O Android Studio tem recursos dentro da área do editor para melhorar sua produtividade com o Jetpack Compose.
Modelos dinâmicos
O Android Studio vem com estes modelos dinâmicos relacionados ao Compose, que permitem inserir snippets de código para inserção rápida digitando a abreviação do modelo correspondente:
comppara configurar uma função@Composableprevpara criar uma função@Previewque pode ser compostapaddppara adicionar um modificadorpaddingem dpweightpara adicionar um modificadorweightW,WR,WCpara inserir o elemento combinável atual em um contêiner deBox,RowouColumn.
Ícones de gutter
Os ícones de gutter são ações contextuais visíveis na barra lateral, ao lado dos números de linha. O Android Studio introduz vários ícones de gutter específicos do Jetpack Compose para facilitar a experiência do desenvolvedor.
Implantar visualização
É possível implantar uma @Preview no emulador ou dispositivo físico direto no
ícone de gutter:
![]()
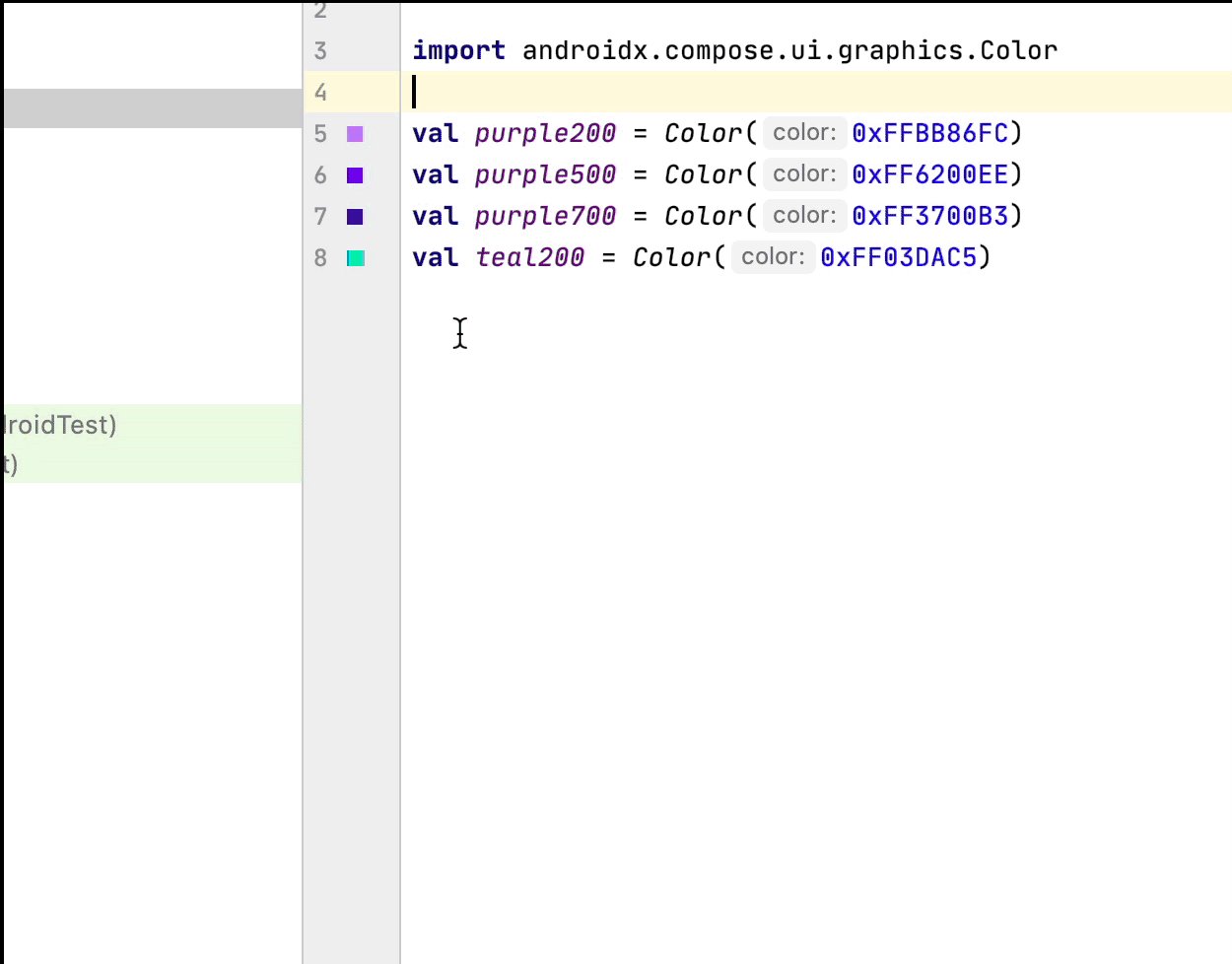
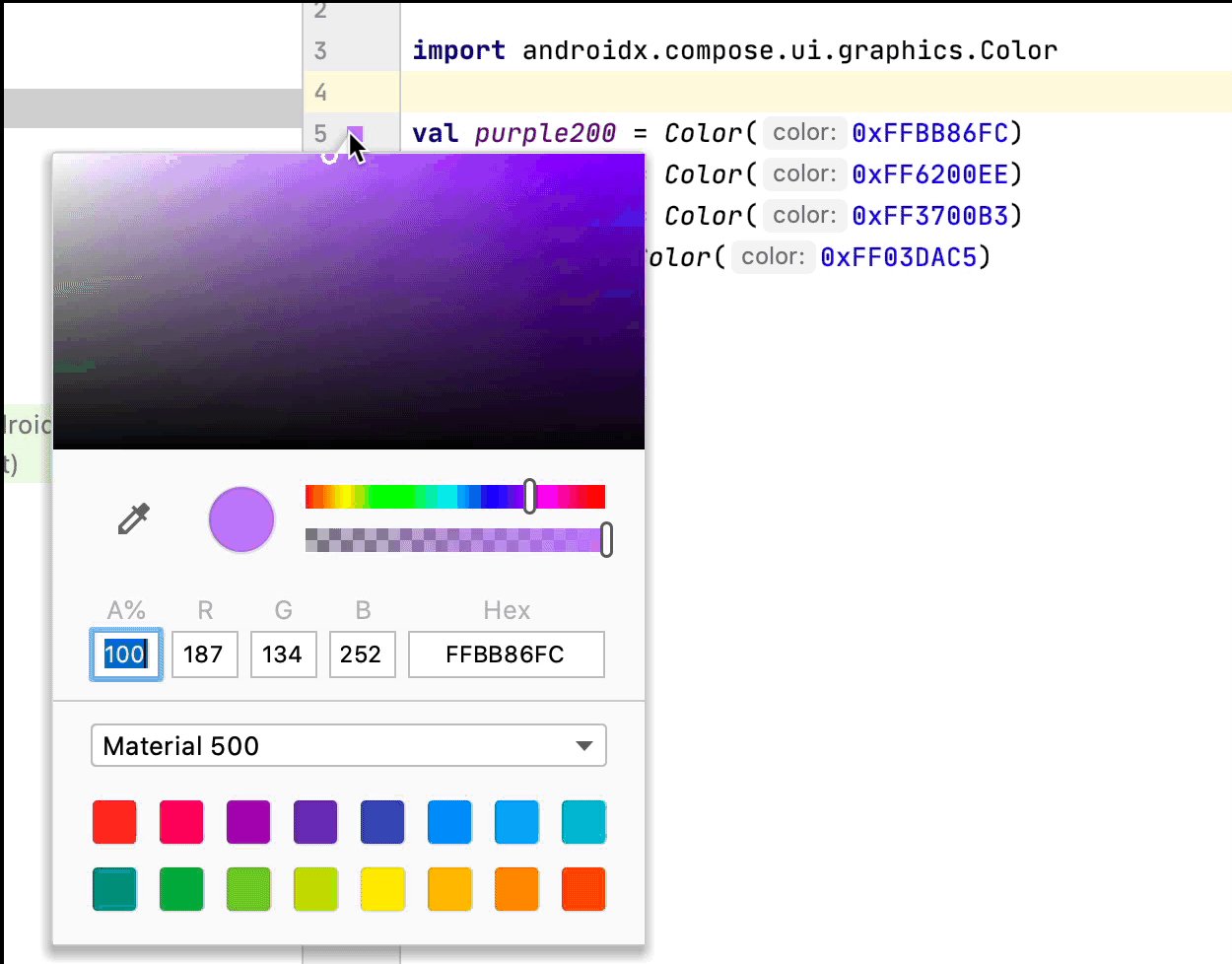
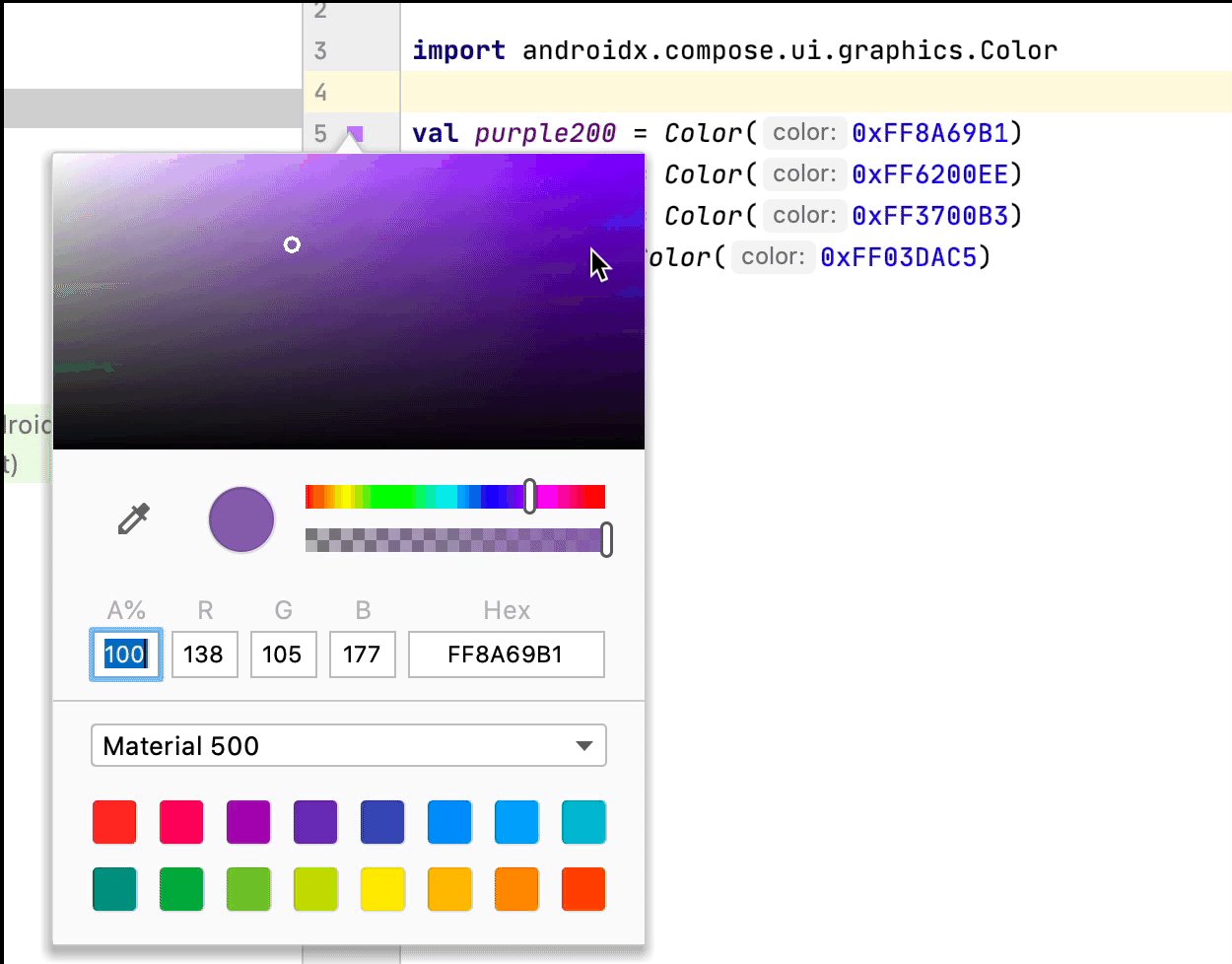
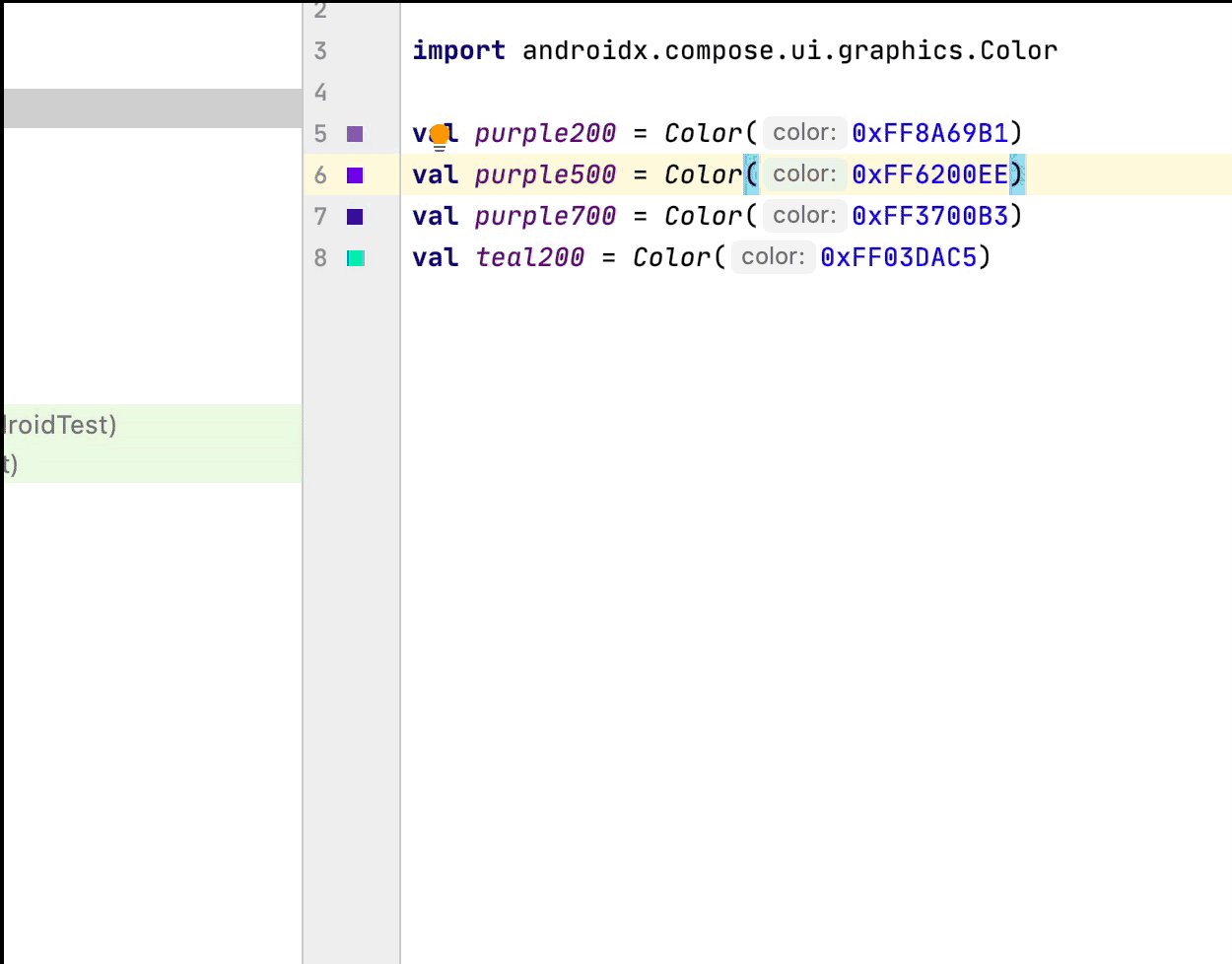
Seletor de cores
Sempre que uma cor é definida dentro