نمایش دادههای واقعی، یک تصویر جایگزین (placeholder) را در پنجره پیشنمایش نشان دهید.
به این ترتیب، میتوانید محدودیتها را نیز دور بزنید. برای مثال، نمایش دادههای نمونه به جای فراخوانی درخواست شبکه.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
با @Preview خود تعامل داشته باشید
اندروید استودیو ویژگیهایی را ارائه میدهد که به شما امکان میدهد با پیشنمایشهای تعریفشده خود تعامل داشته باشید. این تعامل به شما کمک میکند تا رفتار زمان اجرای پیشنمایشهای خود را درک کنید و به شما امکان میدهد تا با پیشنمایشها، رابط کاربری خود را بهتر هدایت کنید.
حالت تعاملی
حالت تعاملی به شما امکان میدهد با پیشنمایش، مشابه با نحوهی تعامل در دستگاهی که برنامهی شما را اجرا میکند، مانند تلفن یا تبلت، تعامل داشته باشید. حالت تعاملی در یک محیط sandbox (به معنای جدا از سایر پیشنمایشها) ایزوله شده است، جایی که میتوانید روی عناصر کلیک کنید و ورودی کاربر را در پیشنمایش وارد کنید. این یک روش سریع برای آزمایش حالتها، حرکات و حتی انیمیشنهای مختلف ترکیببندی شماست.


ناوبری کد و طرحهای کلی قابل ترکیب
میتوانید نشانگر ماوس را روی پیشنمایش نگه دارید تا طرح کلی اجزای ترکیبی موجود در آن را ببینید. کلیک روی یک طرح کلی قابل ترکیب، نمای ویرایشگر شما را برای رفتن به تعریف آن فعال میکند.

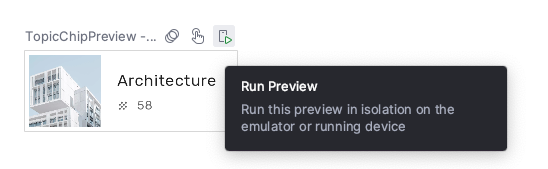
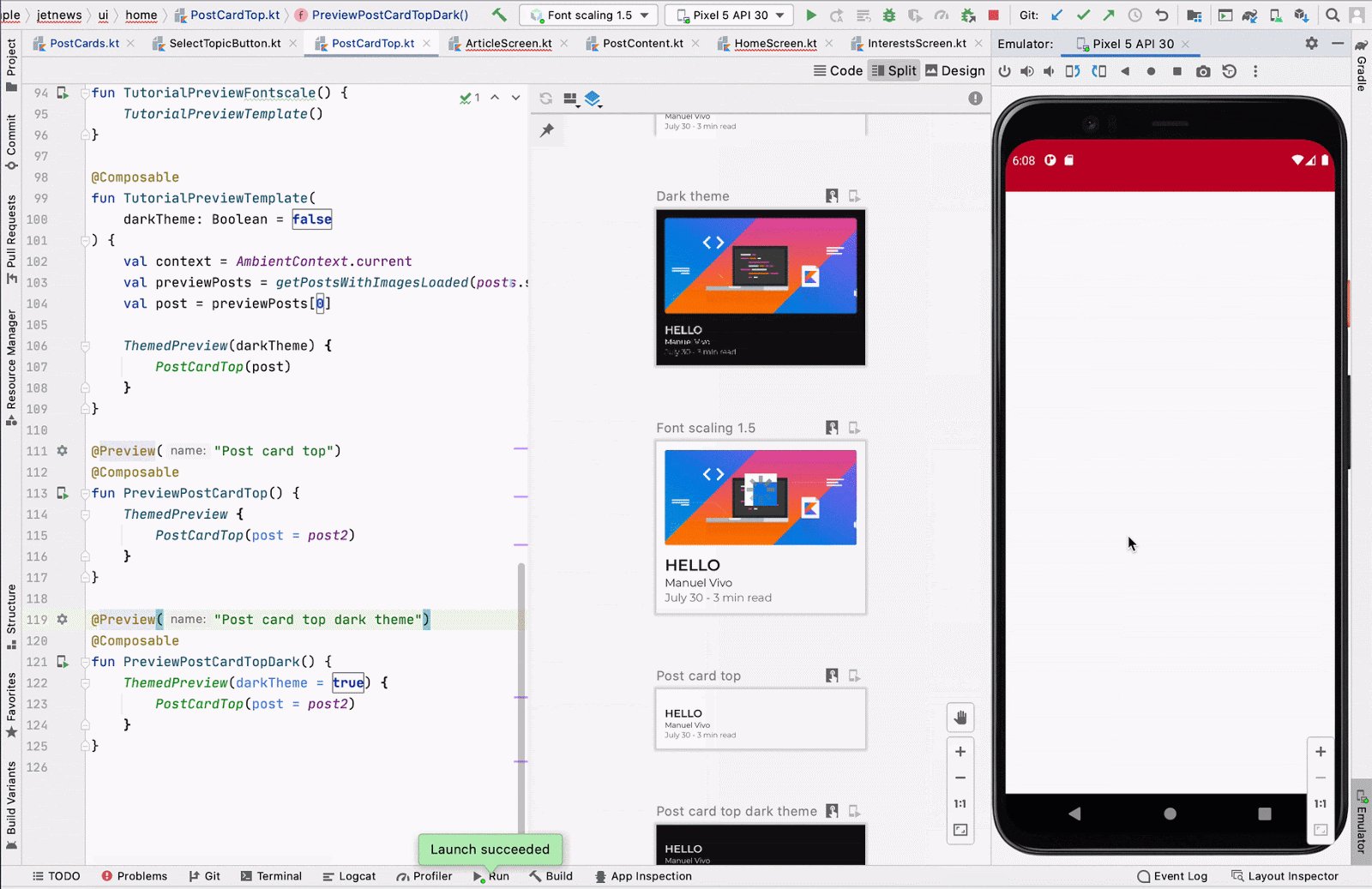
پیشنمایش اجرا
شما میتوانید یک @Preview خاص را روی یک شبیهساز یا یک دستگاه فیزیکی اجرا کنید. پیشنمایش در همان برنامه پروژهای که یک Activity جدید در آن قرار دارد، مستقر میشود، بنابراین همان زمینه و مجوزها را به اشتراک میگذارد. در صورت اعطای مجوز، نیازی به نوشتن کد تکراری برای درخواست مجوز در صورت وجود مجوز قبلی نیست.
روی نماد اجرای پیشنمایش کلیک کنید ![]() در کنار حاشیهنویسی
در کنار حاشیهنویسی @Preview یا در بالای پیشنمایش، و اندروید استودیو آن @Preview را روی دستگاه یا شبیهساز متصل شما مستقر میکند.


کپی @Preview رندر
هر پیشنمایش رندر شده را میتوان با کلیک راست روی آن، به عنوان یک تصویر کپی کرد.

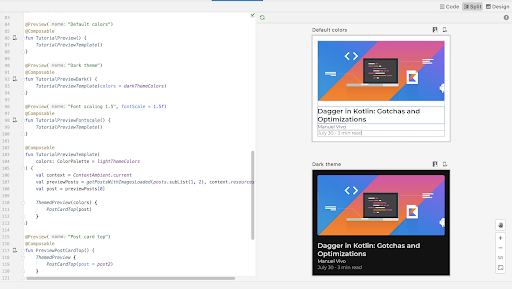
پیشنمایشهای متعدد از حاشیهنویسی @Preview یکسان
شما میتوانید چندین نسخه از یک Composable @Preview Preview را با مشخصات مختلف یا پارامترهای مختلف ارسالی به Composable نمایش دهید. به این ترتیب، میتوانید کد تکراری که در غیر این صورت باید مینوشتید را کاهش دهید.