ou fora de um elemento combinável, a visualização dela é exibida no gutter. É possível mudar a cor com o seletor de cores, clicando nele da seguinte forma:

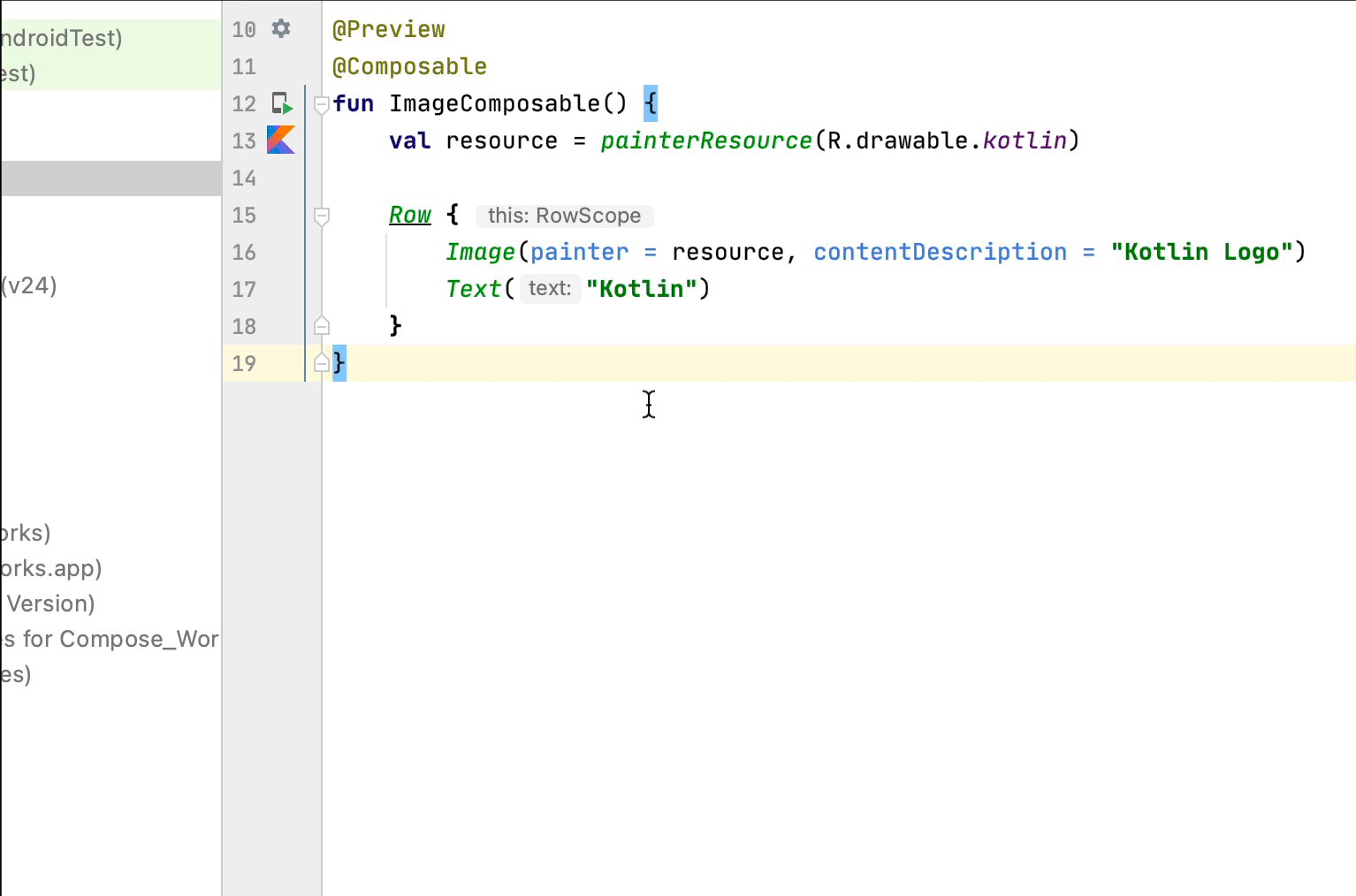
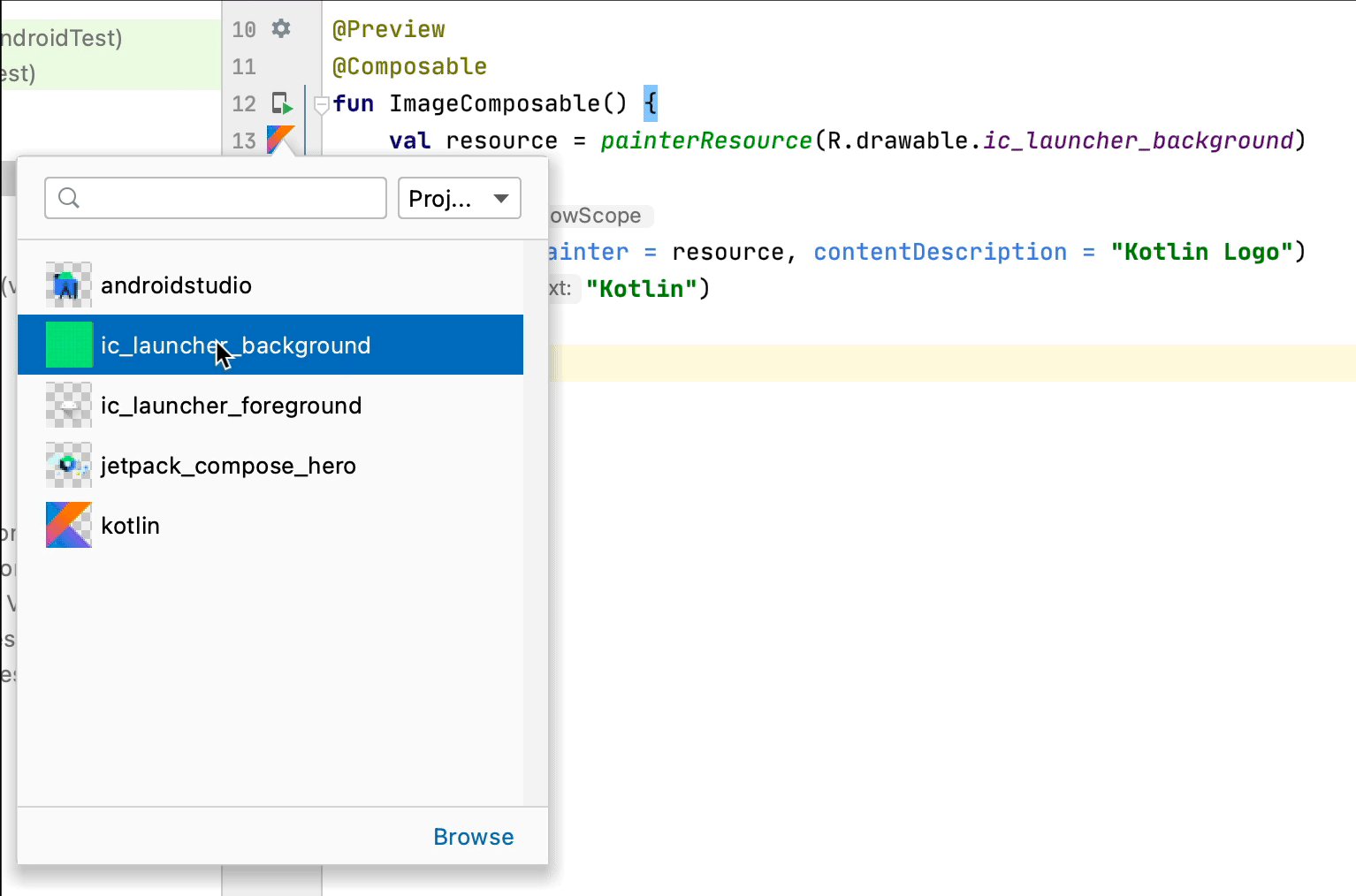