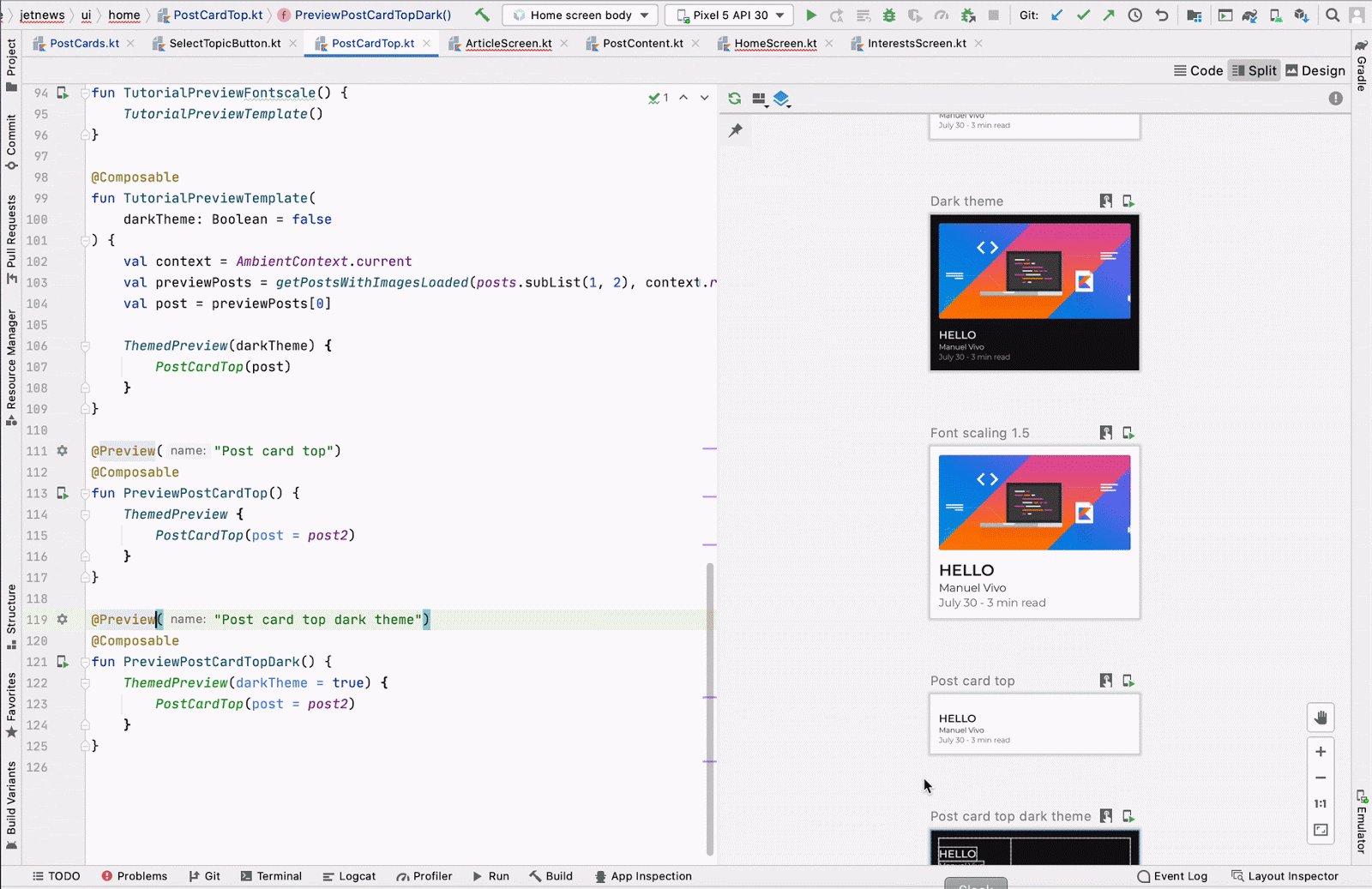
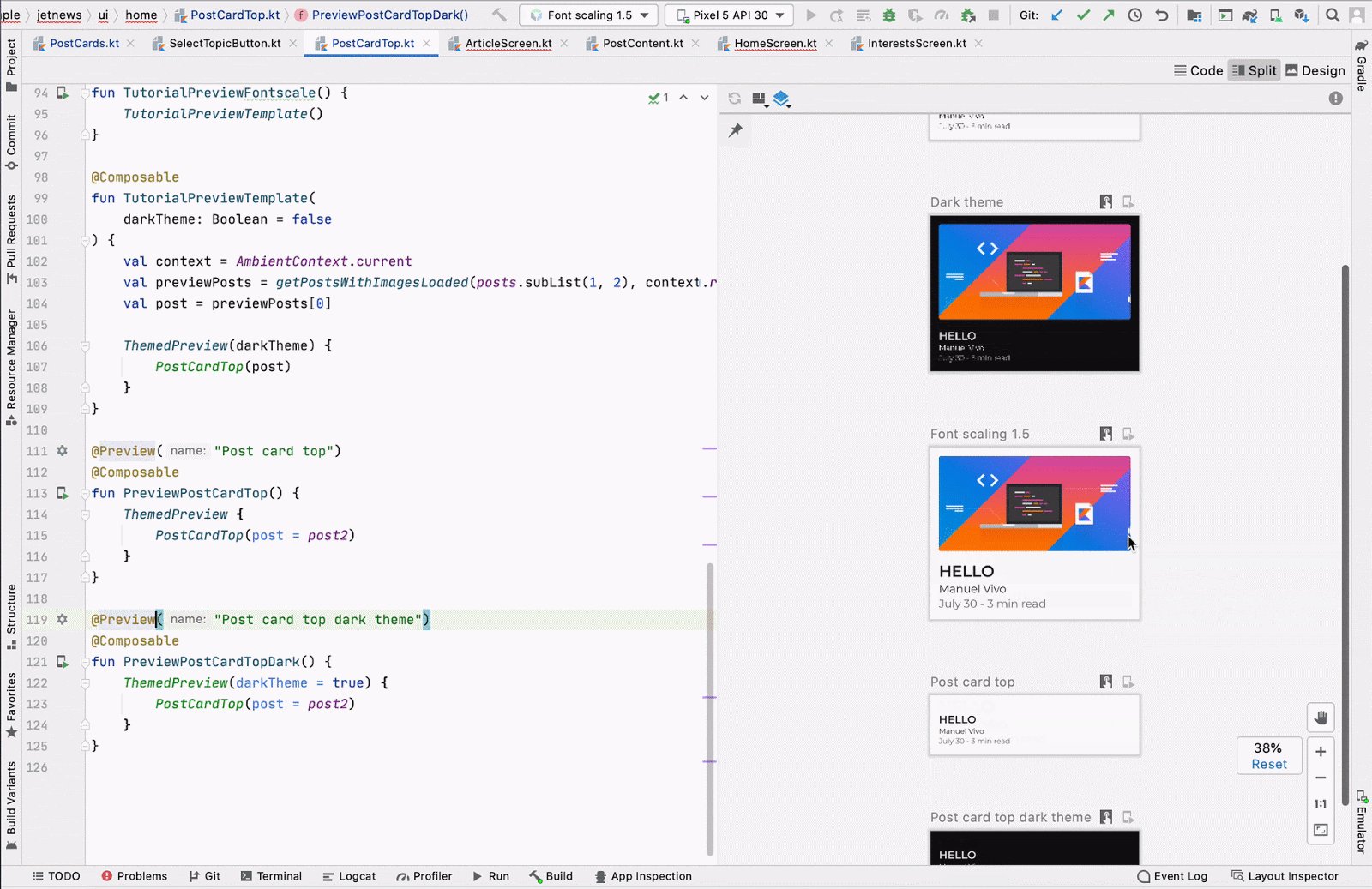
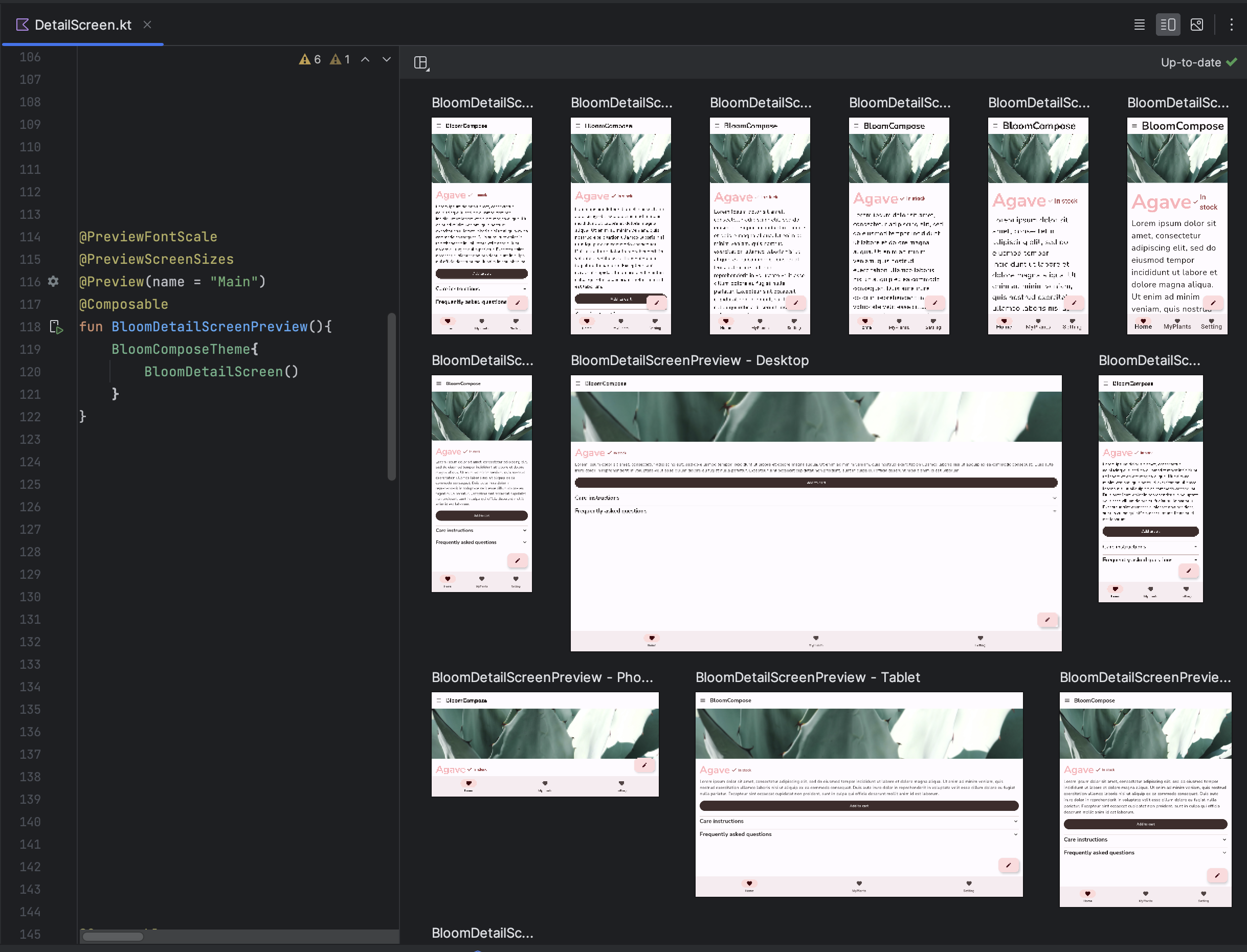
قالبهای پیشنمایش چندگانه
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ قالبهای Multipreview API را معرفی میکند: @PreviewScreenSizes ، @PreviewFontScales ، @PreviewLightDark و @PreviewDynamicColors ، به طوری که با یک حاشیهنویسی واحد، میتوانید رابط کاربری Compose خود را در سناریوهای رایج پیشنمایش کنید.

ایجاد حاشیهنویسیهای چند پیشنمایشی سفارشی
با multipreview، میتوانید یک کلاس annotation تعریف کنید که خودش چندین annotation @Preview با پیکربندیهای مختلف دارد. اضافه کردن این annotation به یک تابع composable به طور خودکار تمام پیشنمایشهای مختلف را به طور همزمان رندر میکند. به عنوان مثال، میتوانید از این annotation برای پیشنمایش چندین دستگاه، اندازه فونت یا تم به طور همزمان استفاده کنید، بدون اینکه این تعاریف را برای هر composable تکرار کنید.
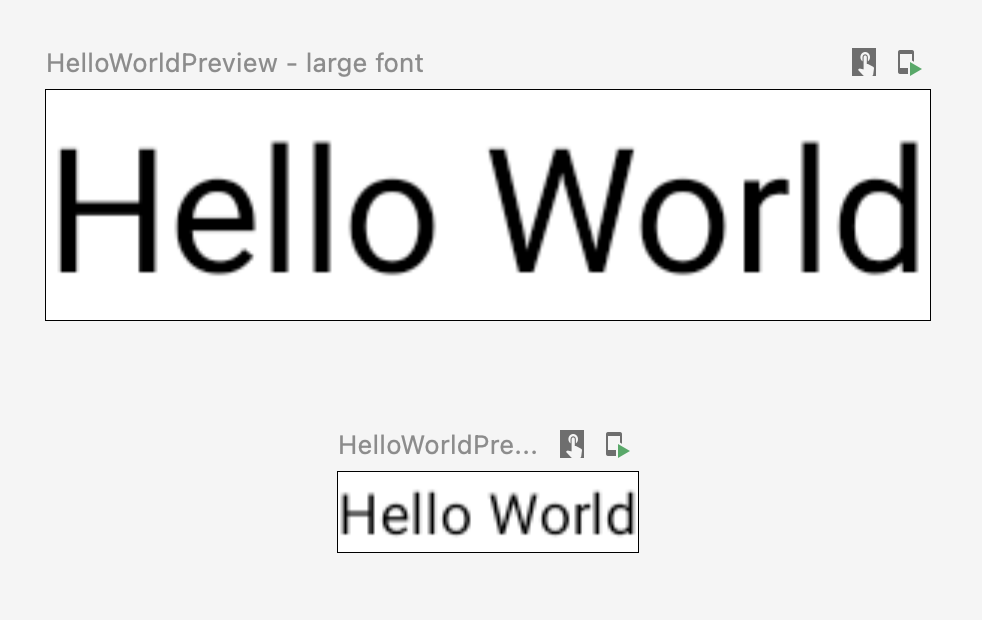
با ایجاد کلاس حاشیهنویسی سفارشی خود شروع کنید:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
میتوانید از این حاشیهنویسی سفارشی برای پیشنمایش کامپوننتهای خود استفاده کنید:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

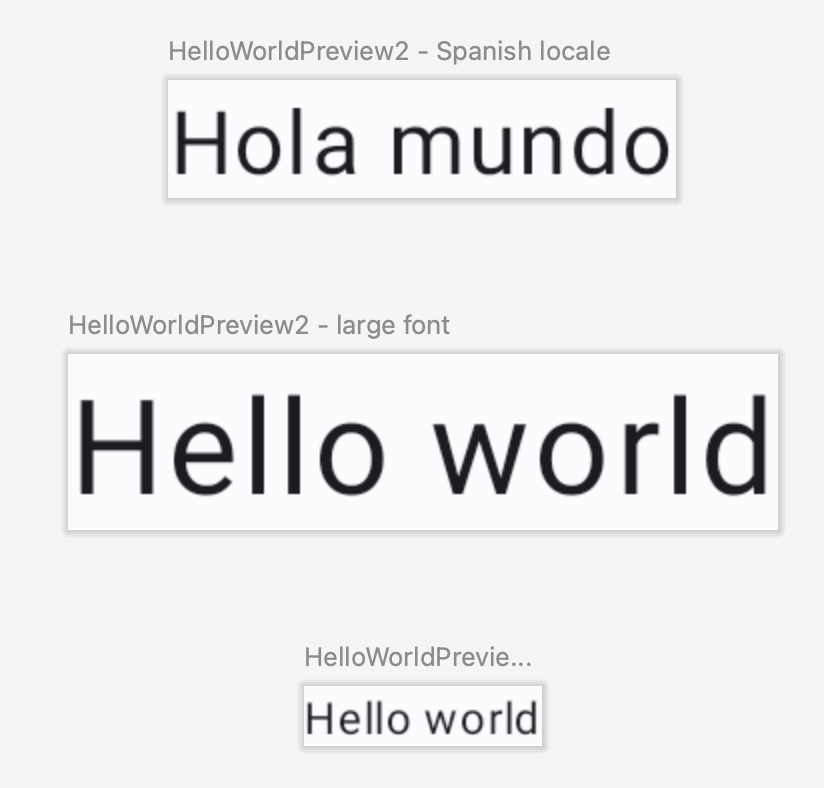
شما میتوانید چندین حاشیهنویسی چند پیشنمایشی و حاشیهنویسیهای پیشنمایش معمولی را با هم ترکیب کنید تا مجموعهای کاملتر از پیشنمایشها ایجاد کنید. ترکیب حاشیهنویسیهای چند پیشنمایشی به این معنی نیست که همه ترکیبهای مختلف نمایش داده میشوند. در عوض، هر حاشیهنویسی چند پیشنمایشی به طور مستقل عمل میکند و فقط انواع خاص خود را رندر میکند.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

ماهیت ترکیبی پیشنمایش چندگانه -- و پیشنمایش معمولی! -- به شما امکان میدهد تا ویژگیهای بسیاری از پروژههای در مقیاس بزرگتر را به طور جامعتری آزمایش کنید.