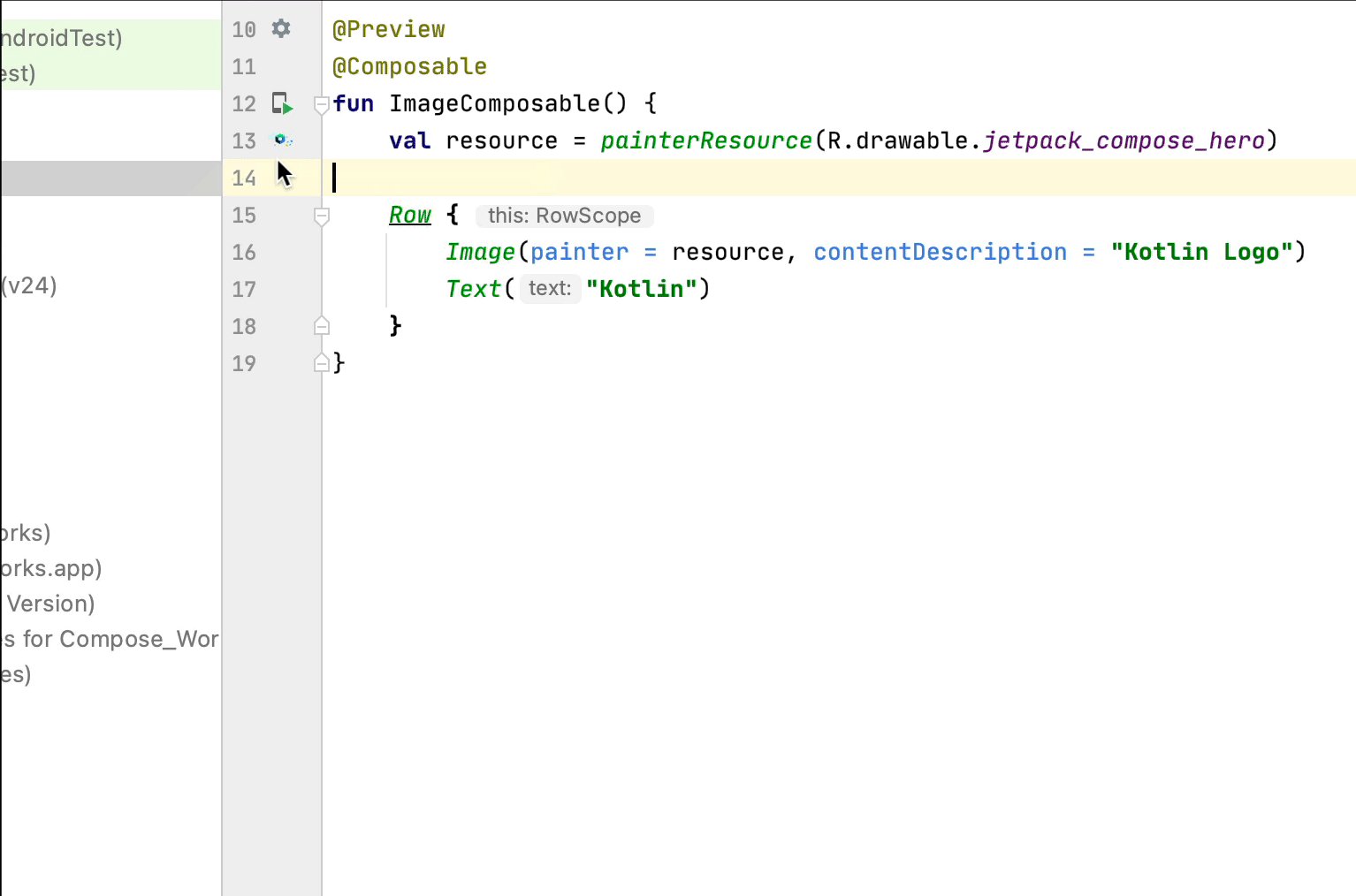
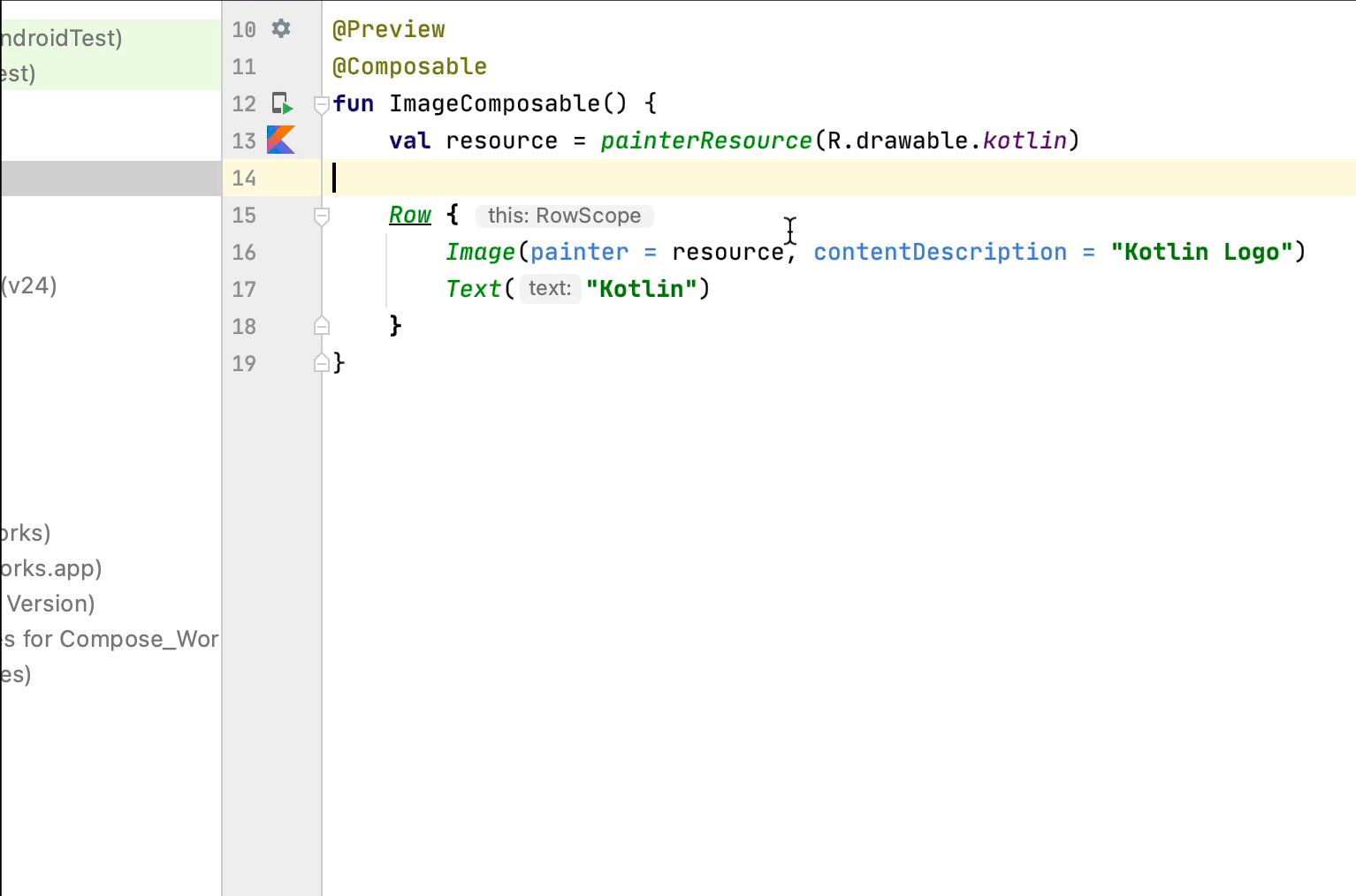
Seletor de recursos de imagem
Sempre que um drawable, um vetor ou uma imagem for definido dentro ou fora de elemento combinável, a visualização disso será exibida no gutter. Clique no seletor para mudar o recurso de imagem, desta forma:

Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Conceitos básicos de layout do Compose
- Modificadores do Compose
- Listas e grades