@Preview و مجموعه دادههای بزرگ
خیلی اوقات، نیازی پیش میآید که باید یک مجموعه داده بزرگ را به پیشنمایش قابل ترکیب خود منتقل کنید. برای انجام این کار، کافیست دادههای نمونه را با اضافه کردن یک پارامتر با حاشیهنویسی @PreviewParameter به یک تابع پیشنمایش قابل ترکیب منتقل کنید.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
برای ارائه دادههای نمونه، کلاسی ایجاد کنید که PreviewParameterProvider پیادهسازی کند و دادههای نمونه را به صورت یک دنباله (sequence) برگرداند.
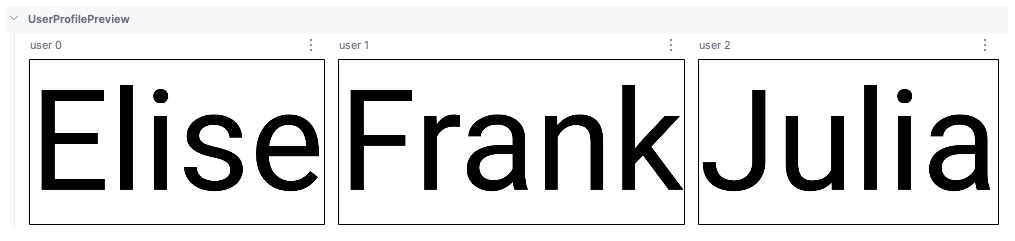
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
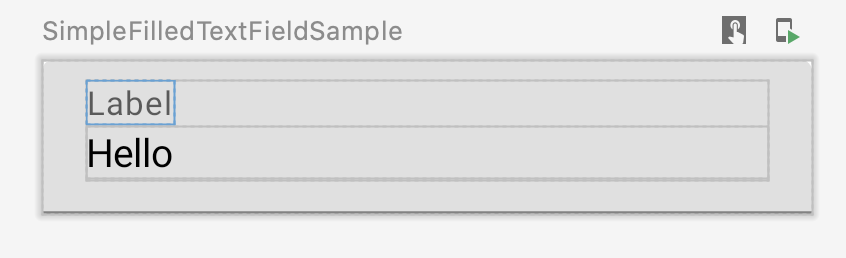
این کد، به ازای هر عنصر داده در دنباله، یک پیشنمایش ارائه میدهد:

شما میتوانید از یک کلاس ارائهدهنده برای چندین پیشنمایش استفاده کنید. در صورت لزوم، با تنظیم پارامتر limit، تعداد پیشنمایشها را محدود کنید.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
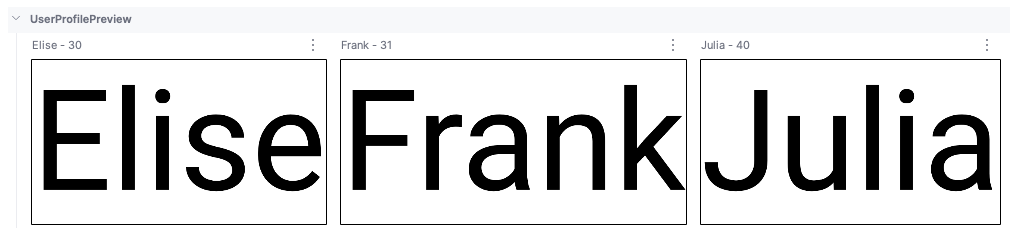
پیشنمایشهایی که از @PreviewParameter استفاده میکنند، به طور پیشفرض با استفاده از اندیس پارامتر و نام ویژگی (کاربر ۰، کاربر ۱، کاربر ۲ و غیره) نامگذاری میشوند، که میتواند تشخیص آنها را از هم دشوار کند. برای بهبود وضوح پیشنمایش، میتوانید با بازنویسی getDisplayName() در PreviewParameterProvider خود، نامهای نمایشی سفارشی برای هر پیشنمایش ارائه دهید. این به تمایز بین تغییرات مختلف دادهها یا حالتهای رابط کاربری کمک میکند. به عنوان مثال، میتوانید پیشنمایشها را بر اساس دادههای ورودی برچسبگذاری کنید:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

محدودیتها و بهترین شیوهها
اندروید استودیو کد پیشنمایش را مستقیماً در ناحیه پیشنمایش اجرا میکند. نیازی به اجرای شبیهساز یا دستگاه فیزیکی ندارد زیرا از یک بخش پورتشده از چارچوب اندروید به نام Layoutlib بهره میبرد. Layoutlib یک نسخه سفارشی از چارچوب اندروید است که برای اجرا در خارج از دستگاههای اندروید طراحی شده است. هدف این کتابخانه ارائه پیشنمایشی از یک طرحبندی در اندروید استودیو است که بسیار نزدیک به رندر آن در دستگاهها باشد.
محدودیتهای پیشنمایش
به دلیل نحوه رندر شدن پیشنمایشها در اندروید استودیو، آنها سبک هستند و برای رندر شدن به کل فریمورک اندروید نیاز ندارند. با این حال، این روش با محدودیتهای زیر همراه است:
- دسترسی به شبکه وجود ندارد
- دسترسی به فایل وجود ندارد
- ممکن است برخی از APIهای
Contextبه طور کامل در دسترس نباشند.
پیشنمایشها و ViewModels
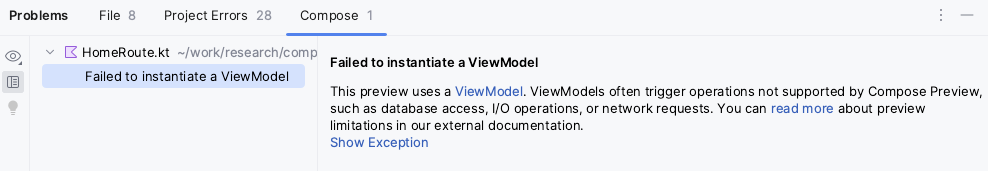
پیشنمایشها هنگام استفاده از ViewModel درون یک composable محدود هستند. سیستم پیشنمایشها قادر به ساخت تمام پارامترهای ارسالی به ViewModel ، مانند مخازن، موارد استفاده، مدیران یا موارد مشابه، نیست. همچنین، اگر ViewModel شما در تزریق وابستگی شرکت کند (مانند Hilt )، سیستم پیشنمایشها نمیتواند کل نمودار وابستگی را برای ساخت ViewModel بسازد.
وقتی سعی میکنید پیشنمایشی از یک composable را با ViewModel ببینید، اندروید استودیو هنگام رندر کردن آن composable خاص، خطایی نشان میدهد:

اگر میخواهید پیشنمایشی از یک composable که از ViewModel استفاده میکند را ببینید، باید یک composable دیگر با پارامترهایی از ViewModel که به عنوان آرگومانهای composable ارسال شدهاند، ایجاد کنید. به این ترتیب، نیازی به پیشنمایش composable که از ViewModel استفاده میکند، ندارید.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
کلاس حاشیهنویسی @Preview
شما همیشه میتوانید در اندروید استودیو، با فشردن کلیدهای ctrl یا ⌘ + کلیک روی حاشیهنویسی @Preview ، فهرست کاملی از پارامترهایی که میتوانند هنگام سفارشیسازی پیشنمایش شما تنظیم شوند را مشاهده کنید.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
منابع اضافی
برای مطالعه بیشتر در مورد اینکه اندروید استودیو چگونه سهولت استفاده از @Preview را ارتقا میدهد و کسب اطلاعات بیشتر در مورد نکات ابزارسازی، به وبلاگ Compose Tooling مراجعه کنید.
برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- دادههای محلی با CompositionLocal
- طراحی متریال ۲ در Compose
- استفاده از Viewها در Compose

